Adicionar um aplicativo de tela incorporado em um formulário baseado em modelo
Este artigo explica como incorporar um aplicativo de tela em um formulário baseado em modelo. Os aplicativos de tela podem ser conectados a uma ampla variedade de fontes de dados e oferecem aos designers maior controle sobre a experiência geral do usuário.
Dois métodos de integração são descritos neste artigo. Primeiro, usando a experiência de Interface Unificada moderna e, segundo, usando a experiência clássica.
Observação
Existe um terceiro e mais recente método de incorporar aplicativos de tela em um aplicativo moderno, que usa páginas personalizados para uma integração melhor com o aplicativo de tela. Visão geral das páginas personalizadas para aplicativos baseados em modelo.

Incorpore um aplicativo de tela usando a experiência moderna
Para incorporar um aplicativo de tela em um formulário principal de aplicativo baseado em modelo, como o formulário principal da tabela Contas, siga estas etapas:
Entre no Power Apps.
Escolha o ambiente e selecione Soluções no painel de navegação esquerdo. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Abra a solução que tem a tabela na qual você deseja adicionar um aplicativo de tela a um formulário principal.
Abra a tabela, selecione Formulários e abra o formulário Principal que você quer.
Dica
Por padrão, a etiqueta do componente do aplicativo de tela é Novo aplicativo de tela. Talvez você queira alterar o nome do rótulo do aplicativo de tela para algo mais significativo, como o nome do aplicativo de tela ou uma breve descrição do aplicativo de tela que você está incorporando ao formulário.
Selecione a área no formulário onde deseja que o aplicativo de tela seja exibido ou crie uma guia para exibir o aplicativo de tela.
No painel de navegação esquerdo, selecione Componentes, expanda Exibição e, em seguida, selecione o componente Aplicativo de tela.
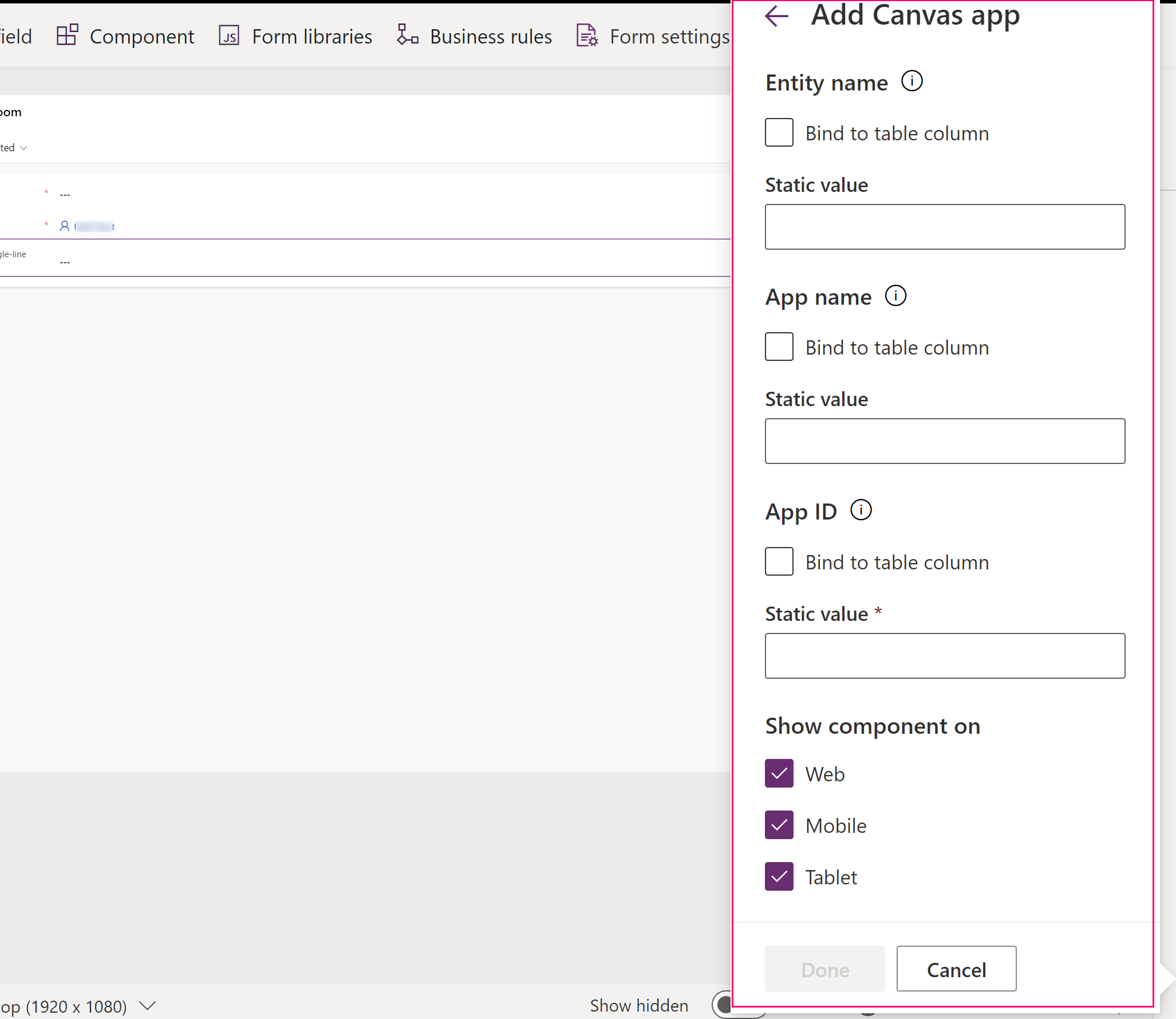
Você também pode configurar as seguintes propriedades no controle.
A área Nome da entidade permite que você especifique as seguintes propriedades:
Associar à coluna da tabela: quando Associar à coluna da tabela for selecionada, a propriedade Valor estático mudará para permitir que você selecione a qual coluna da tabela fazer a associação. Quando escolhe associar a uma coluna da tabela, a coluna será definida pelo valor da coluna da tabela. Por exemplo, quando Associar à coluna da tabela é selecionada para o Nome da entidade, no runtime do aplicativo, o valor do nome da tela assume o valor da Coluna da tabela especificado.
Valor estático: use para adicionar um nome para você se referir ao aplicativo de tela. Observe que esse valor não tem efeito no aplicativo de tela incorporado. Ele serve somente como um ponto de referência.
A área Nome do aplicativo especifica o nome exclusivo do aplicativo de tela.
Associar à coluna da tabela: quando Associar à coluna da tabela for selecionada, a propriedade Valor estático mudará para permitir que você selecione a qual coluna da tabela fazer a associação. Quando escolhe associar a uma coluna da tabela, a coluna será definida pelo valor da coluna da tabela. Por exemplo, quando você seleciona Associar à coluna da tabela para o Nome do aplicativo, no runtime do aplicativo, o valor do nome do aplicativo assume o valor da Coluna da tabela, como o valor de uma coluna de texto personalizada.
Valor estático: especifica o nome exclusivo do aplicativo de tela a ser incorporado. Insira o nome exclusivo do aplicativo de tela existente. Mais informações: Como encontrar o nome exclusivo e a ID do aplicativo de um aplicativo de tela
A área obrigatória ID do Aplicativo especifica a ID do aplicativo de tela.
- Associar à coluna da tabela: ao selecionar Associar à coluna da tabela, a lista muda para permitir que você selecione a qual coluna da tabela fazer a associação. Quando escolhe associar a uma coluna da tabela, a coluna será definida pelo valor da coluna da tabela. Por exemplo, quando você seleciona Associar à coluna da tabela como o Nome do aplicativo, no tempo de execução do aplicativo, o valor do nome do aplicativo assume o valor da coluna, tal como o valor de uma coluna de texto personalizada.
Importante
Na maioria dos casos, não é recomendável usar a opção Associar à coluna da tabela para o ID do Aplicativo, pois isso exigiria que a ID correta fosse mostrada em um campo dentro do registro.
- Valor estático : insira a ID do aplicativo para um aplicativo de tela existente. Mais informações: Como encontrar o nome exclusivo e a ID do aplicativo de um aplicativo de tela
Mostrar componente em. Especifica o tipo de cliente para exibir o aplicativo de tela integrado. Escolha entre Rede, Móvel e Tablet.

Selecione Concluído. Em seguida, para publicar seu aplicativo e torná-lo disponível para os usuários, selecione Salvar e publicar.
Depois de publicar um aplicativo de tela incorporado ao seu formulário controlado por modelos, compartilhe-o com outros usuários. Mais informações: Compartilhar um aplicativo de tela incorporado.
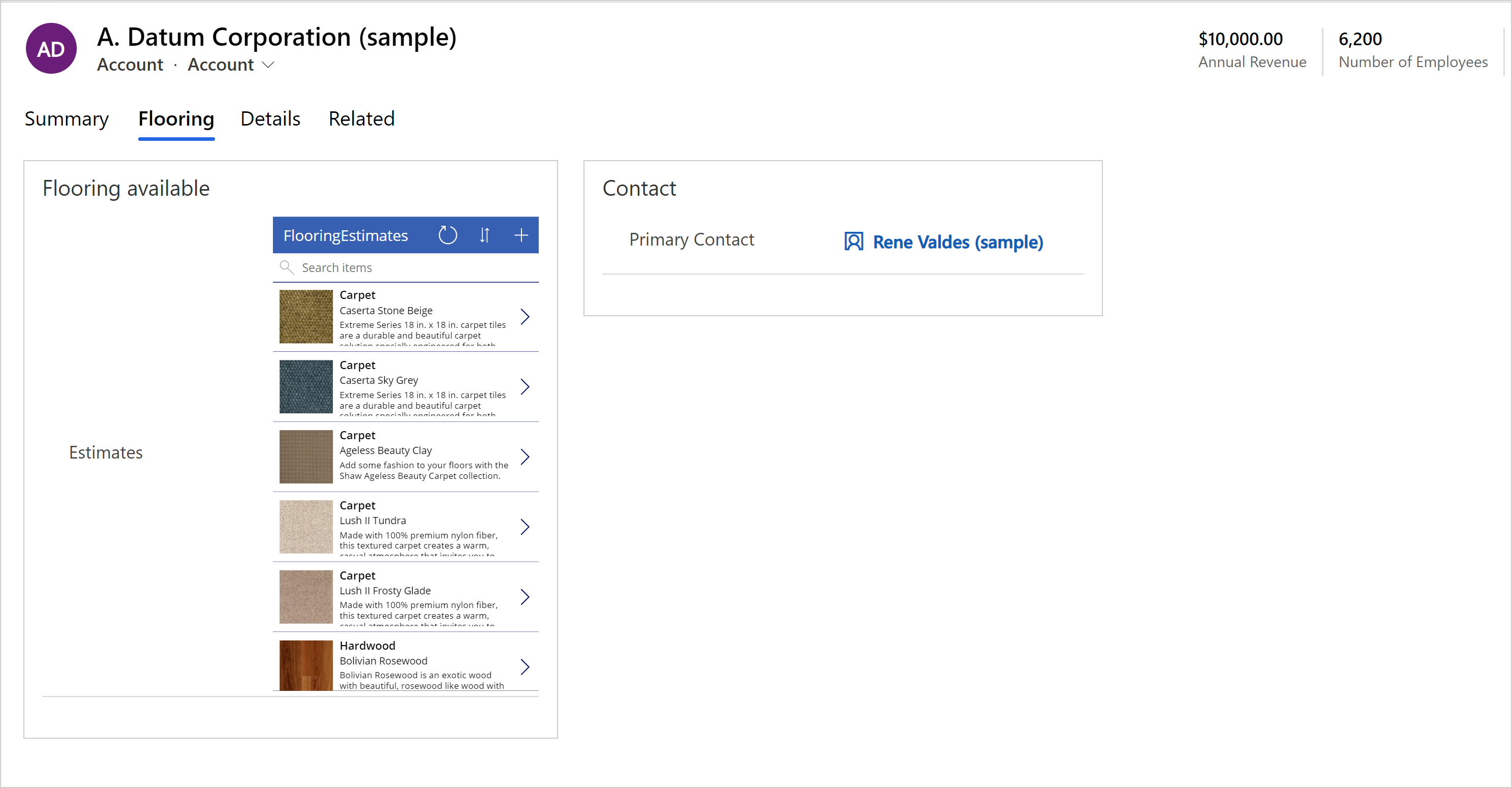
Quando os usuários abrem um aplicativo controlado por modelos que inclui o formulário que você modificou, eles veem o aplicativo de tela incorporado no formulário. Alterar o registro exibido no formulário principal altera o contexto de dados que é transmitido ao formulário e o aplicativo incorporado é atualizado para mostrar os dados relevantes.
Este artigo apresentou uma introdução à incorporação de um aplicativo de tela em um formulário controlado por modelos. É possível personalizar ainda mais o aplicativo de tela incorporado para se conectar e receber dados de várias fontes. Use as funções Filter, Search, and LookUp, além do contexto transmitido do formulário controlado por modelos do host para filtrar ou encontrar registros específicos nessas fontes de dados. Use o editor de aplicativo de tela WYSIWYG para projetar facilmente a interface a fim de corresponder aos seus requisitos.
Como encontrar o nome exclusivo e a ID do aplicativo de um aplicativo de tela
O controle de aplicativo de tela procura o aplicativo de tela primeiro usando o nome exclusivo encontrado no campo Nome do aplicativo. Se não for possível encontrar um aplicativo de tela com esse nome exclusivo no ambiente, o controle do aplicativo de tela usará o valor especificado no campo a ID do aplicativo para carregá-lo. Embora você deva inserir valores nos campos Nome do aplicativo e ID do aplicativo, somente um dos valores deve ser preciso para que o aplicativo de tela incorporado seja carregado no controle. Observe que o aplicativo de tela deve estar no ambiente atual.
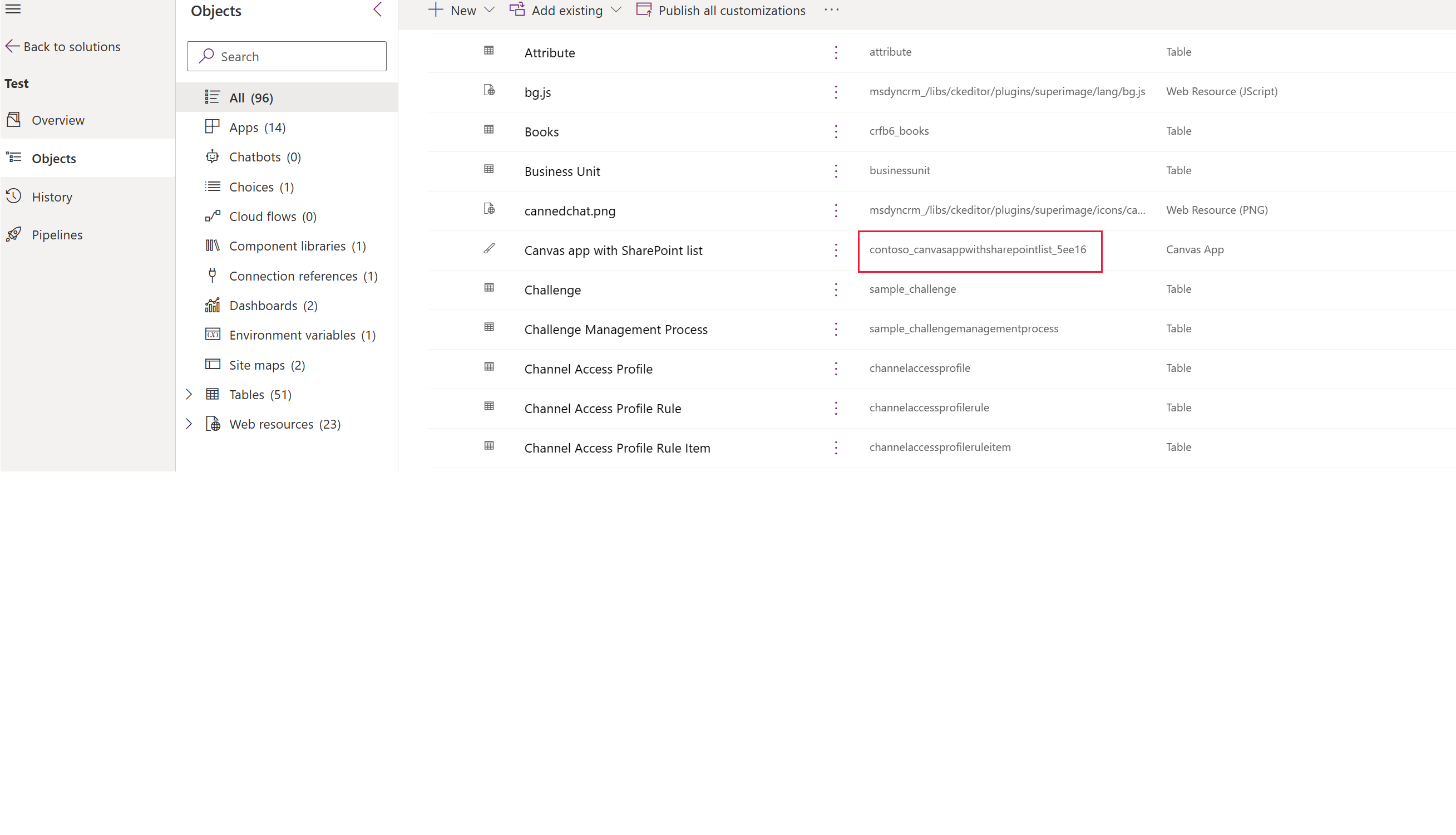
- o campo Nome do aplicativo é o nome exclusivo do aplicativo de tela. Para encontrar o nome exclusivo, adicione o aplicativo de tela a uma solução. O nome exclusivo do aplicativo de tela será exibido na coluna Nome e aparecerá no formulário solutionpublisherprefix_appnamenospaces_appendix. Por exemplo, contoso_canvasappwithsharepointlist_5ee16.

- A propriedade ID do Aplicativo especifica a ID do aplicativo de tela incorporado. Insira a ID do Aplicativo de um aplicativo de tela existente. A ID de aplicativo de tela pode ser encontrada no Power Apps: acesse Aplicativos, selecione o aplicativo de tela e, em seguida, selecione Detalhes na barra de comandos.
Incorpore um aplicativo de tela usando a experiência clássica
Entre no Power Apps.
Crie ou edite o formulário principal de uma tabela, a tabela Contas em nosso exemplo.
Na barra de comandos, selecione Alternar para clássico para abrir o formulário no designer de formulários clássico.
No designer de formulários clássico, selecione a seção no formulário em que você deseja que o aplicativo de tela incorporado apareça.
Usando o painel da coluna, adicione uma coluna obrigatória, como Nome da Conta.
Importante
Sempre use uma coluna obrigatória que certamente terá um valor. Se a coluna não tiver um valor, o aplicativo de tela incorporado não atualizará em resposta a nenhuma alteração de dados no formulário controlado por modelos de host.
Com a coluna selecionada, na guia Página Inicial, no grupo Editar, selecione Alterar Propriedades.
Na caixa de diálogo Propriedades da Coluna, selecione a guia Controles.
Na guia Controles, selecione Adicionar Controle.
Na caixa de diálogo Adicionar Controle, na lista de controles disponíveis, selecione Aplicativo de tela e, em seguida, selecione Adicionar.
Na caixa de diálogo Propriedades da Coluna, na lista de controles, selecione Aplicativo de tela e, em seguida, selecione a opção Web.
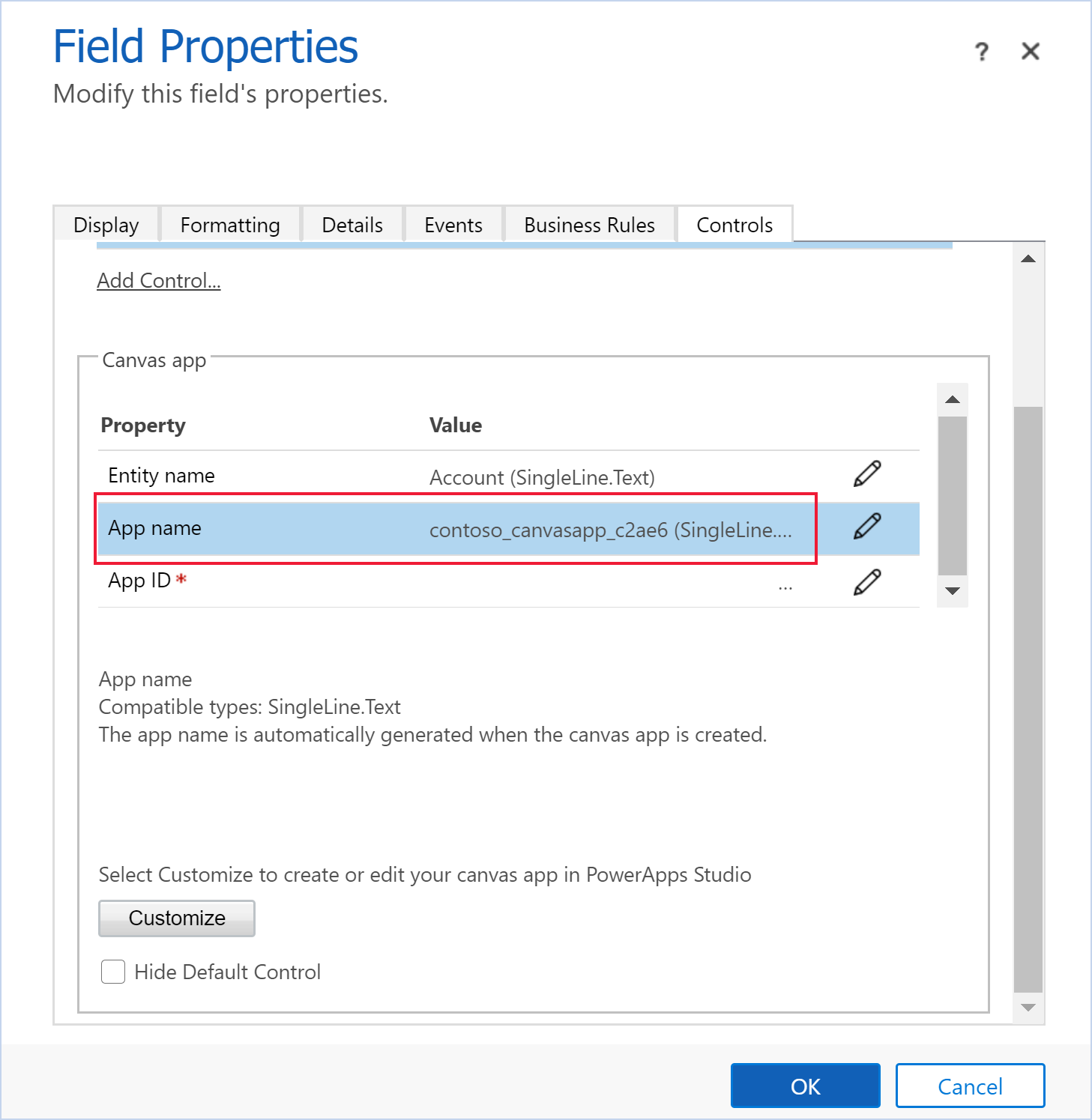
Na seção abaixo da lista de controles, as listas de propriedades disponíveis para o controle do aplicativo de tela é exibida.
- A propriedade Nome da tabela especifica a tabela que fornece os dados ao seu aplicativo de tela inserido. É definido como a tabela que contém a coluna adicionada em uma etapa anterior.
- Observe que, embora essa propriedade pareça mutável, sua alteração não tem impacto no aplicativo de tela incorporado. Ela serve somente como referência para você.
- A propriedade Nome do Aplicativo especifica o nome do aplicativo de tela a ser incorporado. O formulário baseado em modelo procura o aplicativo de tela com o nome especificado no ambiente atual. Se um aplicativo de tela com esse nome não puder ser encontrado no ambiente, o controle do aplicativo de tela usa a ID do aplicativo para carregar o aplicativo de tela. Insira o nome do aplicativo de um aplicativo de tela existente.
- A propriedade ID do Aplicativo especifica a ID do aplicativo de tela incorporado. Você pode inserir uma ID de aplicativo para um aplicativo de tela existente ou uma ID de aplicativo será gerada automaticamente e preenchida para você ao criar ou editar um aplicativo de tela selecionando Personalizar. A ID de aplicativo de tela pode ser encontrada no Power Apps: acesse Aplicativos, selecione o aplicativo de tela e, em seguida, selecione Detalhes na barra de comandos.
Observação
Observe que, qualquer alteração no valor da ID do Aplicativo desfaz o vínculo entre o formulário controlado por modelos e o aplicativo de tela incorporado.
Se nem o nome do aplicativo ou a ID do aplicativo corresponde a um aplicativo de tela existente, o formulário exibirá a mensagem "Infelizmente, não conseguimos encontrar esse aplicativo".
- A propriedade Nome da tabela especifica a tabela que fornece os dados ao seu aplicativo de tela inserido. É definido como a tabela que contém a coluna adicionada em uma etapa anterior.
Vá para a etapa 20 se estiver adicionando um aplicativo de tela completo. Se você estiver criando um aplicativo de tela ou editando um existente, continue a seguir estas etapas: Selecione Personalizar para criar ou editar um aplicativo de tela. Isso abrirá o Power Apps Studio em uma nova guia.
Observação
Se a abertura do Power Apps Studio for bloqueada por um bloqueador de pop-ups do navegador da web você deve habilitar o site make.powerapps.com ou desabilitar temporariamente o bloqueador de pop-ups e selecionar Personalizar novamente. 13. Observe o seguinte:
- No Power Apps Studio observe que há um controle
ModelDrivenFormIntegrationespecial no painel esquerdo. Esse controle é responsável por levar dados contextuais do formulário controlado por modelos de host ao aplicativo de tela incorporado. - Observe que um controle de formulário do aplicativo de tela foi adicionado automaticamente ao seu aplicativo de tela incorporado e exibe os dados sendo transmitidos para ele usando o formulário orientado a modelo do host por meio do controle ModelDrivenFormIntegration.
- Selecione a guia Exibição e depois Fontes de dados. Observe que uma fonte de dados da tabela pai de seu formulário baseado em modelo do host, Contas nesse caso, foi automaticamente adicionada ao seu aplicativo de tela inserido. - Selecione o controle Form1 e observe que a propriedade DataSource está definida como Accounts.
- Com o controle Form1 ainda selecionado, observe que a propriedade Item está definida como ModelDrivenFormIntegration.Item.
Observação
O aplicativo de tela incorporado tem acesso total para ler do formulário baseado em modelo do host por meio de ModelDrivenFormIntegration.Item. > Como exemplo, para obter o valor de uma coluna com o nome accountnumber e nome para exibição Número da Conta, você pode usar ModelDrivenFormIntegration.Item.accountnumber ou ModelDrivenFormIntegration.Item.'Account Number'. 14. No painel de propriedades à direita, ao lado de Colunas, selecione Editar colunas. 15. Selecione + Adicionar coluna para adicionar outra coluna ao formulário de aplicativo de tela ou reorganizar as colunas existentes usando arrastar e soltar. Feche o painel de dados quando terminar de adicionar e reorganizar as colunas. 16. Selecione a guia Arquivo e depois Salvar. 17. Selecione a guia Nuvem. Forneça um nome exclusivo para o aplicativo e selecione Salvar, localizado na parte inferior direita. Observe o seguinte comportamento:
- Quando você salva um aplicativo pela primeira vez, ele é publicado automaticamente.
- Nos salvamentos subsequentes, selecione Publicar e, em seguida, selecione Publicar esta versão para disponibilizar suas alterações.
- No menu, selecione Voltar.
- Selecione a guia do navegador que possui o designer de formulários clássico aberto. Observe que agora as propriedades ID do Aplicativo e Nome do Aplicativo do controle do aplicativo de tela têm um valor preenchido automaticamente.
Importante
- O designer de formulários tem um link direto com o Power Apps Studio que foi aberto em outra guia do navegador em uma etapa anterior.
- Verifique se o nome do aplicativo tem um valor semelhante à captura de tela daqui. A propriedade Nome do Aplicativo especifica o nome exclusivo que será usado para fazer referência ao aplicativo de tela no runtime. Se esse nome não for definido, a propriedade ID do Aplicativo será usada para fazer referência ao aplicativo de tela, o que pode causar problemas ao importar o aplicativo de tela como parte de uma solução. Recomendamos que você defina esse nome para garantir a referência adequada do aplicativo de tela entre os ambientes. Para defini-lo, volte para a etapa 12 e siga as instruções para criar o aplicativo de tela a ser incorporado.

Na caixa de diálogo Propriedades da Coluna, selecione a guia Exibir.
Desmarque Exibir rótulo no formulário e, em seguida, selecione OK. Se você já tiver um aplicativo de tela incorporado nesse formulário, esta mensagem será exibida: "Só é possível habilitar um aplicativo de tela por formulário". Para adicionar o novo aplicativo de tela, primeiro você deve desabilitar o atual aplicativo de tela incorporado. Em seguida, habilite o novo aplicativo de tela incorporado.
Na guia Início, selecione Salvar e, em seguida, selecione Publicar.
Consulte também
Editar um aplicativo de tela incorporado em um formulário orientado a modelo
Executar ações predefinidas no formulário do host dentro de um aplicativo de tela incorporado
Propriedades e ações do controle ModelDrivenFormIntegration
Diretrizes sobre como trabalhar com aplicativos de tela incorporados