Modelos de página no Gerenciamento de API do Azure
O Gerenciamento de API do Azure fornece a capacidade de personalizar o conteúdo das páginas do portal do desenvolvedor usando um conjunto de modelos que configura o respectivo conteúdo. Usando a sintaxe DotLiquid e o editor de sua escolha, como o DotLiquid para Designers, bem como um conjunto fornecido de Recursos de cadeia de caracteres, Recursos do Glyph e Controles de página localizados, você tem grande flexibilidade para configurar o conteúdo das páginas, conforme a necessidade, usando esses modelos.
Os modelos desta seção permitem personalizar o conteúdo do logon, da inscrição e de páginas “não encontradas” no portal do desenvolvedor.
Observação
Os modelos de amostra padrão estão incluídos na documentação a seguir, mas estão sujeitos à alteração devido a melhorias contínuas. Você pode exibir os modelos padrão em tempo real no portal do desenvolvedor, navegando até os modelos individuais desejados. Para saber mais sobre como trabalhar com modelos, consulte Como personalizar o portal de desenvolvedor de Gerenciamento de API usando modelos.
Observação
O conteúdo da documentação a seguir é sobre o portal do desenvolvedor preterido. Você pode continuar usando-o, como de costume, até a desativação dele em outubro de 2023, quando ele será removido de todos os serviços de Gerenciamento de API. O portal preterido receberá apenas atualizações de segurança críticas. Veja os seguintes artigos para obter mais detalhes:
Disponibilidade
Importante
Este recurso está disponível nas camadas Premium, Standard, Básico e Desenvolvedor do Gerenciamento de API.
Para obter a disponibilidade de recursos nas camadas v2 (versão prévia), consulte a visão geral das camadas v2.
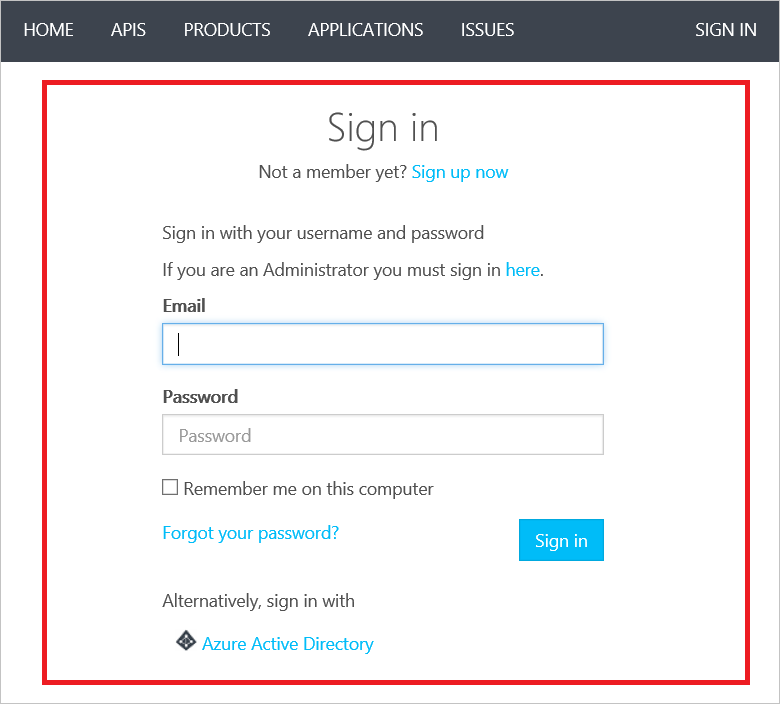
Entrar
O modelo entrar permite personalizar a página de entrada no portal do desenvolvedor.

Modelo padrão
<h2 class="text-center">{% localized "SigninStrings|WebAuthenticationSigninTitle" %}</h2>
{% if registrationEnabled == true %}
<p class="text-center">{% localized "SigninStrings|WebAuthenticationNotAMember" %}</p>
{% endif %}
<div class="row center-block ap-idp-container">
<div class="col-md-6">
{% if registrationEnabled == true %}
<p>{% localized "SigninStrings|WebAuthenticationSigininWithPassword" %}</p>
<basic-SignIn></basic-SignIn>
{% endif %}
</div>
{% if registrationEnabled != true and providers.size == 0 %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesDisabled" %}
{% else %}
{% if providers.size > 0 %}
<div class="col-md-6">
<div class="providers-list">
<p class="text-left">
{% if registrationEnabled == true %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitation" %}
{% else %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitationPrimary" %}
{% endif %}
</p>
<providers></providers>
</div>
</div>
{% endif %}
{% endif %}
{% if userRegistrationTermsEnabled == true %}
<div class="col-md-6">
<div id="terms" class="modal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{% localized "SigninResources|DialogHeadingTermsOfUse" %}</h4>
</div>
<div class="modal-body break-all">{{userRegistrationTerms}}</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% localized "CommonStrings|ButtonLabelClose" %}</button>
</div>
</div>
</div>
</div>
<p>{% localized "SigninResources|TextblockUserRegistrationTermsProvided" %}</p>
</div>
{% endif %}
</div>
Controles
Este modelo pode usar os seguintes controles de página.
Modelo de dados
Entidade Entrada do usuário.
Amostra de dados do modelo
{
"Email": null,
"Password": null,
"ReturnUrl": null,
"RememberMe": false,
"RegistrationEnabled": true,
"DelegationEnabled": false,
"DelegationUrl": null,
"SsoSignUpUrl": null,
"AuxServiceUrl": "https://portal.azure.com/#resource/subscriptions/{subscription ID}/resourceGroups/Api-Default-West-US/providers/Microsoft.ApiManagement/service/contoso5",
"Providers": [
{
"Properties": {
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
},
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
}
],
"UserRegistrationTerms": null,
"UserRegistrationTermsEnabled": false
}
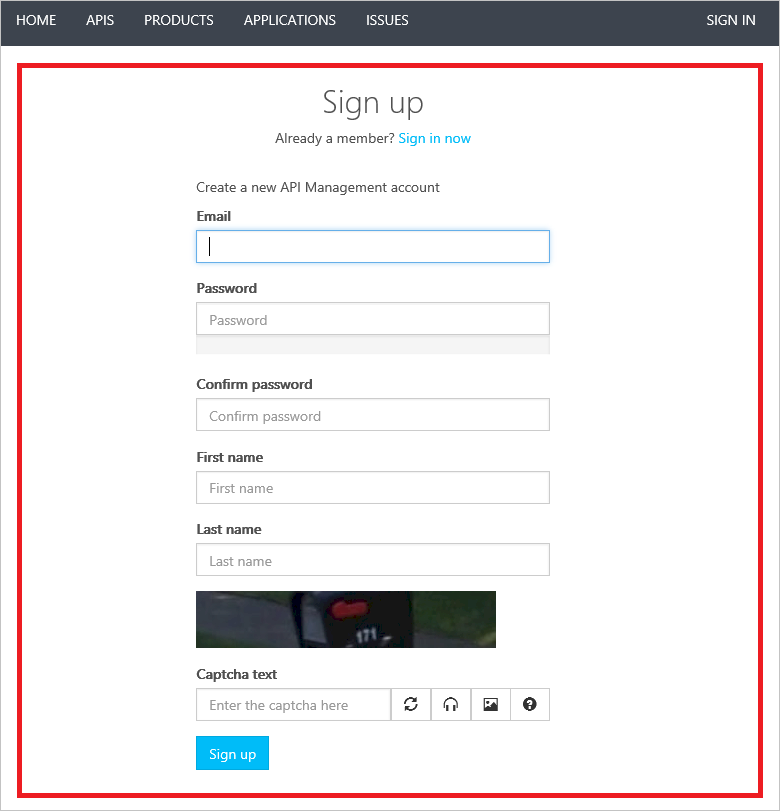
Inscrição
O modelo inscrição permite personalizar a página de inscrição no portal do desenvolvedor.

Modelo padrão
<h2 class="text-center">{% localized "SignupStrings|PageTitleSignup" %}</h2>
<p class="text-center">
{% localized "SignupStrings|WebAuthenticationAlreadyAMember" %} <a href="/signin">{% localized "SignupStrings|WebAuthenticationSigninNow" %}</a>
</p>
<div class="row center-block ap-idp-container">
<div class="col-md-6">
<p>{% localized "SignupStrings|WebAuthenticationCreateNewAccount" %}</p>
<sign-up></sign-up>
</div>
</div>
Controles
Este modelo pode usar os seguintes controles de página.
Modelo de dados
Entidade Inscrição do usuário.
Amostra de dados do modelo
{
"PasswordConfirm": null,
"Password": null,
"PasswordVerdictLevel": 0,
"UserRegistrationTerms": null,
"UserRegistrationTermsOptions": 0,
"ConsentAccepted": false,
"Email": null,
"FirstName": null,
"LastName": null,
"UserData": null,
"NameIdentifier": null,
"ProviderName": null
}
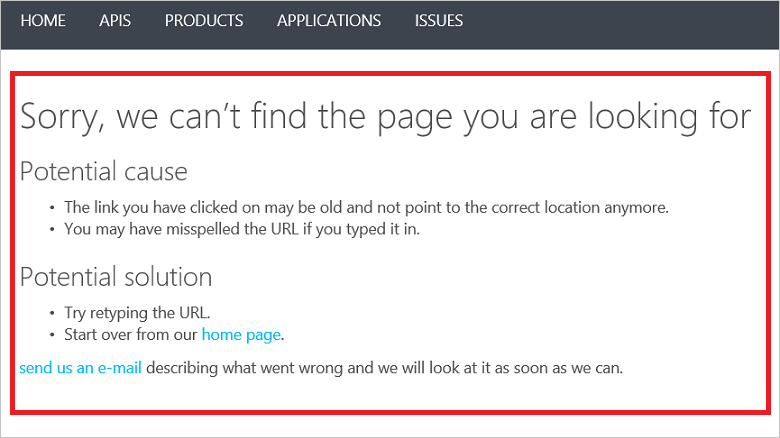
Página não encontrada
O modelo página não encontrada permite personalizar a página “não encontrada” no portal do desenvolvedor.

Modelo padrão
<h2>{% localized "NotFoundStrings|PageTitleNotFound" %}</h2>
<h3>{% localized "NotFoundStrings|TitlePotentialCause" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseOldLink" %}</li>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseMisspelledUrl" %}</li>
</ul>
<h3>{% localized "NotFoundStrings|TitlePotentialSolution" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialSolutionRetype" %}</li>
<li>
{% capture textPotentialSolutionStartOver %}{% localized "NotFoundStrings|TextblockPotentialSolutionStartOver" %}{% endcapture %}
{% capture homeLink %}<a href="/">{% localized "NotFoundStrings|LinkLabelHomePage" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textPotentialSolutionStartOver | replace : replaceString, homeLink }}
</li>
</ul>
<p>
{% capture textReportProblem %}{% localized "NotFoundStrings|TextReportProblem" %}{% endcapture %}
{% capture emailLink %}<a href="mailto:apimgmt@microsoft.com" target="_self" title="API Management Support">{% localized "NotFoundStrings|LinkLabelSendUsEmail" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textReportProblem | replace : replaceString, emailLink }}
</p>
Controles
Este modelo pode não usar nenhum controle de página.
Modelo de dados
| Propriedade | Tipo | Descrição |
|---|---|---|
| referenceCode | string | Código gerado se esta página foi exibida devido a um erro interno. |
| errorCode | string | Código gerado se esta página foi exibida devido a um erro interno. |
| emailBody | string | Corpo de email gerado se esta página foi exibida devido a um erro interno. |
| requestedUrl | string | A URL solicitada quando a página não foi encontrada. |
| referrerUrl | string | A URL de referência para a URL solicitada. |
Amostra de dados do modelo
{
"referenceCode": null,
"errorCode": null,
"emailBody": null,
"requestedUrl": "https://contoso5.portal.azure-api.net:443/NotFoundPage?startEditTemplate=NotFoundPage",
"referrerUrl": "https://contoso5.portal.azure-api.net/signup?startEditTemplate=SignUpTemplate"
}
Próximas etapas
Para saber mais sobre como trabalhar com modelos, consulte Como personalizar o portal de desenvolvedor de Gerenciamento de API usando modelos.