Como personalizar o portal de desenvolvedor de Gerenciamento de API do Azure usando modelos
Há três maneiras básicas para personalizar o portal do desenvolvedor no Gerenciamento de API do Azure:
- Editar o conteúdo de páginas estáticas e elementos de layout da página
- Atualizar os estilos usados para elementos de página entre o portal do desenvolvedor
- Modificar os modelos usados para as páginas geradas pelo portal (explicado neste guia)
Modelos são usados para personalizar o conteúdo das páginas de portal de desenvolvedor geradas pelo sistema (por exemplo, documentos de API, produtos, autenticação do usuário etc.). Com a sintaxe do DotLiquid, e um conjunto fornecido de recursos de cadeia de caracteres localizados, ícones e controles de página, você conta com muita flexibilidade para configurar o conteúdo das páginas como quiser.
Observação
O conteúdo da documentação a seguir é sobre o portal do desenvolvedor preterido. Você pode continuar usando-o, como de costume, até a desativação dele em outubro de 2023, quando ele será removido de todos os serviços de Gerenciamento de API. O portal preterido receberá apenas atualizações de segurança críticas. Veja os seguintes artigos para obter mais detalhes:
Disponibilidade
Importante
Este recurso está disponível nas camadas Premium, Standard, Básico e Desenvolvedor do Gerenciamento de API.
Para obter a disponibilidade de recursos nas camadas v2 (versão prévia), consulte a visão geral das camadas v2.
Visão geral de modelos de portal do desenvolvedor
A edição dos modelos é feita no Portal do desenvolvedor ao entrar como administrador. Para chegar lá, primeiro abra o portal do Azure e clique em Portal do desenvolvedor na barra de ferramentas de serviço da instância do Gerenciamento de API.
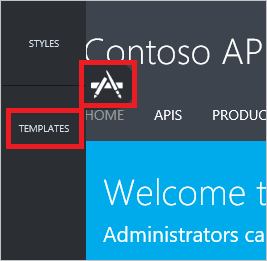
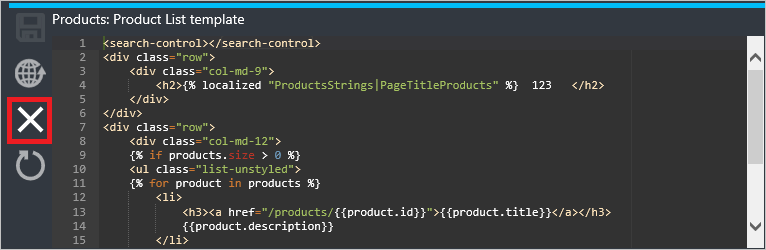
Para acessar os modelos de portal do desenvolvedor, clique no ícone de personalizar à esquerda para exibir o menu de personalização e clique em Modelos.

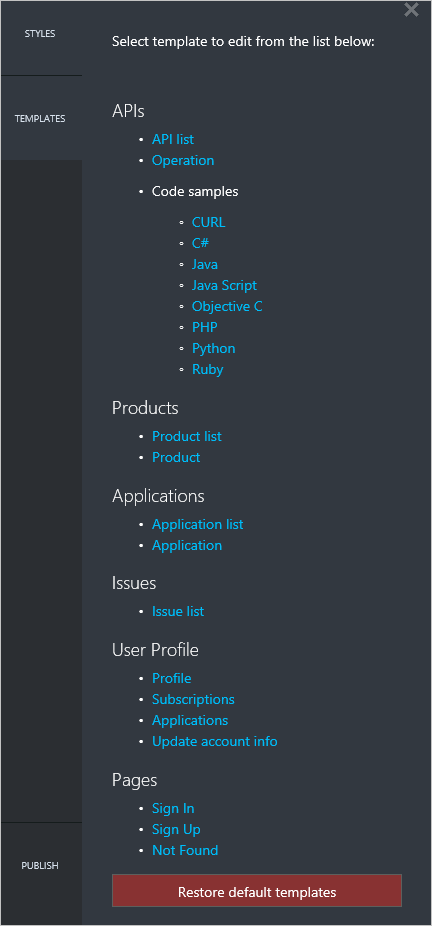
A lista de modelos exibe várias categorias de modelos que abrangem diferentes páginas no portal do desenvolvedor. Cada modelo é diferente, mas as etapas para editá-los e publicar as alterações são as mesmas. Para editar um modelo, clique no nome do modelo.

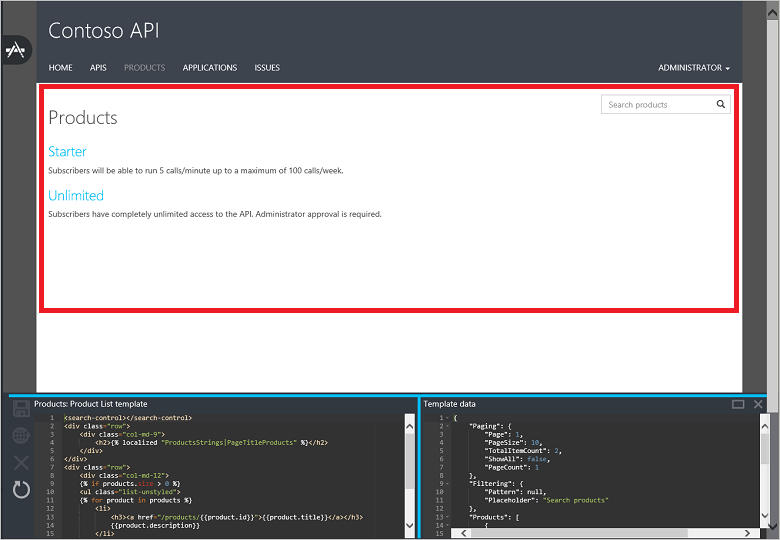
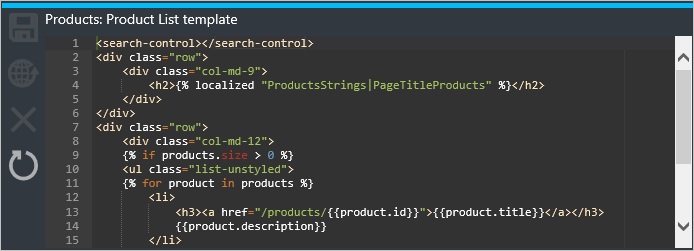
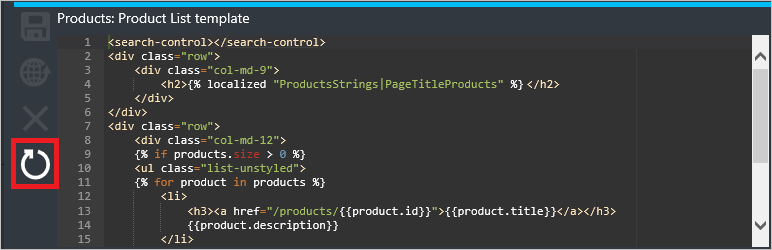
Clicar em um modelo levará você para a página de portal do desenvolvedor, que é personalizável pelo modelo. Neste exemplo, o modelo da Lista de produtos é exibido. O modelo da Lista de produtos controla a área da tela indicada pelo retângulo vermelho.

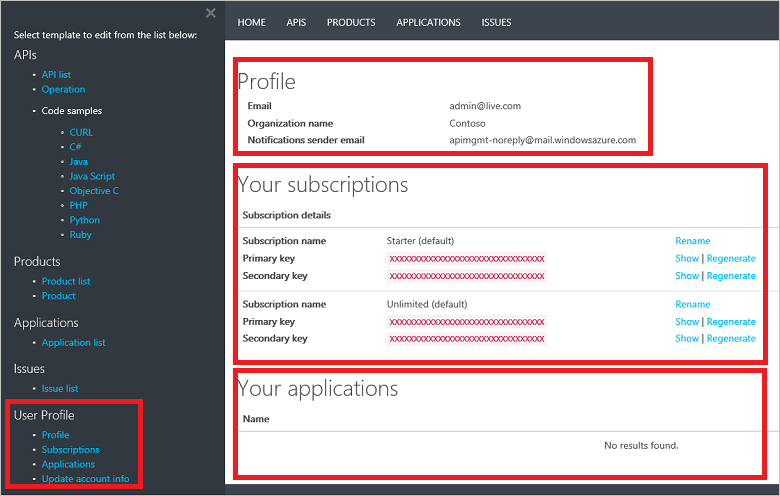
Alguns modelos, como o de Perfil do Usuário , personalizam partes diferentes da mesma página.

O editor para cada modelo de portal do desenvolvedor tem duas seções exibidas na parte inferior da página. O lado esquerdo exibe o painel de edição para o modelo e o lado direito exibe o modelo de dados para o modelo.
O painel de edição de modelo contém a marcação que controla a aparência e o comportamento da página correspondente no portal do desenvolvedor. A marcação no modelo usa a sintaxe DotLiquid . É um editor popular para DotLiquid é DotLiquid para Designers. Todas as alterações feitas ao modelo durante a edição são exibidas em tempo real no navegador, mas não são visíveis aos clientes até você salvar e publicar o modelo.

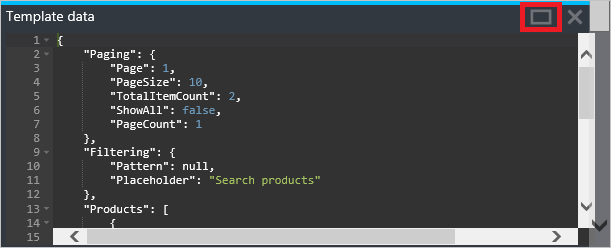
O painel Dados de modelo fornece um guia para o modelo de dados para as entidades que estão disponíveis para uso em um modelo específico. Ele fornece este guia, exibindo os dados dinâmicos mostrados no momento no portal do desenvolvedor. Você pode expandir os painéis de modelo clicando no canto superior direito do retângulo do painel Dados do modelo .

No exemplo anterior, há dois produtos exibidos no portal do desenvolvedor que foram recuperados dos dados exibidos no painel Dados de modelo, conforme mostrado no exemplo a seguir:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
A marcação no modelo de Lista de produtos processa os dados para fornecer a saída desejada ao iterar por meio da coleção de produtos para exibir informações e um link para cada produto individual. Observe os elementos <search-control> e <page-control> na marcação. Eles controlam a exibição da pesquisa e os controles de paginação na página. O ProductsStrings|PageTitleProducts é uma referência de cadeia de caracteres localizada que contém o texto do cabeçalho h2 da página. Para obter uma lista de recursos de cadeia de caracteres, controles de página e ícones disponíveis para uso em modelos de portal do desenvolvedor, consulte referência de modelos de portal do desenvolvedor do Gerenciamento de API.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
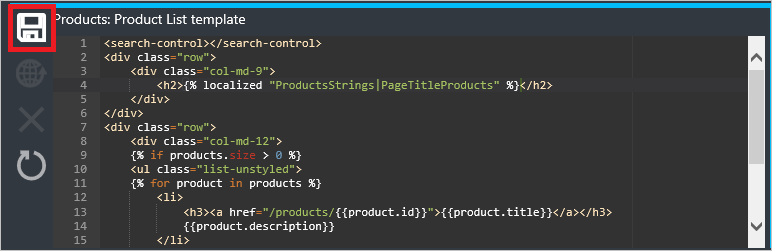
Para salvar um modelo
Para salvar um modelo, clique em Salvar no editor de modelos.

Alterações salvas não são ativas no portal do desenvolvedor até serem publicadas.
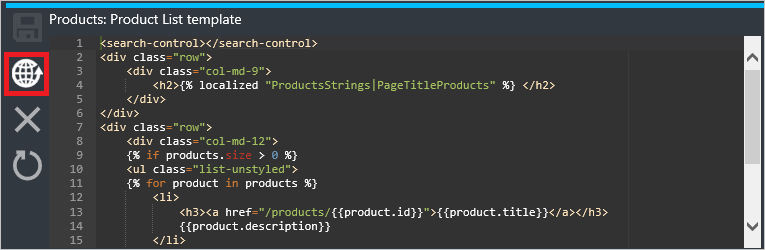
Para publicar um modelo
Modelos salvos podem ser publicados individualmente ou em conjunto. Para publicar um modelo individual, clique em Publicar no editor de modelos.

Clique em Sim para confirmar e tornar o modelo ativo no portal do desenvolvedor.

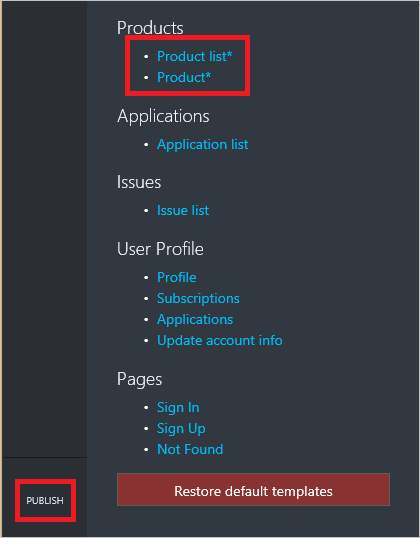
Para publicar todas as versões do modelo atualmente não publicado, clique em Publicar na lista de modelos. Modelos não publicados são designados por um asterisco após o nome do modelo. Neste exemplo, os modelos de Lista de produtos e Produtos estão sendo publicados.

Clique em Publicar personalizações para confirmar.

Modelos publicados recentemente entrarão em vigor imediatamente no portal do desenvolvedor.
Para reverter um modelo para a versão anterior
Para reverter um modelo para a versão publicada anterior, clique em Reverter no editor de modelos.

Clique em Sim para confirmar.

A versão anteriormente publicada de um modelo fica ativa no portal do desenvolvedor quando a operação de reversão é concluída.
Para restaurar um modelo para a versão padrão
A restauração dos modelos para a versão padrão é um processo de duas etapas. Primeiro, os modelos devem ser restaurados e, em seguida, as versões restauradas devem ser publicadas.
Para restaurar um único modelo para a versão padrão, clique em Restaurar no editor de modelos.

Clique em Sim para confirmar.

Para restaurar todos os modelos para as versões padrão, clique em Restaurar modelos padrão na lista de modelos.

Os modelos restaurados devem ser publicados individualmente ou todos de uma vez, seguindo as etapas em Para publicar um modelo.
Próximas etapas
Para obter informações de referência para modelos do portal do desenvolvedor, recursos de cadeia de caracteres, ícones e controles de página, consulte referência de modelos de portal do desenvolvedor do Gerenciamento de API.