Marca de modelo do Liquid para componentes do código
O Power Apps component framework capacita desenvolvedores profissionais e fabricantes de aplicativos a criar componentes de código para aplicativos baseados em modelos e tela. Esses componentes de código podem fornecer uma experiência aprimorada para usuários que trabalham com dados em formulários, exibições e painéis. Mais informações: Usar componentes de código no Power Pages
Importante
A marca de modelo do Liquid para componentes de código requer versão de portais 9.3.10.x ou posterior.
Com esta versão, introduzimos a capacidade de adicionar componentes de código usando uma marca de modelo do Liquid em páginas da Web e componentes ativados usando a API Web que estão ativados para componentes em nível de campo nos formulários no Power Pages.
Os componentes de código podem ser adicionados usando a marca de modelo do Liquid codecomponent. A chave para denotar o componente do código que precisa ser carregado é passada usando o atributo name. Ela pode ser o GUID (que é a ID do componente de código) ou o nome do componente de código importado para o Microsoft Dataverse.
Os valores das propriedades que o componente de código espera precisam ser passados como um par chave-valor separado por ":" (sinal de dois-pontos), no qual a chave é o nome da propriedade e o valor é o valor da cadeia de caracteres JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Por exemplo, para adicionar um componente de código esperando um parâmetro de entrada chamado controlValue, use a seguinte marca de modelo do Liquid:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Dica
Este exemplo usa parâmetros chamados controlvalue e controlApiKey, no entanto, o componente que você usa pode exigir nomes de parâmetros diferentes.
Você pode usar o controle de mapa de exemplo e empacotar o componente de código como uma solução para uso com o Power Pages.
Observação
A Microsoft não oferece suporte a recursos criados pela comunidade. Em caso de dúvidas ou problemas com os recursos da comunidade, contate o editor do recurso. Antes de usar esses recursos, você deve garantir que eles atendam às diretrizes do Power Apps component framework e que só sejam usados para fins de referência.
Tutorial: Usar componentes de código em páginas com marca de modelo do Liquid
Neste tutorial, você vai configurar o Power Pages para adicionar o componente a uma página da Web. Em seguida, você visitará a página da Web do site e interage com o componente.
Antes de começar
Se você estiver usando o componente de código de exemplo usado neste tutorial, importe as soluções de exemplo para o ambiente antes de começar. Para saber mais sobre a importação de soluções, vá para Importar soluções.
Pré-requisitos
Para obter os pré-requisitos e saber mais sobre os componentes de código com e sem suporte no Power Pages, vá para Usar componentes de código no Power Pages.
Observação
Este tutorial usa um componente de código de exemplo criado usando o Power Apps component framework para demonstrar um controle de mapa em uma página da Web. Você também pode usar qualquer componente novo ou existente de sua preferência, e qualquer outra página da Web para este tutorial. Nesse caso, use seu componente e página da Web ao seguir as etapas deste tutorial. Para obter mais informações sobre como criar componentes de código, vá para Criar seu primeiro componente.
Etapa 1. Adicionar o componente de código a uma página da Web do Studio
Abra seu site no Design studio do Power Pages.
Selecione o espaço de trabalho Páginas e selecione + Página.
Dê um nome à página. Por exemplo, Visualizador de mapas.
Selecione o layout de página Iniciar em branco.
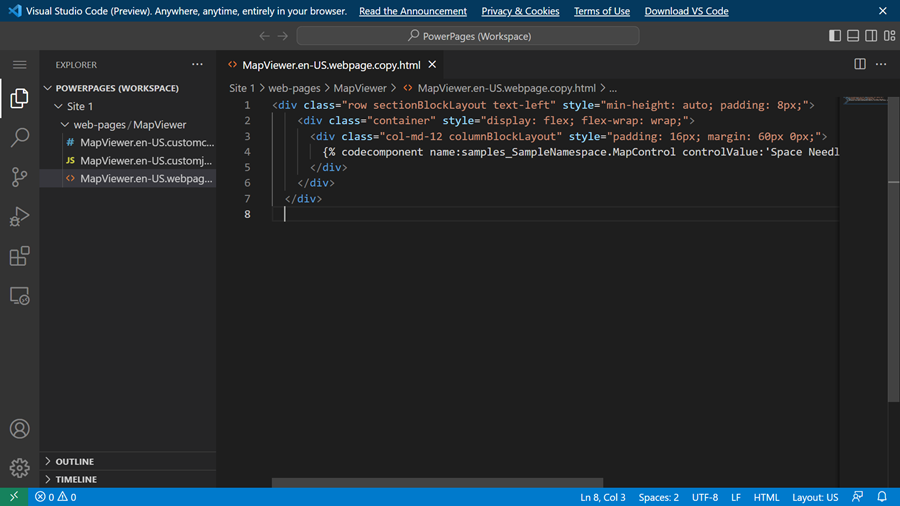
Selecione o botão Editar código para abrir o Visual Studio Code para a Web.
Adicione o controle entre
<div></div>com a marca de modelo do Liquid usando a seguinte sintaxe:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Dica
Para recuperar os detalhes de todos os componentes importados e para pesquisar por um nome de componente, consulte a API da Web CustomControl.
Por exemplo:
Para pesquisar um componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNamePara recuperar parâmetros de entrada de um componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Selecione CTRL-S no teclado para salvar o código de atualização.
Navegue de volta ao estúdio de design e selecione Sincronizar para atualizar a página da Web com as edições do Visual Studio Code.
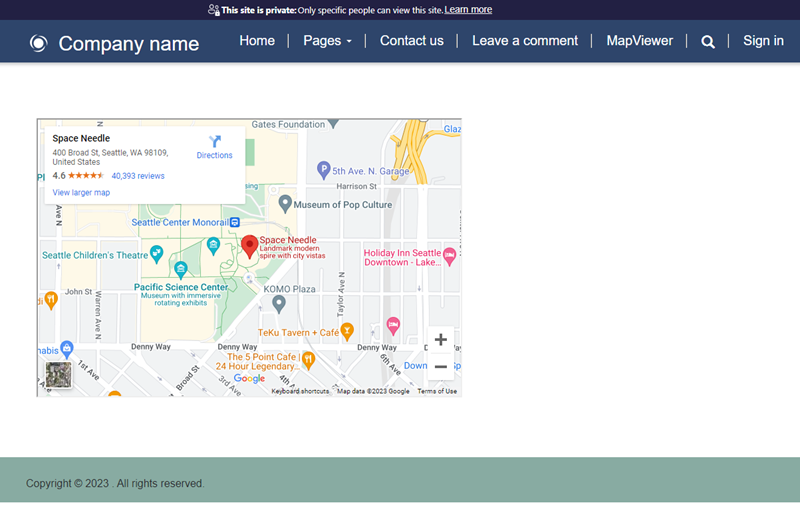
No canto superior direito, selecione Visualizar e Desktop para visualizar o site.
A página da Web agora mostra o controle adicionado a ela.

Próximas etapas
Visão geral: usar componentes de código em portais