Criar um modelo de página personalizada para renderizar um RSS feed
Neste exemplo, criamos um modelo de página personalizado para renderizar um RSS feed de artigos novos, usando Liquid em um layout de página personalizado. Mais informações: Modelos da Web
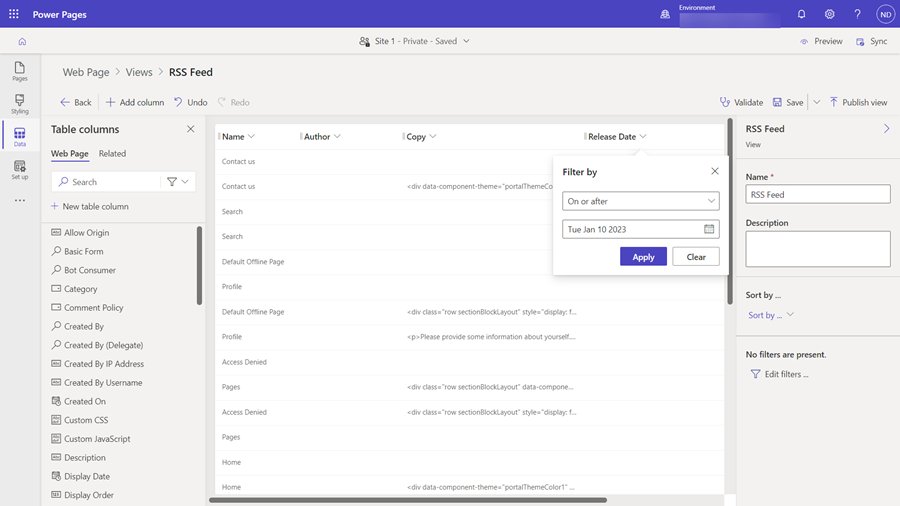
Etapa 1: Criar uma nova exibição
Primeiro, criamos uma nova exibição que usamos para carregar os dados para o nosso feed. Neste exemplo, criamos uma exibição em Páginas da Web, e usamos essa tabela para armazenar nossos artigos. Poderemos usar essa exibição para configurar a classificação e a filtragem de resultados, bem como incluir como colunas os atributos de tabela que queremos disponibilizar em nosso modelo Líquido.

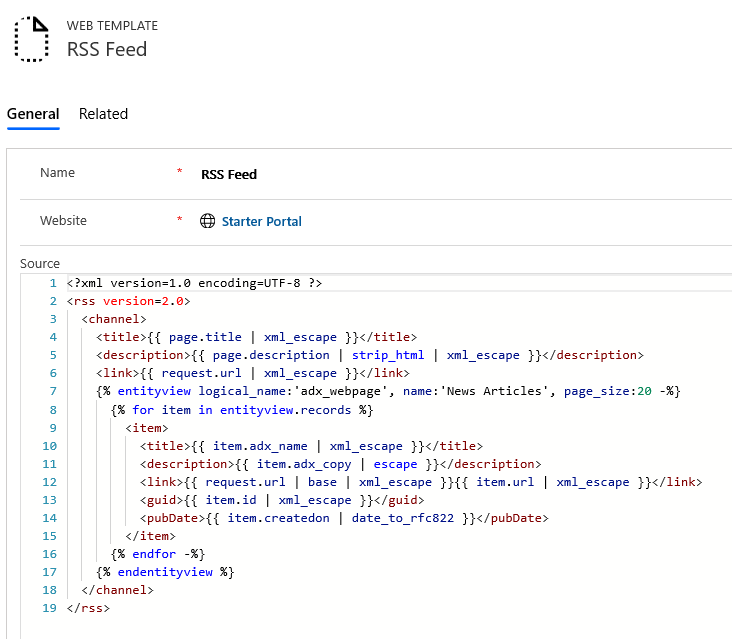
Etapa 2: Criar um modelo da Web para o RSS feed
Nesta etapa, criamos um modelo da Web para nosso RSS feed. Esse modelo se aplica a uma página da Web específica em nosso site, de maneira que usamos o título e o resumo dessa página como o título e a descrição do feed. Para carregar a nossa exibição recém-criada Novos Artigos, usamos a marca entityview. Mais informações: Tags de entidade do Dataverse. Também definimos o campo Tipo de MIME do modelo da Web como aplicativo/rss+xml. Isso indica o tipo de conteúdo de resposta quando o nosso modelo é renderizado.

RSS Feed (Modelo da Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
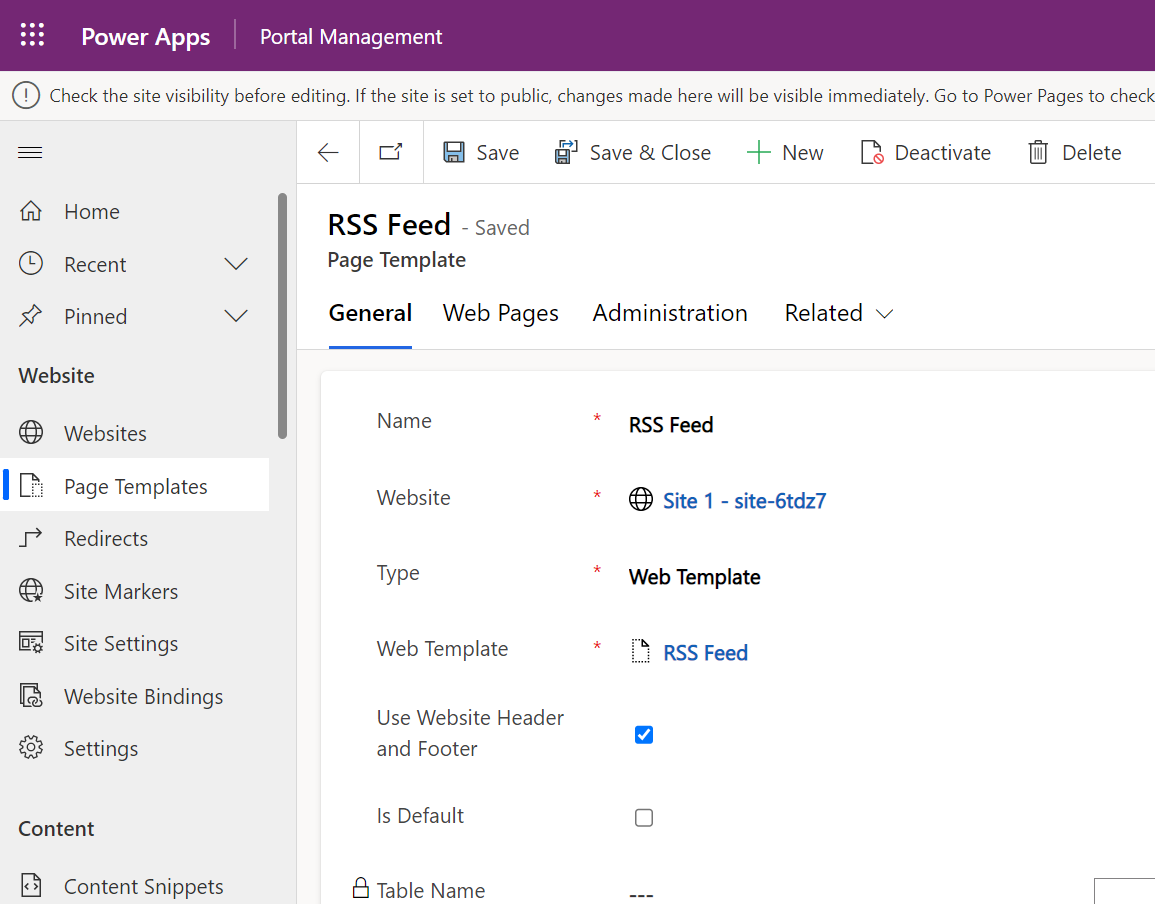
Etapa 3: Criar um modelo de página para o qual será atribuído o modelo do RSS feed
Agora, criamos um novo modelo de página, o que nos permite atribuir nosso modelo de RSS feed a qualquer página da Web em nosso site. Desmarcamos Usa o Cabeçalho e Rodapés do Site, pois queremos assumir a renderização da resposta de toda a página de nosso feed.

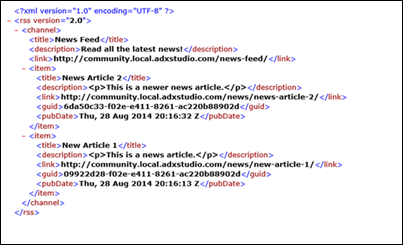
Etapa 4: Criar uma página da Web para hospedar o RSS feed
Agora só falta criar uma nova página da Web usando o layout de página de RSS Feed para hospedar o feed. Quando solicitamos essa nova página da Web, recebemos nosso RSS feed XML:

Nesse exemplo, você aprendeu como podemos combinar Liquid, modelos da Web, exibições do Dataverse e recursos do gerenciamento de conteúdo do site para criar um RSS feed personalizado. A combinação desses recursos adiciona recursos de personalização avançados a qualquer aplicativo do Power Pages.
Confira também
Criar um modelo de página personalizada usando o Liquid e um modelo de página de modelo da Web
Renderizar a lista da tabela associada à página atual
Renderizar um cabeçalho de site e uma barra de navegação primária
Renderizar até três níveis de hierarquia de página usando a navegação híbrida