Modificar o conteúdo e o layout de páginas no portal do desenvolvedor no Gerenciamento de API do Azure
Há três maneiras básicas para personalizar o portal do desenvolvedor no Gerenciamento de API do Azure:
- Editar o conteúdo de páginas estáticas e elementos de layout da página (explicado neste guia)
- Atualizar os estilos usados para elementos de página entre o portal do desenvolvedor
- Modificar os modelos usados para as páginas geradas pelo portal (por exemplo, documentos de API, produtos, autenticação do usuário, etc.)
Disponibilidade
Importante
Este recurso está disponível nas camadas Premium, Standard, Básico e Desenvolvedor do Gerenciamento de API.
Para obter disponibilidade de recursos nas camadas v2 (versão prévia), confira a visão geral das camadas v2.
Estrutura das páginas do portal do desenvolvedor
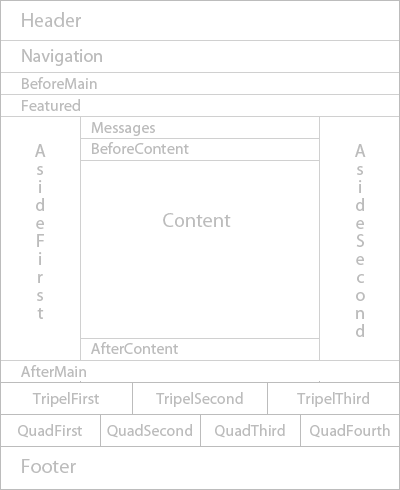
O portal do desenvolvedor é baseado em um sistema de gerenciamento de conteúdo. O layout de cada página é criado com base no conjunto de pequenos elementos de página conhecidos como widgets:

Todos os widgets são editáveis.
- O conteúdo principal específico de cada página está no widget "Conteúdo". A edição de uma página significa a edição do conteúdo desse widget.
- Todos os elementos de layout da página estão contidos nos widgets restantes. As alterações feitas nesses widgets são aplicadas a todas as páginas. Eles são chamados de "widgets de layout".
Na edição de página de rotina, em geral, a modificação é feita somente no widget de conteúdo, que terá conteúdo diferente para cada página.
Modificação do conteúdo de um widget de layout
O Portal do Desenvolvedor pode ser acessado no Portal do Azure.
Clique em Portal do Desenvolvedor na barra de ferramentas da sua instância do Gerenciamento de API.
Para editar o conteúdo de widgets, clique no ícone composto de dois pincéis do menu à esquerda do portal do Desenvolvedor.
Para modificar o conteúdo do cabeçalho, role até a seção Cabeçalho na lista à esquerda.
Os widgets são editáveis nos campos.
Quando estiver pronto para publicar suas alterações, clique em Publicar na parte inferior da página.
Agora você poderá ver o novo cabeçalho em cada página no portal do desenvolvedor.
Próximas etapas
- Atualizar os estilos usados para elementos de página entre o portal do desenvolvedor
- Modificar os modelos usados para as páginas geradas pelo portal (por exemplo, documentos de API, produtos, autenticação do usuário, etc.)