Facepile controle (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Um controle usado para exibir e interagir com imagens.
Nota
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Importante
- Esse é um recurso de versão preliminar.
- Os recursos em versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Description
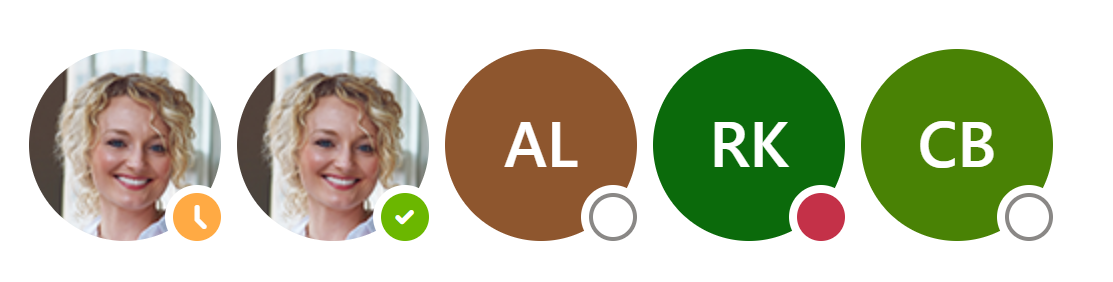
Uma pilha de rostos (Facepile) exibe uma lista de personas. Cada círculo representa uma pessoa e contém sua imagem ou iniciais. Muitas vezes, esse controle é usado ao compartilhar quem tem acesso a uma exibição ou arquivo específico ou ao atribuir uma tarefa a alguém em um fluxo de trabalho.
Esse componente de código fornece um wrapper em torno do controle Fluent UI Facepile associado a um botão para uso em aplicativos de tela e páginas personalizadas.
Propriedades
Principais propriedades
| Propriedade | Description |
|---|---|
Items |
Os itens de ação a serem renderizados. O primeiro item é considerado o item raiz. |
PersonaSize |
Tamanho da persona para aparecer na tela |
OverflowButtonType |
Para escolher que tipo de botão Estouro deve aparecer e se ele deve ou não aparecer |
MaxDisplayablePersonas |
Número máximo de Personas do Facepile a aparecer Cinco é o número padrão e recomendado |
ImageShouldFadeIn |
Se a imagem deve ter um efeito Esmaecer ao aparecer |
ShowAddButton |
Se o botão Adicionar deve aparecer no componente Facepile |
OverflowButtonLabel |
Etiqueta Aria para o botão Estouro |
AddbuttonAriaLabel |
Etiqueta Aria para o botão Adicionar |
Items Propriedades
| Name | Description |
|---|---|
ItemPersonaName |
Nome de exibição da Persona |
ItemPersonaKey |
A chave identifica o item específico A chave deve ser exclusiva |
ItemPersonaImage |
A coluna de imagem da tabela do Dataverse que contém a imagem da Persona (imagem de perfil) |
ItemPersonaImageInfo |
URL ou conteúdo Base64 da imagem da persona (imagem de perfil) |
ItemPersonaPresence |
Opcional - Para definir a presença da persona |
IsImage |
Se a imagem da persona (ItemPersonaImage) é uma coluna de imagem da tabela do Dataverse. Essa propriedade permite que o componente renderize a imagem com base no tipo (URL ou imagem). Verdadeiro caso a imagem precise ser referenciada na tabela do Dataverse e Falso, caso seja um URL ou Base64 a ser referenciado a partir da propriedade ItemPersonaImageInfo |
ItemPersonaClickable |
Se a persona deve ou não ser clicável |
Exemplo de fórmula do Power Fx para Items (usa o conector Usuários do Office 365)
Gere uma coleção de Items com fotos usando o conector Usuários do Office 365
Uma lista de usuários pode ter origem em qualquer fonte de dados, mas a imagem deve ser fornecida ao componente. Se sua fonte de dados não tiver imagens para os usuários, você pode usar a função AddColumns() do Power Fx para adicionar os atributos corretos à lista e recuperar a imagem do usuário, de uma lista de IDs de usuários ou nomes UPN que mapeiam para um usuário ativo em seu Microsoft Entra.
Gere uma coleção chamada UserPersonas usando o conector Usuários do Office 365 e consultando o código de exemplo abaixo e, em seguida, passe a coleção para a propriedade Items do controle.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Nota
O campo IsImage é definido como falso porque ItemPersonaImageInfo vem de um URL de imagem. Para renderizar campos de imagem do Dataverse, defina o campo IsImage como verdadeiro e use ItemPersonaImage para passar o valor da imagem.
Uso
Propriedades de Estilo
| Propriedade | Description |
|---|---|
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. Deixar em branco usará o tema padrão definido pelo Power Apps. Consulte os temas para obter orientação sobre como configurar. |
AccessibilityLabel |
Rótulo Aria do leitor de tela |
Propriedades do Evento
| Propriedade | Description |
|---|---|
InputEvent |
Um evento para enviar ao controle. Por exemplo: SetFocus. |
Comportamental
Oferece suporte a SetFocus como um InputEvent.
Configurar o comportamento 'On Select'
Use a fórmula Switch() na propriedade OnSelect do componente para configurar ações específicas para cada item, referindo-se ao ItemPersonaKey selecionado do controle como o valor de alternância.
Exemplo de fórmula Power Fx na propriedade OnSelect de Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.