Componentes compatíveis com o kit de interface do usuário
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
O Kit de interface do usuário para criar aplicativos com base no Figma oferece suporte a determinados componentes. Neste artigo, você aprenderá sobre esses componentes.
Para obter as informações mais recentes sobre os componentes compatíveis e ver exemplos detalhados, você pode visitar a página Componentes com suporte no Kit de interface do usuário para criar aplicativos com base no Figma.
Importante
Não renomeie componentes nem altere camadas. Caso contrário, os componentes não serão convertidos adequadamente no Power Apps.
Seções roláveis
Uma seção rolável é uma seção em uma tela. Se o conteúdo ultrapassar a seção, ele ainda ficará acessível quando o usuário rolar.
As seções roláveis dentro do kit de interface do usuário estão disponíveis em dois formatos diferentes: Telefone e Tablet.
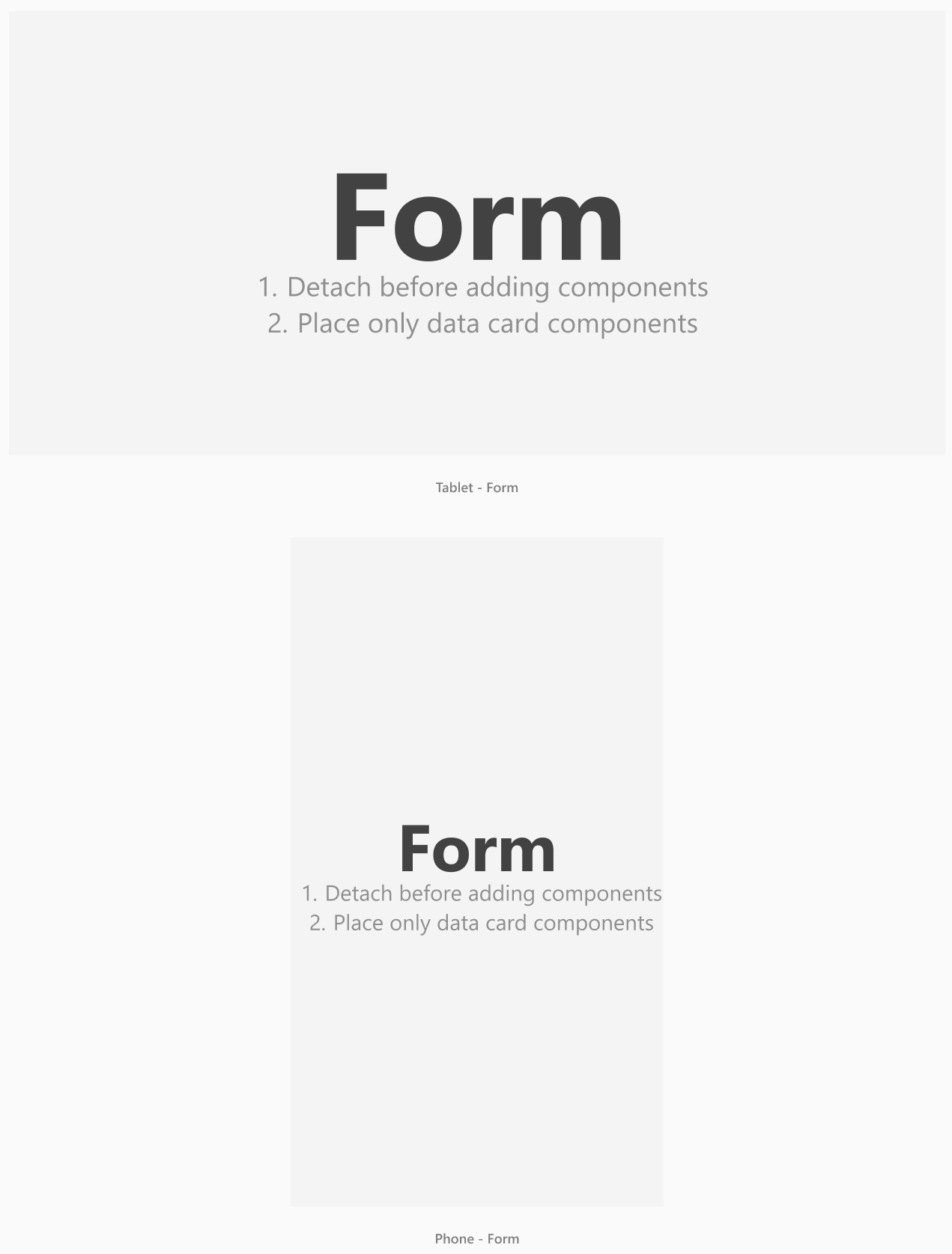
Formulário
Use uma seção Formulário quando quiser que os usuários preencham campos e enviem dados.
No Power Apps, essa seção será rolável.

- Coloque apenas componentes de cartão de dados verticais ou horizontais na seção de formulário.
- Não combine cartões de dados verticais e horizontais.
- Não use componentes base em quadros de formulários.
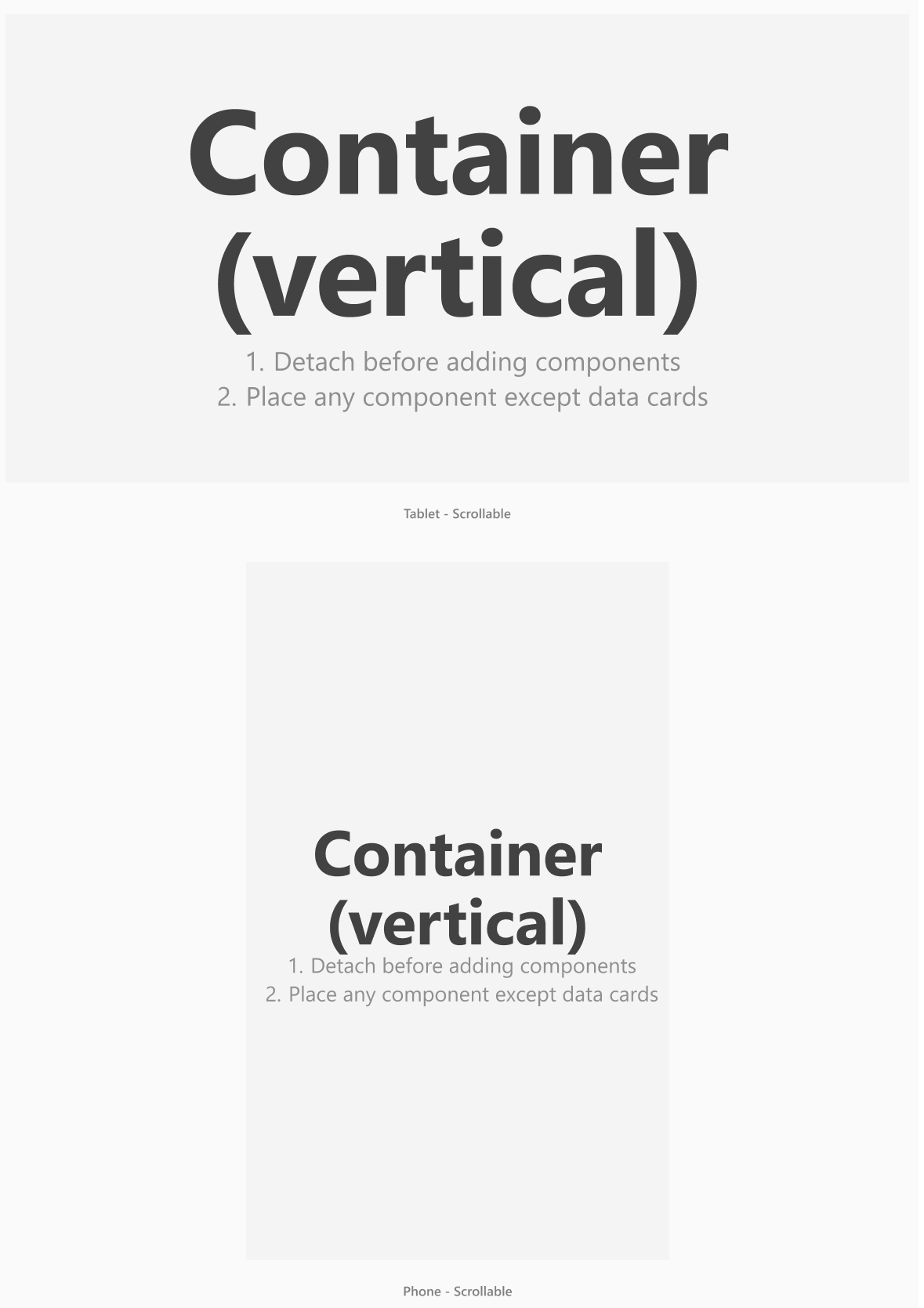
Contêiner (vertical)
Use as seções Contêiner (vertical) quando quiser que o conteúdo seja rolado. Por exemplo, se você precisar de uma seção com um longo conteúdo explicativo.
Dica
Você também pode adicionar um pequeno formulário dentro de uma seção Contêiner (vertical).

- Use componentes base e formulários em quadros do contêiner.
- Não coloque componentes de cartão verticais ou horizontais na seção Contêiner (vertical).
Cartões de dados verticais e horizontais
Os cartões de dados verticais e horizontais são componentes que se organizam automaticamente em um formulário.
Observação
Garanta que todos os cartões de dados sejam colocados diretamente em um componente de formulário. Os cartões de dados não podem ser usados fora de um formulário.
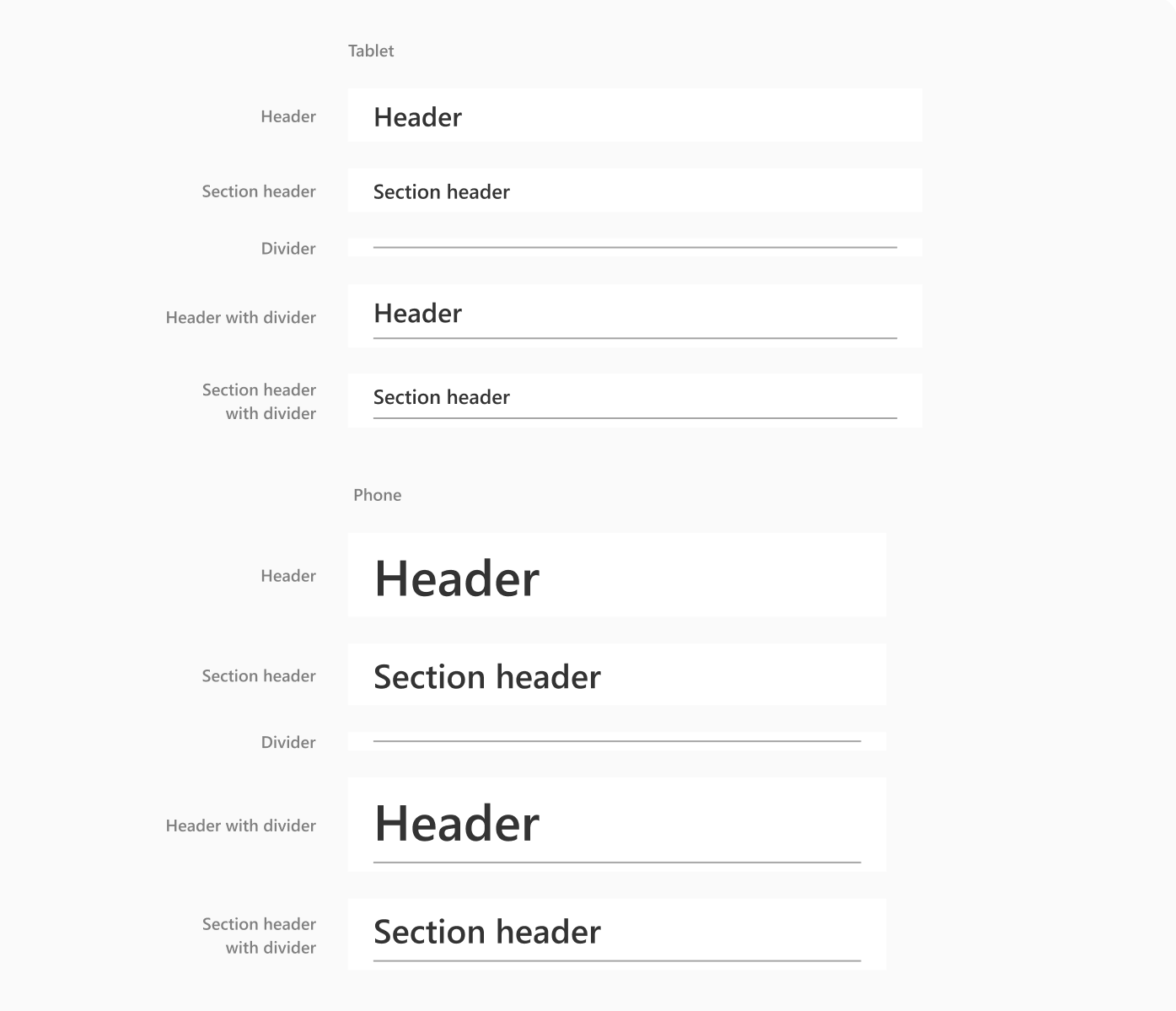
Cabeçalhos e divisores

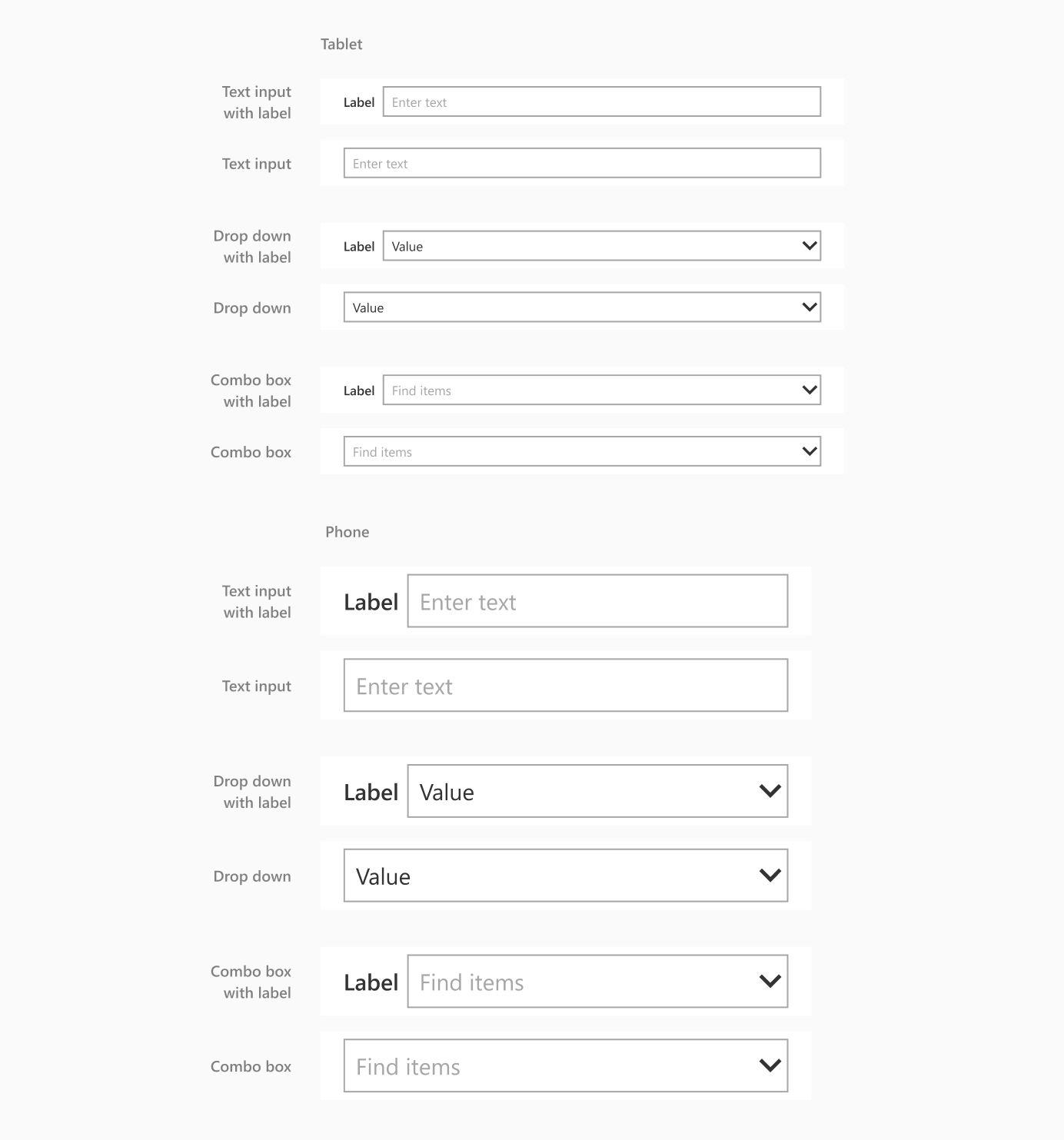
Entrada de texto, lista suspensa e caixa de combinação

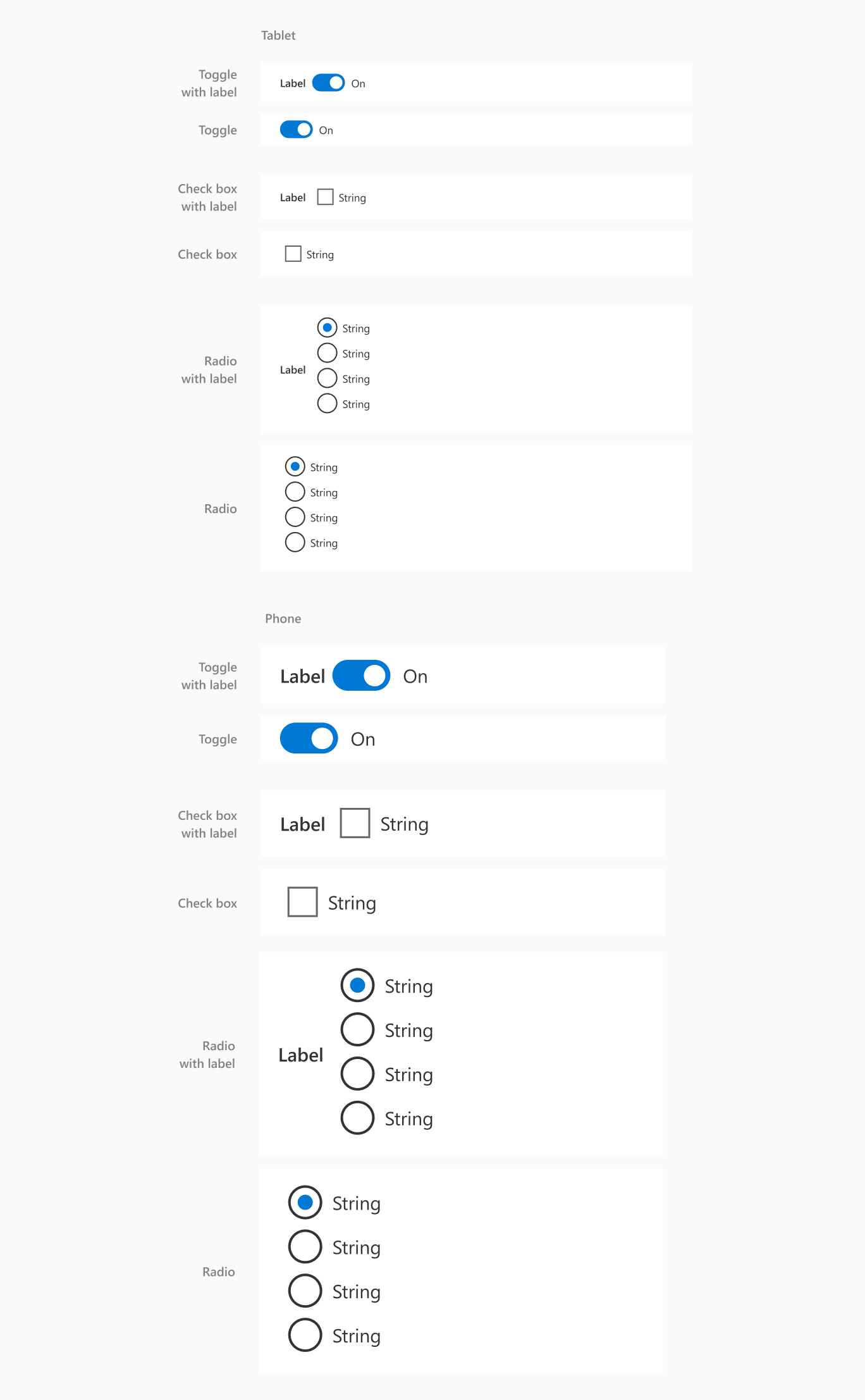
Alternância, caixa de seleção e rádio

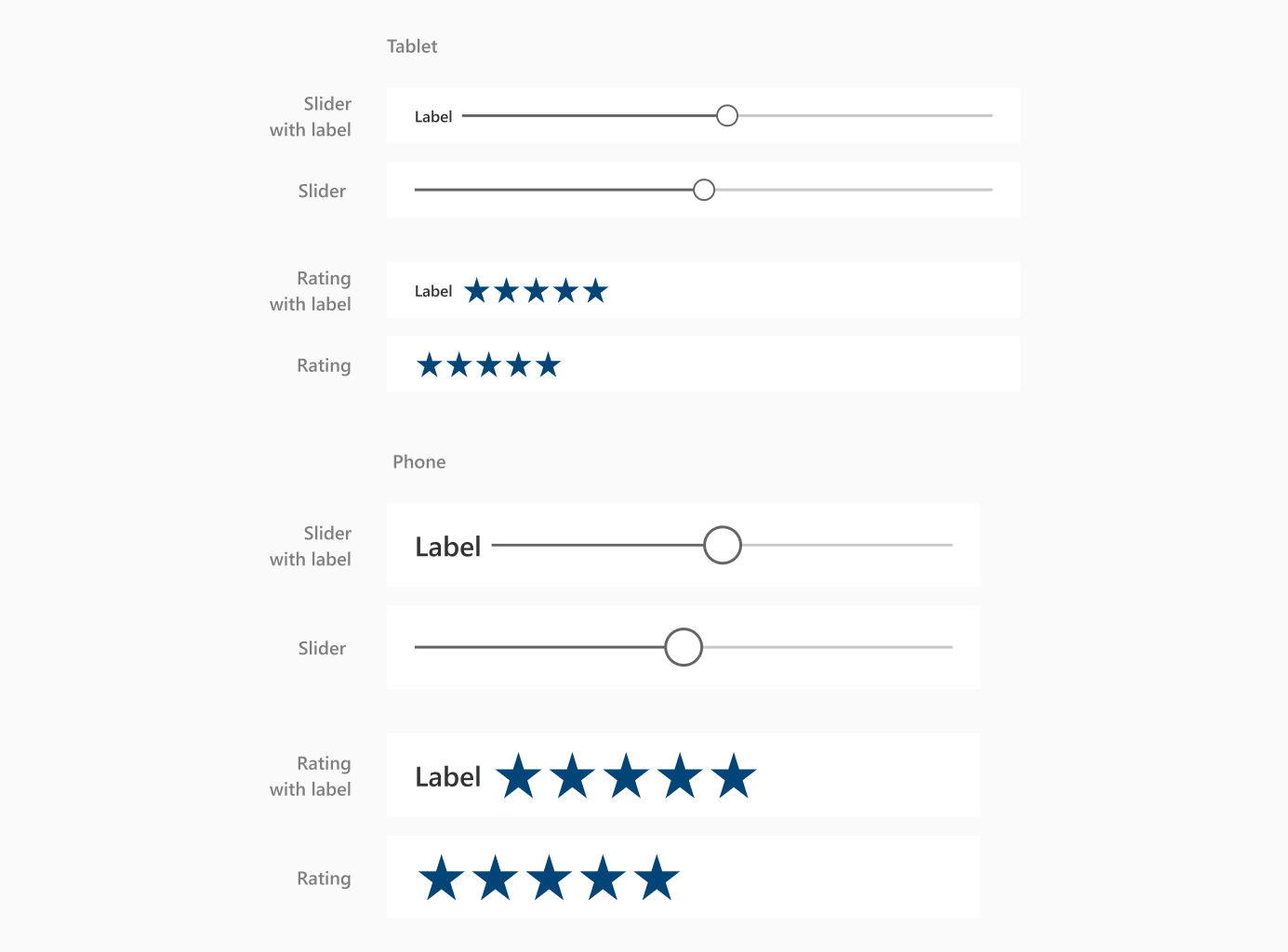
Controle deslizante, classificação

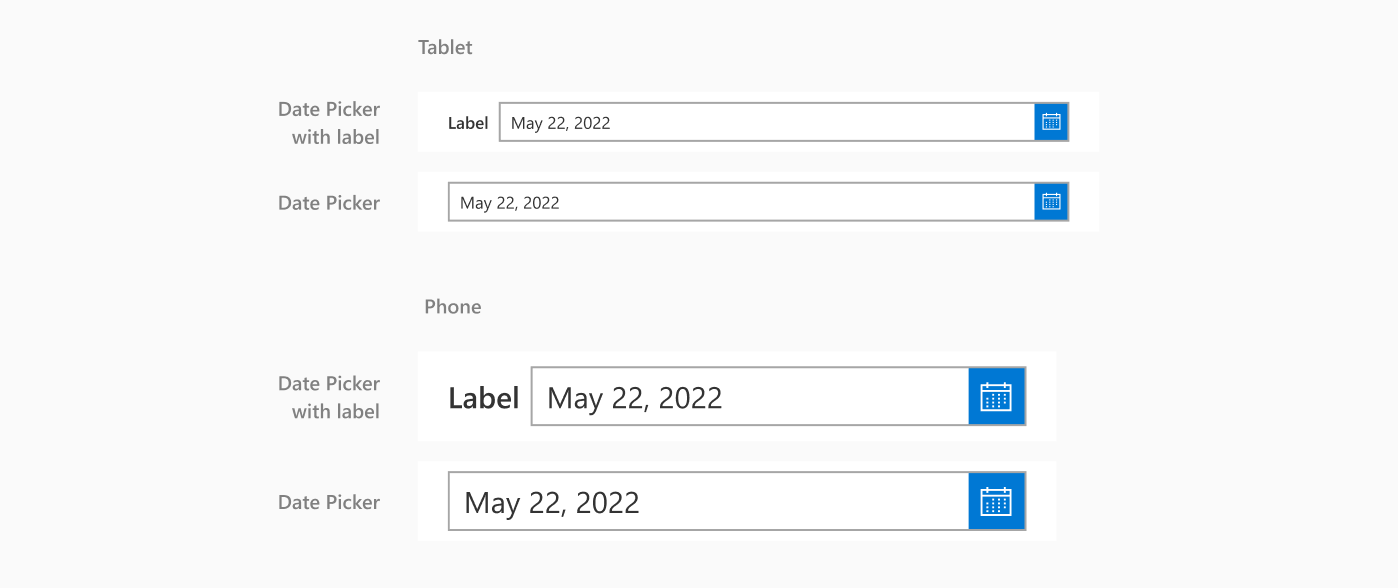
Seletor de data

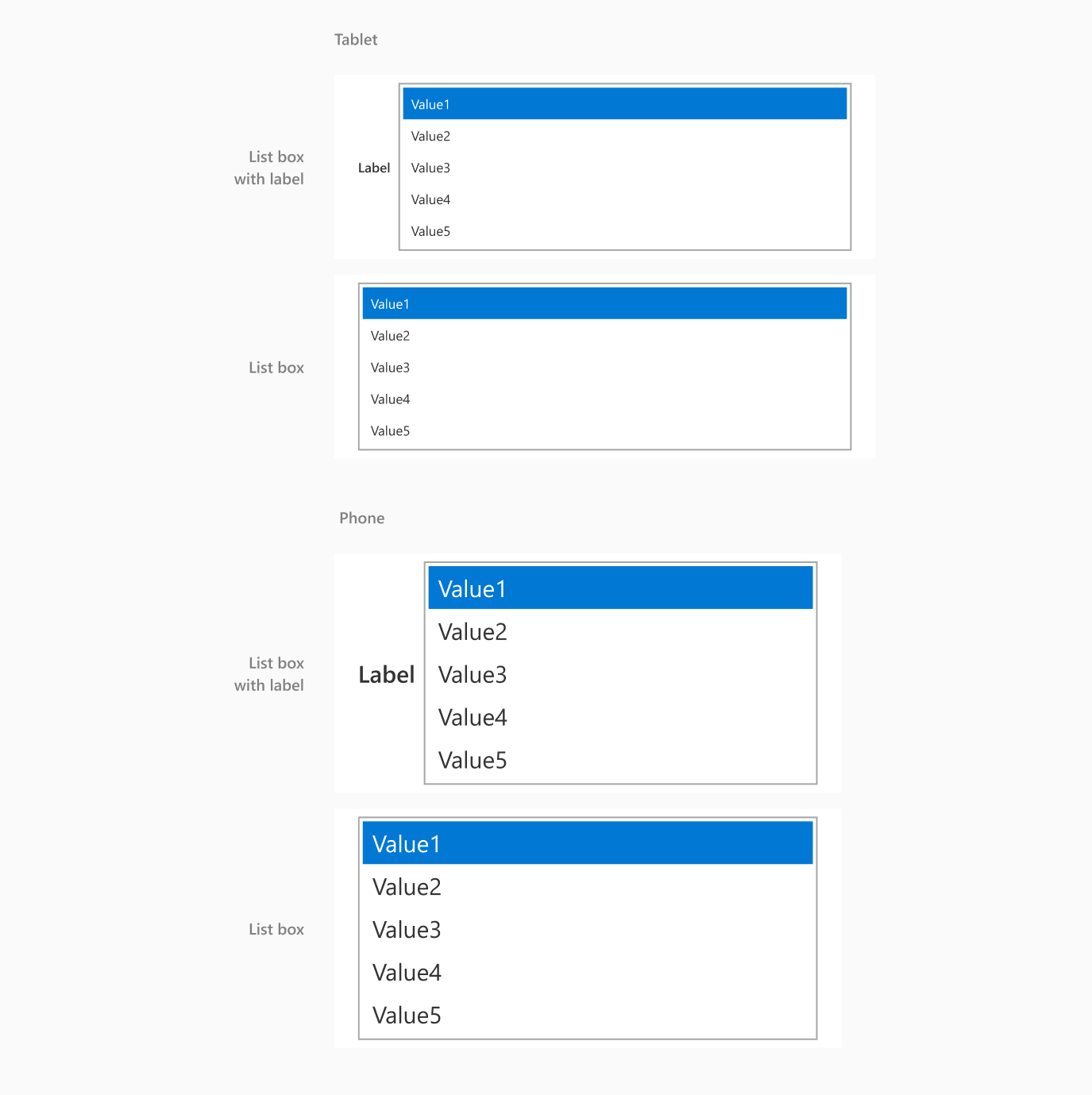
Caixa de listagem

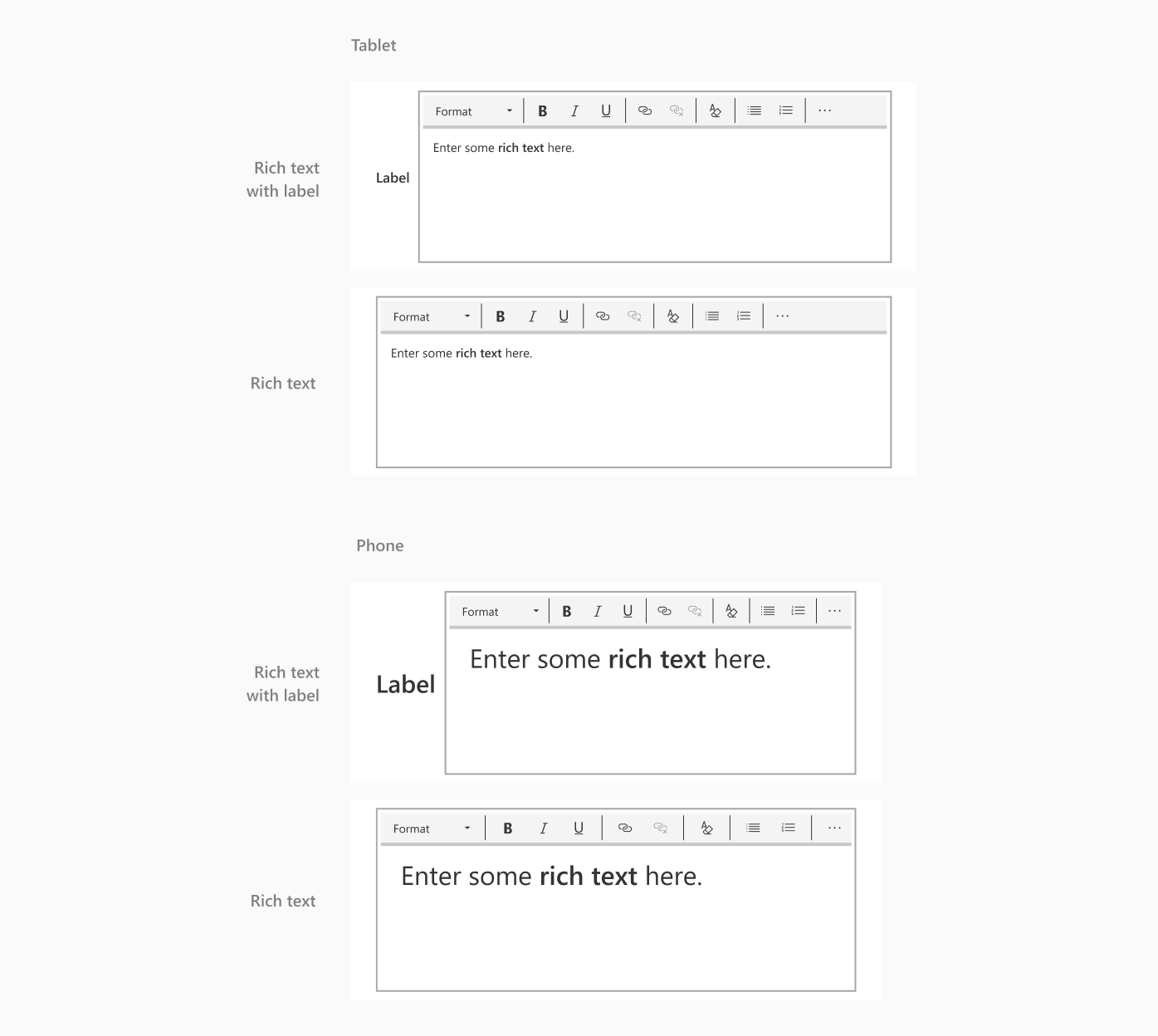
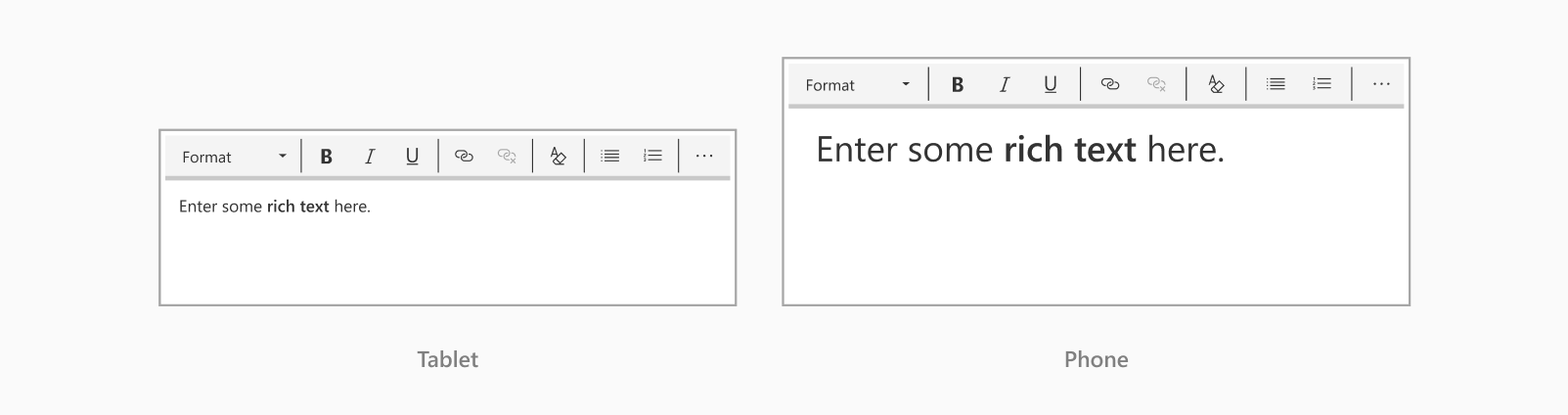
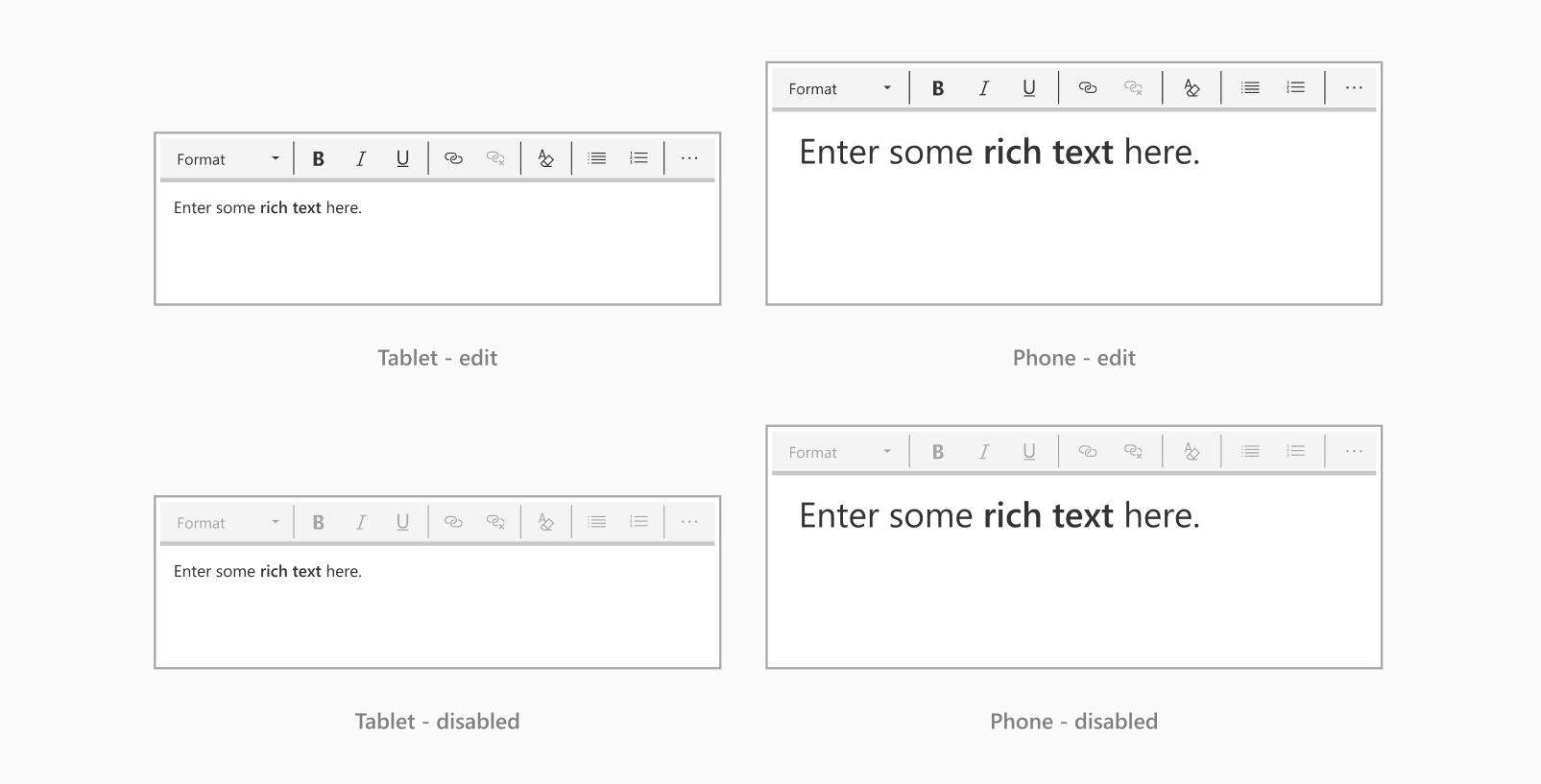
Rich text

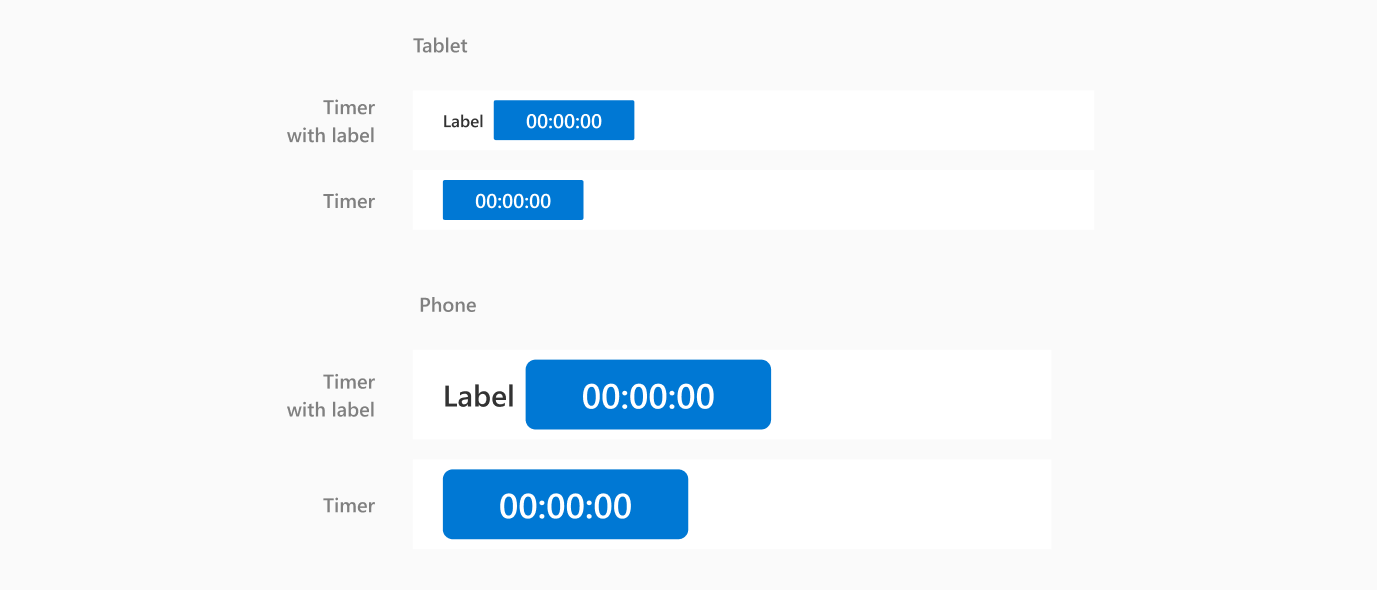
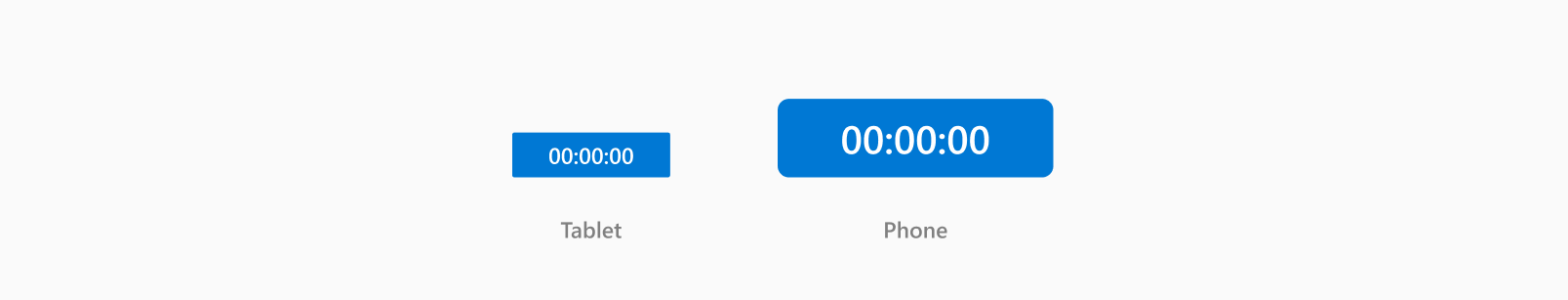
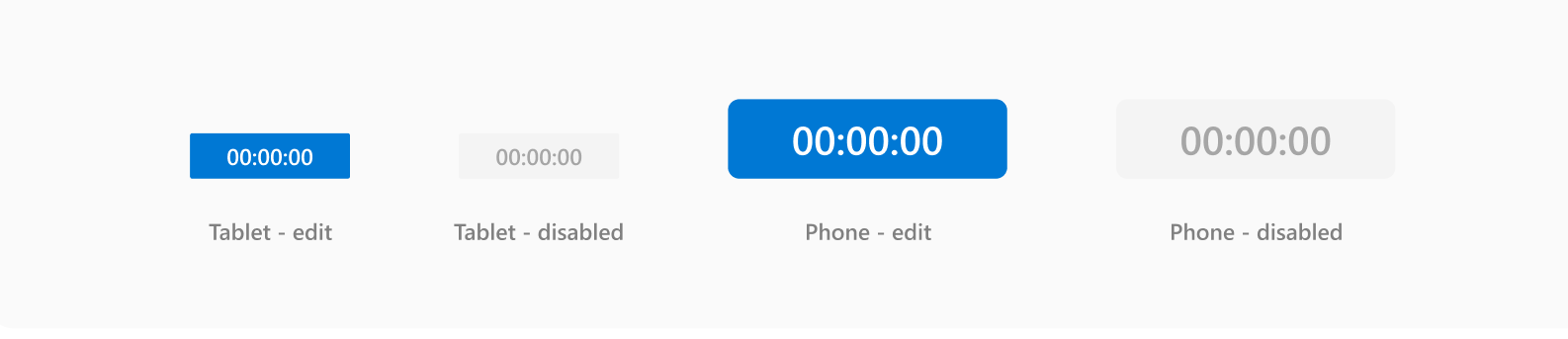
Temporizador

Tamanhos, estados e tipos de componentes
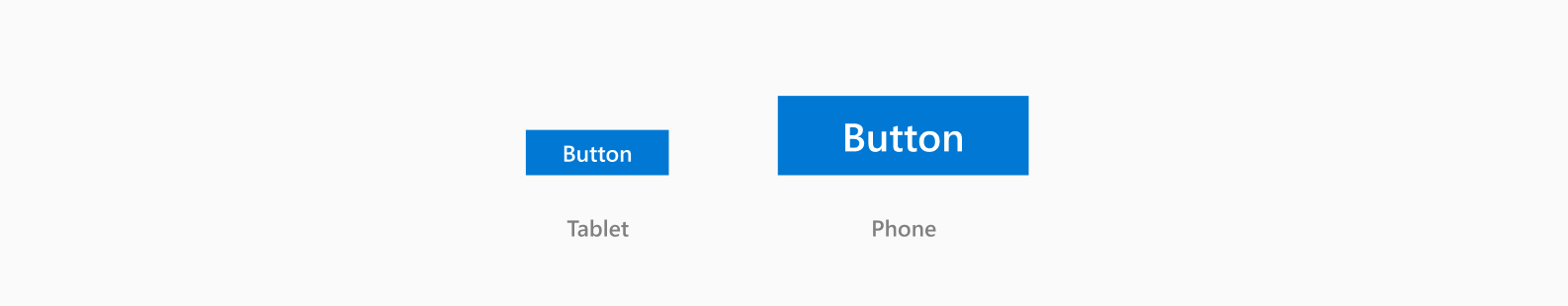
Tamanhos de botão

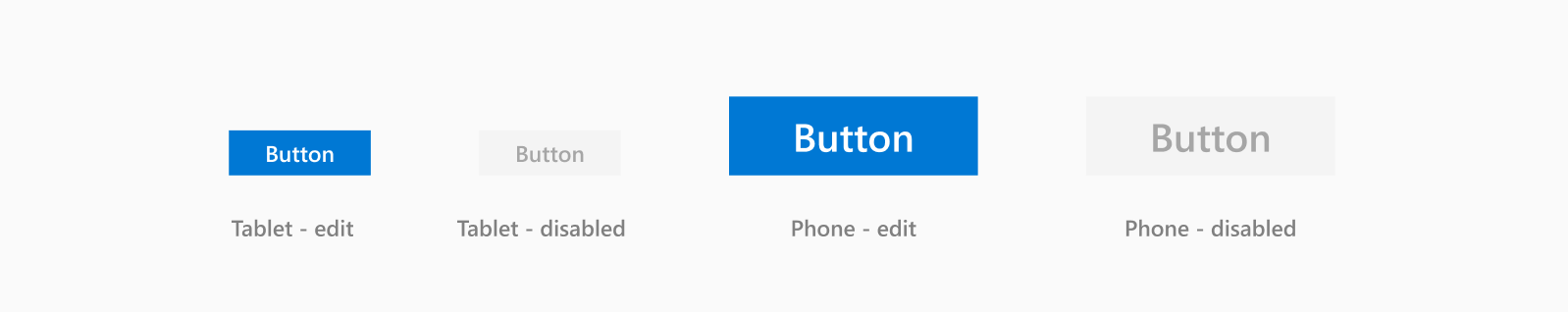
Estados de botão

- Se você quiser um botão contornado com um traço, configure o traço para Centralizar no Figma, pois o Power Apps converte apenas traços centralizados.
Tamanhos de rótulo

Observação
Use apenas uma fonte e tamanho de fonte em um rótulo de texto. Se você quiser usar mais de uma fonte ou tamanho de fonte em um rótulo de texto, crie rótulos separados com essas variações. Além disso, garanta que o texto do rótulo não ultrapasse a caixa delimitadora ou ele não será convertido corretamente.
Tamanhos de entrada de texto

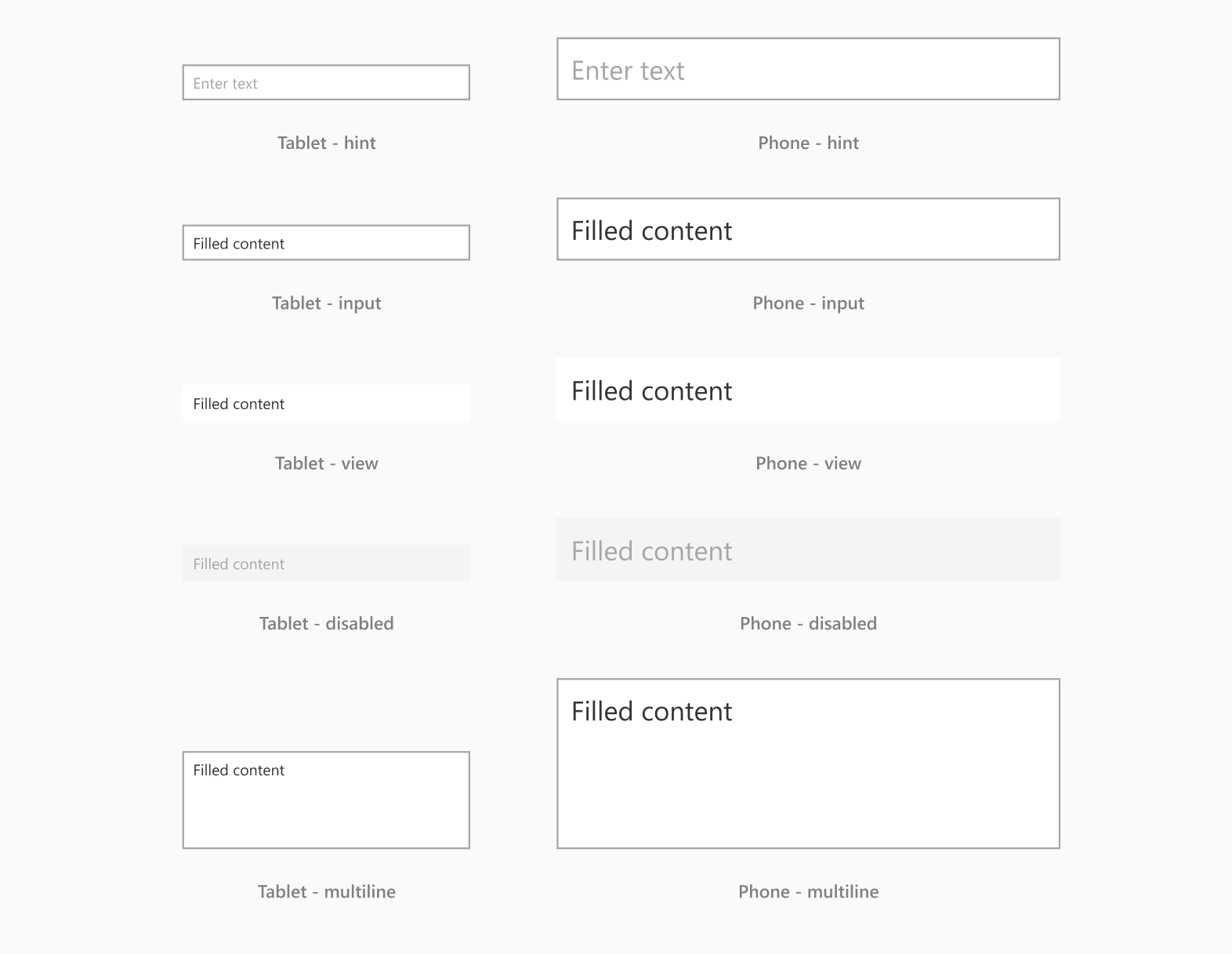
Estados de entrada de texto

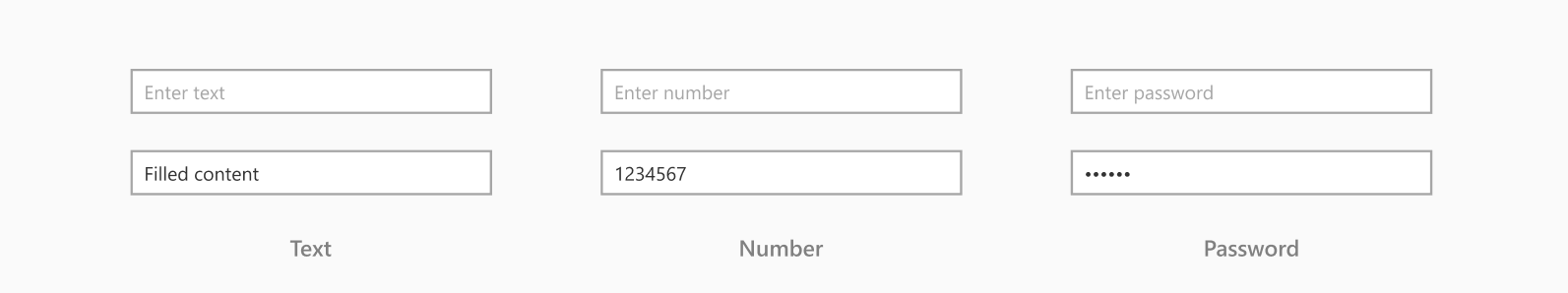
Tipos de entrada de texto

Tamanhos de caixa de combinação

Estados de caixa de combinação

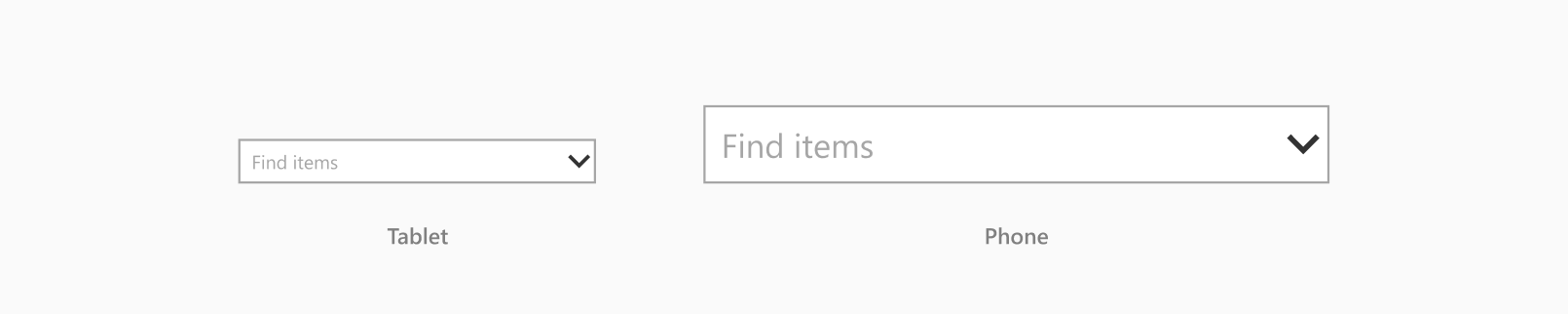
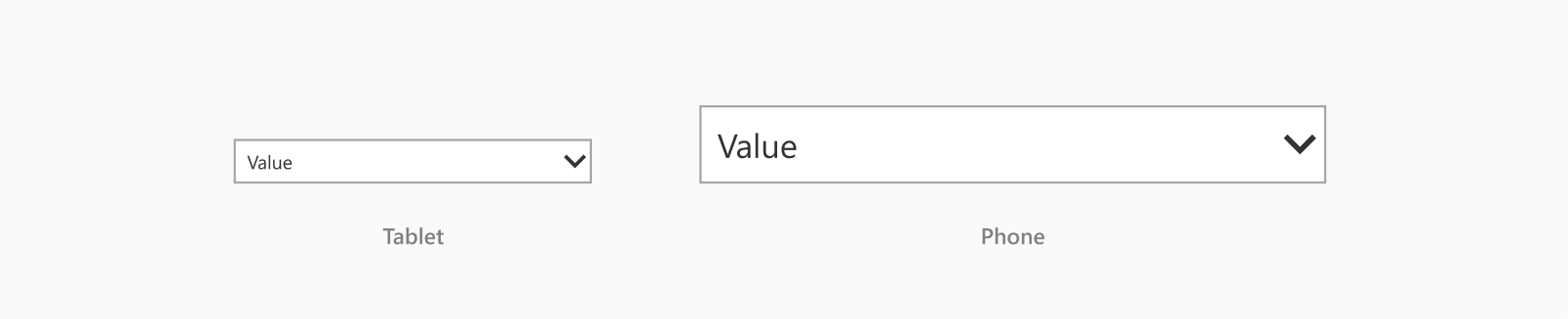
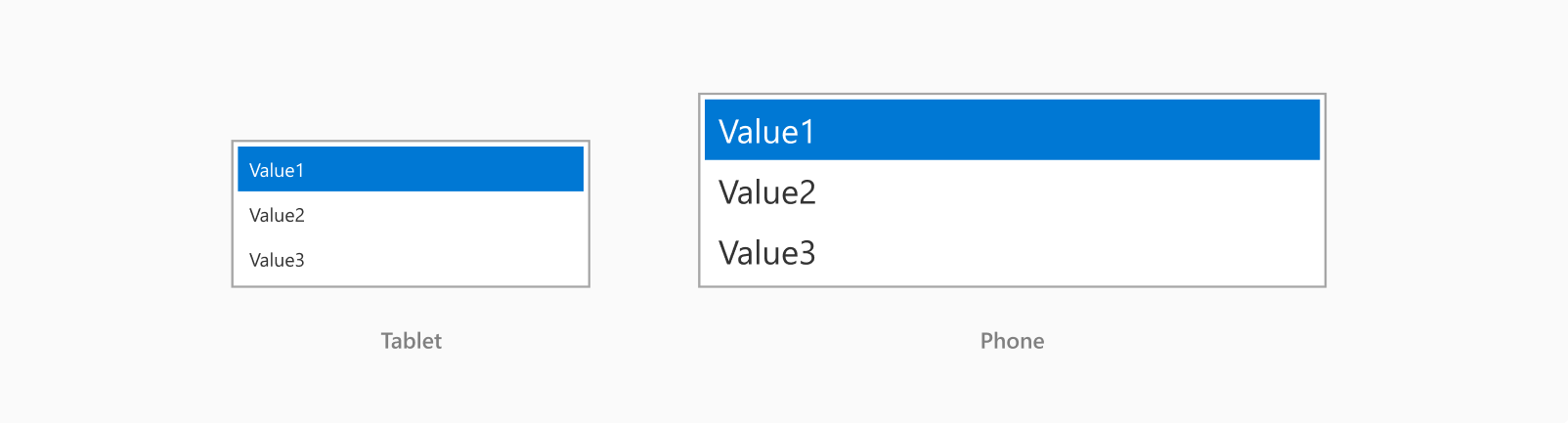
Tamanhos de lista suspensa

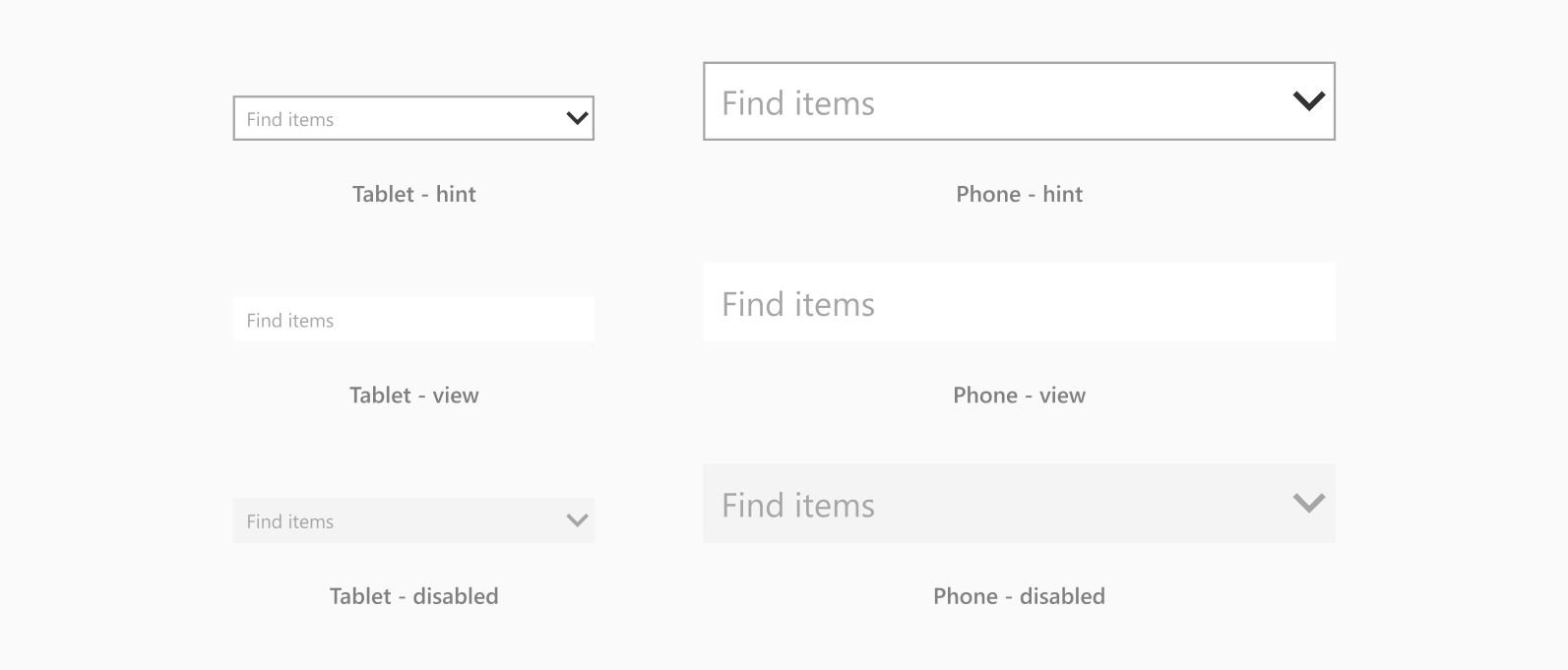
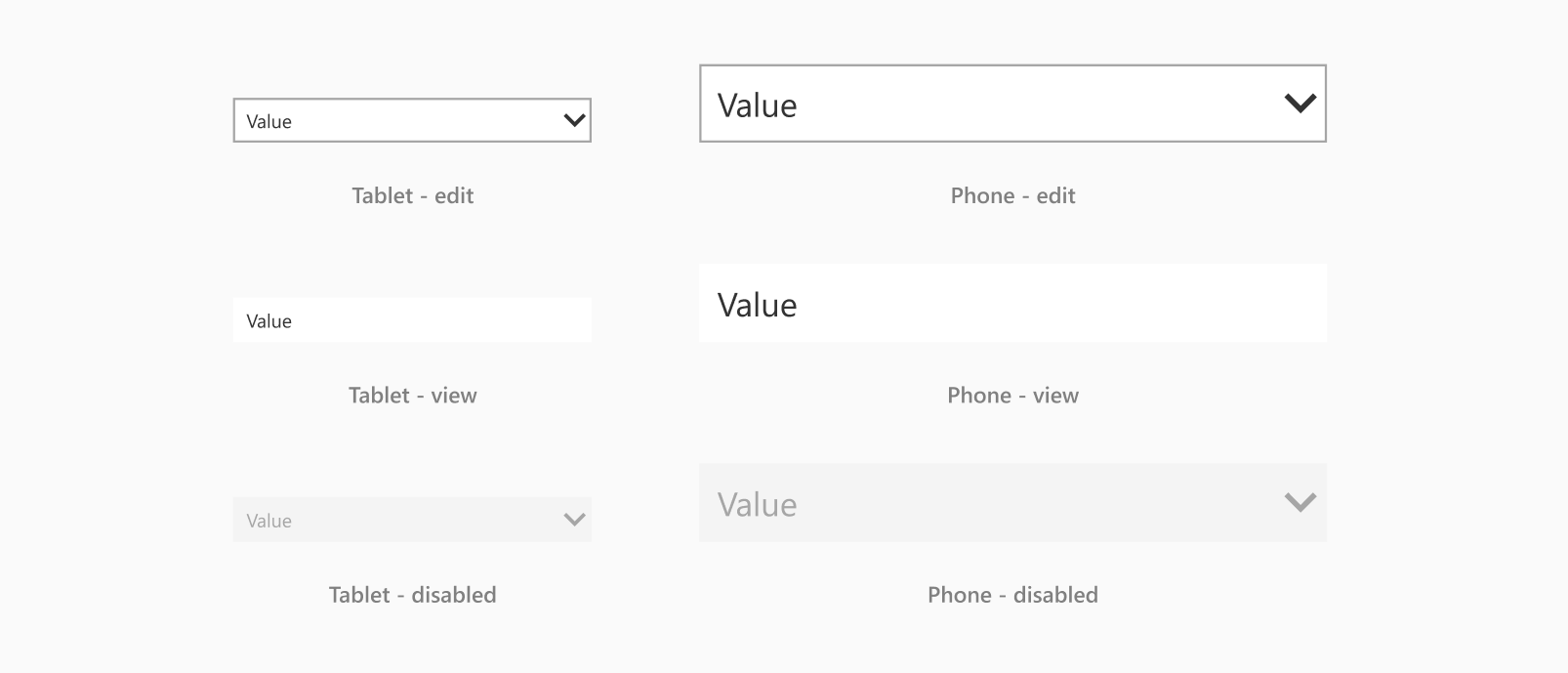
Estados de lista suspensa

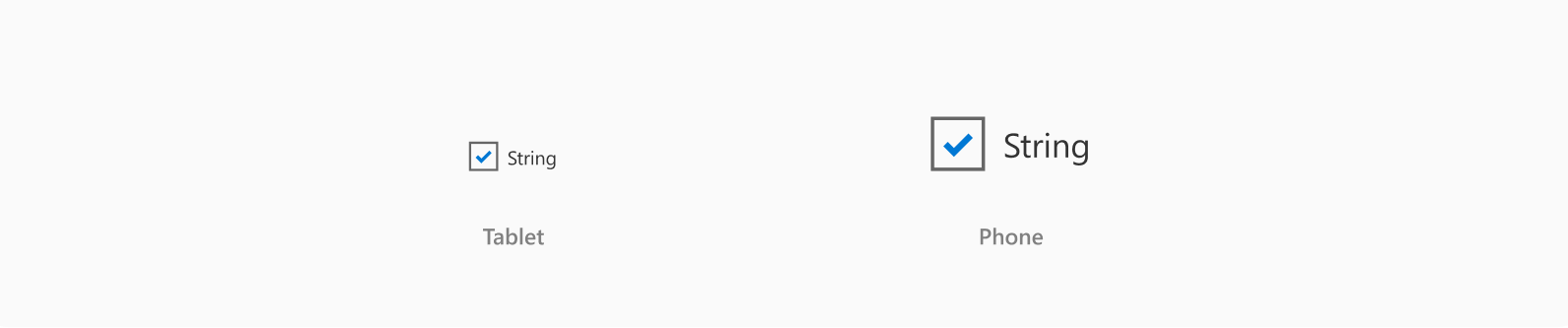
Tamanhos de caixa de seleção

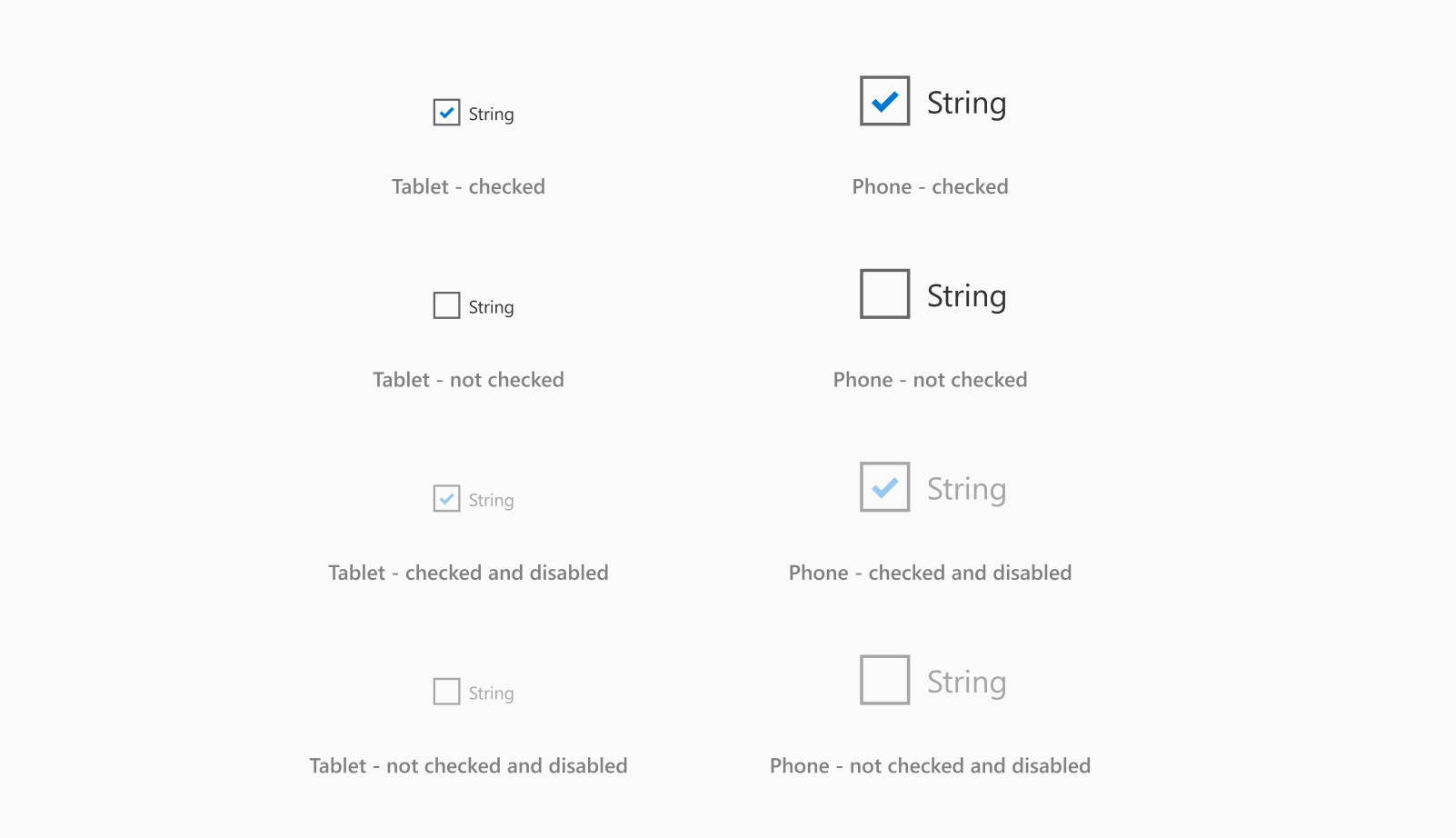
Estados de caixa de seleção

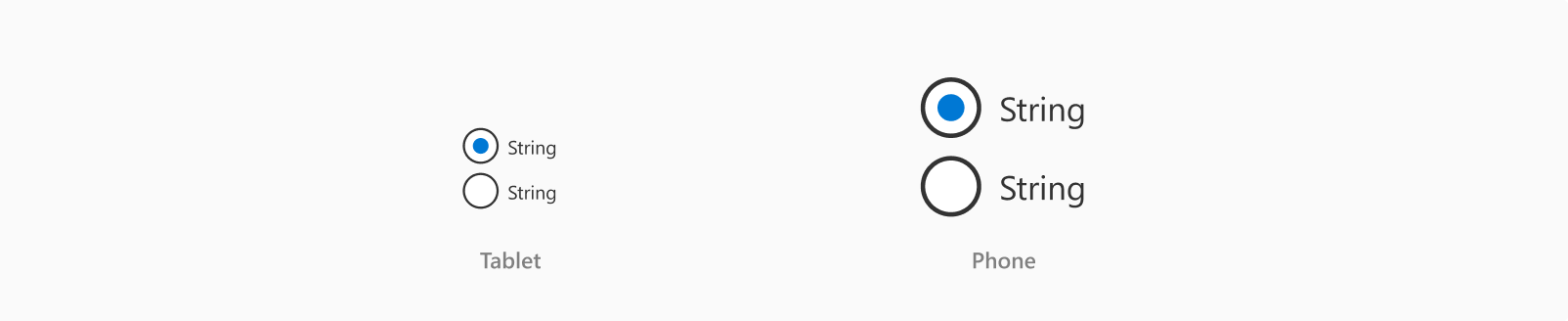
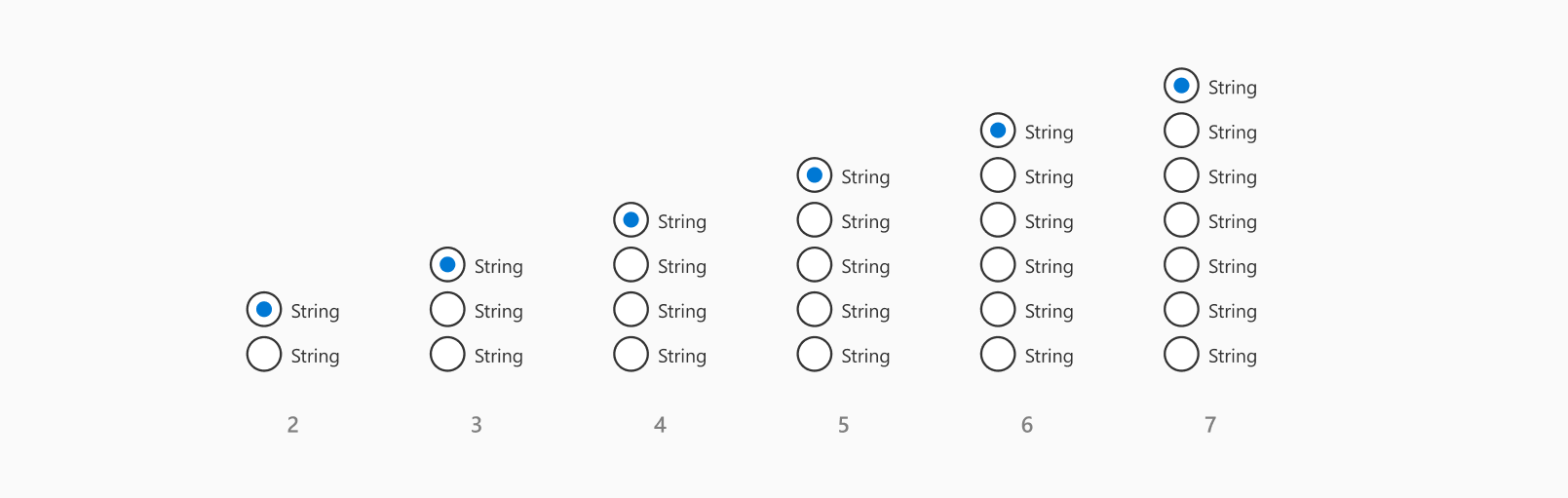
Tamanhos de botão de opção

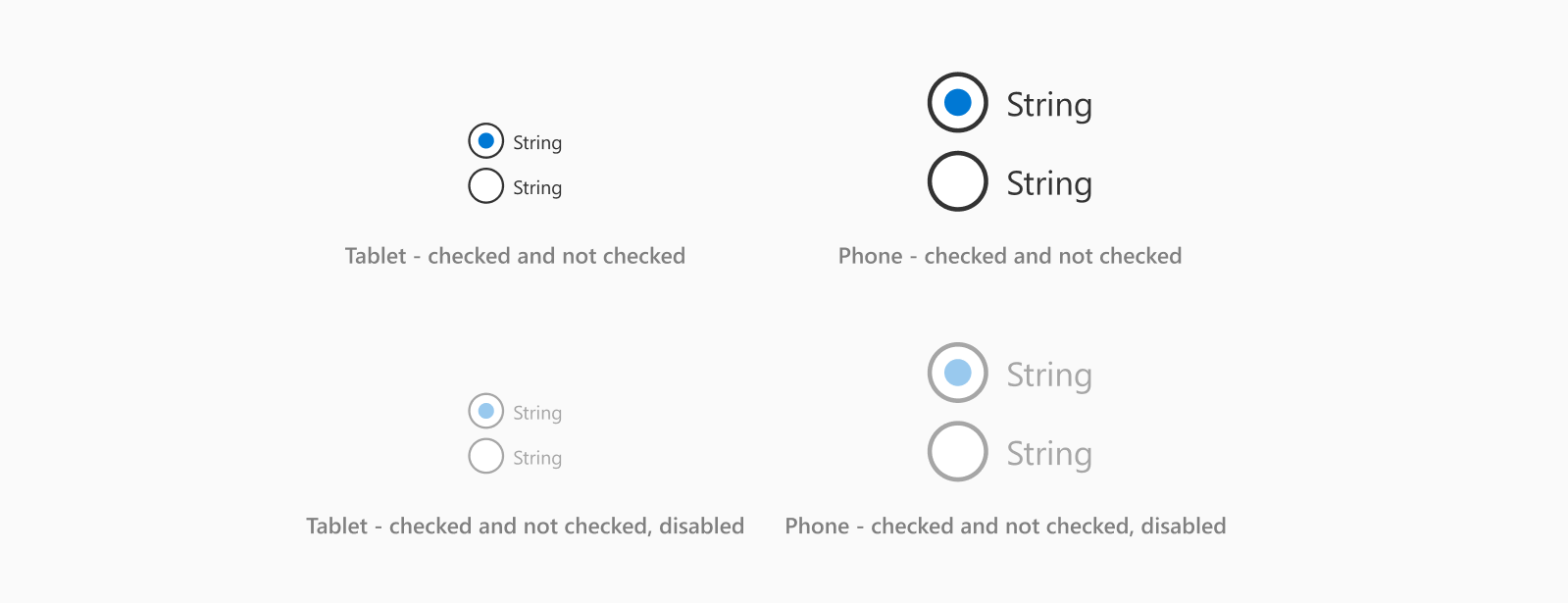
Estados de botão de opção

Tipos de botão de opção

- Mantenha todos os botões de opção e texto da mesma cor. Ao converter em um aplicativo, o Power Apps usará a cor do primeiro botão de opção para todos os botões restantes. Ele não reconhecerá nenhuma outra cor que você possa ter usado.
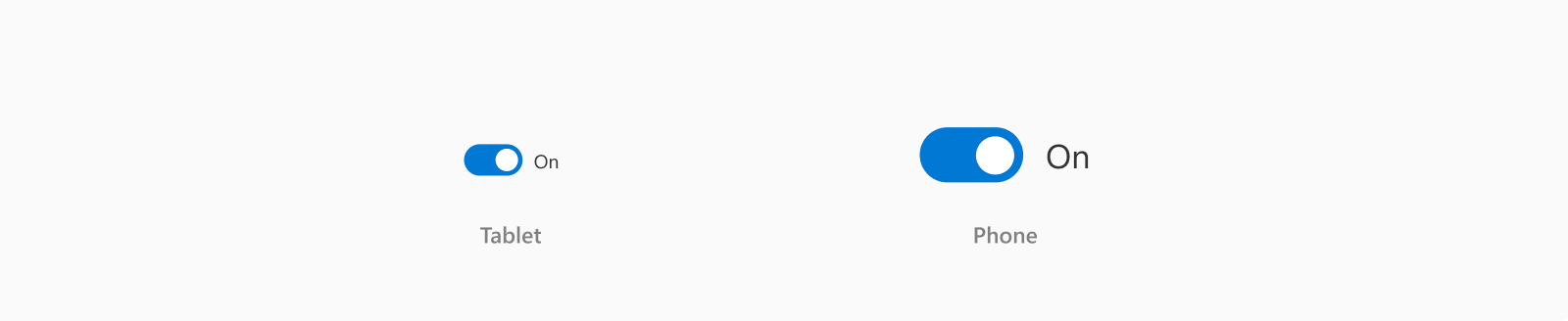
Tamanhos de alternância

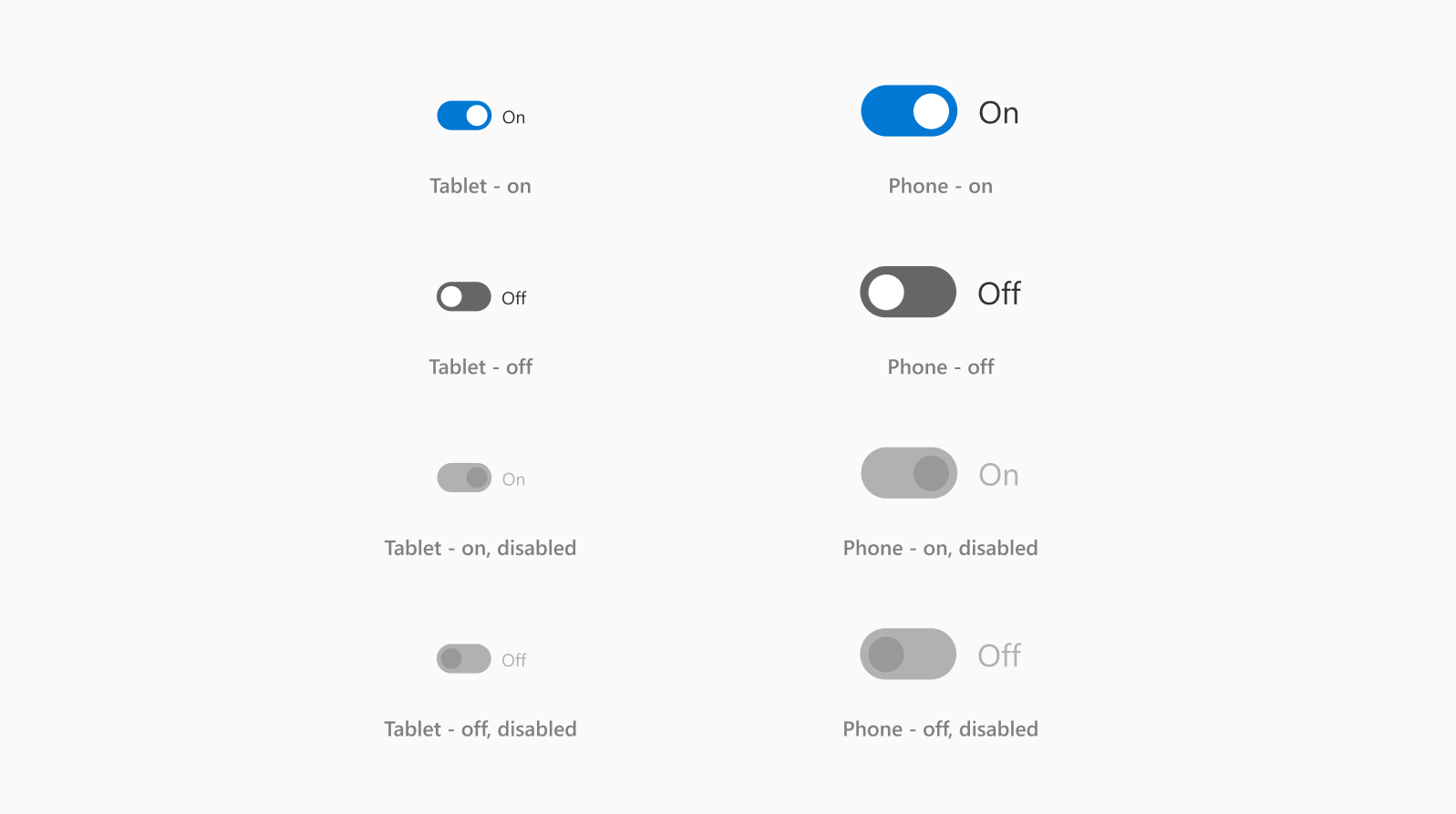
Estados de alternância

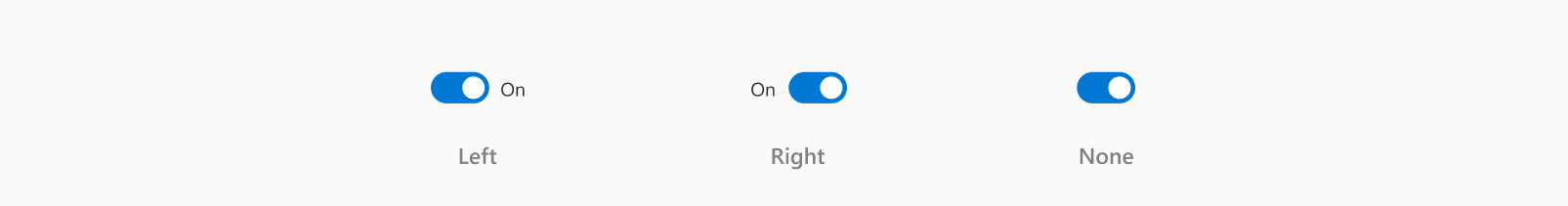
Tipos de alternância

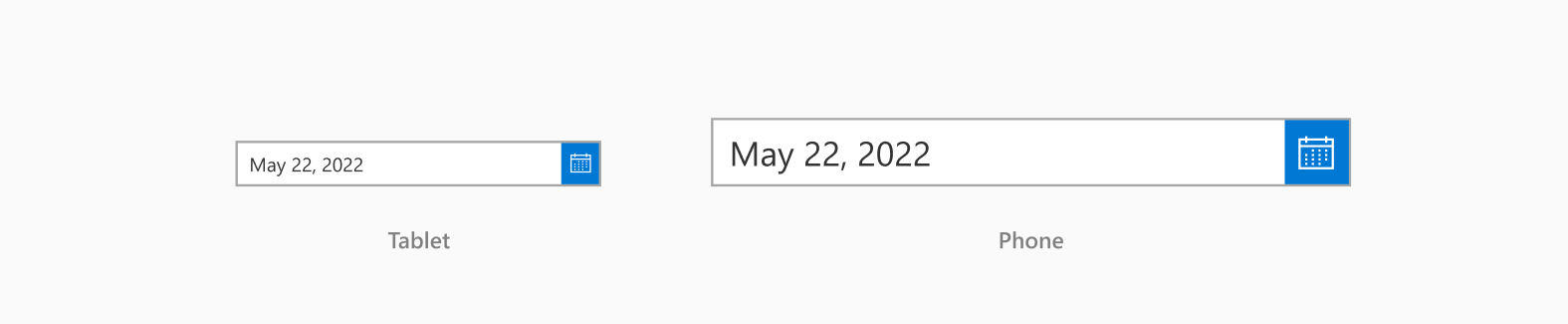
Tamanhos de seletor de data

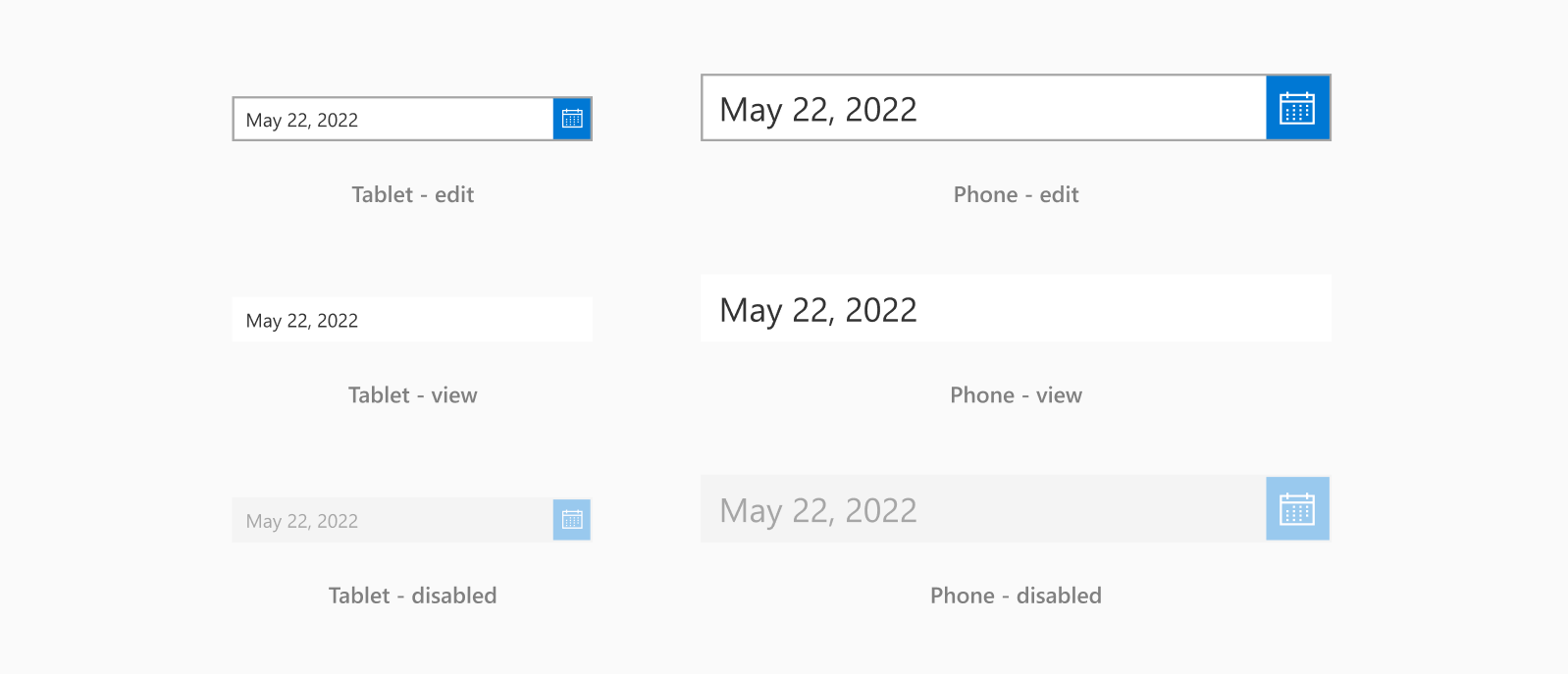
Estados de seletor de data

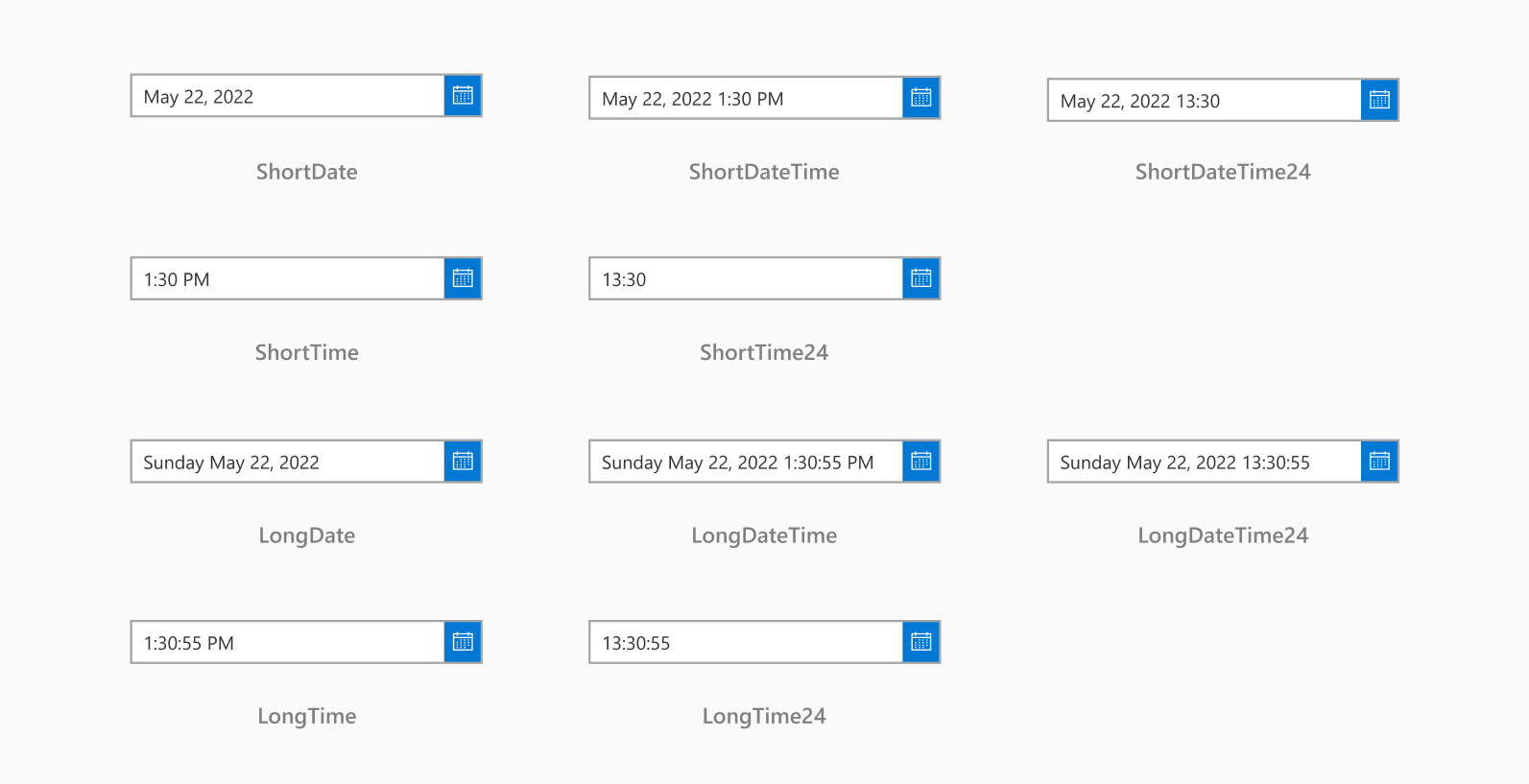
Tipos de seletor de data

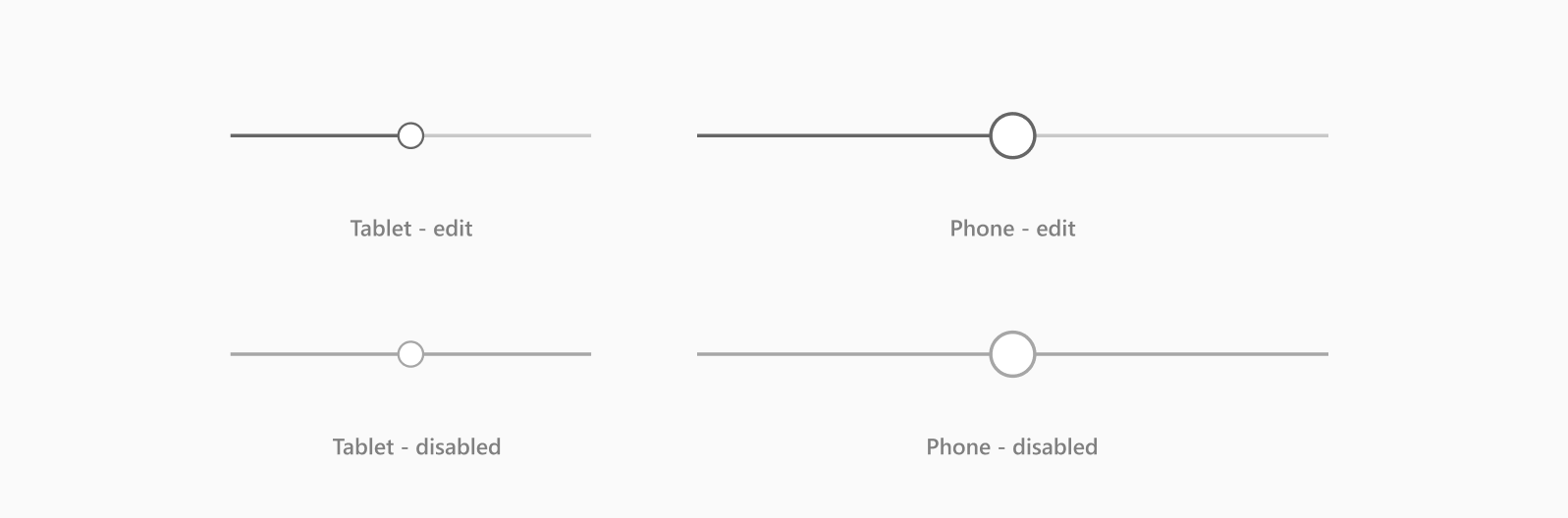
Tamanhos de controle deslizante

Estados de controle deslizante

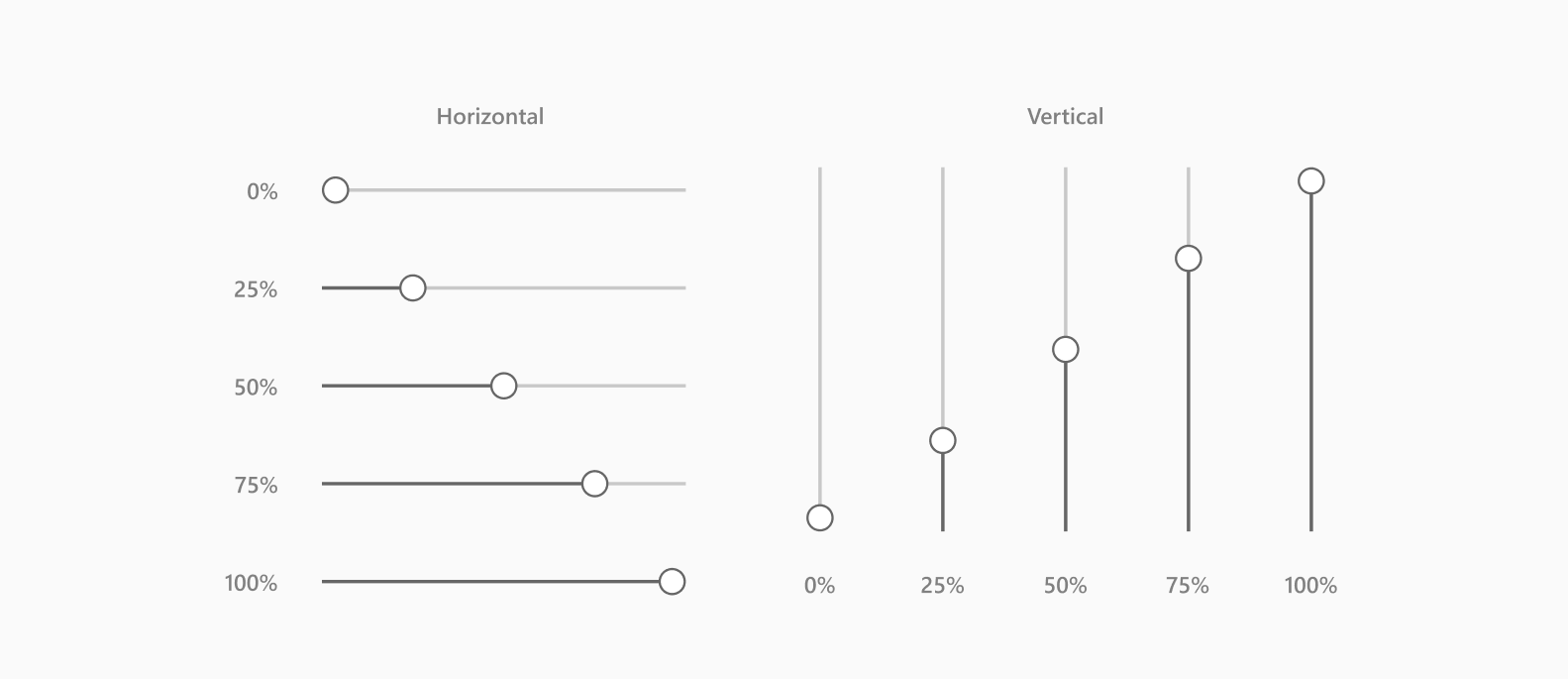
Tipos de controle deslizante

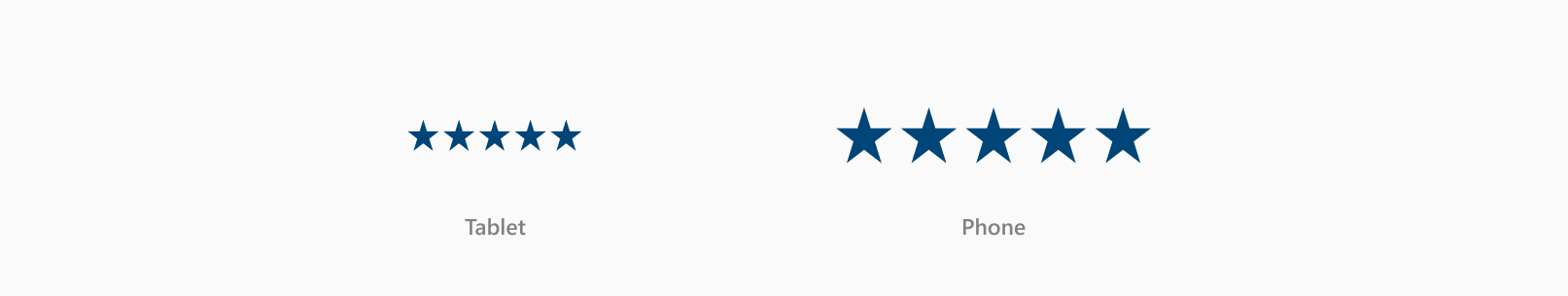
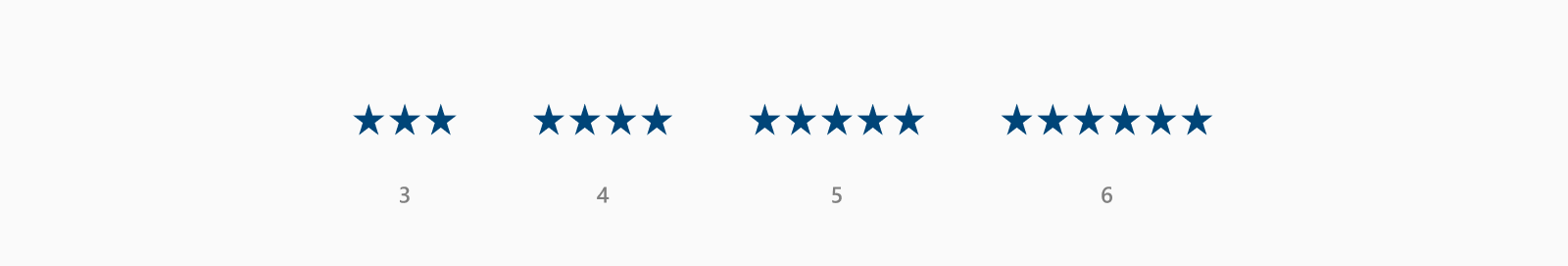
Tamanhos de classificação

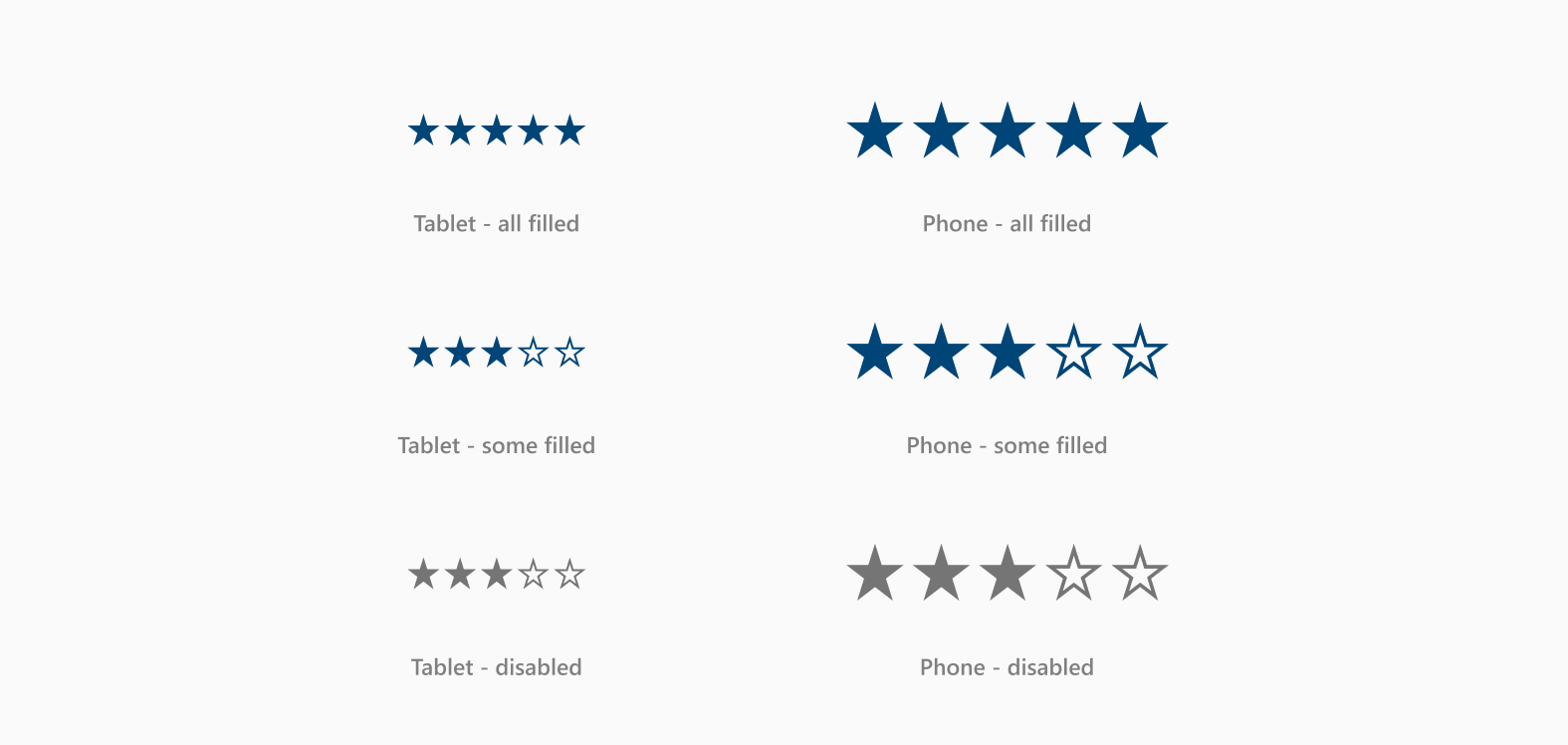
Estados de classificação

Tipos de classificação

- Mantenha todas as estrelas da mesma cor ao criar no Figma. Ao converter em um aplicativo, o Power Apps usará a cor da primeira estrela para todas as estrelas restantes. Ele não reconhecerá nenhuma outra cor que você possa ter usado.
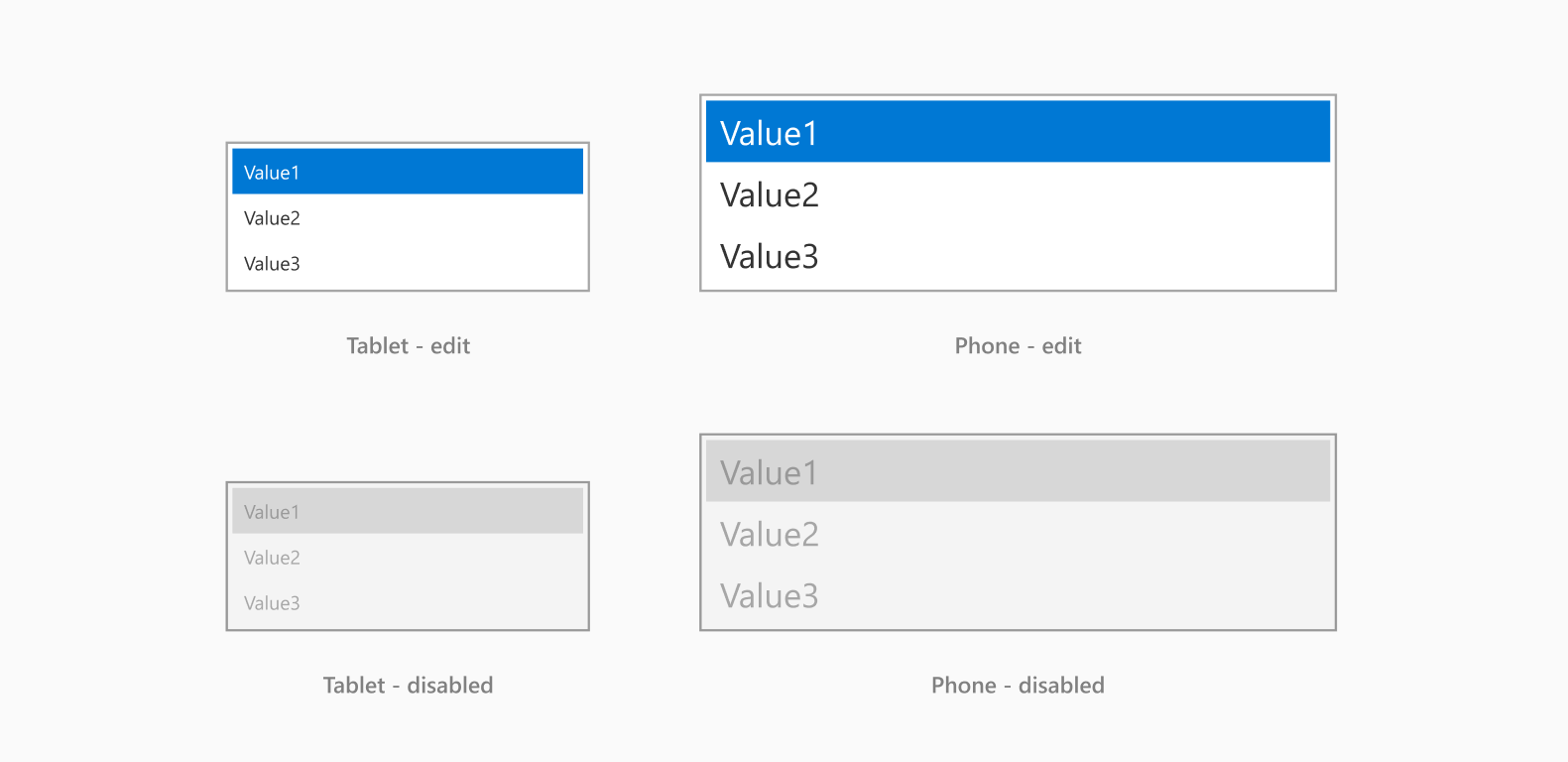
Tamanhos de caixa de listagem

Estados de caixa de listagem

Tipos de caixa de listagem

Tamanhos de rich text

Estados de rich text

Tamanhos de temporizador

Estados de temporizador

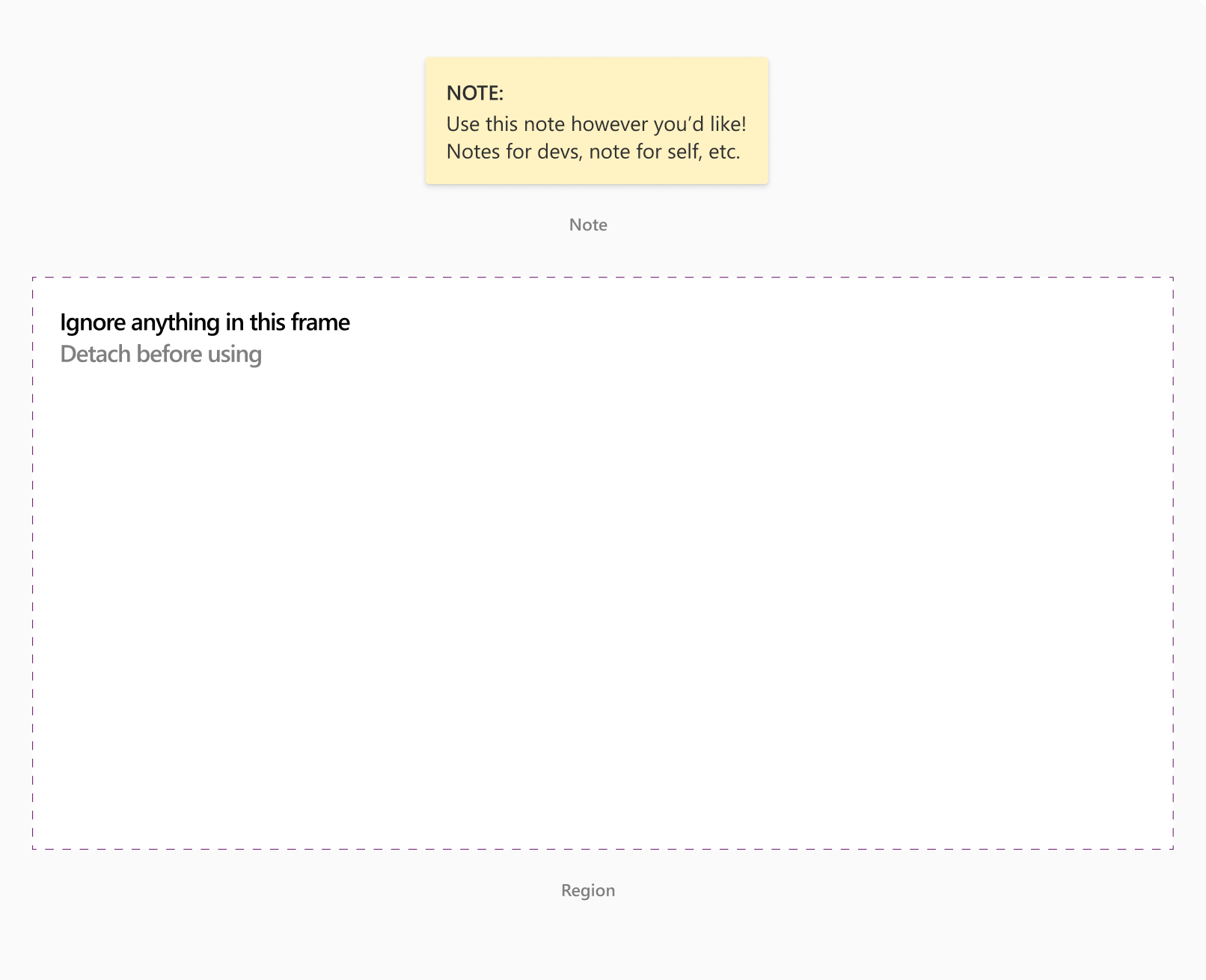
Conteúdo a ser ignorado
Use estes componentes para criar anotações, comentários ou conteúdos diversos que não precisam ser renderizados no aplicativo final. O conteúdo será ignorado quando você converter o design no Power Apps.

Imagens e retângulos
Imagens e retângulos serão renderizados no estado em que se encontram quando o design for convertido em um aplicativo.
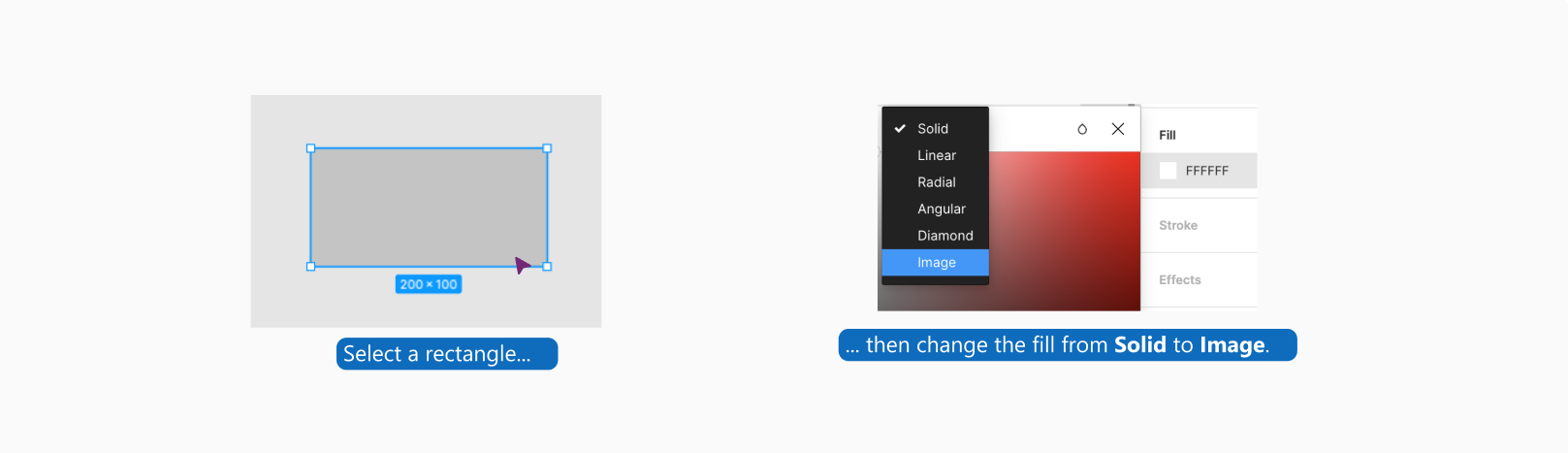
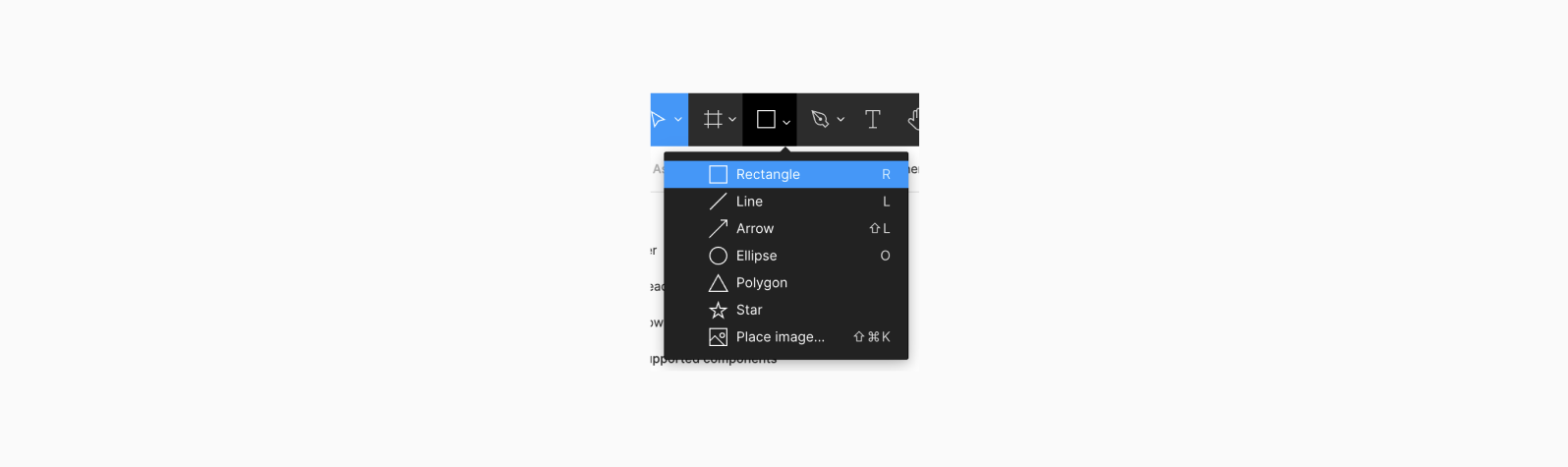
Imagens

Retângulos

- Use apenas retângulos com cantos quadrados, pois o Power Apps só pode converter esse tipo de retângulo. No Figma, isso significa que o raio do canto deve ser definido como zero.