Usar o painel do desenvolvedor
Ao depurar os componentes da Estrutura do SharePoint, você pode obter as informações adicionais sobre como elas funcionam e interagem com outros componentes na página usando o painel do desenvolvedor.

O painel do desenvolvedor está disponível em páginas modernas do SharePoint e no SharePoint Workbench hospedado e local.
Abrir o painel do desenvolvedor
Para abrir o painel, no teclado pressione CTRL+F12. Quando o painel estiver aberto, para fechá-lo, pressione CTRL+F12 novamente.
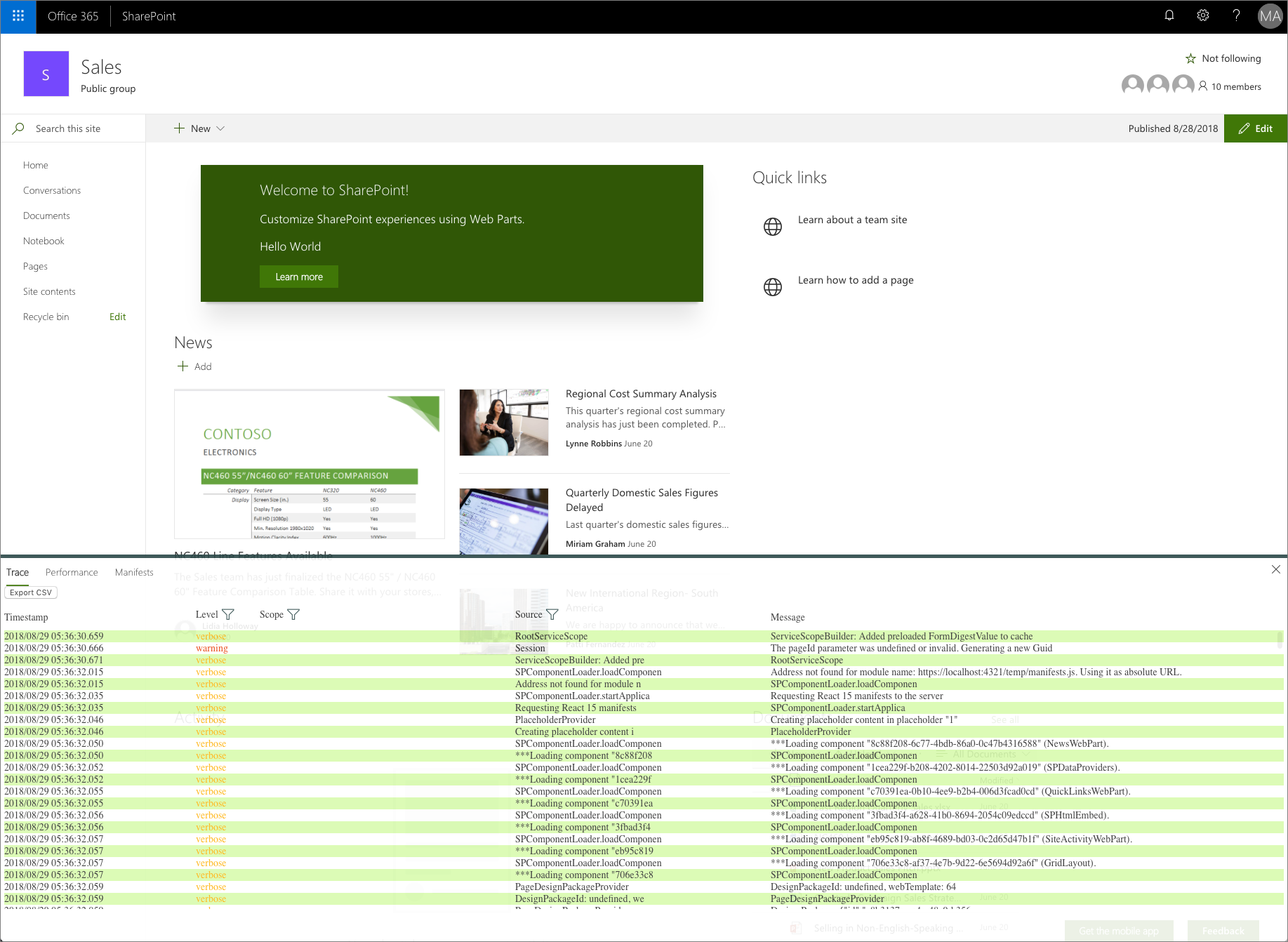
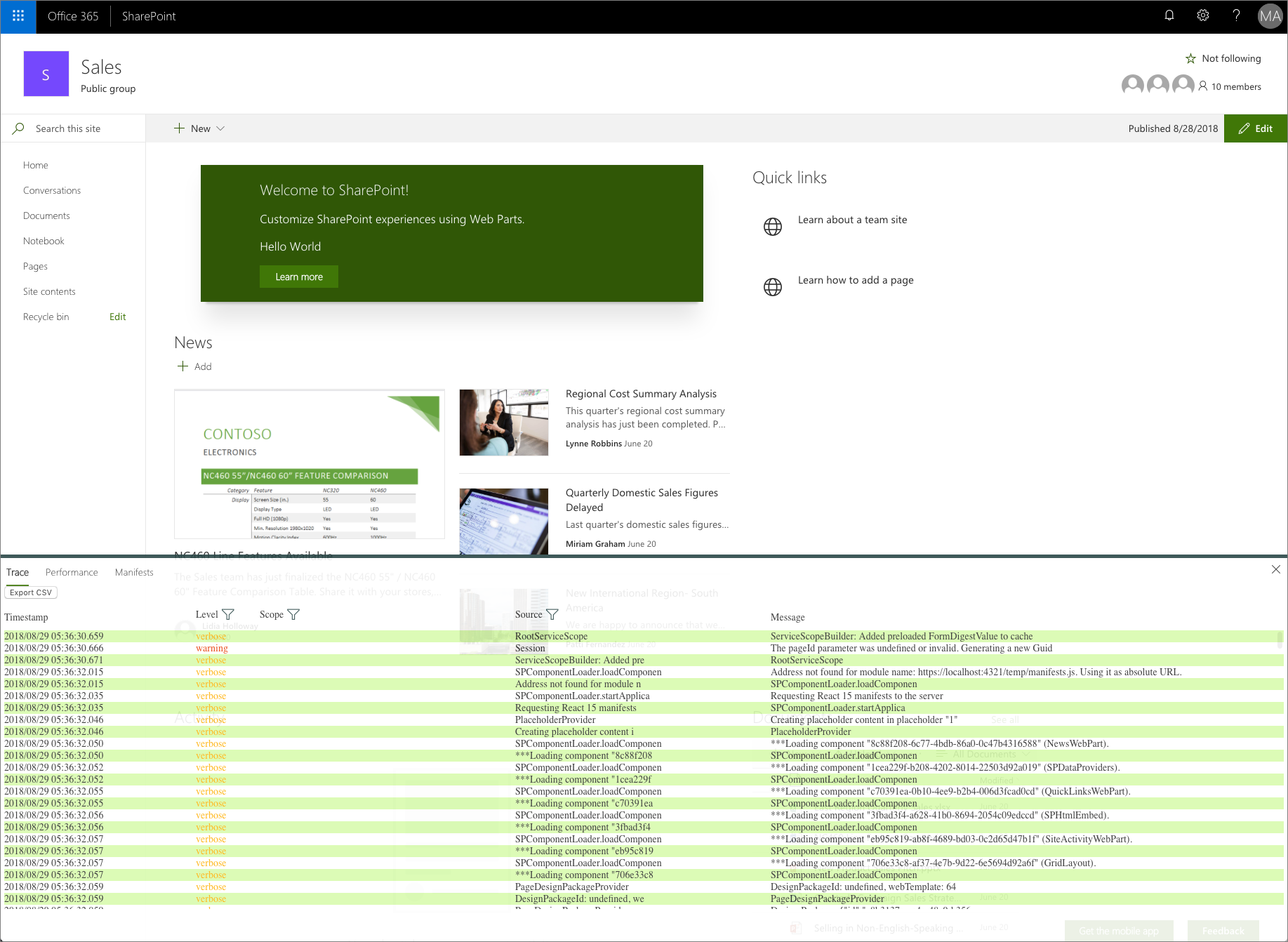
Informações disponíveis no painel do desenvolvedor
O painel do desenvolvedor fornece informações adicionais sobre todos os componentes da Estrutura do SharePoint presentes na página. Essas informações ajudam a solucionar problemas de desempenho e outros problemas nas soluções de Estrutura do SharePoint.
Rastrear
Ao compilar os componentes da Estrutura do SharePoint, você pode usar o agente de log interno para registrar as informações no seu código. As mensagens registradas são exibidas na guia Rastreamento no painel do desenvolvedor.

A seguir, veja como você deve registrar uma mensagem detalhada no painel do desenvolvedor de Estrutura do SharePoint:
// [...] shortened for brevity
import { Log } from '@microsoft/sp-core-library';
const LOG_SOURCE: string = 'HelloWorldWebPart';
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
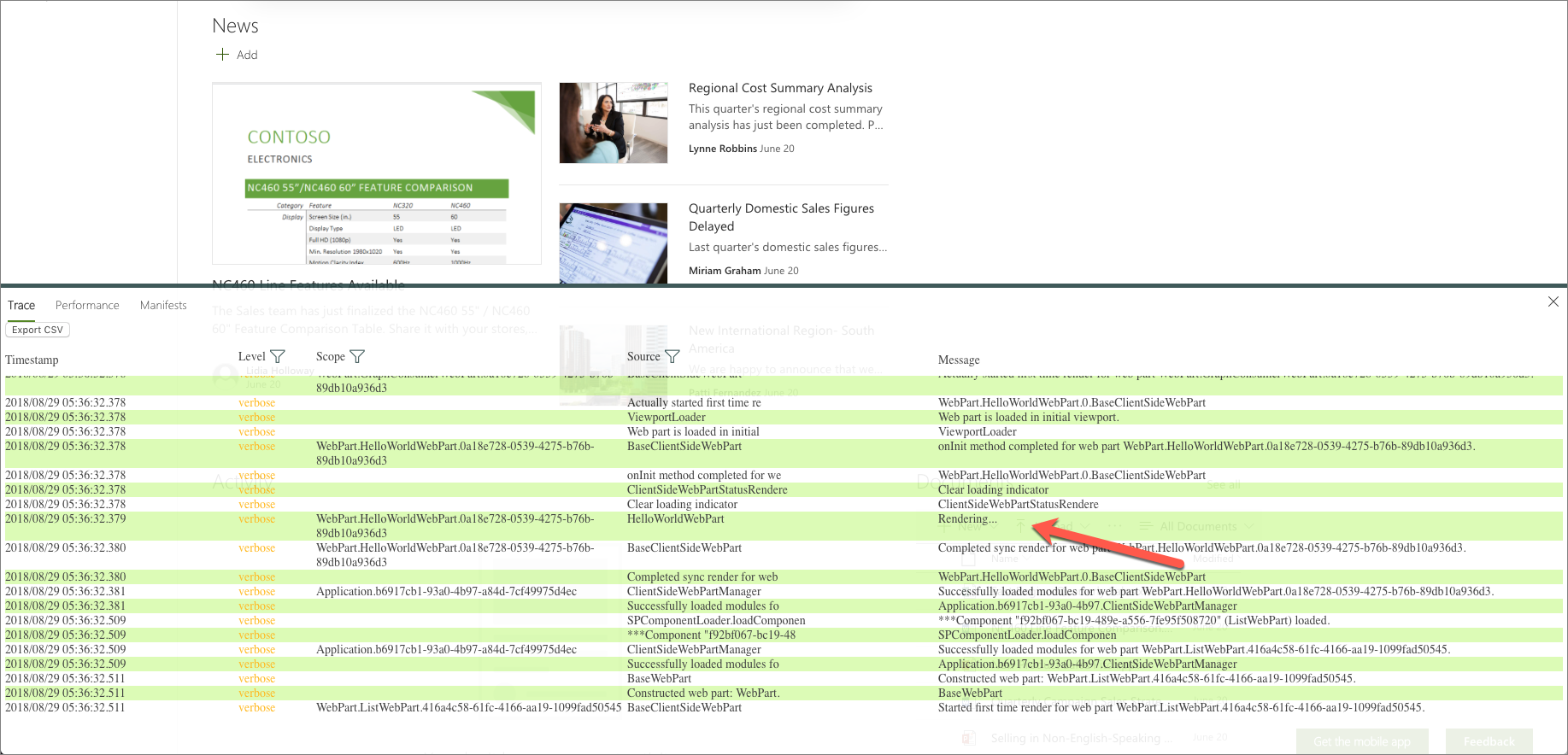
public render(): void {
Log.verbose(LOG_SOURCE, 'Rendering...', this.context.serviceScope);
// [...] shortened for brevity
}
}
a mensagem registrada aparecerá no painel do desenvolvedor.

Usando o agente de log interno, você pode registrar mensagens detalhadas (Log.verbose()), de informações (Log.info()), de avisos (Log.warn()) e de erro (Log.error()).
Importante
As mensagens registradas usando o agente de log interno da Estrutura do SharePoint são visíveis apenas no painel do desenvolvedor e serão perdidas após a atualização da página. Se você precisar de uma solução de log para uso em produção, considere usar outras soluções, como Aplicativo Azure Insights.
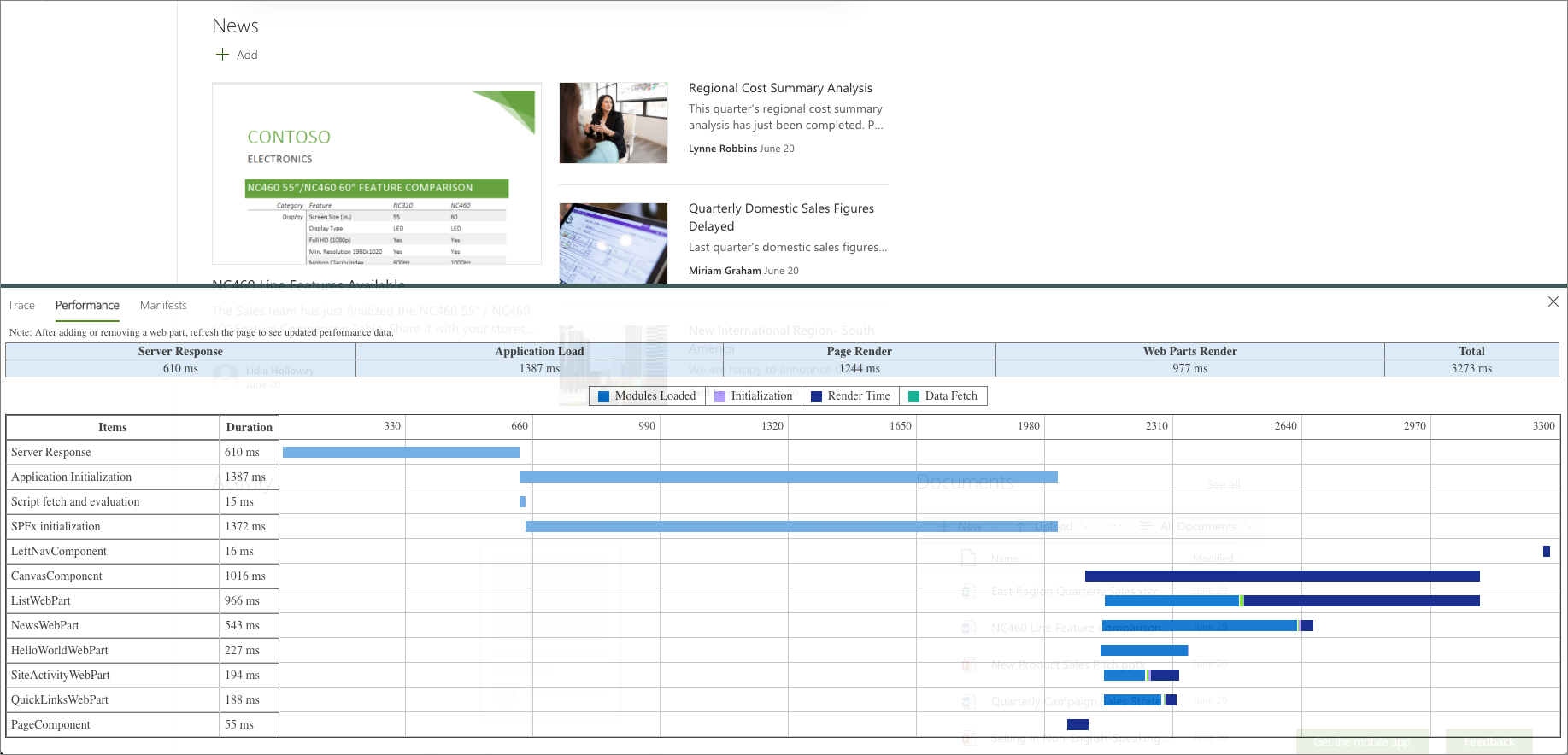
Desempenho
A guia Desempenho no painel do desenvolvedor exibe as informações de tempo de todos os componentes da Estrutura do SharePoint na página atual.

Para cada componente, o painel do desenvolvedor mostra quanto tempo foi gasto em aguardar a resposta do servidor, carregar o módulo, inicializar o componente, recuperar os dados e renderizar o componente. Se a página carregar mais devagar depois que você adicionar seu componente a ela, use essas informações para verificar se algum estágio específico no ciclo de vida do componente está deixando a página mais lenta.
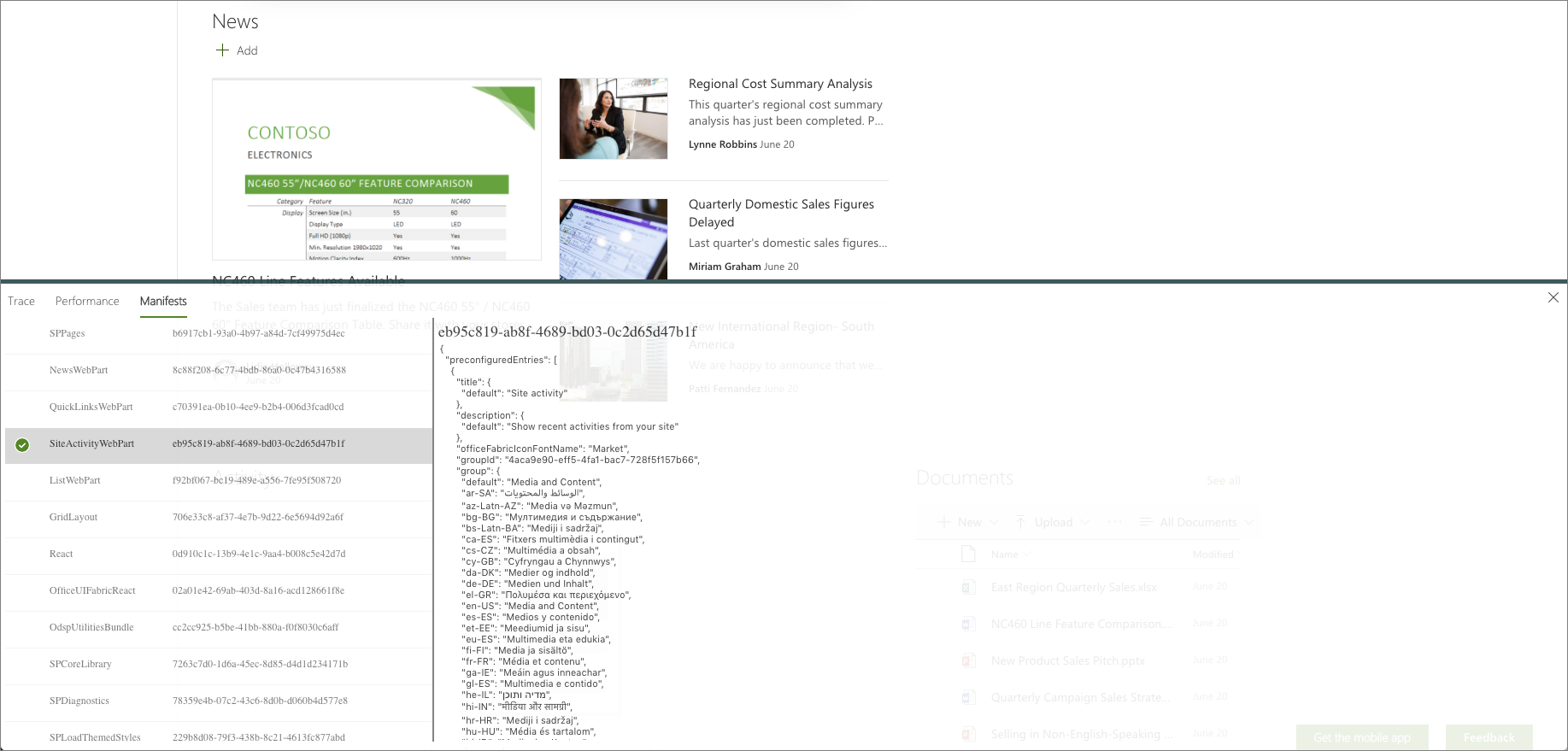
Manifestos
A página Manifestos no painel do desenvolvedor mostra informações sobre os manifestos de todos os componentes da Estrutura do SharePoint presentes na página atual.

Usando as informações dos manifestos, é possível verificar quais componentes estão presentes na página, a versão de cada componente que é carregada e de qual URL. Essas informações são úteis quando você precisa garantir que seu componente foi atualizado corretamente e está sendo carregado do local correto com as propriedades corretas.