Controles de página do Gerenciamento de API do Azure
O Gerenciamento de API do Azure fornece os controles a seguir para uso em modelos de portal do desenvolvedor.
Para usar um controle, coloque-o no local desejado no modelo do portal do desenvolvedor. Alguns controles, como o app-actions, têm parâmetros, como mostrado no exemplo a seguir:
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Os valores para os parâmetros são passados como parte do modelo de dados do modelo. Na maioria dos casos, você pode simplesmente colar o exemplo fornecido para cada controle para que ele funcione corretamente. Para obter mais informações sobre os valores de parâmetro, você pode ver a seção de modelo de dados de cada modelo no qual um controle pode ser usado.
Para saber mais sobre como trabalhar com modelos, consulte Como personalizar o portal de desenvolvedor de Gerenciamento de API usando modelos.
Observação
O conteúdo da documentação a seguir é sobre o portal do desenvolvedor preterido. Você pode continuar usando-o, como de costume, até a desativação dele em outubro de 2023, quando ele será removido de todos os serviços de Gerenciamento de API. O portal preterido receberá apenas atualizações de segurança críticas. Veja os seguintes artigos para obter mais detalhes:
Disponibilidade
Importante
Este recurso está disponível nas camadas Premium, Standard, Básico e Desenvolvedor do Gerenciamento de API.
Para obter disponibilidade de recursos nas camadas v2 (versão prévia), confira a visão geral das camadas v2.
Controles de página do modelo do portal do desenvolvedor
- app-actions
- basic-signin
- paging-control
- providers
- search-control
- sign-up
- subscribe-button
- subscription-cancel
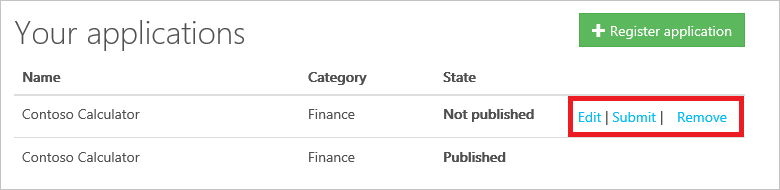
app-actions
O controle app-actions fornece uma interface de usuário para interação com aplicativos na página de perfil do usuário no portal do desenvolvedor.

Uso
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
Parâmetros
| Parâmetro | Descrição |
|---|---|
| appId | A ID do aplicativo. |
Modelos de portal do desenvolvedor
O controle app-actions pode ser usado nos modelos de portal do desenvolvedor a seguir:
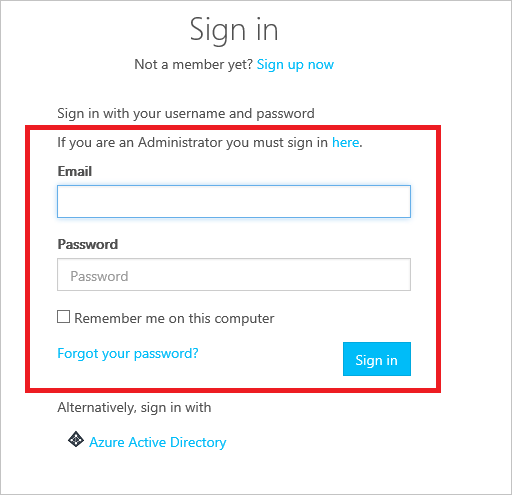
basic-signin
O controle basic-signin fornece um controle para coletar informações de entrada do usuário na página de entrada do portal do desenvolvedor.

Uso
<basic-SignIn></basic-SignIn>
Parâmetros
Nenhum.
Modelos de portal do desenvolvedor
O controle basic-signin pode ser usado nos modelos de portal do desenvolvedor a seguir:
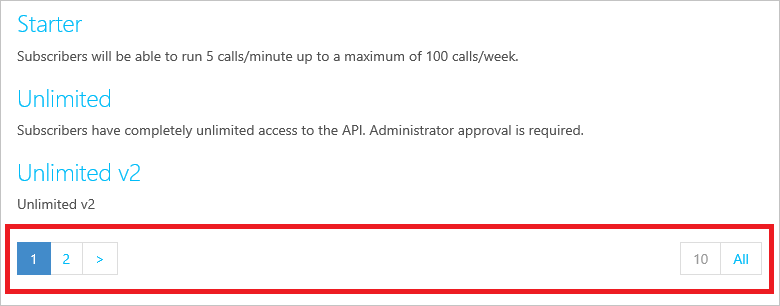
paging-control
O paging-control fornece funcionalidade de paginação nas páginas do portal do desenvolvedor que exibem uma lista de itens.

Uso
<paging-control></paging-control>
Parâmetros
Nenhum.
Modelos de portal do desenvolvedor
O controle paging-control pode ser usado nos modelos de portal do desenvolvedor a seguir:
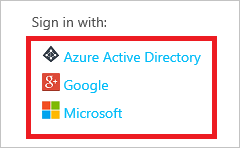
providers
O controle providers fornece um controle para seleção de provedores de autenticação na página de entrada do portal do desenvolvedor.

Uso
<providers></providers>
Parâmetros
Nenhum.
Modelos de portal do desenvolvedor
O controle providers pode ser usado nos modelos de portal do desenvolvedor a seguir:
search-control
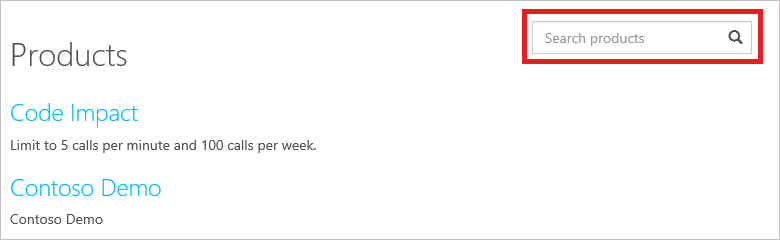
O search-control fornece funcionalidade de pesquisa nas páginas do portal do desenvolvedor que exibem uma lista de itens.

Uso
<search-control></search-control>
Parâmetros
Nenhum.
Modelos de portal do desenvolvedor
O controle search-control pode ser usado nos modelos de portal do desenvolvedor a seguir:
sign-up
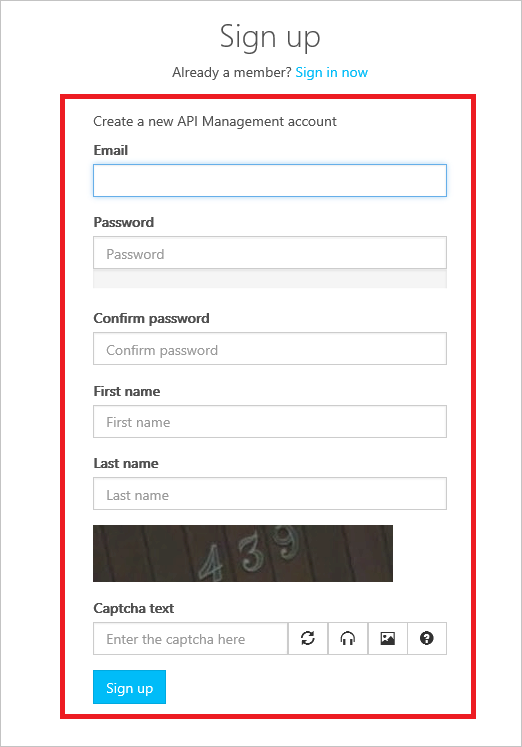
O controle sign-up fornece um controle para coletar informações de perfil do usuário na página de entrada do portal do desenvolvedor.

Uso
<sign-up></sign-up>
Parâmetros
Nenhum.
Modelos de portal do desenvolvedor
O controle sign-up pode ser usado nos modelos de portal do desenvolvedor a seguir:
subscribe-button
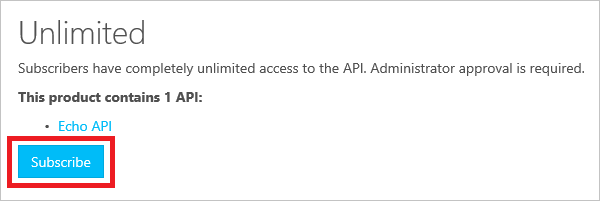
O subscribe-button fornece um controle de assinatura de um usuário para um produto.

Uso
<subscribe-button></subscribe-button>
Parâmetros
Nenhum.
Modelos de portal do desenvolvedor
O controle subscribe-button pode ser usado nos modelos de portal do desenvolvedor a seguir:
subscription-cancel
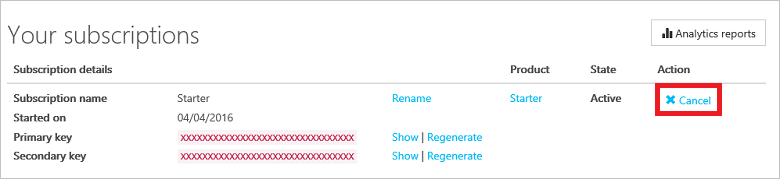
O controle subscription-cancel fornece um controle para cancelar uma assinatura de um produto na página de perfil do usuário no portal do desenvolvedor.

Uso
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }">
</subscription-cancel>
Parâmetros
| Parâmetro | Descrição |
|---|---|
| subscriptionId | A ID da assinatura a ser cancelada. |
| cancelUrl | A assinatura cancela a URL. |
Modelos de portal do desenvolvedor
O controle subscription-cancel pode ser usado nos modelos de portal do desenvolvedor a seguir:
Próximas etapas
Para saber mais sobre como trabalhar com modelos, consulte Como personalizar o portal de desenvolvedor de Gerenciamento de API usando modelos.