Diretrizes e solução de problemas para aplicativos de tela incorporados
Orientação sobre como incorporar aplicativos de tela
Este artigo fornece orientação sobre como trabalhar com aplicativos de tela incorporados, além de dicas úteis para solucionar os problemas que possam surgir.
- Os aplicativos de tela incorporados são compatíveis apenas com aplicativos baseados em modelo da Interface Unificada.
- Apenas três aplicativos de tela incorporados podem ser habilitados para cada formulário com a Web e um para os tipos de cliente Tablet e Telefone.
- Vários aplicativos de tela incorporados podem ser adicionados ao formulário, mas somente três de cada vez podem ser habilitados para a Web e um de cada vez para os tipos de cliente Tablet e Telefone.
- Se mais de três aplicativos de tela incorporados forem habilitados com o tipo de cliente Web em um formulário de aplicativo baseado em modelo, a mensagem de erro mostrará que "Você tem mais de três aplicativos de tela com fator forma Web, e o máximo é três para esse fator forma. O número de aplicativos de tela é limitado a três para fatores forma da Web e um para Tablets e Telefones."
- Para habilitar ou desabilitar um aplicativo de tela incorporado, consulte Habilitar um aplicativo de tela incorporado e Desabilitar um aplicativo de tela incorporado.
- Recomendamos que você tenha um único aplicativo de tela incorporado para cada guia de formulário.
- Ao adicionar um aplicativo de tela incorporado a um formulário orientado a modelo, sempre use uma coluna obrigatória que tenha um valor garantido. Se a coluna não tiver um valor, o aplicativo de tela incorporado não atualizará em resposta a nenhuma alteração de dados no formulário controlado por modelos de host.
- A publicação de um formulário baseado em modelo também não publica o aplicativo de tela incorporado.
- Os aplicativos de tela incorporados devem ser publicados independentemente do formulário baseado em modelo do host. Mais informações: Publicar um aplicativo.
- Se a abertura do Power Apps Studio para criar ou editar um aplicativo de tela incorporado por meio do botão Personalizar nas propriedades de controle do aplicativo de tela for bloqueada por um bloqueador de pop-ups do navegador da Web, você deverá habilitar o site make.powerapps.com ou desabilitar temporariamente o bloqueador de pop-ups e depois selecionar Personalizar novamente.
- Os aplicativos de tela incorporados não serão exibidos durante a criação de uma coluna, pois eles precisam que um contexto de coluna seja transmitido a eles.
- O objeto ModelDrivenFormIntegration.Item é somente leitura.
- Para gravar dados, você deve usar o conector do Dataverse. Mais Informações: Microsoft Dataverse
- Os aplicativos de tela incorporados só podem ser criados por meio do formulário baseado em modelo do host.
- Ao exibir um formulário baseado em modelo com um aplicativo de tela incorporado, se uma mensagem de erro informar "Parece que você não tem acesso a este aplicativo", peça ao proprietário para compartilhá-lo com você", certifique-se de que o autor compartilhou o aplicativo de tela incorporado com você. Mais informações: Compartilhar um aplicativo de tela incorporado.
- A adição de um aplicativo de tela no controle de subgrade não está mais disponível.
- Na versão preliminar, os criadores podiam incluir um aplicativo de tela em um controle de subgrade. Agora, com a inserção do aplicativo de tela em formulários baseados em modelo geralmente disponível, a adição de um aplicativo de tela incorporado em um formulário baseado em modelo foi simplificada para a coluna.
- Isso facilita para os criadores, pois eles não precisam decidir com antecedência se a linha atual (formulário principal) deve ser passada como contexto de dados ou como uma lista de linhas relacionadas à linha atual (formulário principal).
- Os criadores sempre começam com uma linha e podem acessar a linha atual (formulário principal) ou uma lista de linhas relacionadas à linha atual (formulário principal).
- Para acessar a lista de linhas relacionadas no aplicativo de tela, os criadores podem usar o conector do Dataverse e a função Filtro com o recurso para Melhorar a experiência de fontes de dados e exibições do Dataverse habilitado no aplicativo de tela.
Por exemplo, para acessar a exibição Contatos Ativos da tabela Contatos, os criadores podem usar: Filter(Contacts, 'Contacts (Views)'.'Active Contacts'). - Os aplicativos de tela existentes que usam o controle de subgrade continuarão funcionando. Entretanto, é recomendável migrar esses aplicativos para usar uma coluna. Mais informações: Como migrar aplicativos de tela inseridos em formulários baseados em modelo que usam uma lista de linhas relacionadas à linha atual (formulário principal) para obter detalhes.
Habilitar um aplicativo de tela incorporado
- Selecione a coluna personalizada para exibição como um aplicativo de tela inserido.
- No diálogo Propriedades da Coluna, selecione a guia Controles.
- Na lista de controles, selecione Aplicativo de tela e, em seguida, selecione a opção Web.
- Selecione OK.
Desabilitar um aplicativo de tela incorporado
- Selecione a Coluna personalizada para exibição como um aplicativo de tela inserido.
- No diálogo Propriedades da Coluna, selecione a guia Controles.
- Na lista de controles, selecione o controle padrão e, em seguida, selecione a opção Web.
- Selecione OK.
Como salvar dados em um aplicativo de tela inserido
- Um evento de salvamento criado de um aplicativo baseado em modelo, como selecionar o botão Salvar na barra de comando do formulário principal, não salva as alterações feitas no aplicativo de tela inserido.
- Para salvar as alterações feitas em um aplicativo de tela inserido, use o conector do Dataverse.
- A ação OnDataRefresh do controle ModelDrivenFormIntegration só deverá ser usada para atualizar dados no aplicativo de tela incorporado. Não é recomendável usar a ação OnDataRefresh para salvar alterações no aplicativo de tela incorporado.
Problemas e limitações conhecidos com aplicativos de tela incorporados
Limitações
- O controle personalizado do aplicativo de tela só é permitido para uso com o tipo de cliente Web. Atualmente, não há suporte para os tipos de cliente Telefone e Tablet.
- O privilégio Aplicativo de Tela em um direito de acesso não pode ser usado para conceder aos usuários de aplicativos acesso a um aplicativo de tela incorporado ou autônomo. Para obter mais informações sobre o compartilhamento de um aplicativo de tela incorporado, acesse: Compartilhar um aplicativo de tela incorporado.
- Se você gravar os mesmos dados que estão sendo exibidos no formulário baseado em modelo de host, o formulário continuará exibindo dados antigos até que seja atualizado. Uma maneira fácil de fazer isso é usar o método RefreshForm.
- Os controles de capacidade offline e do dispositivo, como digitalização de código de barras, captura de fotos do dispositivo ou anexação de arquivos, não têm suporte nos aplicativos de tela incorporados.
O controle ModelDrivenFormIntegration não fornece um valor para as colunas de uma tabela relacionada
Por exemplo, quando o controle ModelDrivenFormIntegration está conectado à tabela Contas, o uso de ModelDrivenFormIntegration.Item.’Primary Contact’.’Full Name’ não retornará nenhum valor.
Para acessar colunas de uma tabela relacionada, os criadores podem usar uma das expressões listadas aqui: - LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).'Primary Contact'.'Full Name'
-
ItemId fica vazio no momento da criação, mas terá um valor no momento da execução.
-
LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).'Primary Contact'.'Full Name' (Essa expressão é mais fácil de ler, mas a expressão anterior terá uma execução um pouco melhor.)
O aplicativo de tela incorporado não é renderizado corretamente
Você pode criar seu aplicativo de tela para ser responsivo, o que significa a capacidade de um aplicativo se alinhar automaticamente a diferentes tamanhos de tela e fatores forma para usar o espaço de tela disponível de forma sensata. Dependendo se o seu aplicativo foi criado para ser responsivo ou não, recomendamos configurações diferentes para garantir que o aplicativo de tela seja renderizado corretamente no campo do formulário do aplicativo baseado em modelo. Se você estiver com problemas de espaços em branco ou barras de rolagem adicionais em seu aplicativo de tela, recomendamos verificar o seguinte em seu aplicativo:
Para aplicativos responsivos:
- Desative a opção Ajustar para caber. Isso permite que seu aplicativo seja dimensionado de acordo com as dimensões e propriedades que você definiu para ele. Um aplicativo de tela incorporado pode não renderizar corretamente dentro do campo no formulário do aplicativo baseado em modelo, como espaços em branco adicionais ou barras de rolagem ao redor do aplicativo de tela.
Para aplicativos não responsivos:
- É recomendável habilitar a opção Ajustar para caber. Isso ajuda o aplicativo a redimensionar para caber no espaço disponível.
Em ambos os cenários, certifique-se de que o valor da propriedade Nome do Aplicativo seja definido e corretamente definido no controle de aplicativo de tela incorporado.
O aplicativo de tela incorporado não respeita a altura
A propriedade Altura do campo de formulário não é respeitada pelo componente do aplicativo de tela. Quando incorporadas, as dimensões do componente do aplicativo de tela respeitam a proporção definida no aplicativo de tela. Como a taxa de proporção é fixa, a altura do componente do aplicativo de tela é calculada em relação à largura do aplicativo. A largura do aplicativo é determinada com base no espaço horizontal disponível no aplicativo baseado em modelo. Se você quiser fazer ajustes na altura do componente do aplicativo de tela, é recomendável personalizar a taxa de proporção em seu aplicativo de tela. Observe que, para personalizar a taxa de proporção, o aplicativo deve estar no layout de tablet.
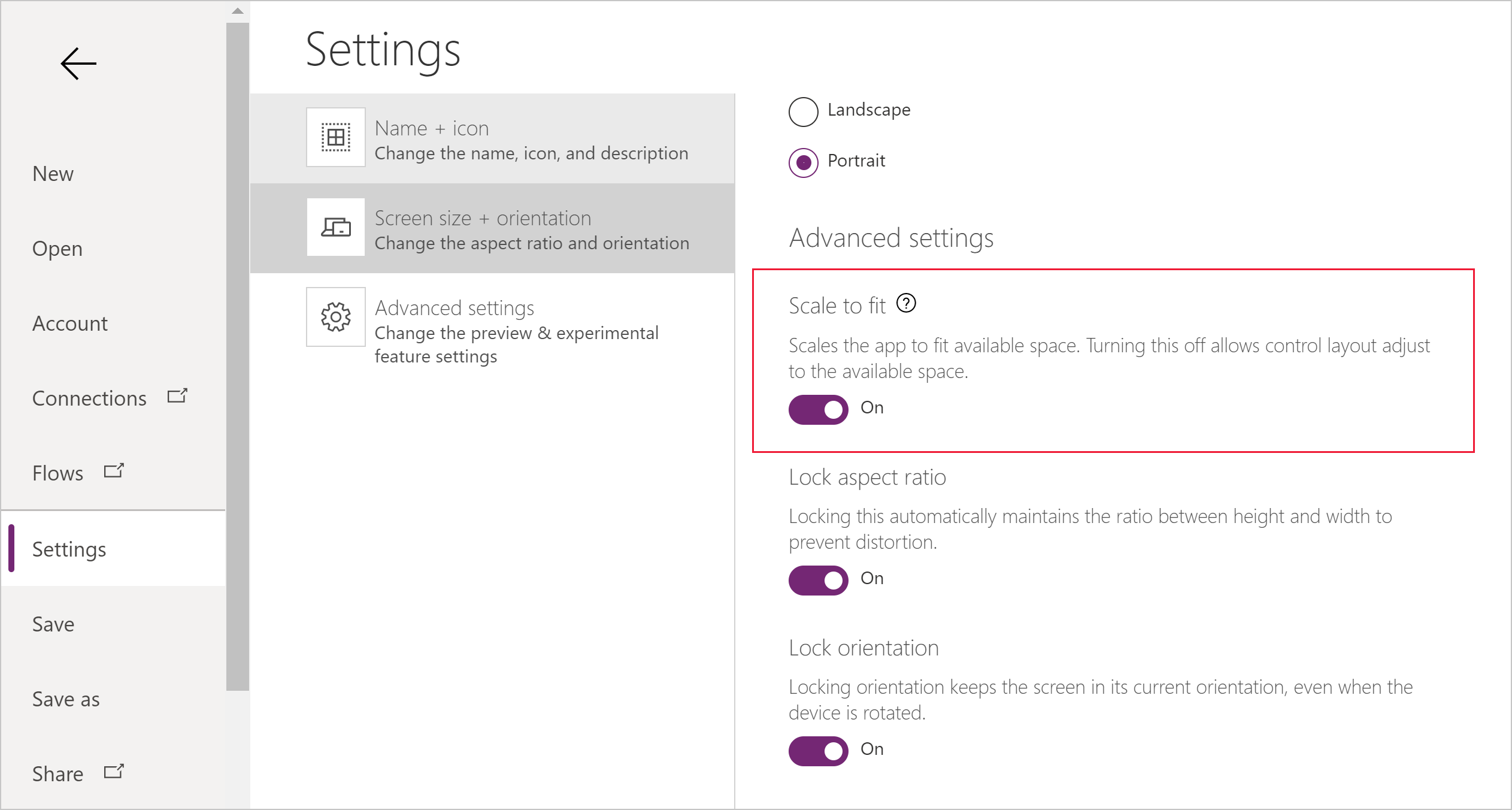
Habilitar ajustar para caber
Por padrão, a opção ajustar para caber é habilitada nos aplicativos de tela.
- Abra o aplicativo de tela que você está incorporando em um formulário de aplicativo baseado em modelo para edição.
- No estúdio do Power Apps, selecione Arquivo>Configurações>Tamanho da tela + orientação.
- Em Configurações Avançadas, defina Dimensionar para caber como Ativado.

O valor de propriedade Nome do Aplicativo está ausente ou definido incorretamente
Para resolver esse problema, escolha a opção correta:
Soluções gerenciadas: se a solução tiver sido importada para um ambiente como solução gerenciada, siga estas etapas:
Entre no Power Apps e vá para o ambiente de desenvolvimento em que você criou seu aplicativo de tela integrado. Este também é o ambiente para onde a solução foi exportada.
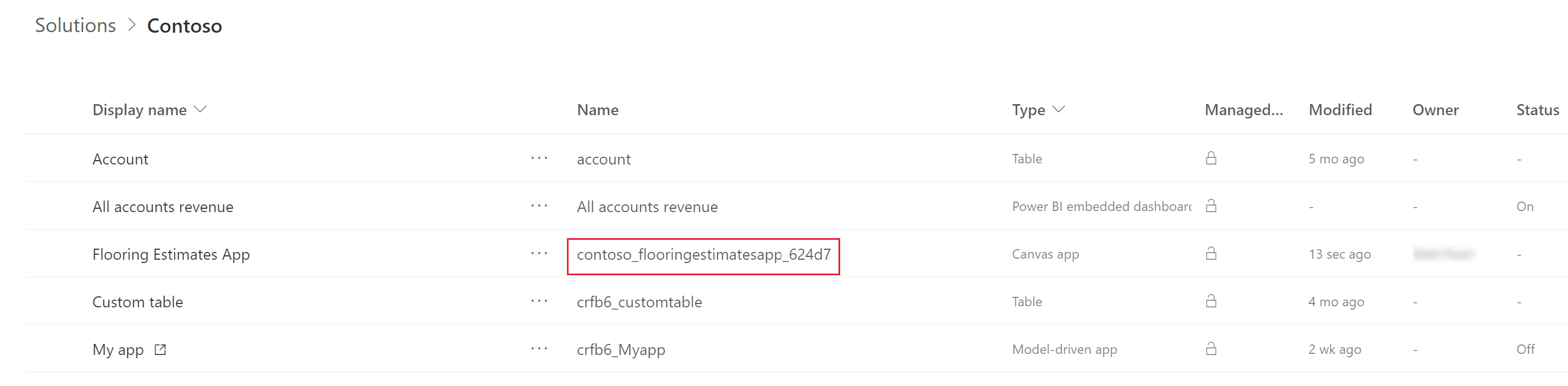
Abra a solução não gerenciada que inclui o aplicativo de tela e, em seguida, localize o aplicativo de tela na lista de componentes da solução. Copie o Nome do aplicativo de tela exatamente como aparece na lista de componentes. Por exemplo, contoso_flooringestimatesapp_624d7.

Na mesma solução, edite o aplicativo baseado em modelo que possui o controle de aplicativo de tela incorporado e, em seguida, defina o Nome do aplicativo de tela para o controle de aplicativo de tela integrado usando o valor da etapa anterior. Mais informações: Adicionar um aplicativo de tela incorporado em um formulário baseado em modelo
Exporte a solução do ambiente de desenvolvimento e, em seguida, importe a solução para o ambiente de destino.
Soluções não gerenciadas: se a solução tiver sido importada para um ambiente como uma solução não gerenciada, edite o aplicativo baseado em modelo, que tem o controle de aplicativo de tela incorporado, e siga as etapas semelhantes descritas para um solução gerenciada para definir a propriedade Nome do aplicativo de tela.
O controle de aplicativo de tela incorporado carrega o aplicativo de tela de um ambiente diferente
Quando uma solução que contém um aplicativo baseado em modelo com um aplicativo de tela incorporado é importada para um ambiente de destino, o controle carrega o aplicativo de tela do ambiente de origem (para onde a solução foi exportada). O controle deve carregar o aplicativo de tela do ambiente de destino (atual).
Esse problema ocorre porque o usuário do aplicativo não tem acesso de leitura à tabela Extensão de Metadados do Aplicativo de Tela no ambiente de destino (atual). Para resolver esse problema, adicione o usuário a uma função de segurança usada para o aplicativo que tem acesso de leitura à tabela Extensão de Metadados do Aplicativo de Tela. Mais informações: Conceder privilégios de leitura para a tabela Extensão de Metadados do Aplicativo de Tela
Mensagem de erro: "Você não tem privilégios de leitura para a entidade do Aplicativo de Tela. Entre em contato com o administrador."
A mensagem de erro é exibida no formulário de aplicativo baseado em modelo onde o aplicativo de tela integrado deve aparecer.
Esse problema ocorre porque o usuário do aplicativo não tem acesso de leitura à tabela Extensão de Metadados do Aplicativo de Tela. Para resolver esse problema, adicione o usuário a uma função de segurança usada para o aplicativo que tem acesso de leitura à tabela Extensão de Metadados do Aplicativo de Tela.
Conceder privilégios de leitura para a tabela Extensão de Metadados do Aplicativo de Tela
- No Power Apps, selecione o ambiente e, no painel de navegação esquerdo, escolha Aplicativos.
- Selecione o aplicativo que deseja, selecione … e escolha Compartilhar.
- No painel esquerdo, selecione o aplicativo e escolha Gerenciar direitos de acesso.
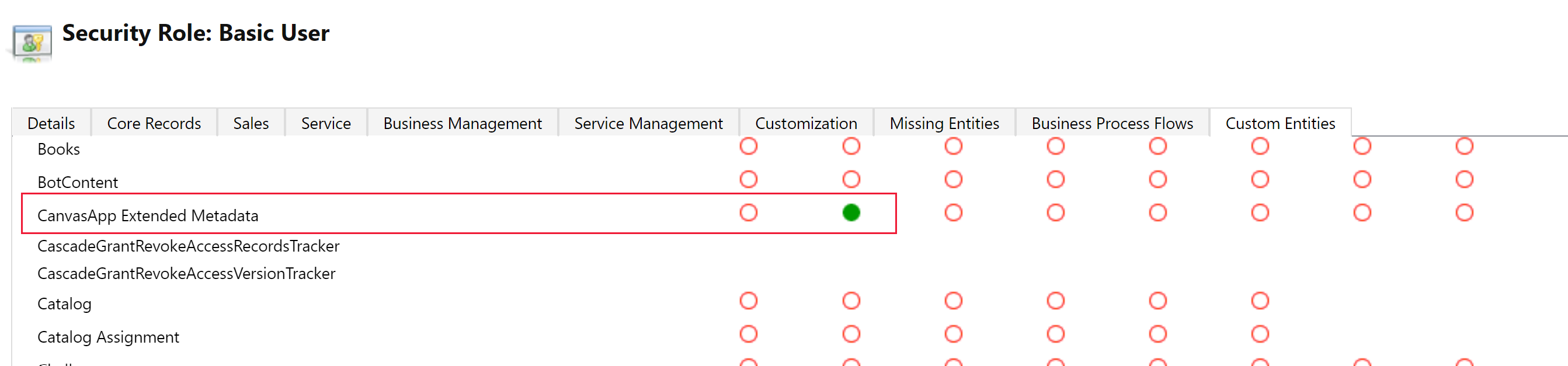
- Abra o direito de acesso atribuído ao aplicativo, como o direito de acesso Usuário básico.
- Selecione a guia Entidades Personalizadas e defina os privilégios de leitura do escopo da organização para a tabela Extensão de Metadados do Aplicativo de Tela.

- Selecione Salvar e Fechar para fechar a janela do direito de acesso.
Consulte também
Inserir um aplicativo de tela em um formulário baseado em modelo
Adicionar um aplicativo de tela incorporado em um formulário orientado a modelo
Editar um aplicativo de tela incorporado em um formulário orientado a modelo
Personalizar o tamanho da tela e a orientação de um aplicativo de tela incorporado em um formulário orientado a modelo
Executar ações predefinidas no formulário do host dentro de um aplicativo de tela incorporado
Propriedades e ações do controle ModelDrivenFormIntegration
Compartilhar um aplicativo de tela incorporado
Migrar aplicativos de tela incorporados em formulários orientados a modelo criados usando a versão de visualização pública para a mais recente