Persona controle (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Um controle criado para exibir informações formatadas.
Nota
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.
Importante
- Esse é um recurso de versão preliminar.
- Os recursos em versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.

Description
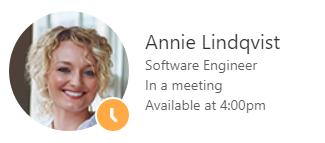
Uma persona é uma representação visual de uma pessoa em todos os produtos, normalmente mostrando a imagem que a própria pessoa escolheu carregar. O controle também pode ser usado para mostrar o status online dessa pessoa.
O controle completo inclui o avatar de um indivíduo (uma imagem carregada ou uma composição das iniciais da pessoa em uma cor de fundo), seu nome ou identificação e status online.
O controle de persona é usado nos controles PeoplePicker e Facepile.
Este componente de código fornece um wrapper em torno do controle da Persona da Interface do Usuário do Fluent para uso em tela e páginas personalizadas. Consulte a documentação do componente para obter as melhores práticas.
Principais propriedades
| Propriedade | Description |
|---|---|
ImageUrl |
A URL para a imagem a ser usada deve ser uma taxa de proporção quadrada e grande o suficiente para caber na área da imagem. |
ImageInitials |
As iniciais do usuário a serem exibidas na área da imagem quando não houver nenhuma imagem. |
Text |
Texto principal a ser exibido, geralmente o nome da pessoa. |
SecondaryText |
Texto secundário a ser exibido, geralmente a função do usuário. |
TertiaryText |
Texto terciário a ser exibido, geralmente o status do usuário. O texto terciário só será exibido ao usar size72 ou size100. |
OptionalText |
Texto opcional a ser exibido, geralmente uma mensagem personalizada definida. O texto opcional só será exibido ao usar size100. |
ImageAlt |
Texto alternativo da imagem a ser usado. |
HidePersonaDetails |
Se os detalhes da persona devem ou não ser renderizados e apenas renderizar a imagem/iniciais da persona. |
PersonaSize |
Tamanho da persona para ser exibida na tela. |
Presence |
Presença da pessoa a ser exibida – não exibirá a presença se indefinida. O valor deve ser de um dos seguintes: away, blocked, busy, dnd, none, offline, online |
Propriedades de Estilo
| Propriedade | Description |
|---|---|
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. Consulte os temas para obter orientação sobre como configurar. |
AccessibilityLabel |
Rótulo Aria do leitor de tela |
Exemplo
Veja a seguir alguns valores de exemplo que podem ser usados no componente Persona:
| Propriedade | Valor |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Engenheiro de software" |
TertiaryText |
"Em reunião" |
OptionalText |
"Disponível às 16h" |
HidePersonaDetails |
falso |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Limitações
Esse componente de tela só pode ser usado em aplicativos de tela e páginas personalizadas.