PeoplePicker controle (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Controle usado para criar uma experiência de carregamento.
Nota
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Importante
- Esse é um recurso de versão preliminar.
- Os recursos em versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Description
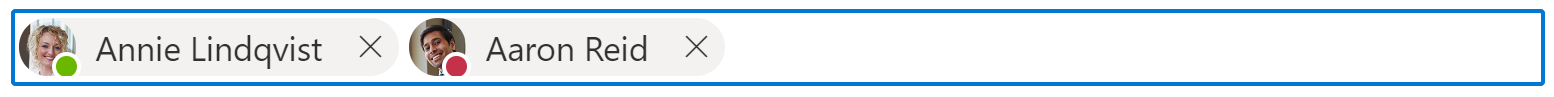
O seletor de pessoas (PeoplePicker) é usado para selecionar uma ou mais entidades, como pessoas ou grupos em uma lista. Isso facilita a composição de um email para alguém ou a adição dessa pessoa a um grupo se você não souber o nome completo ou o endereço de email dela.
Esse componente de código fornece um wrapper para o controle PeoplePicker da Interface do Usuário do Fluent para uso em tela e páginas personalizadas. Consulte a documentação do componente para obter as melhores práticas.
Principais propriedades
| Propriedade | Description |
|---|---|
Items |
A Persona (membros) pré-selecionada a ser exibida no Peoplepicker |
Suggestions_Items |
Lista de membros sugeridos para escolher. Esta é uma propriedade obrigatória do conjunto de dados |
PeoplePickerType |
Tipo de Peoplepicker a ser usado. |
MaxPeople |
Número máximo de usuários permitidos para seleção |
NoResultFoundMesage |
Mensagem a ser exibida se nenhum resultado for encontrado com base no texto de pesquisa especificado. |
MinimumSearchTermLength |
Tamanho mínimo do termo de pesquisa a ser inserido antes de fornecer as sugestões. |
SearchTermToShortMessage |
Mensagem personalizada a ser exibida quando o texto da pesquisa for menor que MinimumSearchTermLength. |
Error |
Destaque o selecionador de pessoas em vermelho para representar que ele tem determinado erro que exigiu validação. |
ShowSecondaryText |
Especifique Sim ou Não, dependendo se o texto Secundário (por exemplo, JobTitle) será exibido ou não. |
Items Propriedades
| Propriedade | Description |
|---|---|
PersonaName |
Nome de exibição da Persona. |
PersonaKey |
A chave identifica o item específico. A chave deve ser exclusiva. |
PersonaImgUrl |
URL ou conteúdo do Base64 da imagem da persona (imagem de perfil). |
PersonaRole |
Texto Secundário, de preferência JobTitle da Persona |
PersonaPresence |
Opcional – Presença da pessoa a ser exibida – não exibirá a presença se indefinida. O valor deve ser de um dos seguintes: away, blocked, busy, dnd, none, offline, online |
PersonaOOF |
Opcional – Verdadeiro ou Falso, com base se a persona está em Ausência temporária ou não. |
Suggestions_Items Propriedades
| Propriedade | Description |
|---|---|
SuggestionName |
Nome de exibição da Persona. |
SuggestionKey |
A chave identifica o item específico. A chave deve ser exclusiva. |
SuggestionImgUrl |
URL ou conteúdo do Base64 da imagem da persona (imagem de perfil). |
SuggestionRole |
Texto Secundário, de preferência JobTitle da Persona |
SuggestionPresence |
Opcional – Presença da pessoa a ser exibida – não exibirá a presença se indefinida. O valor deve ser de um dos seguintes: away, blocked, busy, dnd, none, offline, online |
SuggestionOOF |
Opcional – Verdadeiro ou Falso, com base se a persona está em Ausência temporária ou não. |
Propriedades adicionais
| Propriedade | Description |
|---|---|
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. |
AccessibilityLabel |
Rótulo Aria do leitor de tela |
InputEvent |
Um evento para enviar ao controle. Oferece suporte a SetFocus como um InputEvent. |
Exemplos
PeoplePicker suporta outras fontes de onde a coleta de entrada pode ser recuperada. Veja a seguir os exemplos de como usar o componente PeoplePicker.
Conector de usuários do Office 365
Adicione o conector Usuários do Office 365 como uma fonte de dados.
Atribua a fórmula do Power Fx abaixo à propriedade Ao Pesquisar do controle para criar uma coleção chamada
UserCollection.ClearCollect( UserCollection, AddColumns( Filter( Office365Users.SearchUser( { searchTerm: Self.SearchText, top: 500 } ), !(Mail in Self.SelectedPeople.PersonaKey) ), "SuggestionImgUrl", Substitute( JSON( Office365Users.UserPhotoV2(Id), JSONFormat.IncludeBinaryData ), """", "" ), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle, "SuggestionPresence", "away" ) )Defina a propriedade
Suggestions_ItemscomoUserCollection.Nota
A fórmula acima inclui uma solicitação consecutiva para obter UserPhoto, o que aumenta o tempo de carregamento. Se você não precisar de fotos e quiser diminuir o tempo de pesquisa, use a seguinte fórmula na propriedade
Suggestions_Itemsdo controle em vez deUserCollection:AddColumns( Office365Users.SearchUser({ searchTerm: Self.SearchText, top: 500 }), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle )
Neste ponto, o controle está funcionando e os membros selecionados poderão ser obtidos da propriedade SelectedPeople.
PeoplePicker1.SelectedPeople
Com tabelas do Dataverse- Usuários do Microsoft Entra ou Usuários
Configure a propriedade
Suggestions_Itemsespecificando o trecho de código abaixo.Adicione usuários ou usuários específicos (usando o código abaixo) da tabela à coleção de itens (na propriedade
Suggestions_Items) doPeoplePicker.-
AAD UsersmesaSearch('AAD Users', Self.SearchText,"displayname" ,"mail")-
UsersmesaSearch('Users', Self.SearchText,"fullname","internalemailaddress")Mapeie as colunas de acordo com sua necessidade usando AddColumns(). Veja abaixo um exemplo de mapeamento de propriedade de coluna:
Nome da Propriedade Coluna da Tabela AADUser Coluna da Tabela User SuggestionKey "mail" "internalemailaddress" SuggestionName "displayname" "fullname" SuggestionRole "jobtitle" "jobtitle"
Neste ponto, o seletor de pessoas deverá estar funcionando e os membros selecionados poderão ser obtidos da propriedade SelectedPeople.
PeoplePicker1.SelectedPeople
Limitações
Esse componente de tela só pode ser usado em aplicativos de tela e páginas personalizadas.