Tutorial: Adicionar layout de página personalizado ao seu site
Ao criar novas páginas da Web usando o espaço de trabalho Páginas, é possível escolher entre os layouts de página fornecidos. Em alguns casos, convém criar um layout de página personalizado para exibir informações em um determinado formato ou para fornecer uma interface de usuário especializada.
Neste tutorial, você aprenderá a criar um layout de página personalizado usando o Liquid.
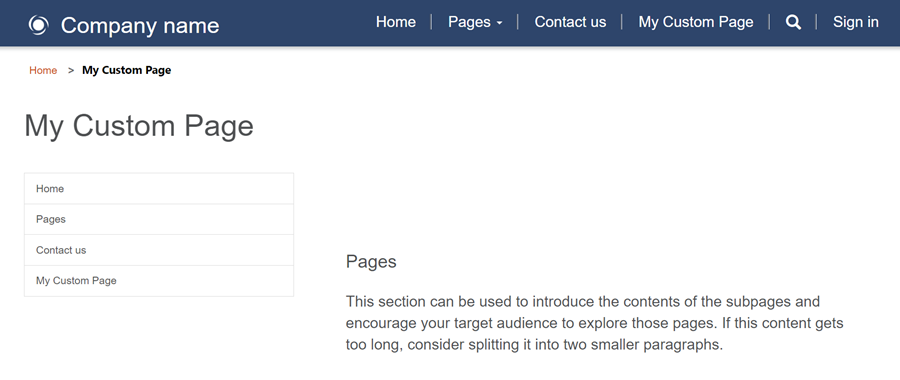
Nosso cenário de exemplo cria um modelo de duas colunas com o menu de site principal como navegação do lado esquerdo e conteúdo da página à direita.
Aqui estão as seguintes etapas e ativos criados para fornecer um layout de página personalizado:
- Criaremos um modelo da Web base comum com código personalizado para estabelecer o layout de página básico.
- Criaremos um segundo modelo da Web com código adicional para demonstrar os recursos modulares dos modelos da Web.
- Também criaremos um registro de modelo de página fazendo referência ao modelo da Web que configura como o layout de página é renderizado no site.
- Finalmente, criaremos uma página da Web usando o layout de página personalizado.
Pré-requisitos
- Uma assinatura ou uma avaliação do Power Pages. Obter uma avaliação do Power Pages aqui
- Um site do Power Pages criado. Cria um site do Power Pages
- Conhecimento básico de HTML e do Liquid
Etapa 1: Criar um Modelo da Web e escrever o código do modelo do Líquido
Primeiro, criamos o modelo da Web e escrevemos o código do modelo do Liquid. Provavelmente reutilizaremos alguns elementos comuns deste modelo em modelos futuros. Assim, criaremos um modelo base comum que você estende com o modelo específico. Seu modelo base fornece links de trilha, título/cabeçalho da página e define seu layout de duas colunas.
Vá para Power Pages.
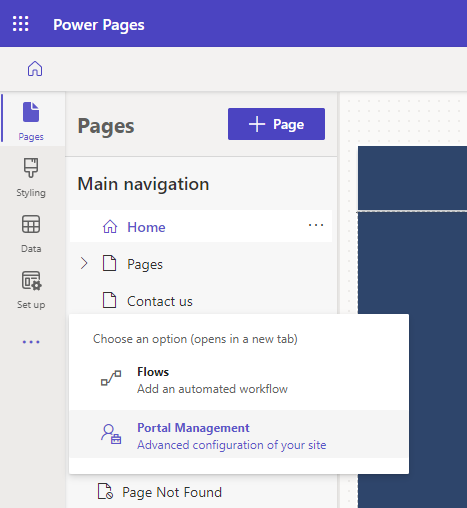
No estúdio de design, escolha ... e, depois, selecione Gerenciamento do Portal. Use o aplicativo Gerenciamento do Portal para criar um registro de modelo da Web e inserir seu código personalizado.

No aplicativo Gerenciamento do Portal, role para a seção Conteúdo e selecione Modelos da Web.
Na tela Modelos da Web Ativos, selecione Novo.
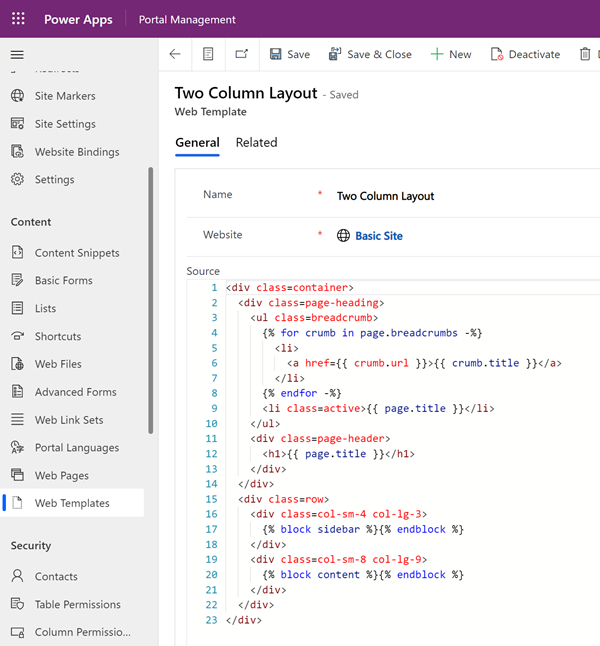
Nomeie o modelo da Web como Layout de Duas Colunas.

Cole o seguinte código no campo Fonte:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Selecione Salvar.
Etapa 2: Criar um novo Modelo da Web que estenda nosso modelo de layout base
Estamos criando um modelo da Web que lê o registro de navegação da página da Web associada (veja abaixo). Também estendemos o modelo base que criamos na etapa anterior. Os modelos da Web podem ser usados como componentes reutilizáveis ao criar sites avançados.
No aplicativo Gerenciamento do Portal, role para a seção Conteúdo e selecione Modelos da Web.
Na tela Modelos da Web Ativos, selecione Novo.
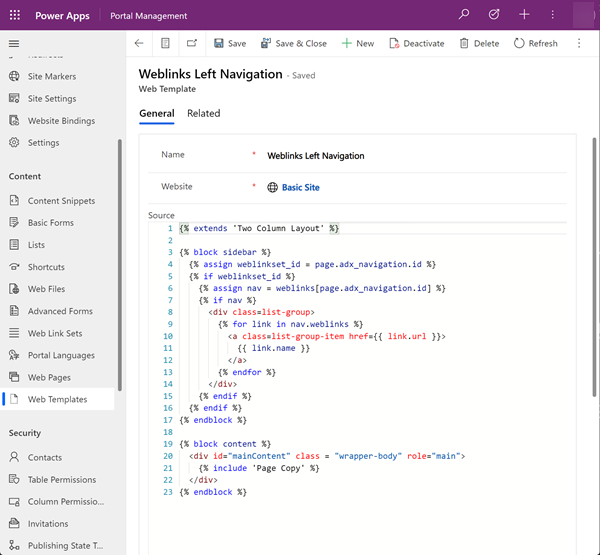
Nomeie o modelo da Web Navegação à Esquerda dos Links da Web.

Navegação à direita dos links da Web (Modelo da Web)
Observe como o código usa a palavra-chave extends do Liquid para incorporar o modelo de layout base.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Etapa 3: Criar um novo modelo de página baseado no modelo da Web
Nessa etapa, criaremos um novo modelo baseado no modelo da Web que criamos na etapa anterior. O modelo de página é necessário para que o layout de página personalizado seja uma opção que você pode selecionar ao criar uma nova página da Web.
No aplicativo Gerenciamento do Portal, role para a seção Site e selecione Modelos da Página.
Na tela Modelos de Página Ativa, selecione Novo.
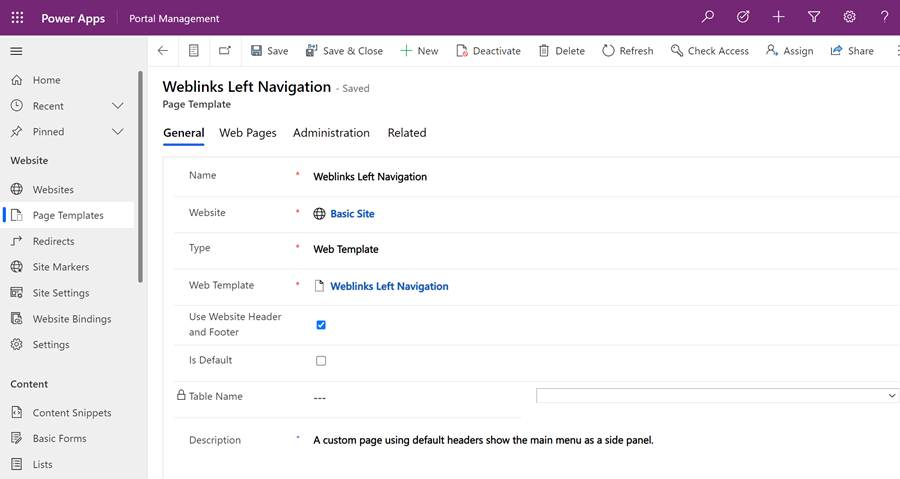
Preencha os campos:
Campo Valor Name Digite um nome. Site da Web Selecione o site ao qual o tema é aplicado. Para exibir uma lista de opções disponíveis, coloque o cursor no campo e pressione Enter no teclado. Type Escolha Modelo da Web Modelo da Web Selecione Navegação Esquerda de Links da Web (ou o nome que você deu ao seu modelo da Web). Usar o Cabeçalho e Rodapé do Site Marcado. É padrão Não marcado. Nome da Tabela Nenhum selecionado. Description Uma descrição do seu modelo de página 
Selecione Salvar.
Etapa 4: Criar uma página da Web para exibir o conteúdo
No estúdio de design, selecione Sincronizar. Esta ação traz atualizações feitas no aplicativo Gerenciamento de Portal para o estúdio de design.
No espaço de trabalho Páginas, selecione + Página.
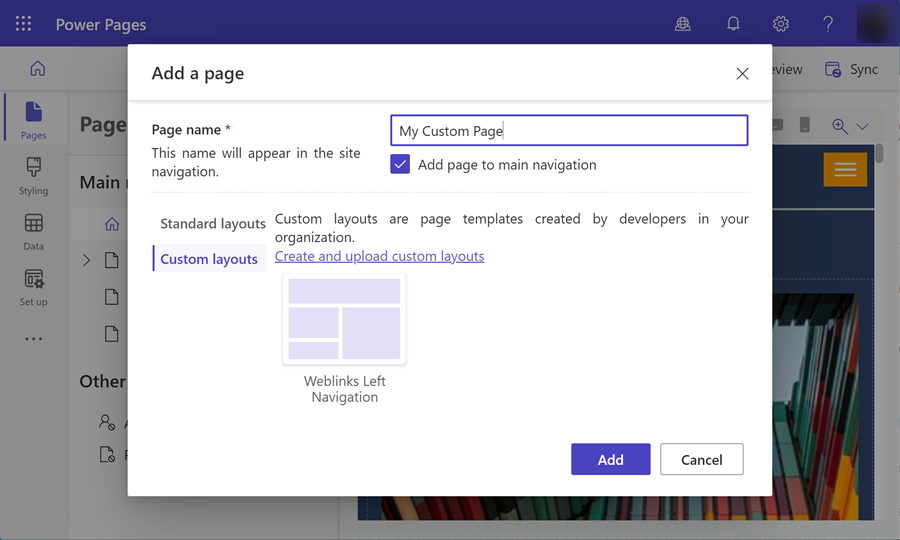
Na caixa de diálogo Adicionar uma página:
- Insira o Nome da página.
- Em Layouts personalizados, selecione seu layout de página personalizado.
- Selecione Adicionar.

Adicione mais conteúdo às seções editáveis da página.
Configuração de página adicional
Neste exemplo, vincule o registro de navegação à página de conteúdo do código personalizado para renderizar o menu na navegação à esquerda.
No estúdio de design, escolha ... e, depois, selecione Gerenciamento do Portal. Use o aplicativo Gerenciamento do Portal para adicionar mais configurações à sua página.
No aplicativo Gerenciamento do Portal, role para a seção Conteúdo e selecione Páginas da Web.
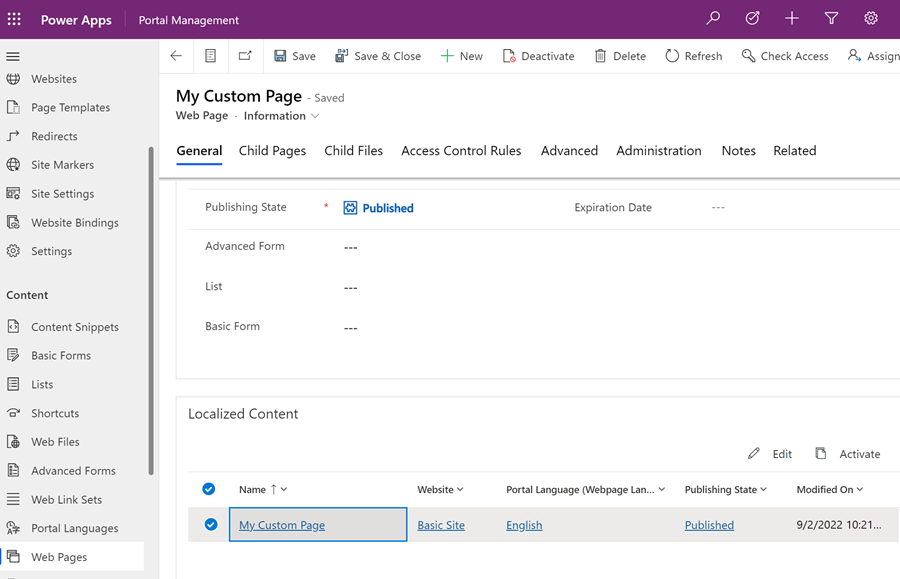
Localize e abra a página que você criou anteriormente no espaço de trabalho Páginas. Isso abre a página da Web raiz. Faça alterações na página de conteúdo localizado relacionado.
Na seção Conteúdo Localizado, selecione a página da Web de conteúdo localizado.

Observação
Se você tiver vários idiomas provisionados, atualize cada página localizada.
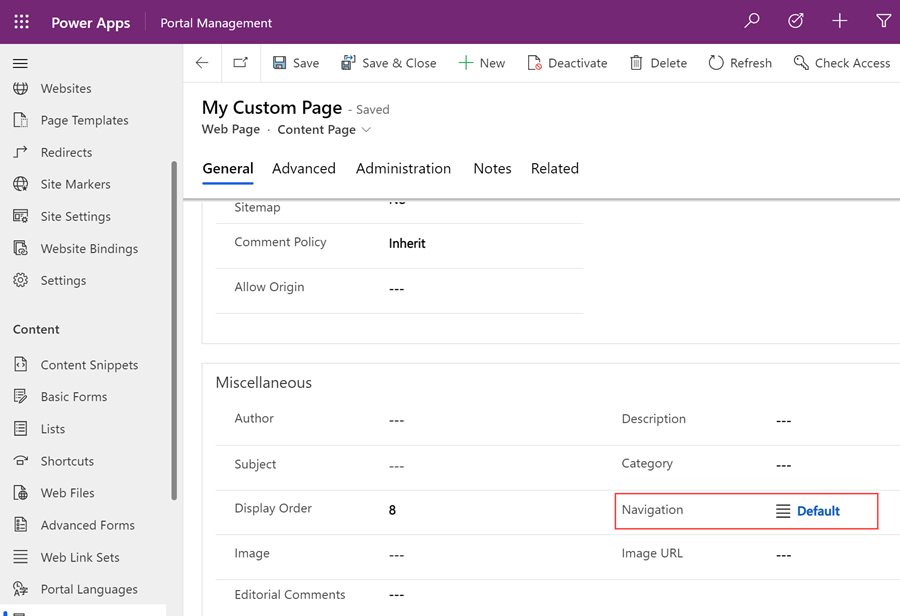
Vá para a seção Diversos e selecione o conjunto de links da Web que deseja exibir no campo Navegação.

Salve suas alterações e volte para o estúdio de design.
Selecione Visualizar e, em seguida, Área de trabalho para exibir sua página personalizada com a navegação lateral.