Otimize o desempenho de página no SharePoint
Saiba mais sobre os recursos para melhorar o desempenho em páginas do SharePoint. Esses recursos podem ser usados para aprimorar a experiência em implementações distribuídas geograficamente.
Fornecido por: David Crawford, Microsoft Corporation
Este artigo fornece instruções que ajudarão a otimizar o desempenho do SharePoint. SharePoint inclui recursos que ajudam a otimizar carregamento da página sobre uma Rede de Longa Distância (WAN). Criar páginas para torná-las tão pequenas quanto os possíveis complementos destas melhorias de desempenho.
Estratégia de download mínimo (MDS)
Estratégia de Download mínimo (MDS) depende a capacidade de baixar apenas as partes específicas de uma página que é processada totalmente no servidor. Baixar apenas as partes específicas fornece um modelo de carregamento muito eficiente. A página totalmente processada não será retornada ao cliente. O servidor deve ser capaz de identificar com precisão as partes que devem fazer parte de resposta e aqueles que não são necessárias. As partes que podem ou não ser parte da resposta podem incluem scripts, estilos e marcação.
A tabela a seguir mostra alguns benefícios do uso MDS.
Tabela 1. Benefícios do uso do MDS
| Desempenho | Elementos Visuais |
|---|---|
| Menos quantidades de dados baixado por solicitação de página. | Não recarregar a nenhum piscando navegador causado pela página inteira. |
| Navegador precisa atualizar somente as regiões da página que foi alterado desde a última solicitação. | Fácil identificar as animações. |
| Pequena quantidade de processamento necessário no cliente. Observação: Metade do tempo de carregamento de página do cliente 1 (PLT1) é devido ao processamento de folha (CSS) de estilo em cascata chrome e JavaScript análise e execução. | Alterações na página que atraem a atenção do usuário. |
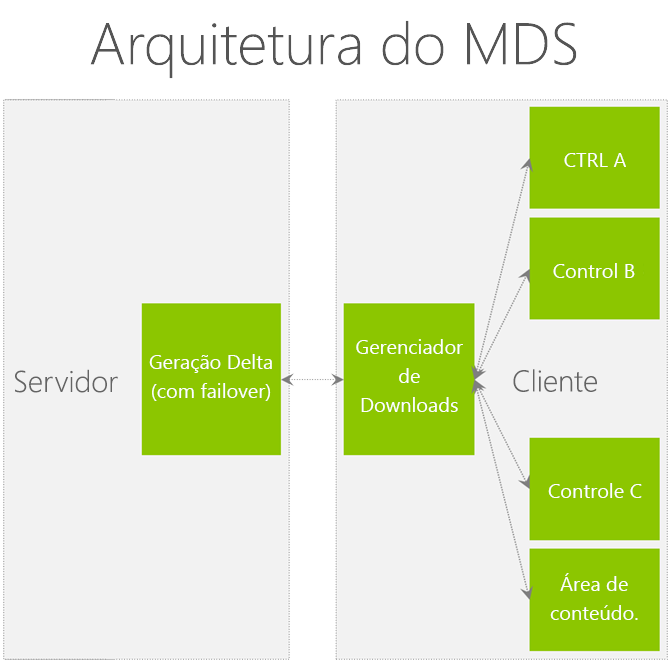
AJAX e MDS são tecnologias que apenas as seções da página para minimizar os dados baixar e melhorar a capacidade de resposta de página de solicitação. A figura a seguir mostra a arquitetura MDS.
Figura 1. Arquitetura MDS

A estrutura MDS pressupõe que uma página mestra define um chrome e áreas de conteúdo. No MDS, SharePoint navegar para uma página significa solicitando apenas o conteúdo para essas regiões e os recursos que a página depende. Depois que o conteúdo downloads para o navegador, o código de script aplica as marcações ou recursos à página conforme apropriado. O navegador se comporta como se a página solicitada tivesse sido carregada completamente do servidor.
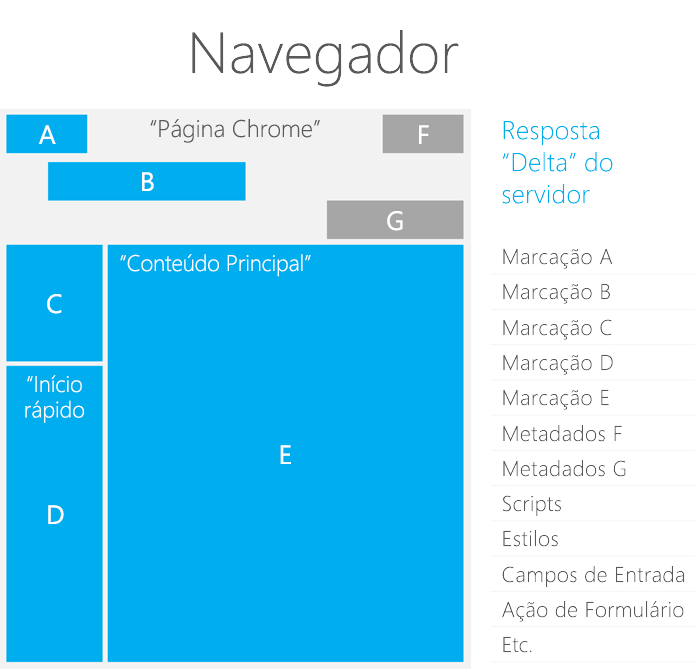
Figura 2. Page chrome e regiões em uma página do Microsoft Office SharePoint Online

Quando os usuários estiverem pesquisando um site do SharePoint no modo MDS, eles não causarão postagens de página inteira e recarregamento de página inteira. Em vez disso, a URL da página que eles estão visitando permanecerá a mesma, e o identificador fragmento (um sinal de "#") será alterado para conter a página que estão visitando. O formato da URL é: [Path to site (spweb)] + /_layouts/15/start.aspx# + [path to page] + [query string].
A tabela a seguir mostra alguns exemplos de URLs formatadas no modo de MDS.
Tabela 2. URLs formatados no modo MDS
| URL não-MDS | URL MDS |
|---|---|
http://server/SitePages/ |
http://server/_layouts/15/start.aspx#/SitePages/ |
http://server/subsite/SitePages/home.aspx |
http://server/subsite/_layouts/15/start.aspx#/SitePages/home.aspx |
http://server/_layouts/15/viewlsts.aspx?BaseType=0 |
http://server/_layouts/15/start.aspx#/_layouts/viewlsts.aspx?BaseType=0 |
O objeto usado para a navegação AJAX é AjaxNavigate. Por padrão, há uma instância de AjaxNavigate disponível para uso nomeado ajaxNavigate. Para usar a instância de ajaxNavigate:
ajaxNavigate.update(serverRelativeURL, null);
Se desejar que um controle ou web part ouça os eventos de navegação, você pode usar o manipulador add_navigate. Quando o manipulador é ligado, a função retorno de chamada recebe uma referência para o objeto de navegação e os valores de hash analisado em um dicionário. O controle ou a Web part pode recuperar o valor de parâmetro de juros do dicionário, compare-o ao valor atual e decida qual ação que ele precisa fazer. Um ação comum é enviar uma solicitação de AJAX ao servidor para recuperar alguns dados ou reorganizar os itens no modo de exibição. Quando um controle concluiu a ouvir os eventos de navegação, ele pode usar o manipulador remove_navigate.
MDS também oferece suporte a várias marcas de hash em pares de chave/valor. MDS acrescenta as marcas de hash após a URL. O formato de marcas de hash na URL é: http://server/_layouts/15/start.aspx#/SitePages/page.aspx#key1=value1#key2=value2. O exemplo a seguir mostra como atualizar as marcas de hash.
var updateParts;
updateParts = {key1: "value1", key2: "value2", keyn: "valuen"}
ajaxNavigate.update(null, updateParts);
Se você achar que as páginas no seu site constantemente reverterá para baixar a página inteira, convém considerar desativar o recurso MDS. Talvez você também queira desativar o recurso MDS caso você precise usar uma estratégia diferente para melhorar o desempenho.
Um elemento específico na página deve se certificar de que os recursos essenciais necessários para trabalhar são conhecidos a infraestrutura do MDS no tempo de processamento do servidor. Para converter um projeto existente para usar o MDS, você precisa atualizar os arquivos e os componentes a seguir:
- Página mestras
- Páginas do ASP.NET
- Páginas mestras personalizadas para erros
- Arquivos JavaScript
- Controles e Web Parts
Página mestras
A principal alteração na página mestra é ao redor das regiões de marcação HTML que será enviada para o cliente com um controle especial denominado SharePoint:AjaxDelta. As partes mais comuns que precisam ser circundados por um controle SharePoint:AjaxDelta são os controles incorporados cromado da página mestra e os conteúdo de espaços reservados. Se um controle é a mesma em todas as páginas em um site, não devem ser quebrada por um controle SharePoint:AjaxDelta. A marcação a seguir mostra um visível espaço reservado para conteúdo envolvida por um controle SharePoint:AjaxDelta.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderMain"
IsMainContent="true"
runat="server"
>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</SharePoint:AjaxDelta>
Controles que tenham o conteúdo depende a URL atual devem ser dispostos em um controle SharePoint:AjaxDelta. A marcação a seguir mostra um menu envolvido por um controle SharePoint:AjaxDelta.
<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">
<SharePoint:PopoutMenu
runat="server"
ID="GlobalBreadCrumbNavPopout"
IconUrl=IMGCLUSTER_FG_IMG
IconAlt=LOC_ATTR_WSS(master_breadcrumbIconAlt)
IconOffsetX=IMGCLUSTER_FG_LEFT(BREADCRUMBBUTTON)
IconOffsetY=IMGCLUSTER_FG_TOP(BREADCRUMBBUTTON)
IconWidth=IMGCLUSTER_FG_WIDTH(BREADCRUMBBUTTON)
IconHeight=IMGCLUSTER_FG_HEIGHT(BREADCRUMBBUTTON)
AnchorCss="s4-breadcrumb-anchor"
AnchorOpenCss="s4-breadcrumb-anchor-open"
MenuCss="s4-breadcrumb-menu">
</SharePoint:PopoutMenu>
</SharePoint:AjaxDelta>
Observação
[!OBSERVAçãO] O controle de SharePoint:AjaxDelta não deve ser aninhado dentro em si. Especifica esse controle no nível mais alto necessário.
Se você precisa incluir um arquivo de folhas de estilo em cascata, você precisará usar os controles SharePoint:CssLink e SharePoint:CssRegistration. Esses controles foram atualizados para trabalhar no modo MDS e não-MDS. A marcação a seguir mostra como usar os controles SharePoint:CssLink e SharePoint:CssRegistration.
<SharePoint:CssLink runat="server" Version="15" />
<SharePoint:CssRegistration Name="my_stylesheet.css" runat="server" />
Cuidado
[!CUIDADO] É possível ter apenas um controle SharePoint:CssLink por página. No modo MDS, você obterá um erro se você tiver mais de um controle de SharePoint:CssLink em uma página. Incluindo um arquivo CSS usando um elemento de estilo HTML não é suportado no modo MDS, pois a lógica de servidor não pode identificar o arquivo como um recurso necessário quando a resposta é processada.
Para incluir um arquivo JavaScript, use o controle de SharePoint:ScriptLink. A marcação a seguir mostra como usar o controle SharePoint:ScriptLink.
<SharePoint:ScriptLink
language="javascript"
name="my_javascriptfile.js"
runat="server"
/>
Cuidado
Incluindo um arquivo de JavaScript usando a marca de script HTML não é suportado no modo MDS, pois a lógica de servidor não pode identificar o arquivo como um recurso necessário quando a resposta é processada.
Para processar o elemento title dentro do elemento cabeça na página, usamos um padrão especial usando o controle SharePoint:PageTitle. A marcação a seguir mostra como usar o controle SharePoint:PageTitle.
<SharePoint:PageTitle runat="server">
<asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server" />
</SharePoint:PageTitle>
Observação
Cada página individual deve substituir o título, fornecendo uma substituição para o controle asp: ContentPlaceHolder dentro do controle SharePoint:PageTitle.
páginas de ASP.NET
Para incluir um JavaScript ou o arquivo CSS, use os mesmos controles SharePoint:ScriptLink e SharePoint:CssLink descritos na seção anterior.
Nas versões anteriores do SharePoint, algumas páginas gravar conteúdo, usando a propriedade Response.Output. Se você estiver usando MDS, isso não é permitido. Você precisa alterar as chamadas para Response.Output para usar uma nova API. A tabela a seguir mostra as APIs que são usados em páginas do SharePoint e a nova API compatível com MDS.
Tabela 3. APIs comumente usadas e suas alternativas compatíveis com MDS
Se uma página, controle ou Web part direciona a saída para a propriedade Response.Output, ele faz com que o MDS falhe novamente. Quando o MDS falhar novamente, execute uma navegação completa para a página solicitada. Você pode encontrar o controle ofensivo usando a propriedade DeltaPage ._shipRender quando estiver depurando o componente do servidor.
Você deve substituir elementos de script embutidas HTML com controles SharePoint:ScriptBlock. Veja a seguir um elemento de script embutido HTML e seu MDS compatível alternativo de controle SharePoint:ScriptBlock.
Elemento de script embutido HTML
<script type="text/javascript"> // Your JavaScript code goes here. </script>Alternativa compatível com MDS
<SharePoint:ScriptBlock runat="server"> // Your JavaScript code goes here. </SharePoint:ScriptBlock>
A introdução do SharePoint:ScriptBlock na página pode alterar o escopo de variáveis na página. Em alguns casos, é necessário mover a declaração de variáveis de <% %> para <script runat="server"> <script>. Para testar isso, carregue a página no navegador depois de executar as atualizações.
Observação
[!OBSERVAçãO] A infraestrutura MDS não oferece suporte a VBScript, porque ele não pode ser registrado como um script de ASP.NET. Scripts têm a ser convertido em JavaScript.
Os Hiperlinks nas páginas do ASP.NET deverão ser atualizados para usar o tipo SPUpdatePage. Veja a seguir hiperlinks em páginas do ASP.NET e os mesmos links atualizados usando o tipo SPUpdatePage.
Hiperlink no ASP.NET
<a id=<%_STSWriteHTML("viewlist" + spList.BaseTemplate.ToString());%> href=<%_STSWriteURL(listViewUrl);%> .. </a>Alternativa compatível com MDS
<a id=<%_STSWriteHTML("viewlist" + spList.BaseTemplate.ToString());%> href=<%_STSWriteURL(listViewUrl);%> onclick="if (typeof(SPUpdatePage) !== 'undefined') return SPUpdatePage(this.href);"> .. </a>
Páginas mestras personalizadas para erros
Você pode exibir mensagens de erro no modo MDS, mesmo quando você estiver usando uma página mestra personalizada para erros. Para usar uma página mestra personalizada para erros no modo MDS, você deve definir um AjaxDelta na página mestra erro que tem a propriedade id definida como a cadeia de caracteres "DeltaPlaceHolderMain". O conteúdo da mensagem de erro deve ser processado para o AjaxDelta. Quando a página de erro é retornada para o navegador do servidor, o navegador identifica isso como o conteúdo principal para exibir e mostra-la ao usuário.
Embora a página mestra para a página de erro e a página mestra para start.aspx não são uma correspondência explícita, o navegador pode detectar que ocorreu um erro. O navegador permite MDS utilizar o conteúdo da mensagem de erro relevante dentro da página mestra existente para manter uma experiência de usuário consistente e suave.
Arquivos JavaScript
arquivos de JavaScript devem incluir apenas as declarações de função. No entanto, existem muitos scripts herdados que contêm inicializações de variáveis globais. Precisam ser reinicializado quando uma nova página é renderizada no modo MDS variáveis globais. Você pode usar o ExecuteAndRegisterBeginEndFunctions para inicializar variáveis globais. O exemplo de código a seguir mostra como usar o ExecuteAndRegisterBeginEndFunctions.
function ExecuteAndRegisterBeginEndFunctions(tag, beginFunc, endFunc, loadFunc)
O ExecuteAndRegisterBeginEndFunctions tem os seguintes parâmetros:
- tag: o nome do arquivo que registra os retornos de chamada; ele é usado apenas para fins de depuração.
- beginFunc: uma função que é chamada antes de você solicitar o delta de página.
- endFunc: uma função que é chamada depois que você recuperar o delta, mas antes da aplicação de HTML e JavaScript para a nova página.
- loadFunc: Uma função que é chamada após o HTML e JavaScript para a nova página é aplicada.
Controles e Web Parts
Para usar MDS, controles e Web parts tem registrar recursos de página usando o objeto SPPageContentManager. Os recursos registrados com mais frequência usando SPPageContentManager são trechos de JavaScript (funções ou as variáveis JSON) e campos ocultos. A tabela a seguir mostra os padrões comuns para inserir campos ocultos e trechos JavaScript e como fazê-lo usando o objeto SPPageContentManager.
Tabela 4. Práticas comuns para renderização de conteúdo e suas alternativas compatíveis com MDS
| Prática comum para renderização de conteúdo | Alternativa compatível com MDS |
|---|---|
output.Write("<input type=\\"hidden\\" name=\\"");output.Write(SPHttpUtility.NoEncode("HiddenField));output.Write("\\" value=\\"");output.Write(DigestValue);output.Write("\\" />"); |
SPPageContentManager.RegisterHiddenField(this, "HiddenField", DigestValue); |
Page.ClientScript.RegisterClientScriptBlock(typeof(MyType), "MyKey", "var myvar=1", true); |
SPPageContentManager.RegisterClientScriptBlock(this, typeof(MyType), "MyKey", "var myvar=1"); |
Observação
As funções RegisterHiddenField e RegisterClientScriptBlock no objeto SPPageContentManager esperam um objeto do tipo de controle ou página no primeiro parâmetro.
O mecanismo MDS usa o primeiro parâmetro para filtrar os scripts. Aqui estão as regras de filtragem quando uma página é processada no modo de delta MDS:
- Se o primeiro argumento é do tipo de página, os scripts executará no navegador.
- Se o primeiro argumento não for do tipo página e o controle está em um SharePoint:AsyncDelta, os scripts executarão no navegador.
- Se o primeiro argumento é uma Web Part, os scripts executarão no navegador.
Muitos APIs nas versões anteriores do SharePoint não forneceram o controle atual como um argumento. O modelo de objeto público do SharePoint foi projetado para oferecer um método alternativo para registrar os recursos. Os métodos que não fornecem o controle atual como um argumento ainda estão na API para fins de compatibilidade.
Você pode navegar entre duas páginas, usando a nova função chamada SPUpdatePage. Quando um controle ou a Web part é renderizada no modo delta MDS, os controles hiperlink devem adicionar o manipulador onclick e a chamada SPUpdatePage.
Você deve atualizar o XSLT usado por Web parts de como os recursos devem ser adicionados usando o objeto SPPageContentManager para torná-los MDS compatível. Você pode adicionar trechos JavaScript para o XSLT usando os métodos RegisterScriptLink e RegisterScriptBlock do objeto SPPageContentManager.
Otimizar o download de páginas
Depois que você entender a composição de uma página, você pode usar métodos diferentes para otimizar a experiência de download para a página. Em geral, o objetivo é para minimizar o número de idas e vindas entre computadores de servidor e cliente e reduzir a quantidade de dados que passa pela rede. As instruções neste artigo contém recomendações que você pode aplicar amplamente para diversas implementações diferentes do SharePoint.
A tabela 5 mostra tempos de carregamento que ilustra a diferença entre o primeiro, segundo e subsequente a página carrega.
Tabela 5. Períodos do carregamento da página
| Marco | Duração |
|---|---|
| Primeiro carregamento de página | 3-4 segundos |
| Segunda carga de página | 15 segundos |
| Página subsequente tiver sido carregada | 1 segundo |
Observação
[!OBSERVAçãO] Tempos de carregamento podem ser diferente no seu cenário específico. Tempos de carregamento são afetados por muitas variáveis, incluindo, mas não limitado ao tamanho da página, a latência e a carga do servidor.
Você deve categorizar as técnicas de otimização de página em uma destas duas categorias: primeira solicitação de página e solicitações de página subsequentes. Otimizações para a primeira solicitação de página (tempo de carregamento de página 1 ou PLT1) são esses tipos de otimizações que entram em vigor na primeira vez em que a página é solicitada, mas que não necessariamente afetam solicitações de página subsequentes. Estes são alguns otimizações para PLT1:
- Otimize a marcação HTML.
- Use imagens e arquivos; consolidados Por exemplo, combine vários arquivos CSS em um. Combine as imagens em uma faixa de imagem ou de um cluster.
- Use técnicas de compressão (processamento). Para obter mais informações, consulte Compactar (processar) arquivos JavaScript e CSS.
- Verifique se você está fazendo referência à versão de produção de bibliotecas JavaScript comuns, como jQuery, em vez das versões de depuração.
- Considere o uso de uma rede de distribuição de conteúdo (CDN) bem conhecida, como a Rede de Distribuição de Conteúdo Microsoft Ajax. Os arquivos necessários nas suas páginas já podem armazenados em cache pelo navegador do cliente.
Otimizações para solicitações de página subsequentes são aqueles que podem melhorar a experiência do usuário para uma carga de página subsequentes. A chave é o que é preciso equilibrar perda em termos de funcionalidade contra o ganho obtido. Se o ganho só foi obtido na primeira vez que um usuário acessa um site, a otimização poderá não compensar a perda de funcionalidade.
Compactar (unir) JavaScript e arquivos CSS
Arquivos que contêm JavaScript e estilos podem ser reduzidos significativamente em tamanho, removendo espaços em branco, herança de estilo e reutilização de código. Algumas bibliotecas vêm em regulares (depuração) e a versões compactadas (fragmentadas). Você pode encontrar uma variedade de ferramentas para automatizar o arquivo crunching pesquisando na Internet.
Verifique se que as versões compactadas são implantadas em servidores de produção. Este exemplo mostra como um arquivo CSS pode ser reduzido em tamanho por meio de alguns reconfiguração relativamente simples.
.article-ByLine {
font-family: Tahoma, sans-serif;
font-size: 9.5pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Caption {
font-family: Tahoma, sans-serif;
font-size: 8pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Headline {
font-family: Tahoma, sans-serif;
font-size: 14pt;
font-style: normal;
line-height: normal;
font-weight: bold;
color: #000000;
}
.article-SubHead {
font-family: Tahoma, sans-serif;
font-size: 11pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Text {
font-family: Tahoma, sans-serif;
font-size: 10pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
Geralmente, você pode encontrar maneiras de alcançar o mesmo estilo e reduzir o tamanho de seus arquivos por reconfiguração eficientemente seus arquivos CSS. O exemplo a seguir mostra como otimizar o tamanho anterior de CSS herdando os estilos de um elemento pai.
BODY {
font: 100% Tahoma, sans-serif;
}
.art-By {
font: 79%;
}
.art-Cap {
font: 67%;
}
.art-Head {
font: bold 117%;
}
.art-Sub {
font: 92%;
}
.art-Txt {
font: 83%;
}
A primeira versão do CSS é 783 caracteres de comprimento e a segunda é 140 caracteres de comprimento.
Marcas de entidade
Marcas de entidade (ETags) podem causar o desnecessariamente Recarregar arquivos do cliente. ETags servem para identificar exclusivamente arquivos usando um número que o servidor gera. Clusters de servidores, cada servidor criará um número diferente. Por exemplo, um navegador está enviando um método de Get com um campo de cabeçalho If-Modified para um arquivo que ele encontrado no seu cache. Se houver apenas um servidor, provavelmente isso coincidirá com o arquivo e um status de http 304 Not-Modified será enviado. No entanto, se o usuário está acessando um farm grande de servidores, ele provavelmente atingirá um servidor diferente, com uma marca de entidade diferente, causando nesse servidor enviar o arquivo para o navegador.
Configurações de cache
Use o Fiddler ou uma ferramenta similar para verificar se o cache está servindo solicitações. Alguns motivos comuns cache solicitações de operando não incluem:
- Recursos não têm um valor de data de expiração.
- Constantemente altera a cadeia de caracteres de consulta.
- A soma de cabeçalho de diretiva plus last-modified cache-control max-age resulta em uma data anteriores ao dia de hoje.
- Os servidores proxy não têm suporte para a propriedade max-age.
- O cabeçalho cache-control possui um valor de sem cache. Um valor de privada armazena em cache o recurso apenas para o usuário que emite a solicitação.
Número e tamanho das imagens
Você poderia minimizar o número de imagens em seu site. Para ajudar com esse esforço, você pode inserir várias imagens em um único arquivo e informar imagens individuais na sua página. Não só irá diminuir o tamanho do download de arquivo, mas menos arquivos resultam em menos tráfego de rede. É mais complicado criar páginas usando essa técnica, mas em situações em que cada tamanho de arquivo e viagem de ida e volta conta, isso pode mostrar-se como uma maneira importante para ajudar a melhorar o desempenho.
A figura 3 mostra um exemplo de um único arquivo de imagem com várias imagens.
Figura 3. Arquivo de imagem única com várias imangens

Figura 4 mostra como o arquivo de imagem é alterado subsequentemente para ser exibida como imagens individuais em uma tabela.
Figura 4. Várias imagens exibidas em uma tabela

A manipulação das imagens foi feita inteiramente por meio de classes da folha de estilo. Duas classes primárias foram usadas nos elementos div e img de cada célula de tabela. São elas:
BODY {
font: 100% Tahoma, sans-serif;
}
.art-By {
font: 79%;
}
.art-Cap {
font: 67%;
}
.art-Head {
font: bold 117%;
}
.art-Sub {
font: 92%;
}
.art-Txt {
font: 83%;
}
.cluster {
height: 50px;
position: relative;
width: 50px;
}
.cluster img {
position: absolute;
}
Cada imagem tem uma classe associada a ela com base no identificador (ID) da imagem. Esse estilo recorta a imagem e define um deslocamento da imagem inicial no cluster. São elas:
#person {
border: none;
clip: rect(0, 49, 49, 0);
}
#keys {
clip: rect(0, 99, 49, 50);
left: -50px;
}
#people {
clip: rect(0, 149, 49, 100);
left: -100px;
}
#lock {
clip: rect(0, 199, 49, 150);
left: -150px;
}
#phone {
clip: rect(0, 249, 49, 200);
left: -200px;
}
#question {
clip: rect(0, 299, 49, 250);
left: -250px;
}
Páginas de exibição de lista
Microsoft trabalhou para quantificam e melhorar o desempenho dos tempos de renderização de página de modo de exibição de lista. Uma página de exibição de lista é a página de AllItems que é usada por cada lista e biblioteca para habilitar a navegação de conteúdo. O tempo de renderização dessa página pode variar muito com base no número de colunas visíveis no modo de exibição e com base no modo de exibição e no formato das colunas. Por exemplo, exibindo opções e habilitar ícones de presença podem afetar significativamente o tempo de renderização. A opção de agrupamento recolhido demorou significativamente mais para renderizar que a opção de agrupamento expandida e ambos eram mais lentos que nenhuma opção de agrupamento nisso.
Essas classificações de nuances são a causa da importância em considerar com cuidado como os modos de exibição são construídas em páginas de exibição de lista, especialmente em conexões de rede lentas. Quando estiver trabalhando com listas que contêm uma grande quantidade de dados, é importante projetar cuidadosamente todos os modos de exibição, especialmente o modo de exibição padrão. Em geral, você pode acelerar o tempo de renderização de páginas do modo de exibição de lista, usando as seguintes recomendações:
- Mostra somente as colunas estritamente necessárias.
- Se possível, exclua as colunas que incluem informações de presença.
- Use um link em vez de um menu de edição para exibir os detalhes do item.
A tabela a seguir descreve as personalizações que reduzem o tempo necessário para um modo de exibição renderizar.
Tabela 6. Personalizações que reduzem o tempo necessário para a exibição de renderização
| Item | Descrição |
|---|---|
| Tipo de modo de exibição | Crie um modo de exibição como um modo folha de dados em vez de um modo padrão. |
| Modo de exibição: Limite de itens | Qualquer coisa acima de 1.000 provavelmente será renderizada lentamente. Em uma conexão lenta, é importante fazer experiências para encontrar o equilíbrio certo entre a quantidade de dados mostrados por vez e o número de viagens de ida e volta necessárias para visualizar todos os dados. Quanto mais linhas são exibidas de cada vez, menos viagens de ida e volta, mas páginas maiores. |
| Filtros de exibição | Use palavras-chave [Hoje] e [Eu] para filtrar itens por atualização ou atribuição. Use campos de Status para mostrar somente os itens ativos em modos de exibição padrão. |
| Modo de Exibição: Colunas | Inclua o menor número de colunas. Crie uma visualização padrão com poucas colunas que permita uma navegação de alto nível, após a qual as pessoas podem fazer um detalhamento. |
A tabela a seguir descreve as personalizações que aumentarão o tempo necessário para que um modo de exibição seja renderizado. Cada coluna adicional aumenta o tempo de renderização em uma pequena quantidade: até meio segundo por coluna em uma conexão de rede rápida para uma lista de 1.000 itens. Algumas colunas aumentam o tempo de renderização mais que outras, conforme observado na tabela.
Tabela 7. Personalizações que aumentam o tempo necessário para a exibição da renderização
| Item | Descrição |
|---|---|
| Agrupar por | O agrupamento adiciona HTML e JScript, o que retarda a renderização de listas grandes. Recolher todos os grupos por padrão na verdade aumenta o tempo de renderização devido às operações adicionais no modelo de objeto do navegador. |
| Coluna, título vinculado ao item com menu Editar | A opção "vinculada ao item com menu Editar" leva mais tempo. A opção semelhante "vinculada ao item" não aumenta consideravelmente o tempo de renderização. |
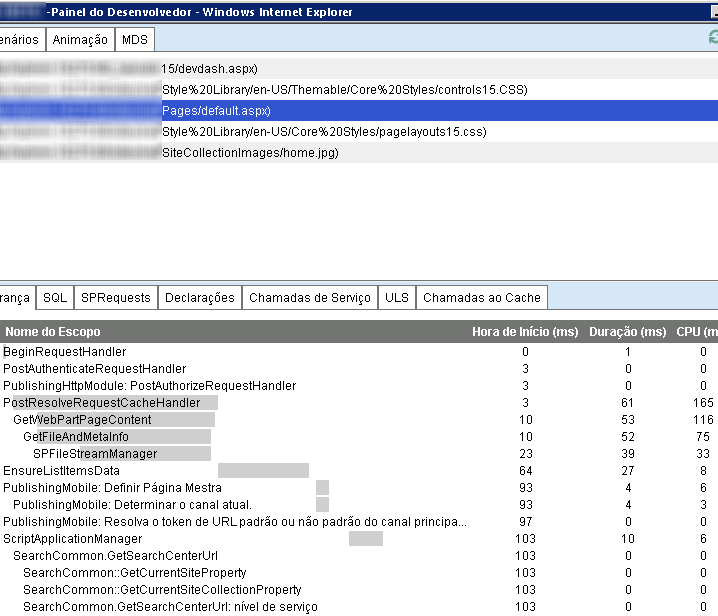
Painel do desenvolvedor
O Painel de desenvolvedor é recriado para o SharePoint para fornecer mais informações, incluindo MDS. Ele é executado em uma janela separada para não afetar a renderização da página real e fornece informações de solicitação detalhadas por página com uma exibição de gráfico. Também inclui uma guia dedicada para entradas de log do Sistema de Log Unificado (ULS) para uma solicitação específica. Informações detalhadas adicionais estão incluídas para análise de solicitação. Ele usa um serviço Windows Communication Foundation (WCF) dedicado (diagnosticsdata.svc) projetado para fornecer informações de rastreamento.
Para saber mais sobre o painel de desenvolvedor:
- Use o painel de desenvolvimento.
- Renovar o painel de desenvolvedor (conjunto de slides do PowerPoint).
Para habilitar o painel do desenvolvedor, use o seguinte trecho de código Windows PowerShell.
$content = ([Microsoft.SharePoint.Administration.SPWebService]::ContentService)
$appsetting = $content.DeveloperDashboardSettings
$appsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::On
$appsetting.Update()
Figura 5. Painel do Desenvolvedor

É importante compreender como essas solicitações e o número de imagens e consultas afetam o desempenho. Há semelhanças quando se trata de modos de exibição de lista de renderizados no servidor (XSL ou CAML) como eles seguem as recomendações de mesmo tamanho como cliente renderizados de modos de exibição. No entanto, a orientação de exibição de lista de servidores é criar apenas as exibições de lista necessárias para atender aos seus requisitos quando sua meta é o desempenho ideal, pois milhares de exibições causarão uma maior degradação no desempenho devido ao gerenciamento de cache de compilação. As características físicas do computador, como velocidade de memória e processador serão fatores para a velocidade total.
Também há consideração para onde as solicitações são encaminhadas ou como são distribuídas. Para entender melhor como o SharePoint roteia e distribui solicitações, você pode usar a ferramenta Gerenciador de solicitação. No entanto, discutindo a distribuição da solicitação está fora do âmbito deste artigo. Para saber mais, confira Configurar o Gerenciador de solicitação no SharePoint.
Conclusão
Grande parte da orientação para a otimização do desempenho de página do SharePoint 2010 se aplica ao SharePoint. Este artigo fornece alguns elementos de orientação para SharePoint 2010 ao aprofundar nas áreas novas que especificamente beneficiará o desempenho. Cobrimos algumas alterações ou aprimoramentos óbvios, por exemplo, o MDS e o Painel do desenvolvedor aprimorado. Encerramos com a orientação clássica: analisar JavaScript e folhas de estilo em cascata, usar um CDN para bibliotecas JavaScript comuns, se possível para armazenar em cache, combinar e compactar imagens o máximo possível, limitar ou remover dados desnecessários do modo de exibição e criar lista de modo de exibição de forma moderada. As técnicas e recursos discutidos neste artigo contribuam para o suporte de suas metas de desempenho.