Criar um aplicativo de tela do Figma
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Neste artigo, você aprenderá a criar aplicativos de tela usando seu design atual do Figma. O Figma é um editor gráfico e uma ferramenta de design que ajuda a criar protótipos para o design de software pretendido. Após a finalização do projeto, use o recurso Figma em aplicativo para gerar aplicativos diretamente do layout e design que você definiu em seu arquivo do Figma.
Pré-requisitos
- Você deve ter acesso a um arquivo de design do Figma do qual deseja usar e criar um aplicativo.
- O arquivo do Figma deve ser projetado usando a opção Criar Aplicativos do Kit de Interface do Usuário do Figma.
Observação
- Se você estiver usando o kit de interface do usuário pela primeira vez, familiarize-se com a visão geral do recurso, as funcionalidades do kit de interface do usuário e seus componentes.
- O Power Apps não mantém os arquivos do Figma que você fornece. Os arquivos do Figma só são processados na memória para gerar o aplicativo.
Crie um aplicativo
Entrar no Power Apps.
Em Iniciar a partir de, selecione Figma.

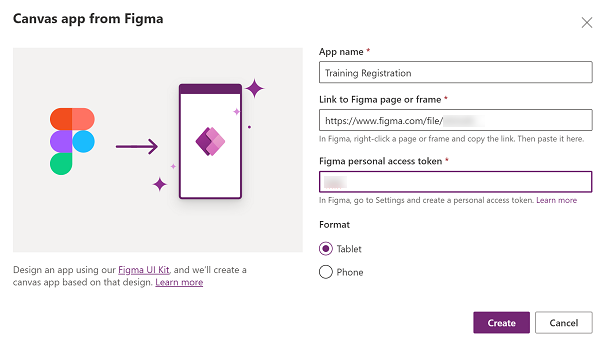
Insira um nome do aplicativo.
Insira a URL do arquivo do Figma. Mais Informações: Compartilhe arquivos e protótipos
Informe o token de acesso pessoal do Figma. Mais informações: Criar um novo token de acesso pessoal

Observação
O Power Apps usa seu token de acesso pessoal para se conectar à sua página ou quadro do Figma com acesso Pode exibir (somente leitura) e não faz nenhuma alteração dentro do Figma.
Selecione Criar.
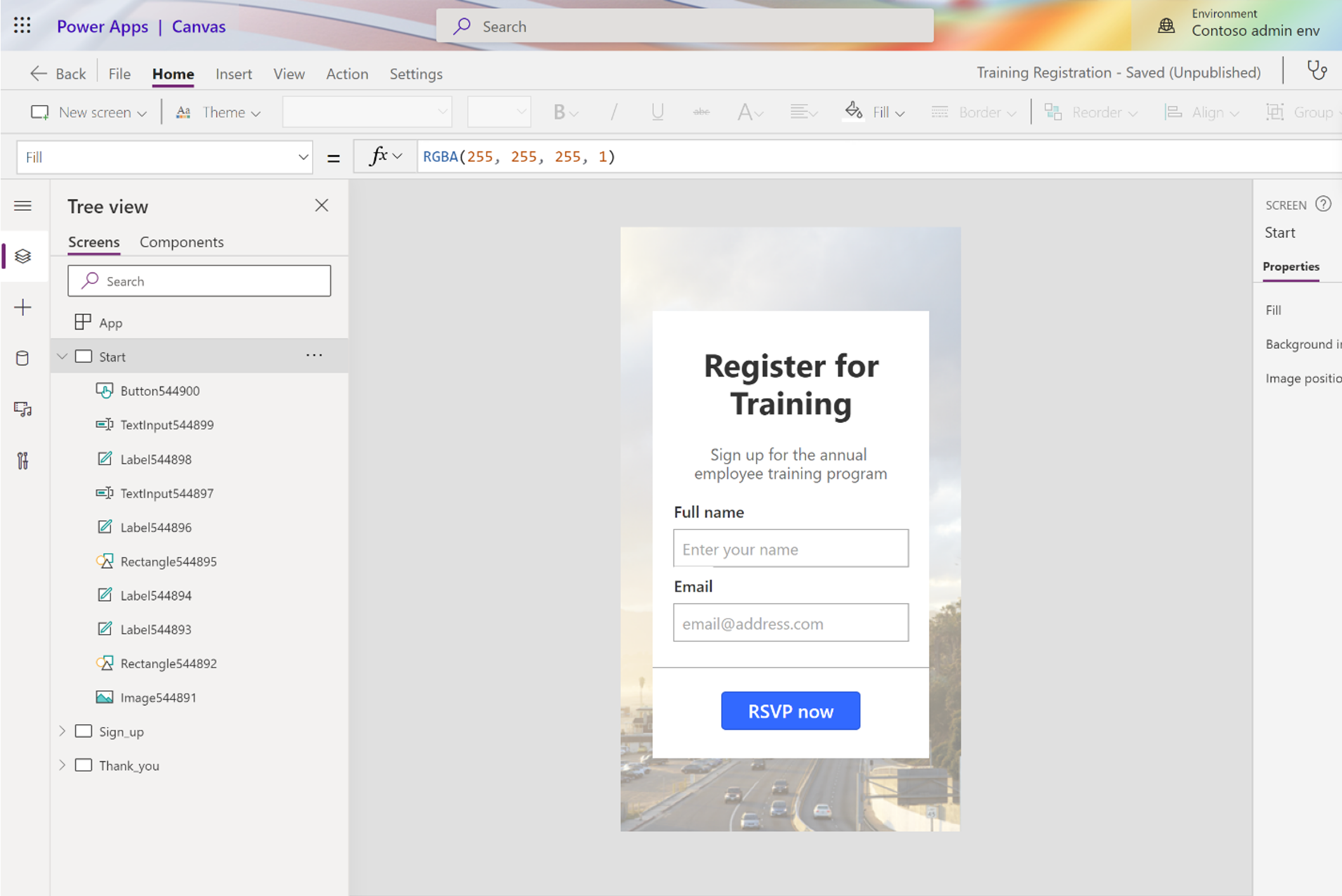
Depois que o aplicativo for criado, seu novo aplicativo será aberto no Power Apps Studio para que você possa continuar criando e personalizando seu aplicativo.

Estenda este aplicativo conectando dados, adicionando lógica de aplicativo e adicionando mais telas e controles, conforme necessário.
Salve, publique e compartilhe o aplicativo.