Adicionar e navegar em telas em aplicativos de tela
Crie aplicativos modernos e responsivos adicionando telas predefinidas para cenários comuns de aplicativos. As telas apresentam contêineres responsivos e controles modernos que se adaptam a diferentes tamanhos de tela. Você também pode adicionar telas personalizadas com layouts e controles diferentes.
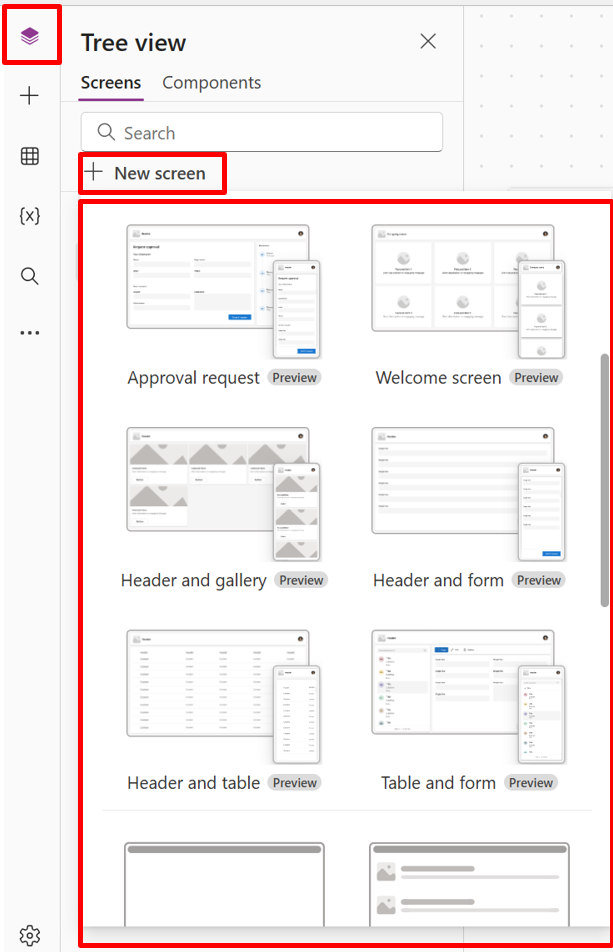
As novas telas predefinidas a seguir estão disponíveis:
- Solicitação de aprovação
- Tela de boas-vindas
- Cabeçalho e galeria
- Cabeçalho e formulário
- Cabeçalho e tabela

Adicionar uma nova tela
Entre no Power Apps.
Crie um aplicativo de tela ou abra um para edição.
Na barra de comandos, selecione Nova tela e selecione um layout de tela.
Visualize o aplicativo para determinar sua aparência em diferentes dispositivos. Saiba mais em Visualizar um aplicativo.
Dica
Para fazer com que o aplicativo se adapte ao tamanho da tela do dispositivo em que está sendo executado, desative a opção Ajustar para caber.
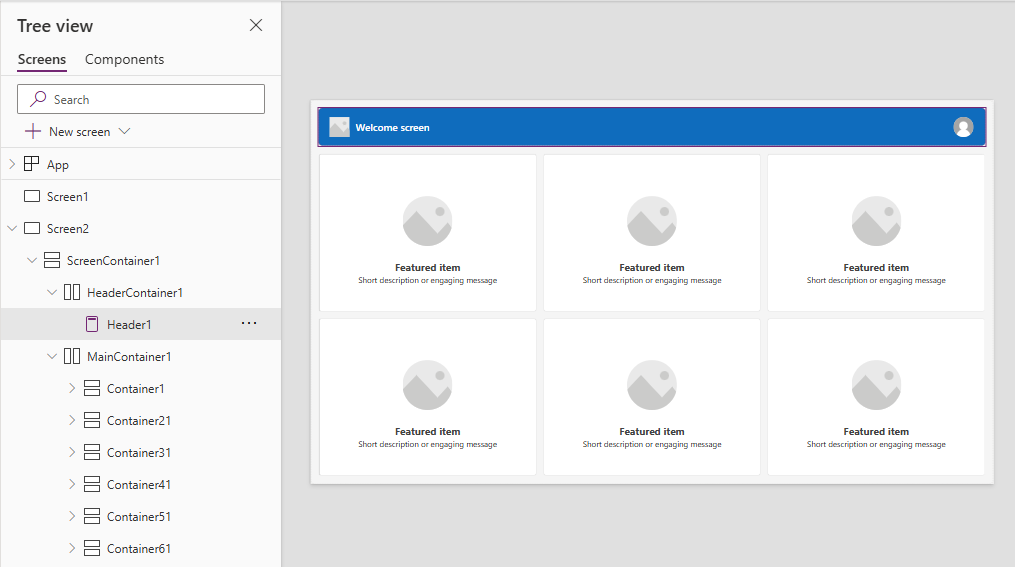
Tela de boas-vindas
A Tela de boas-vindas é ideal para a primeira tela de um aplicativo, onde você pode personalizar blocos como uma imagem, um título e uma descrição. Você pode alterar o número de blocos adicionando-os ou removendo-os no contêiner principal. Use os blocos para navegar os usuários para outras partes do aplicativo.
A Tela de boas-vindas tem o seguinte modelo para controles:
- Contêiner de tela
- Contêiner de cabeçalho
- Cabeçalho
- Contêiner principal
- Contêiner
- Contêiner de imagem
- Image
- Contêiner de título
- Botão Item do recurso
- Texto da descrição
- Contêiner de imagem
- Contêiner
- Contêiner de cabeçalho
Adicionar e personalizar a Tela de boas-vindas
Selecione Nova tela>Tela de boas-vindas.
Para alterar a imagem de um bloco, selecione-e e escolha Editar.
Selecione o controle de botão Item de Recurso e adicione seu próprio texto no painel Propriedades.

Selecione a Descrição curta ou mensagem motivadora e adicione a sua.
Adicione e remova blocos, se necessário.
Para adicionar blocos no modo de exibição de árvore, copie e cole um item de Contêiner.
Para remover um bloco no modo de exibição de árvore, clique com o botão direito do mouse em um Contêiner e selecione Excluir.
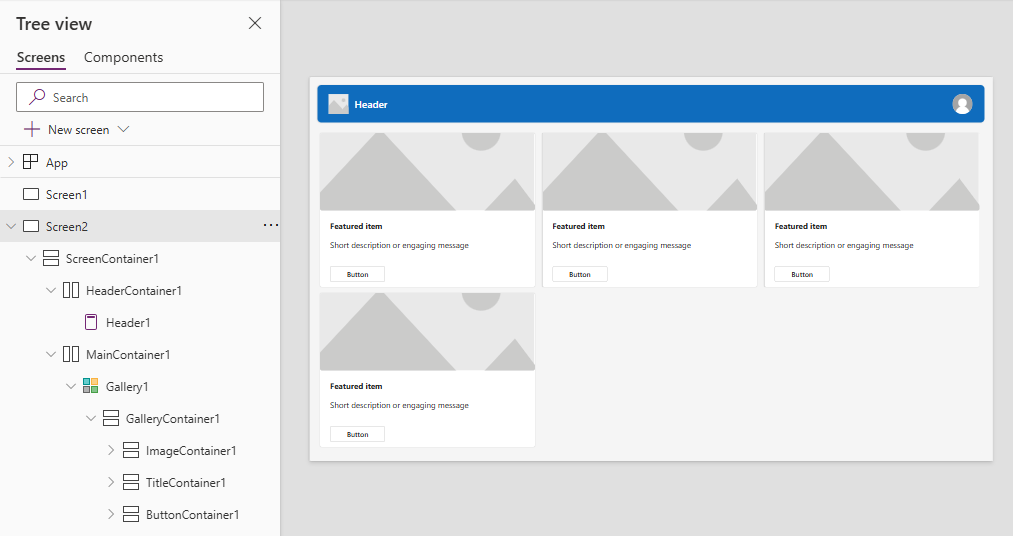
Tela Cabeçalho e galeria
Use a tela Cabeçalho e galeria para mostrar uma variedade de informações sobre produtos ou serviços, como um catálogo de produtos. Quando você conecta um controle de galeria a uma fonte de dados, um catálogo é criado automaticamente com pouca personalização necessária.
O controle de galeria na tela Cabeçalho e galeria é um controle clássico. Quando o controle de galeria moderno é liberado, é usado pela tela Cabeçalho e galeria. Saiba mais em Visão geral dos controles modernos e temas em aplicativos de tela.
A tela Cabeçalho e galeria tem o seguinte modelo para controles:
- Contêiner de tela
- Contêiner de cabeçalho
- Cabeçalho
- Contêiner principal
- Galeria
- Contêiner da galeria
- Contêiner de imagem
- Image
- Contêiner de título
- Texto do título
- Texto da descrição
- Contêiner de Botão
- Button
- Contêiner de imagem
- Contêiner da galeria
- Galeria
- Contêiner de cabeçalho
Adicione e personalize a tela Cabeçalho e galeria
Selecione Nova Tela>Cabeçalho e galeria.
No modo de exibição de árvore, selecione Galeria e conecte-a a uma fonte de dados, como o Dataverse.
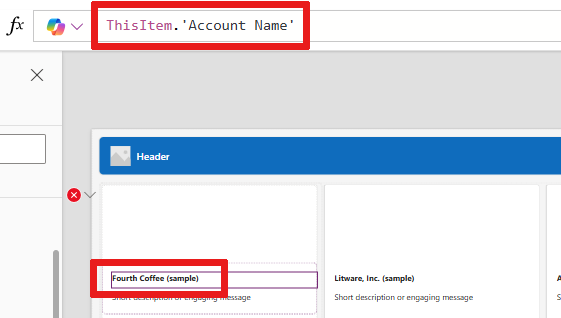
Selecione controles específicos dentro da galeria, como a imagem, o texto do título e a descrição do texto. Nas propriedades do controle, use a sintaxe ThisItem para definir a imagem, o texto do título e a descrição desejados.
Por exemplo, para adicionar o Nome da conta ao controle de texto do título, localize-o digitando
ThisItemna barra de fórmulas para ver uma lista de itens disponíveis a serem adicionados do conjunto de dados.
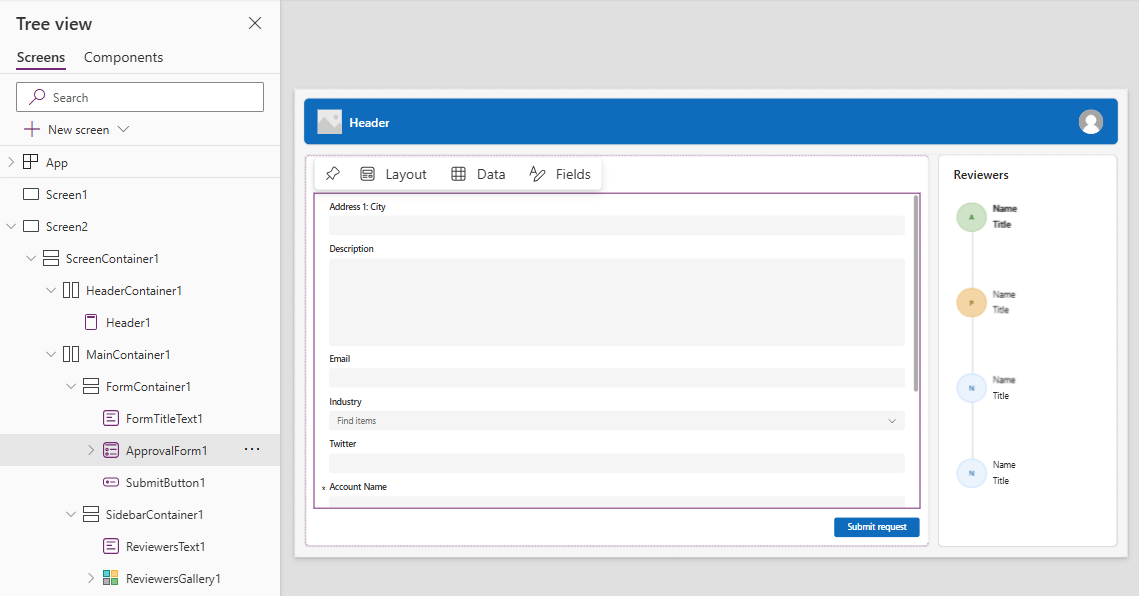
Tela de solicitação de aprovação
A tela Solicitação de aprovação tem um cabeçalho, um formulário com um botão de envio e uma galeria com estágios predefinidos. A tela Solicitação de aprovação é útil para cenários em que ações são disparadas por envios de formulários, como enviar uma solicitação de aprovação ou exibir um processo de fluxo de trabalho para uma empresa.
Dica
Ao adicionar uma tela de solicitação de aprovação, é solicitado que você a conecte a uma fonte de dados. A fonte de dados determina os nomes dos campos no formulário de solicitação.
A tela Solicitação de aprovação tem o seguinte modelo para controles:
- Contêiner de tela
- Contêiner de cabeçalho
- Cabeçalho
- Contêiner principal
- Contêiner de formulário
- Texto do título do formulário
- Formulário de aprovação
- Botão Enviar
- Contêiner de barra lateral
- Texto dos revisores
- Galeria de revisores
- Contêiner de formulário
- Contêiner de cabeçalho
Adicionar e personalizar a tela Solicitação de aprovação
Selecione Nova Tela>Solicitação de aprovação.
No modo de exibição de árvore no ApprovalForm, será solicitado que você se conecte a uma fonte de dados, como o Dataverse.
Escolher uma fonte de dados.
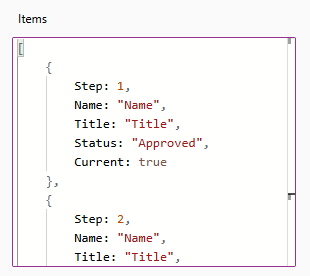
Para exibir os detalhes dos estágios de aprovação, no modo de exibição de árvore, selecione ReviewersGallery no nó SidebarContainer. No painel de propriedades, selecione a guia Avançado e vá até Itens.
As etapas de aprovação têm os seguintes detalhes:
- Nome: nome do estágio ou do aprovador
- Título: subtítulo do estágio ou do aprovador
- Status: status do estágio
- Atual: se este estágio é o estágio atual da solicitação de aprovação

Você pode adicionar um fluxo de aprovação do Power Automate no botão para notificar o aprovador. Saiba mais em Criar e testar um fluxo de trabalho de aprovação com o Power Automate.
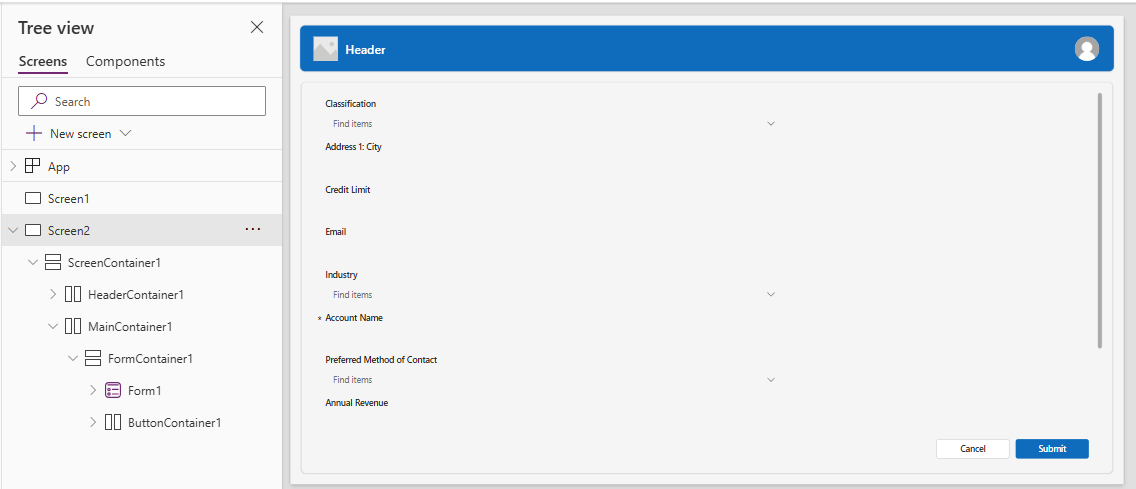
Cabeçalho e formulário
A tela Cabeçalho e formulário tem um cabeçalho, um formulário e dois botões para enviar o formulário ou cancelar o envio do formulário. Esta tela é ótima para usar um formulário de tela cheia.
A tela Cabeçalho e formulário tem o seguinte modelo para controles:
- Contêiner de tela
- Contêiner de cabeçalho
- Cabeçalho
- Contêiner principal
- Contêiner de formulário
- Formulário
- Contêiner de Botão
- Botão Cancelar
- Botão Enviar
- Contêiner de formulário
- Contêiner de cabeçalho
Adicione e personalize a tela Cabeçalho e formulário
Selecione Nova Tela>Cabeçalho e formulário.
No modo de exibição de árvore, você verá Formulário selecionado e um prompt será exibido para que você conecte o formulário a uma fonte de dados.
Escolher uma fonte de dados.
Como opção, para garantir a melhor capacidade de resposta da tela, selecione cada cartão de dados no formulário e defina sua propriedade Ajuste de largura como Ativada na guia Exibir do painel Propriedades.
Cabeçalho e tabela
A tela Cabeçalho e tabela tem dois controles, um controle de cabeçalho e um controle de tabela. Este modelo é ótimo para mostrar uma tabela de dados detalhada em uma tela.
A tela Cabeçalho e tabela tem o seguinte modelo para controles:
- Contêiner de cabeçalho
- Cabeçalho
- Contêiner principal
- Table
Adicione e personalize a tela Cabeçalho e tabela
Selecione Nova Tela>Cabeçalho e tabela.
No modo de exibição de árvore, selecione Tabela e conecte-a a uma fonte de dados.
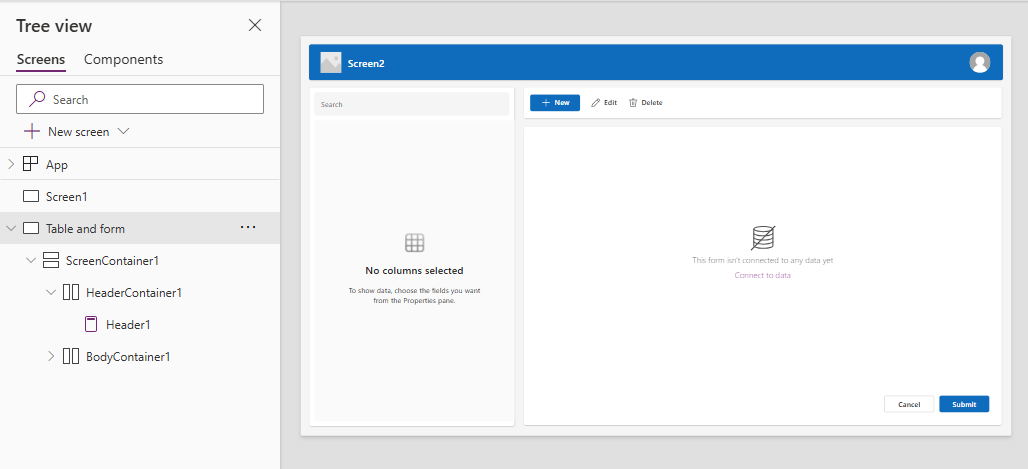
Tabela e formulário
A tela Tabela e formulário contém dois controles principais: o controle de tabela moderno e o controle de formulário moderno. Este modelo tem fórmulas do Power Fx incorporadas para permitir fácil conexão de dados e personalização. Este modelo é ideal para selecionar e editar um registro usando um formulário.
A tela Tabela e formulário contém o seguinte modelo para controles:
- Contêiner de tela
- Contêiner de cabeçalho
- Controle de cabeçalho
- Contêiner de corpo
- Entrada de texto (Pesquisa)
- Controle de tabela
- Controle de formulário
- Botão
- Criar
- Editar
- Delete
- Enviar
- Cancelar
- Contêiner de cabeçalho
Adicione e personalize a tela Tabela e formulário
No Power Apps Studio:
Selecione Nova Tela>Tabela e formulário.
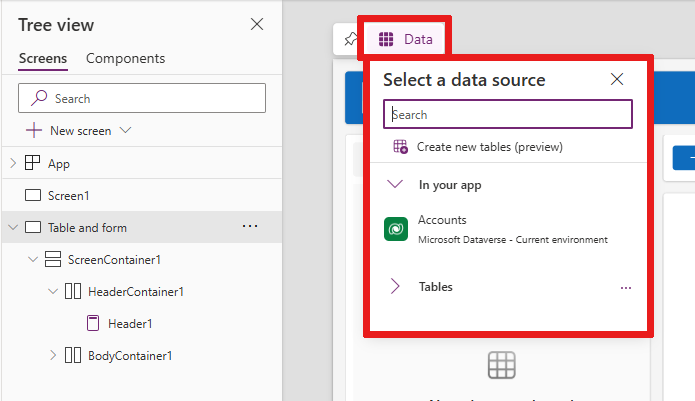
Selecione Dados na barra de ação em linha.
Selecione a fonte de dados desejada.

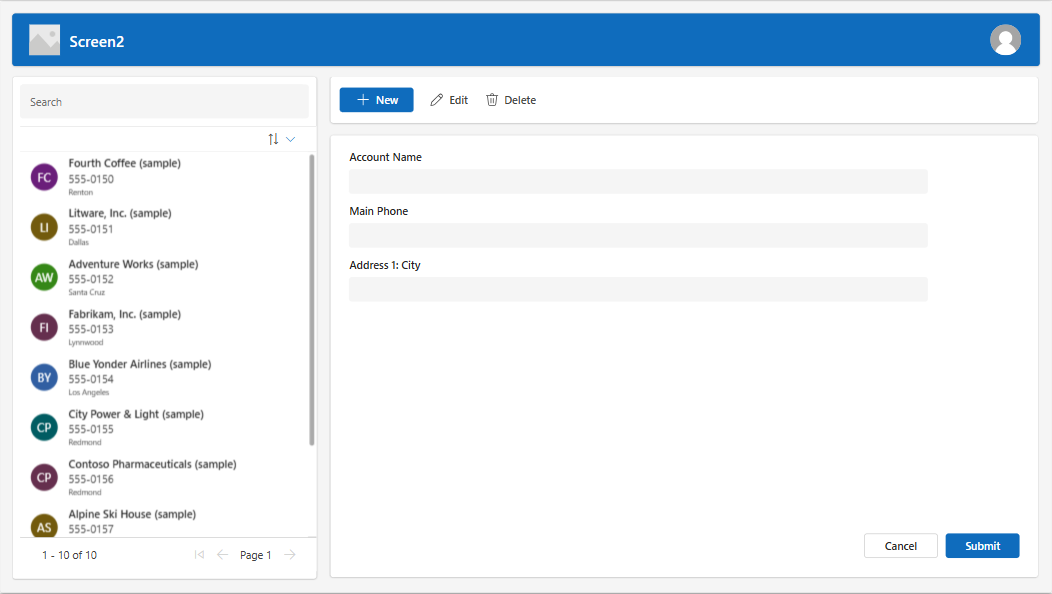
Uma vez conectados, os controles de tabela e formulário são vinculados à fonte de dados.
Você pode selecionar um registro no controle de tabela e o formulário exibe os detalhes do registro selecionado.
Todos os botões neste modelo têm Power Fx predefinido, portanto, não há necessidade de personalização adicional. Quando você conecta a tela à fonte de dados selecionada, a tela agora fica totalmente funcional.
Reordenar telas
Quando você tiver mais de uma tela em seu aplicativo, poderá colocá-las em uma ordem diferente em seu modo de exibição de árvore.
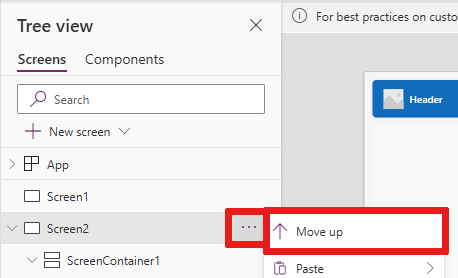
Selecione o menu suspenso de uma tela que você deseja reordenar e selecione Mover para cima ou Mover para baixo.

Use a propriedade StartScreen para definir a tela a ser exibida primeiro.
Adicionar navegação
Quando você tiver mais de uma tela em seu aplicativo, poderá adicionar navegação para que os usuários possam se mover entre elas.
Com a tela selecionada, escolha Inserir. Na caixa de pesquisa, digite Próxima seta e selecione-a.
Mova a seta para o local no qual você deseja que ela apareça na tela.
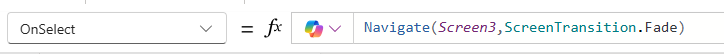
Com a seta selecionada, defina a propriedade OnSelect para a função Navegar, por exemplo, Navegar(Destino, Esmaecimento).
Substitua Destino pelo nome da tela na qual você deseja navegar.
Neste exemplo, quando um usuário seleciona a seta, a tela de destino fica esmaecida.
Na tela Destino, adicione uma Seta Voltar da mesma maneira. Defina sua propriedade OnSelect, por exemplo,
Navigate(Target, ScreenTransition.Fade).Substitua Destino pelo nome da tela para a qual você deseja retornar.