Trabalhar com o servidor .NET back-end do SDK para Aplicativos Móveis do Azure
Este tópico mostra como usar o SDK do servidor de back-end do .NET nos principais cenários dos Aplicativos Móveis do Serviço de Aplicativo do Azure. Os Aplicativos Móveis SDK do Azure ajuda você a trabalhar com clientes móveis de seu aplicativo ASP.NET.
Dica
O SDK do .NET Server para Aplicativos Móveis do Azure tem código aberto no GitHub. O repositório contém todo o código-fonte, incluindo o conjunto de testes de unidade do SDK para todo o servidor e alguns projetos de exemplo.
Documentação de referência
A documentação de referência para o SDK do servidor está localizada aqui: Referência do .NET dos Aplicativos Móveis do Azure.
Como criar um back-end do aplicativo móvel do .NET
Se você estiver começando um novo projeto, será possível criar um aplicativo do Serviço de Aplicativo usando o portal do Azure ou o Visual Studio. Você pode executar o aplicativo do Serviço de Aplicativo localmente ou publicar o projeto em seu aplicativo móvel do Serviço de Aplicativo baseado em nuvem.
Se você estiver adicionando recursos móveis a um projeto existente, veja a seção Baixar e inicializar o SDK .
Criar um back-end do .NET usando o Portal do Azure
Para criar um back-end móvel do Serviço de Aplicativo, siga o Tutorial de início rápido ou execute estas etapas:
Entre no Portal do Azure.
Selecione +NEW>Web + Aplicativo Móvel Móvel> e forneça um nome para o back-end dos Aplicativos Móveis.
Em Grupo de Recursos, selecione um grupo de recursos existente ou crie um novo(usando o mesmo nome do seu aplicativo).
Para o Plano do Serviço de Aplicativo, o plano padrão (na camada Standard) está selecionado. Você também pode selecionar um plano diferente ou criar um novo.
As configurações de plano de Serviço de Aplicativo determinam o local, os recursos, o custo e os recursos de computação associados ao seu aplicativo. Para saber mais sobre os Planos do Serviço de Aplicativo e como criar um novo plano em um tipo de preço e em seu local desejado, confira Visão geral detalhada dos Planos do Serviço de Aplicativo do Azure.
Selecione Criar. Essa etapa cria o back-end dos Aplicativos Móveis.
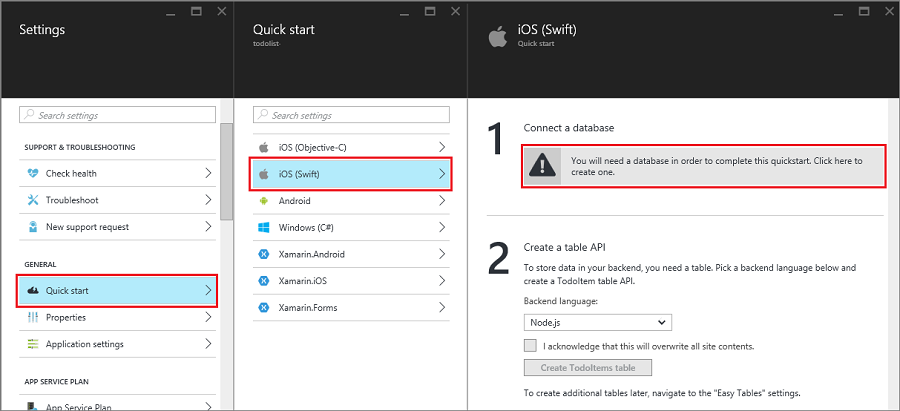
No painel Configurações para o novo back-end dos Aplicativos Móveis, selecione Iniciar> rapidamente sua plataforma > de aplicativo cliente Conectar um banco de dados.

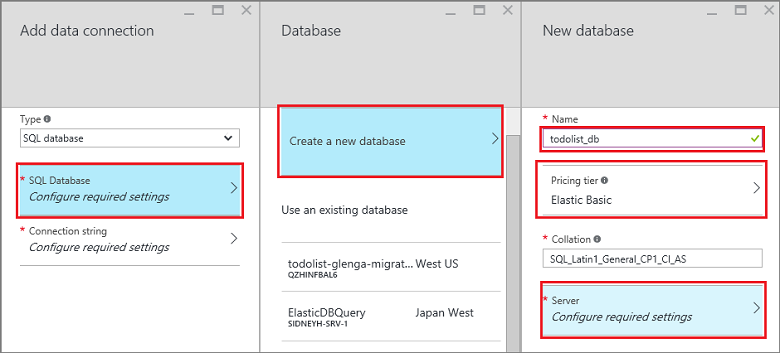
No painel Adicionar conexão de dados, selecione Banco de Dados SQL>Criar um novo banco de dados. Insira o nome do banco de dados, escolha um tipo de preço e selecione Servidor. Você pode reutilizar este novo banco de dados. Se já tiver um banco de dados no mesmo local, você poderá optar por Usar um banco de dados existente. Não é recomendável usar um banco de dados em um local diferente, devido a custos de largura de banda e maior latência.

No painel Novo servidor, insira um nome do servidor exclusivo na caixa Nome do servidor, forneça um logon e senha, selecione Permitir que os serviços do Azure acessem o servidor e selecione OK. Essa etapa cria o novo banco de dados.
Retorne ao painel Adicionar conexão de dados, selecione Cadeia de conexão, insira os valores de logon e senha para o banco de dados e selecione OK.
Antes de continuar, aguarde alguns minutos para que o banco de dados seja implantado com êxito.
De volta à folha Introdução, em Criar uma API de tabela, escolha C# como a Linguagem de back-end. Clique em Download, extraia os arquivos compactados do projeto em seu computador local e abra a solução no Visual Studio.
Criar um back-end do .NET usando o Visual Studio 2017
Instale a carga de trabalho do Azure por meio do Instalador do Visual Studio para publicar no projeto dos Aplicativos Móveis do Azure no Visual Studio. Depois de instalar o SDK, crie um aplicativo ASP.NET usando as seguintes etapas:
- Abra a caixa de diálogo Novo Projeto (de Arquivo>Novo>Projeto...).
- Expanda Visual C# e selecione Web.
- Selecione Aplicativo Web ASP .NET (.NET Framework).
- Preencha o nome do projeto. Em seguida, clique em OK.
- Selecione Aplicativo Móvel do Azure da lista de modelos.
- Clique em OK para criar a solução.
- Clique com o botão direito do mouse no projeto no Gerenciador de Soluções e escolha Publicar... e, em seguida, escolha Serviço de Aplicativo como o destino de publicação.
- Siga os prompts para autenticar e escolher um Serviço de Aplicativo do Azure novo ou existente para publicar.
Criar um back-end do .NET usando o Visual Studio 2015
Instale o SDK do Azure para .NET (versão 2.9.0 ou posterior) para criar um projeto dos Aplicativos Móveis no Visual Studio. Depois de instalar o SDK, crie um aplicativo ASP.NET usando as seguintes etapas:
- Abra a caixa de diálogo Novo Projeto (de Arquivo>Novo>Projeto...).
- Expanda modelos>visual C#e selecione Web.
- Selecione Aplicativo Web do ASP.NET.
- Preencha o nome do projeto. Em seguida, clique em OK.
- Em Modelos do ASP.NET 4.5.2, selecione Aplicativo Móvel do Azure. Marque Host na nuvem para criar um novo back-end móvel na nuvem no qual você possa publicar esse projeto.
- Clique em OK.
Como baixar e inicializar o SDK
O SDK está disponível no NuGet.org. Esse pacote inclui a funcionalidade base necessária para começar a usar o SDK. Para inicializar o SDK, você precisa executar ações no objeto HttpConfiguration .
Instalar o SDK
Para instalar o SDK, clique com o botão direito do mouse no projeto do servidor no Visual Studio, selecione Gerenciar Pacotes NuGet, procure o pacote Microsoft.Azure.Mobile.Server e clique em Instalar.
Inicializar o projeto de servidor
Um projeto do servidor back-end .NET é inicializado de modo semelhante a outros projetos do ASP.NET, pela inclusão de uma classe de inicialização do OWIN. Não se esqueça de referenciar o pacote NuGet Microsoft.Owin.Host.SystemWeb. Para adicionar essa classe no Visual Studio, clique com o botão direito do mouse no projeto do servidor e selecione Adicionar>Novo Item e, em seguida,Classe de Inicialização OWINGeral> da Web>. Uma classe é gerada com o seguinte atributo:
[assembly: OwinStartup(typeof(YourServiceName.YourStartupClassName))]
No método Configuration() da classe de inicialização OWIN, use um objeto HttpConfiguration para configurar o ambiente de Aplicativos Móveis do Azure.
O exemplo a seguir inicializa o projeto do servidor, sem nenhum recurso adicional:
// in OWIN startup class
public void Configuration(IAppBuilder app)
{
HttpConfiguration config = new HttpConfiguration();
new MobileAppConfiguration()
// no added features
.ApplyTo(config);
app.UseWebApi(config);
}
Para habilitar recursos individuais, você deve chamar os métodos de extensão no objeto MobileAppConfiguration antes de chamar ApplyTo. Por exemplo, o código a seguir adiciona as rotas padrão para todos os controladores de API que têm o atributo [MobileAppController] durante a inicialização:
new MobileAppConfiguration()
.MapApiControllers()
.ApplyTo(config);
O início rápido do servidor do portal do Azure chama UseDefaultConfiguration(). Isso equivale à configuração a seguir:
new MobileAppConfiguration()
.AddMobileAppHomeController() // from the Home package
.MapApiControllers()
.AddTables( // from the Tables package
new MobileAppTableConfiguration()
.MapTableControllers()
.AddEntityFramework() // from the Entity package
)
.AddPushNotifications() // from the Notifications package
.MapLegacyCrossDomainController() // from the CrossDomain package
.ApplyTo(config);
Os métodos de extensão usados são:
-
AddMobileAppHomeController()fornece a home page padrão dos Aplicativos Móveis do Azure. -
MapApiControllers()fornece recursos personalizados de API para controladores de API Web decorados com o atributo[MobileAppController]. -
AddTables()fornece um mapeamento dos pontos de extremidade/tablespara controladores de tabela. -
AddTablesWithEntityFramework()é uma abreviação para mapeamento de pontos de extremidade/tablesusando os controladores baseados no Entity Framework. -
AddPushNotifications()fornece um método simples de registro de dispositivos para Hubs de Notificação. -
MapLegacyCrossDomainController()fornece os cabeçalhos de CORS padrão para o desenvolvimento local.
Extensões SDK
Os seguintes pacotes com base em extensão no NuGet fornecem vários recursos móveis que podem ser usados pelo seu aplicativo. Habilitar extensões durante a inicialização usando o objeto MobileAppConfiguration .
- Microsoft.Azure.Mobile.Server.Quickstart Dá suporte à configuração básica dos Aplicativos Móveis. Adicionado à configuração chamando o método de extensão UseDefaultConfiguration durante a inicialização. Essa extensão inclui as seguintes extensões: Notificações, Autenticação, Entidade, Tabelas, pacotes Crossdomain e Home. Esse pacote é usado pelo Início rápido dos Aplicativos Móveis disponíveis no portal do Azure.
- Microsoft.Azure.Mobile.Server.Home implementa a página padrão este aplicativo móvel está em execução na raiz do site. Adicione à configuração chamando o método de extensão AddMobileAppHomeController .
- Microsoft.Azure.Mobile.Server.Tables inclui classes para trabalhar com dados e define o pipeline de dados. Adicione à configuração chamando o método de extensão AddTables .
- Microsoft.Azure.Mobile.Server.Entity permite que o Entity Framework acesse dados no Banco de Dados SQL. Adicionar à configuração chamando o método de extensão AddTablesWithEntityFramework .
- Microsoft.Azure.Mobile.Server.Authentication Permite a autenticação e define o middleware OWIN usado para validar tokens. Adicionar à configuração chamando os métodos de extensão AddAppServiceAuthentication e IAppBuilder.UseAppServiceAuthentication.
- Microsoft.Azure.Mobile.Server.Notifications permite as notificações por push e define um ponto de extremidade de registro push. Adicionar à configuração chamando o método de extensão AddPushNotifications .
- Microsoft.Azure.Mobile.Server.CrossDomain Cria um controlador que fornece dados para os navegadores da Web herdados do seu Aplicativo Móvel. Adicione à configuração chamando o método de extensão MapLegacyCrossDomainController .
- Microsoft.Azure.Mobile.Server.Login fornece o método AppServiceLoginHandler.CreateToken(), que é um método estático usado nos cenários de autenticação personalizada.
Como publicar o projeto do servidor
Essa seção mostra como publicar seu projeto de back-end do .NET a partir do Visual Studio. Você também pode implantar seu projeto de back-end usando o Git ou qualquer um dos outros métodos disponíveis.
No Visual Studio, recompile o projeto para restaurar os pacotes do NuGet.
No Gerenciador de Soluções, clique com o botão direito no projeto e clique em Publicar. Na primeira vez que você publicar, precisará definir um perfil de publicação. Quando já tiver um perfil definido, selecione-o e clique em Publicar.
Se solicitado a selecionar um destino de publicação, clique em Microsoft Serviço de Aplicativo do Azure>Next e, em seguida, (se necessário) entre com suas credenciais do Azure. O Visual Studio baixa e armazena suas configurações de publicação com segurança diretamente do Azure.

Escolha sua Assinatura, selecione o Tipo de Recurso em Exibição, expanda Aplicativo Móvel, clique no back-end do Aplicativo Móvel e então clique em OK.

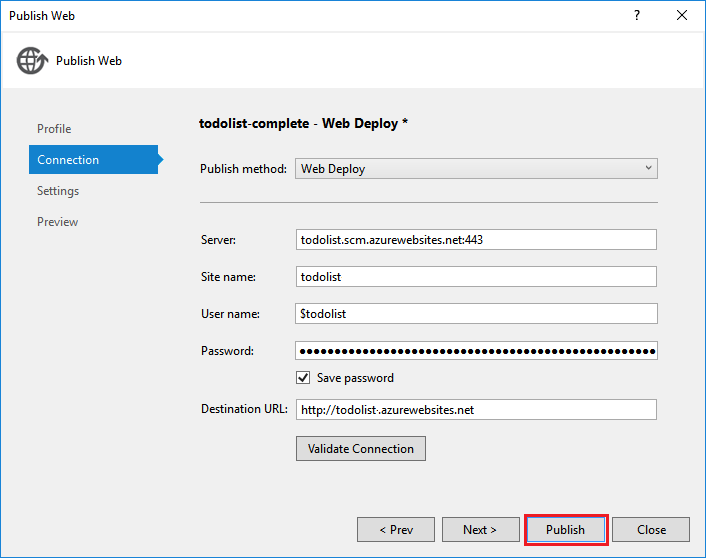
Verifique as informações de perfil de publicação e clique em Publicar.

Quando o back-end do aplicativo móvel for publicado com êxito, você verá uma página de aterrissagem indicando êxito.

Como definir um controlador de tabela
Defina um Controlador de Tabela para expor uma tabela SQL a clientes móveis. A configuração de um Controlador de Tabela exige três etapas:
- Criar uma classe DTO (Objeto de Transferência de Dados).
- Configurar uma referência de tabela na classe DbContext móvel.
- Criar um controlador de tabela.
Um DTO (objeto de transferência de dados) é um objeto C# simples que herda de EntityData. Por exemplo:
public class TodoItem : EntityData
{
public string Text { get; set; }
public bool Complete {get; set;}
}
O DTO é usado para definir a tabela no Banco de Dados SQL. Para criar a entrada de banco de dados, adicione uma propriedade DbSet<> ao DbContext que você está usando. No modelo de projeto padrão para Aplicativos Móveis do Azure, o DbContext é chamado de Models\MobileServiceContext.cs:
public class MobileServiceContext : DbContext
{
private const string connectionStringName = "Name=MS_TableConnectionString";
public MobileServiceContext() : base(connectionStringName)
{
}
public DbSet<TodoItem> TodoItems { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Add(
new AttributeToColumnAnnotationConvention<TableColumnAttribute, string>(
"ServiceColumnTable", (property, attributes) => attributes.Single().ColumnType.ToString()));
}
}
Se você tiver o SDK do Azure instalado, poderá criar um controlador de tabela de modelo da seguinte maneira:
- Clique com o botão direito do mouse na pasta Controladores e selecione Adicionar>Controlador....
- Selecione a opção Controlador de Tabela de Aplicativos Móveis do Azure e clique em Adicionar.
- No diálogo Adicionar controlador :
- Na lista suspensa Classe modelo , selecione o novo DTO.
- Na lista suspensa DbContext , selecione a classe DbContext do serviço móvel.
- O nome do controlador é criado para você.
- Clique em Adicionar.
O projeto de início rápido do servidor contém um exemplo de um simples TodoItemController.
Como ajustar o tamanho de paginação da tabela
Por padrão, os Aplicativos Móveis do Azure retornam 50 registros por solicitação. A paginação garante que o cliente não associará o thread de interface do usuário nem o servidor por muito tempo, garantindo uma boa experiência do usuário. Para alterar o tamanho da tabela de paginação, aumente o "tamanho de consulta permitido" e o tamanho de página do lado do cliente. O “tamanho de consulta permitido" no lado do servidor é ajustado usando o atributo EnableQuery:
[EnableQuery(PageSize = 500)]
Verifique se PageSize é igual ou maior do que o tamanho solicitado pelo cliente. Consulte a documentação de instruções específicas do cliente para obter detalhes sobre a alteração do tamanho de página do cliente.
Como definir um controlador da API personalizada
O controlador da API personalizada fornece as funções mais básicas de back-end do Aplicativo Móvel, expondo um ponto de extremidade. Você pode registrar um controlador da API específico do dispositivo móvel usando o atributo [MobileAppController]. O MobileAppController atributo registra a rota, configura o serializador JSON dos Aplicativos Móveis e ativa a verificação de versão do cliente.
No Visual Studio, clique com o botão direito do mouse na pasta Controladores e, em seguida, clique em Adicionar>Controlador, selecione Controlador da API Web 2 – Vazio e clique em Adicionar.
Forneça um Nome do controlador, como
CustomController, e clique em Adicionar.No novo arquivo classe de controlador, adicione a seguinte instrução de uso.
using Microsoft.Azure.Mobile.Server.Config;Aplique o atributo [MobileAppController] à definição de classe do controlador de API, como no exemplo a seguir:
[MobileAppController] public class CustomController : ApiController { //... }No arquivo App_Start/Startup.MobileApp.cs, adicione uma chamada ao método de extensão MapApiControllers, como no seguinte exemplo:
new MobileAppConfiguration() .MapApiControllers() .ApplyTo(config);
Você também pode usar o método de extensão UseDefaultConfiguration() em vez de MapApiControllers(). Qualquer controlador que não tenha o MobileAppControllerAttribute aplicado ainda poderá ser acessado pelos clientes, mas não será consumido corretamente por clientes que usem qualquer SDK do cliente do Aplicativo Móvel.
Como trabalhar com autenticação
Os Aplicativos Móveis do Azure usam autenticação/autorização do Serviço de Aplicativo para proteger seu back-end móvel. Esta seção mostra como executar as seguintes tarefas relacionadas à autenticação em seu projeto de servidor de back-end do .NET:
- Como: Adicionar autenticação a um projeto do servidor
- Como: usar autenticação personalizada para o aplicativo
- Como recuperar informações autenticadas do usuário
- Como restringir o acesso a dados para usuários autorizados
Como: Adicionar autenticação a um projeto do servidor
Você pode adicionar autenticação ao seu projeto de servidor estendendo o objeto MobileAppConfiguration e configurando o middleware OWIN. Quando você instala o pacote Microsoft.Azure.Mobile.Server.Quickstart e chamar o método de extensão UseDefaultConfiguration , você pode pular a etapa 3.
No Visual Studio, instale o pacote Microsoft.Azure.Mobile.Server.Authentication .
No arquivo de projeto Startup.cs, adicione a seguinte linha de código ao início do método Configuração :
app.UseAppServiceAuthentication(config);Este componente de middleware OWIN valida os tokens emitidos pelo gateway do Serviço de Aplicativo associado.
Adicione o atributo
[Authorize]a qualquer controlador ou método que exija autenticação.
Para saber como autenticar clientes no back-end dos Aplicativos Móveis, veja Adicionar autenticação ao seu aplicativo.
Como: usar autenticação personalizada para o aplicativo
Importante
Para habilitar a autenticação personalizada, você deve primeiro habilitar Autenticação do Serviço de Aplicativo sem selecionar um provedor para seu Serviço de Aplicativo no Portal do Azure. Isso habilitará a variável de ambiente WEBSITE_AUTH_SIGNING_KEY quando hospedado.
Caso não queria usar um dos provedores de Autenticação/Autorização do Serviço de Aplicativo, você pode implementar seu próprio sistema de logon. Instale o pacote Microsoft.Azure.Mobile.Server.Login para ajudá-lo na geração de token de autenticação. Forneça seu próprio código para validar as credenciais do usuário. Por exemplo, você pode comparar com senhas com sal e hash aplicados em um banco de dados. No exemplo abaixo, o método isValidAssertion() (definido em outro lugar) é responsável por essas verificações.
A autenticação personalizada é exposta criando um ApiController e expondo as ações register e login. O cliente deve usar uma interface do usuário personalizada para coletar as informações do usuário. As informações são enviadas para a API com uma chamada HTTP POST padrão. Depois que o servidor valida a asserção, um token é emitido usando o método AppServiceLoginHandler.CreateToken() . O ApiController não deve usar o atributo [MobileAppController].
Uma ação login de exemplo:
public IHttpActionResult Post([FromBody] JObject assertion)
{
if (isValidAssertion(assertion)) // user-defined function, checks against a database
{
JwtSecurityToken token = AppServiceLoginHandler.CreateToken(new Claim[] { new Claim(JwtRegisteredClaimNames.Sub, assertion["username"]) },
mySigningKey,
myAppURL,
myAppURL,
TimeSpan.FromHours(24) );
return Ok(new LoginResult()
{
AuthenticationToken = token.RawData,
User = new LoginResultUser() { UserId = userName.ToString() }
});
}
else // user assertion was not valid
{
return this.Request.CreateUnauthorizedResponse();
}
}
No exemplo anterior, LoginResult e LoginResultUser são objetos serializáveis que expõem as propriedades necessárias. O cliente espera que as respostas de logon sejam retornadas como objetos JSON na forma:
{
"authenticationToken": "<token>",
"user": {
"userId": "<userId>"
}
}
O método AppServiceLoginHandler.CreateToken() inclui um parâmetro audience e um parâmetro issuer. Ambos os parâmetros são definidos para a URL da raiz do seu aplicativo usando o esquema HTTPS. Da mesma forma, você deve definir secretKey como o valor da chave de conexão do seu aplicativo. Não distribua a chave de assinatura em um cliente, já que ela pode ser usada para forjar chaves e se fazer passar por usuários. Você pode obter a chave de assinatura enquanto está hospedada em Serviço de Aplicativo referenciando a variável de ambiente WEBSITE_AUTH_SIGNING_KEY. Se for necessário em um contexto de depuração local, siga as instruções na seção Depuração local com autenticação para recuperar a chave e armazená-la como uma configuração de aplicativo.
O token emitido também pode incluir outras declarações e uma data de expiração. No mínimo, o token emitido deve incluir uma declaração (sub) de assunto.
Você pode dar suporte ao método loginAsync() de cliente padrão sobrecarregando a rota de autenticação. Se o cliente chama client.loginAsync('custom'); para fazer logon, a rota deve ser /.auth/login/custom. Você pode definir a rota para o controlador de autenticação personalizada usando MapHttpRoute():
config.Routes.MapHttpRoute("custom", ".auth/login/custom", new { controller = "CustomAuth" });
Dica
Usar a abordagem loginAsync() garante que o token de autenticação está conectado a todas as chamadas subsequentes ao serviço.
Como recuperar informações do usuário autenticado
Quando um usuário é autenticado pelo serviço de aplicativo, você pode acessar a ID de usuário atribuída e outras informações no seu código de back-end do .NET. As informações do usuário podem ser usadas para tomar decisões de autorização no back-end. O código abaixo obtém a ID do usuário associada a uma solicitação:
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
A SID é derivado da ID de usuário específica do provedor e é estática para um determinado usuário e o provedor de logon. O SID é nulo para tokens de autenticação inválidos.
O Serviço de Aplicativo também permite solicitar declarações específicas do provedor de logon. Cada provedor de identidade pode fornecer mais informações usando o SDK do provedor de identidade. Por exemplo, você pode usar a API do Graph do Facebook para obter informações de amigos. Você pode especificar as declarações solicitadas na folha do provedor no portal do Azure. Algumas declarações exigem configuração adicional com o provedor de identidade.
O código a seguir chama o método de extensão GetAppServiceIdentityAsync para obter as credenciais de logon, que incluem o token de acesso necessário para fazer solicitações na API do Graph do Facebook:
// Get the credentials for the logged-in user.
var credentials =
await this.User
.GetAppServiceIdentityAsync<FacebookCredentials>(this.Request);
if (credentials.Provider == "Facebook")
{
// Create a query string with the Facebook access token.
var fbRequestUrl = "https://graph.facebook.com/me/feed?access_token="
+ credentials.AccessToken;
// Create an HttpClient request.
var client = new System.Net.Http.HttpClient();
// Request the current user info from Facebook.
var resp = await client.GetAsync(fbRequestUrl);
resp.EnsureSuccessStatusCode();
// Do something here with the Facebook user information.
var fbInfo = await resp.Content.ReadAsStringAsync();
}
Adicione uma instrução using System.Security.Principal para fornecer o método de extensão GetAppServiceIdentityAsync .
Como restringir o acesso a dados para usuários autorizados
Na seção anterior, mostramos como recuperar a ID de usuário de um usuário autenticado. Você pode restringir o acesso a dados e outros recursos com base nesse valor. Por exemplo, adicionar uma coluna userId às tabelas e filtrar os resultados da consulta segundo a ID de usuário é uma maneira simples de limitar os dados retornados apenas aos usuários autorizados. O código a seguir retorna linhas de dados somente quando o SID corresponde ao valor na coluna UserId na tabela TodoItem:
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
// Only return data rows that belong to the current user.
return Query().Where(t => t.UserId == sid);
O método Query() retorna um IQueryable que pode ser manipulado pelo LINQ para tratar da filtragem.
Adicionar notificações por push para um projeto do servidor
Adicione notificações por push ao seu projeto do servidor estendendo o objeto MobileAppConfiguration e criando um cliente dos Hubs de Notificação.
No Visual Studio, clique com o botão direito do mouse no projeto do servidor e clique em Gerenciar pacotes NuGet, pesquise por
Microsoft.Azure.Mobile.Server.Notificationse clique em Instalar.Repita essa etapa para instalar o pacote
Microsoft.Azure.NotificationHubs, que inclui a biblioteca do cliente dos Hubs de Notificação.Em App_Start/Startup.MobileApp.cs, adicione uma chamada ao método de extensão AddPushNotifications durante a inicialização:
new MobileAppConfiguration() // other features... .AddPushNotifications() .ApplyTo(config);Adicione o código a seguir que cria um cliente de Hubs de Notificação:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = config.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName);
Você agora pode usar o cliente de Hubs de Notificação para enviar notificações por push para dispositivos registrados. Para obter mais informações, consulte Adicionar notificações por push ao seu aplicativo. Para saber mais sobre os Hubs de Notificação, confira Visão geral dos Hubs de Notificação.
Como habilitar envios direcionados por push usando marcações
Os Hubs de Notificação permitem que você envie notificações direcionadas para registros específicos usando marcas. Várias marcações são criadas automaticamente:
- A ID de instalação identifica um dispositivo específico.
- A ID de usuário baseada no SID autenticado identifica um usuário específico.
A ID de instalação pode ser acessada na propriedade installationId do MobileServiceClient. O exemplo a seguir mostra como usar uma ID de instalação para adicionar uma marca a uma instalação específica nos Hubs de Notificação:
hub.PatchInstallation("my-installation-id", new[]
{
new PartialUpdateOperation
{
Operation = UpdateOperationType.Add,
Path = "/tags",
Value = "{my-tag}"
}
});
As marcações fornecidas pelo cliente durante o registro de notificação por push são ignoradas pelo back-end ao criar a instalação. Para habilitar um cliente a adicionar marcas à instalação, você deverá criar uma API personalizada que adiciona marcas usando o padrão anterior.
Confira Marcações de notificação por push adicionadas pelo cliente no exemplo de início rápido concluído dos Aplicativos Móveis do Serviço de Aplicativo para obter um exemplo.
Como enviar notificações por push para um usuário autenticado
Quando um usuário autenticado se registra para notificações por push, uma marca de ID de usuário é adicionada automaticamente ao registro. Usando essa marca, você pode enviar notificações por push para todos os dispositivos registrados por aquela pessoa. O código abaixo obtém o SID do usuário que fez a solicitação e envia um modelo de notificação por push para cada registro de dispositivo daquela pessoa:
// Get the current user SID and create a tag for the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
string userTag = "_UserId:" + sid;
// Build a dictionary for the template with the item message text.
var notification = new Dictionary<string, string> { { "message", item.Text } };
// Send a template notification to the user ID.
await hub.SendTemplateNotificationAsync(notification, userTag);
Ao se registrar para notificações por push de um cliente autenticado, verifique se a autenticação foi concluída antes de tentar o registro. Para saber mais, confira Enviar por push para usuários no exemplo de início rápido dos Aplicativos Móveis do Serviço de Aplicativo para back-end do .NET.
Como depurar e solucionar problemas do SDK do .NET Server
O Serviço de Aplicativo do Azure fornece várias técnicas de depuração e de solução de problemas para aplicativos ASP.NET.
- Monitorando um Serviço de Aplicativo do Azure
- Habilitar o log de diagnóstico em Serviço de Aplicativo do Azure
- Solucionar problemas de um Serviço de Aplicativo do Azure no Visual Studio
Log
É possível gravar em logs de diagnóstico do Serviço de Aplicativo usando a gravação de rastreamento padrão do ASP.NET. Antes de gravar os logs, habilite o diagnóstico no back-end do aplicativo móvel.
Para habilitar o diagnóstico e gravar logs:
Siga as etapas em Habilitar o registro do aplicativo (Windows).
Adicione a seguinte instrução de uso em seu arquivo de código:
using System.Web.Http.Tracing;Crie um gravador de rastreamento para gravar de back-end do .NET para os logs de diagnóstico da seguinte maneira:
ITraceWriter traceWriter = this.Configuration.Services.GetTraceWriter(); traceWriter.Info("Hello, World");Republique seu projeto de servidor e acesse o back-end do aplicativo móvel para executar o caminho de código com o registro em log.
Baixe e avalie os logs, conforme a descrição em Acessar arquivos de log.
Depuração local com autenticação
Você pode executar seu aplicativo localmente a fim de testar as alterações antes de publicá-lo na nuvem. Para a maioria dos back-ends dos Aplicativos Móveis do Azure, pressione F5 enquanto estiver no Visual Studio. No entanto, há algumas considerações adicionais ao usar a autenticação.
Você deve ter um aplicativo móvel baseado em nuvem com a Autenticação/Autorização do Serviço de Aplicativo configurado, e o cliente deve ter o ponto de extremidade de nuvem especificado como o host de logon alternativo. Confira a documentação da sua plataforma cliente para saber as etapas específicas necessárias.
Verifique se seu back-end móvel tem o Microsoft.Azure.Mobile.Server.Authentication instalado. Em seguida, na classe de inicialização OWIN do aplicativo, adicione o seguinte, após aplicar MobileAppConfiguration ao seu HttpConfiguration:
app.UseAppServiceAuthentication(new AppServiceAuthenticationOptions()
{
SigningKey = ConfigurationManager.AppSettings["authSigningKey"],
ValidAudiences = new[] { ConfigurationManager.AppSettings["authAudience"] },
ValidIssuers = new[] { ConfigurationManager.AppSettings["authIssuer"] },
TokenHandler = config.GetAppServiceTokenHandler()
});
No exemplo anterior, você deve definir as configurações de aplicativo authAudience e authIssuer no arquivo Web.config para que cada uma seja a URL da raiz do aplicativo usando o esquema HTTPS. Da mesma forma, você deve definir authSigningKey como o valor da chave de autenticação de seu aplicativo. Para obter a chave de assinatura:
- Navegue até o aplicativo no Portal do Azure
- Clique em Ferramentas, Kudu, Ir.
- No site de gerenciamento do Kudu, clique em Ambiente.
- Localize o valor para WEBSITE_AUTH_SIGNING_KEY.
Use a chave de assinatura para o parâmetro authSigningKey na configuração do aplicativo local. O back-end móvel agora está equipado para validar tokens durante a execução local, que o cliente obtém o token do ponto de extremidade baseado em nuvem.