Criar uma Extensão de Cartão Adaptável com a ação de mídia selecionada
Estruturar um projeto de Extensão de Cartão Adaptável
Crie um novo diretório de projeto para o seu projeto e altere a pasta atual para esse diretório.
Crie um novo projeto executando o Gerador Yeoman do SharePoint a partir do novo diretório que você criou:
yo @microsoft/sharepoint
Quando solicitado, insira os seguintes valores (selecione a opção padrão para todos os avisos omitidos abaixo):
- Qual é o nome da sua solução? media-upload-tutorial
- Que tipo de componente do cliente será criado? Extensão de Cartão Adaptável
- Qual modelo você deseja usar? Modelo de Texto Principal
- Qual é o nome da Extensão de Cartão Adaptável? MediaUpload
Neste ponto, o Yeoman instalará as dependências necessárias e manterá a estrutura dos arquivos da solução. Esse processo pode levar alguns minutos.
Atualizar a URL do workbench hospedada do seu projeto
Quando você usa a tarefa gulp serve, por padrão, ela iniciará um navegador com a URL de workbench hospedada especificada em seu projeto. A URL padrão para o workbench hospedado em um novo projeto aponta para uma URL inválida.
Localize e abra o arquivo ./config/serve.json no seu projeto.
Localize a propriedade
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Altere o domínio
enter-your-SharePoint-sitepara a URL do seu site e locatário do SharePoint que você deseja usar para testar. Por exemplo:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Neste ponto, se você fizer gulp serve, verá o MediaUpload cartão:

Adicionar ação de carregamento de mídia à Extensão de Cartão Adaptável
Neste ponto, temos o código de extensão de cartão adaptável fora da caixa. Agora é hora de aumentar as coisas com a seleção de mídia nas exibições cartão e rápida.
No Modo de Exibição de Cartão, forneceremos um botão que executará as seguintes ações:
- Carregar um arquivo de imagem
Atualizar os rótulos que aparecerão no cartão
Antes de começarmos a adicionar as ações, primeiro vamos atualizar as cadeias de caracteres que você verá no cartão.
Para isso, localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/mediaUpload/loc/en-us.js
Substitua o conteúdo deste arquivo por:
define([], function() {
return {
"PropertyPaneDescription": "Tutorial on media upload action in ACE.",
"TitleFieldLabel": "MediaUpload",
"Title": "Media Upload",
"SubTitle": "Media Upload Actions",
"PrimaryText": "Media Upload Demo",
"Description": "Demonstrating Media Upload Capabilities",
"UploadPNG": "Upload PNG file"
}
});
Em seguida, localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/mediaUpload/loc/mystring.d.ts
Adicione o seguinte:
UploadPNG: string;
À interface IMediaUploadAdaptiveCardExtensionStrings.
Adicionar ações no Modo de Exibição de Cartão
Conforme mencionado anteriormente, no Modo de Exibição de Cartão, adicionaremos um botão, que permitirá que o usuário carregue um arquivo png ao clicar no Modo de Exibição de Cartão.
Localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/mediaUpload/cardView/CardView.ts
Aqui, substitua a definição da função cardButtons pelo seguinte:
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.UploadPNG,
action: {
type: 'VivaAction.SelectMedia'
parameters: {
mediaType: MediaType.Image
}
}
}
];
}
Com essa alteração, configuramos um botão com rótulo Upload PNG file e na ação de clique é VivaAction.SelectMedia, que carrega o modal do carregador de arquivo.
Em seguida, substitua o conteúdo da função onCardSelection pelo seguinte:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
};
}
Essa alteração implica que, quando um usuário clica no Modo de Exibição de Cartão, ele deve abrir um Modo de Exibição Rápido para ele.
Com as alterações feitas até o momento, o Modo de Exibição de Cartão teria a seguinte aparência:

Adicionar ações no Modo de Exibição Rápido
No Modo de Exibição Rápida, apresentaremos botões para três ações:
- Carregar um arquivo png
- Carregar um arquivo jpg
- Carregar um arquivo png e jpg
Primeiro, definiremos o modelo da Exibição Rápida. Para isso, localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/mediaUpload/quickView/template/QuickViewTemplate.json
Substitua o conteúdo desse arquivo com o seguinte:
{
"schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "${filesUploaded}"
}
],
"actions": [
{
"title": "Upload a png",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "png"
}
},
{
"title": "Upload a jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "jpg"
}
},
{
"title": "Upload a png and jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"supportedFileFormats": "png jpg"
}
}
]
}
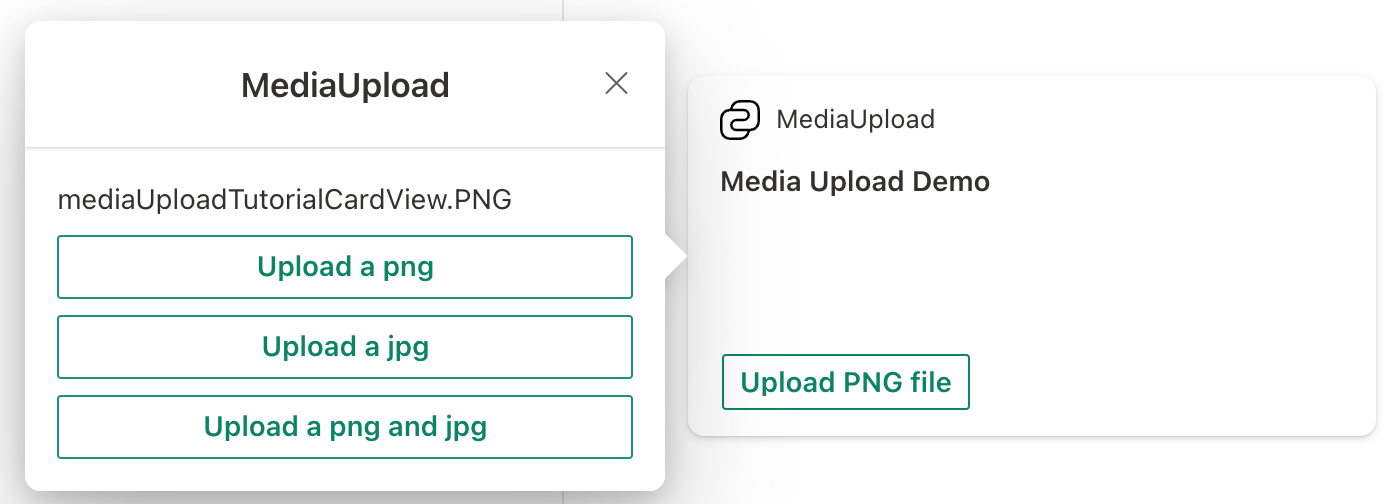
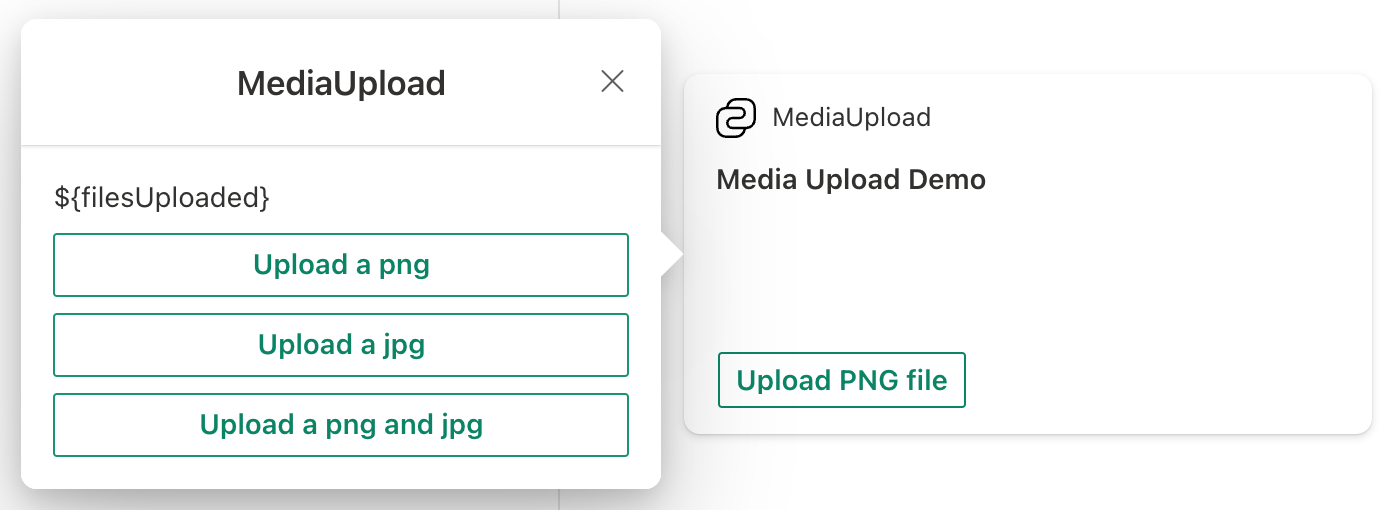
Depois de adicionar essas ações, o Modo de Exibição Rápido terá a seguinte aparência:

Configurar o estado para nossa Extensão de Cartão Adaptável
Até agora, criamos o Modo de Exibição de Cartão e o Modo de Exibição Rápido. Se você fizer um gulp serve neste momento, poderá executar as ações descritas acima.
Mas agora, vamos tornar a tarefa mais complicada.
Agora queremos mostrar todos os arquivos carregados no Modo de Exibição Rápida quando as respectivas ações forem executadas.
Precisamos fazer algumas alterações rápidas primeiro introduziremos novos estados. Primeiro localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/mediaUpload/MediaUploadAdaptiveCardExtension.ts
Aqui, adicione o seguinte states à interface IMediaUploadAdaptiveCardExtensionState:
filesUploaded: string;
Em seguida, na função onInit, altere this.state={} para
this.state = {
filesUploaded: ''
};
Agora, também faremos alterações semelhantes no Modo de Exibição Rápido.
Localize e abra o seguinte arquivo em seu projeto: ./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts
Adicione as seguintes propriedades à interface IQuickViewData:
filesUploaded: string;
e adicione as duas linhas a seguir no objeto retornado do getter data:
filesUploaded: this.state.filesUploaded
Implementar a função onAction
Até agora, criamos nossa ação de carregamento de mídia definida e conectada em nossos estados. Agora podemos finalmente implementar a onAction função, que oferece a capacidade do Desenvolvedor de Terceiros de decidir o que eles desejam fazer com as informações de mídia carregadas.
Para isso, abra o arquivo QuickView.ts (./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts) e importe a ISelectMediaActionArguments interface da seguinte maneira:
import {ISelectMediaActionArguments} from '@microsoft/sp-adaptive-card-extension-base';
Por fim, introduza a seguinte onAction função na classe QuickView para que possamos alcançar uma lista de nossos arquivos:
public onAction(action: ISelectMediaActionArguments): void {
if (action.type === 'VivaAction.SelectMedia') {
// media is an array of attachment objects which contain the content and filename
this.setState({
filesUploaded: action.media.map(attachment => attachment.fileName).join(',')
});
}
}
Portanto, agora, sempre que a ação VivaAction.SelectMedia for disparada do Modo de Exibição Rápida, dependendo dos parâmetros que foram passados, a estrutura de Extensão de Cartão Adaptável passará um anexo de mídia para o retorno de onAction chamada. Na implementação compartilhada acima, verificamos se o action tipo é do tipo VivaAction.SelectMediae, se for, renderizamos novamente o Modo de Exibição Rápida fazendo um setState, no qual atualizamos o filesUploaded bloco de texto.
Neste ponto, você pode executar o gulp serve novamente e ver se todas as alterações feitas até agora estão funcionando.
É isso! Parabéns pela criação com êxito da Extensão de Cartão Adaptável com a ação de carregamento de mídia.