Adicionar notificações por push ao aplicativo Android
Visão geral
Neste tutorial, você adicionará notificações por push ao projeto de início rápido do Android para que, sempre que um registro for inserido, uma notificação por push seja enviada.
Se você não usar o projeto baixado do início rápido do servidor, deverá adicionar o pacote de extensão de notificação por push ao seu projeto. Para saber mais, veja Trabalhar com o SDK do servidor de back-end do .NET para Aplicativos Móveis do Azure.
Pré-requisitos
Você precisará do seguinte:
Uma IDE, dependendo do back-end do projeto:
- Android Studio, se esse aplicativo tiver um back-end do Node.js.
- Visual Studio Community 2013 ou posterior, se esse aplicativo tiver um back-end do Microsoft .NET.
Android 2.3 ou posterior, Google Repository revisão 27 ou posterior e Google Play Services 9.0.2 ou posterior para o Firebase Cloud Messaging.
Conclua o início rápido do Android.
Criar um projeto que ofereça suporte ao Firebase Cloud Messaging
Faça logon no console do Firebase. Crie um novo projeto do Firebase se você ainda não tiver um.
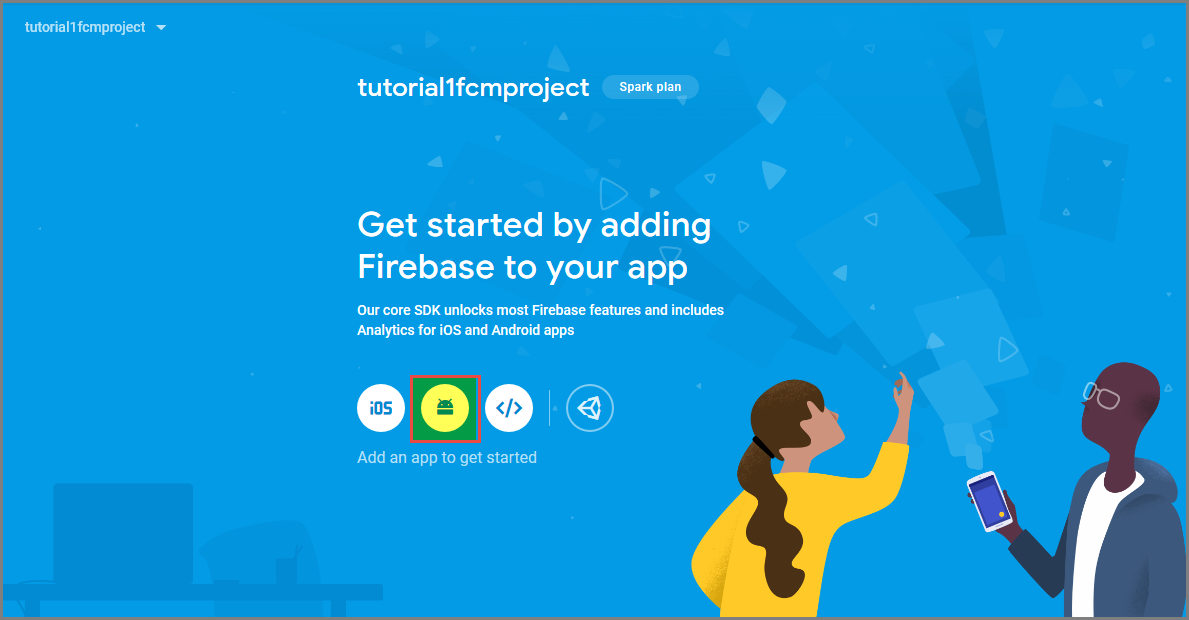
Depois de criar seu projeto, selecione Adicionar Firebase ao seu aplicativo Android.

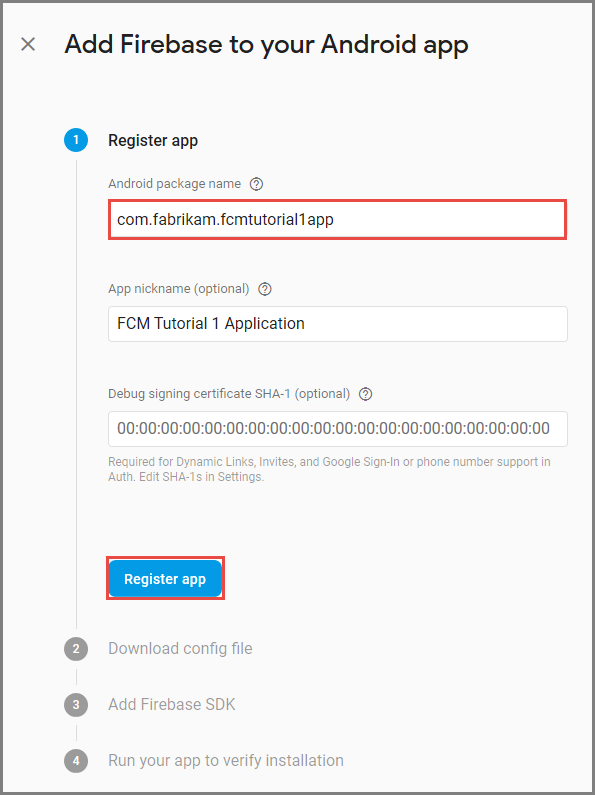
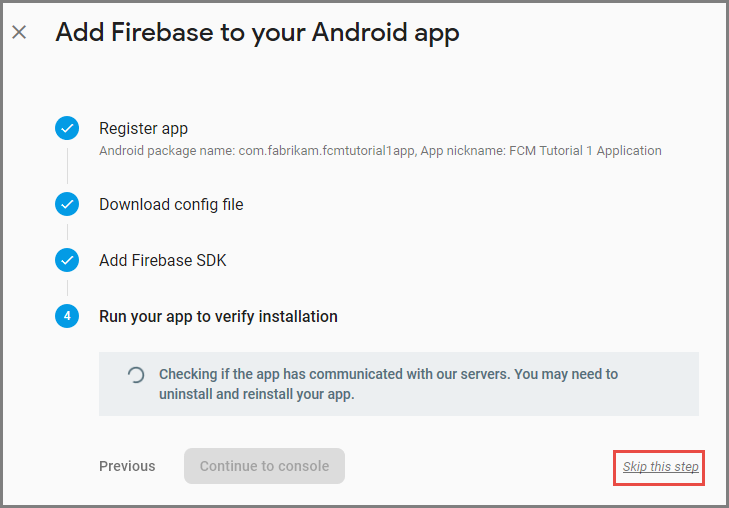
Siga estas etapas na página Adicionar Firebase ao seu aplicativo Android:
Para Nome do pacote Android, copie o valor de applicationId no arquivo build.gradle do aplicativo. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione Registrar aplicativo.
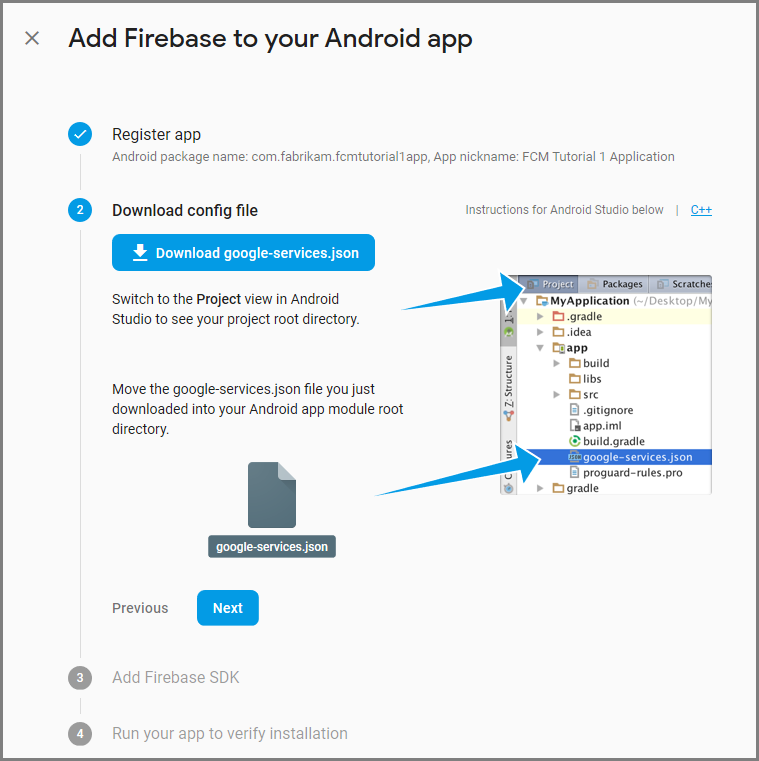
Selecione Baixar google-services.json, salve o arquivo na pasta app do projeto e, em seguida, selecione Avançar.

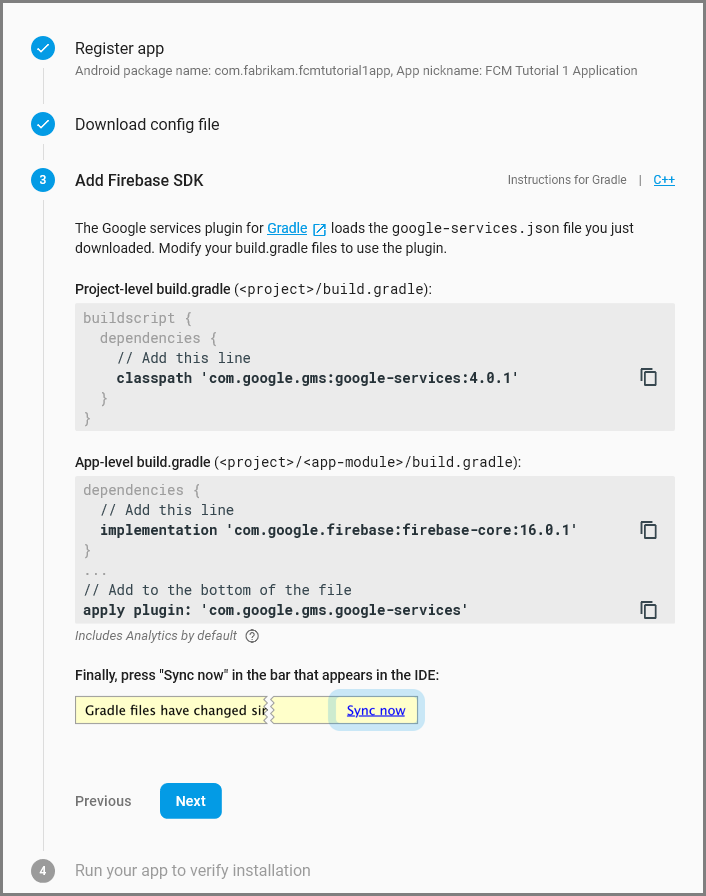
Faça as seguintes alterações na configuração do seu projeto no Android Studio.
No arquivo project-level build.gradle (<project>/build.gradle), adicione a seguinte instrução à seção de dependências.
classpath 'com.google.gms:google-services:4.0.1'No arquivo build.gradle no nível do aplicativo (<project>/<app-module>/build.gradle), adicione as instruções a seguir à seção de dependências.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao final do arquivo build.gradle no nível do aplicativo após a seção de dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sincronizar agora na barra de ferramentas.

Selecione Avançar.
Selecione Ignorar esta etapa.

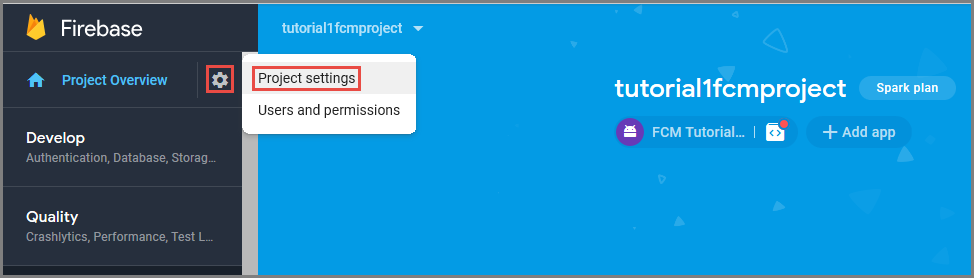
No console do Firebase, selecione a engrenagem para seu projeto. Em seguida, selecione Configurações do Projeto.

Se você não tiver baixado o arquivo google-services.json para a pasta aplicativo do projeto do Android Studio, será possível fazer isso nesta página.
Mude para a guia Mensagens de Nuvem na parte superior.
Copie e salve a Chave do servidor para uso posterior. Use esse valor para configurar o hub.
Configurar um hub de notificação
O recurso Aplicativos Móveis do Serviço de Aplicativo do Azure usa Hubs de Notificação para enviar por push e, portanto, você deve configurar um hub de notificação para seu aplicativo móvel.
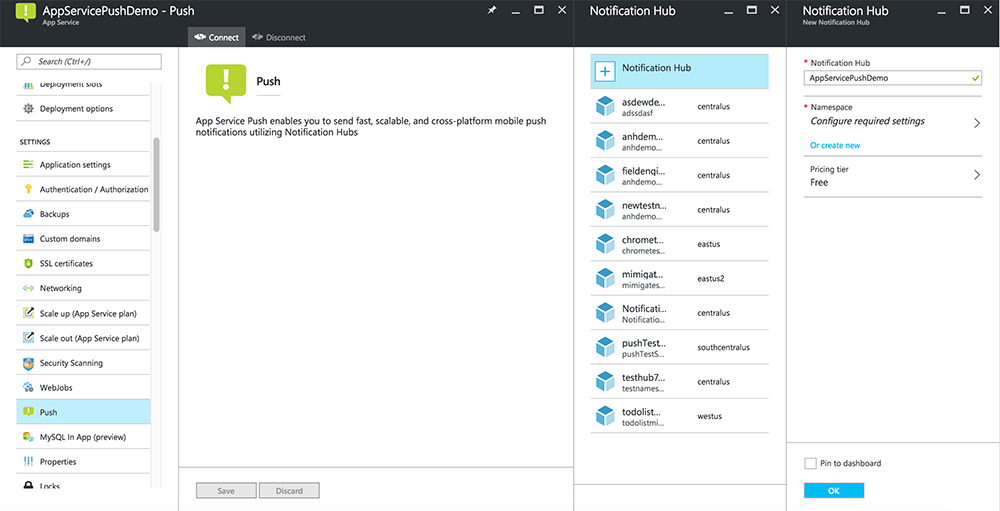
No Portal do Azure, vá para Serviços de Aplicativos e, em seguida, selecione o back-end do aplicativo. Em Configurações, selecione Push.
Para adicionar um recurso do hub de notificação ao aplicativo, selecione Conectar. Você pode criar um hub ou conectar-se a um existente.

Agora você se conectou a um hub de notificação para o projeto de back-end dos Aplicativos Móveis. Posteriormente, você configura esse hub de notificação para conectar um PNS (Sistema de Notificação de Plataforma) a fim de enviar por push para dispositivos.
Configurar o Azure para enviar notificações por push
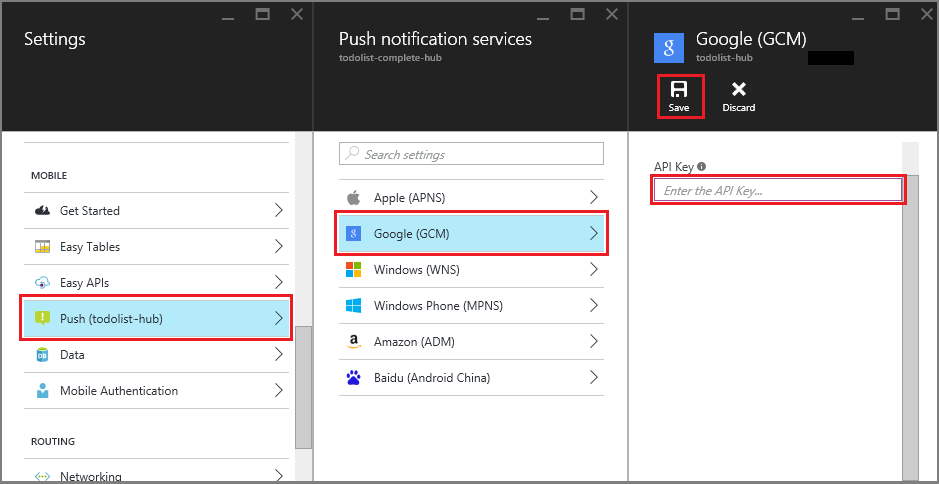
No portal do Azure, clique em Procurar Tudo>Serviços de Aplicativos e clique em seu back-end de Aplicativos Móveis. Em Configurações, clique em Push do Serviço de Aplicativo e clique no nome do hub de notificação.
Vá para Google (GCM), insira o valor Chave do Servidor obtido do Firebase no procedimento anterior e clique em Salvar.

O back-end de Aplicativos Móveis agora está configurado para usar o Firebase Cloud Messaging. Isso permite que você envie notificações por push para seu aplicativo em execução em um dispositivo Android usando o hub de notificação.
Em seguida, habilite as notificações por push para o projeto de servidor
Use o procedimento que corresponde ao seu tipo de projeto de back-end– back-end do .NET ou Node.js back-end.
Projeto de back-end do .NET
No Visual Studio, clique com o botão direito do mouse no projeto do servidor e clique em Gerenciar pacotes NuGet. Procure
Microsoft.Azure.NotificationHubse então clique em Instalar. Isso instala a biblioteca de cliente de Hubs de notificação.Na pasta Controladores, abra TodoItemController.cs e adicione as instruções a seguir
using:using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Substitua o método
PostTodoItempelo seguinte código:public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Republicar o projeto de servidor.
Projeto de back-end do Node.js
Configure seu projeto de back-end.
Substitua o código existente no arquivo todoitem.js pelo código a seguir:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Isso envia uma notificação GCM que contém o item.text quando um novo item todo é inserido.
Ao editar o arquivo no seu computador local, republique o projeto do servidor.
Adicionar notificações de push para seu aplicativo
Nesta seção, você atualizará seu aplicativo de cliente Android para manipular notificações por push.
Verificar a versão do SDK do Android
Devido ao desenvolvimento contínuo, a versão do SDK do Android instalada no Android Studio pode não corresponder à versão no código. O SDK do Android referenciado neste tutorial é a versão 26, a mais recente no momento desta edição. O número da versão pode aumentar à medida que aparecem novas versões do SDK e é recomendável usar a versão mais recente disponível.
Dois sintomas da incompatibilidade de versão são:
- Quando você criar ou recriar o projeto, pode receber mensagens de erro de Gradle como
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Os objetos Android padrão no código que deve ser resolvido com base em instruções
importpodem gerar mensagens de erro.
Se um deles for exibido, a versão do SDK do Android instalado no Android Studio poderá não coincidir com o destino do SDK do projeto baixado. Para verificar a versão, faça as seguintes alterações:
No Android Studio, clique em Ferramentas> doGerenciador do SDK doAndroid>. Se você não tiver instalado a versão mais recente da plataforma do SDK, clique para instalá-la. Anote o número da versão.
Na guia Gerenciador de Projetos, em Scripts Gradle, abra o arquivo build.gradle (módulo: aplicativo). Verifique se compileSdkVersion e targetSdkVersion estão definidos para a versão do SDK mais recente instalada. O
build.gradlepode ter esta aparência:android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
A próxima etapa é instalar os serviços do Google Play. O Firebase Cloud Messaging tem alguns requisitos mínimos no nível de API para desenvolvimento e teste, com os quais a propriedade minSdkVersion no manifesto deve estar em conformidade.
Se estiver testando com um dispositivo antigo, confira Adicionar o Firebase ao seu projeto do Android para determinar o valor mínimo que pode ser definido e defina-o adequadamente.
Adicionar o Firebase Cloud Messaging ao projeto
No Android Studio, escolhaEstrutura do Projetode Arquivo>. Selecione Notificações, selecione Firebase Cloud Messaging e clique em OK.
Incluir código
No seu projeto de aplicativo, abra o arquivo
AndroidManifest.xml. Adicione o código a seguir após o marca de aberturaapplication:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Abra o arquivo
ToDoActivity.javae faça estas alterações:Adicione a instrução de importação:
import com.google.firebase.iid.FirebaseInstanceId;Altere a definição do
MobileServiceClientde privado para público estático. A aparência agora é a seguinte:private static MobileServiceClient mClient;Adicione o método
registerPush:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Atualize o método onCreate da classe
ToDoActivity. Adicione este código depois de oMobileServiceClientser instanciado.registerPush();
Adicione uma nova classe para tratar das notificações. No Gerenciador de Projetos, abra os nósjava-namespace> do seu projeto do aplicativo > e clique com o botão direito do mouse no nó nome do pacote. Clique em Novo e em Classe Java. Em Nome, digite
ToDoMessagingServicee, em seguida, clique em OK. Em seguida, substitua a duração da classe por:import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Adicione outra classe para gerenciar as atualizações de token. Crie uma classe java
ToDoInstanceIdServicee substitua a declaração da classe por:import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
Seu aplicativo foi atualizado para dar suporte a notificações por push.
Testar o aplicativo no serviço móvel publicado
Você pode testar o aplicativo anexando um telefone Android com um cabo USB diretamente ou usando um dispositivo virtual no emulador.
Próximas etapas
Agora que você concluiu este tutorial, considere continuar com um dos seguintes tutoriais:
- Adicione autenticação ao seu aplicativo Android. Saiba como adicionar autenticação ao projeto de início rápido da lista de tarefas pendentes no Android usando um provedor de identidade com suporte.
- Habilitar a sincronização offline para o aplicativo móvel Android. Saiba como adicionar suporte offline ao aplicativo usando um back-end dos Aplicativos Móveis. Com a sincronização offline, os usuários podem interagir com um aplicativo móvel, exibindo, adicionando ou modificando dados, mesmo quando não há conexão de rede.