Criar um suplemento do painel de tarefas do Excel usando o React
Neste artigo, você passará pelo processo de criar um suplemento do painel de tarefas do Excel usando o React e a API JavaScript do Excel.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar o projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Será adicionada uma pasta que contém o projeto ao diretório atual.
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
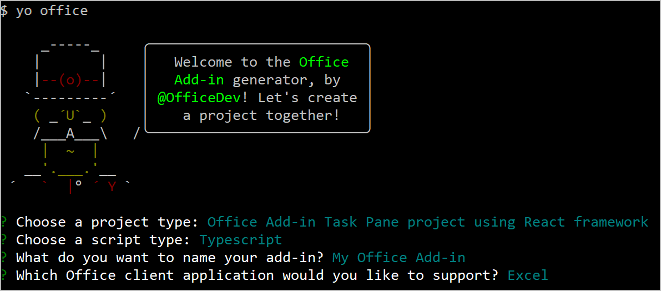
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
-
Escolha um tipo de projeto:
Office Add-in Task Pane project using React framework -
Escolha um tipo de script:
TypeScript -
Qual é o nome do seu suplemento?
My Office Add-in -
Que aplicação cliente do Office pretende suportar?
Excel

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Explore o projeto
O projeto de suplemento que você criou com o gerador Yeoman contém um código de exemplo para um suplemento básico do painel de tarefas. Se você quiser examinar os principais componentes do seu projeto de suplemento, abra o projeto no seu editor de código e revise os arquivos listados abaixo. Quando estiver pronto para experimentar o suplemento, prossiga para a próxima seção.
- O ficheiro ./manifest.xml ou manifest.json no diretório de raiz do projeto define as definições e capacidades do suplemento.
- O arquivo ./src/taskpane/taskpane.html define a estrutura HTML do painel de tarefas e os arquivos na pasta ./src/taskpane/components definem as diversas partes da interface do usuário do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/components/App.tsx contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o Excel.
Experimente
Navegue até a pasta raiz do projeto.
cd "My Office Add-in"Conclua as etapas a seguir para iniciar o servidor Web local e fazer o sideload do seu suplemento.
Observação
Os Suplementos do Office devem utilizar HTTPS e não HTTP, mesmo quando estiver a desenvolver. Se lhe for pedido para instalar um certificado depois de executar um dos seguintes comandos, aceite o pedido para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
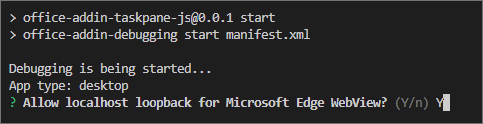
Se esta for a primeira vez que desenvolve um Suplemento do Office no seu computador, poderá ser-lhe pedido na linha de comandos para conceder ao Microsoft Edge WebView uma isenção de loopback ("Permitir loopback localhost para o Microsoft Edge WebView?"). Quando lhe for pedido, introduza
Ypara permitir a isenção. Tenha em atenção que precisará de privilégios de administrador para permitir a isenção. Uma vez permitido, não lhe deverá ser pedida uma isenção quando carregar os Suplementos do Office no futuro (a menos que remova a isenção do seu computador). Para saber mais, consulte "Não é possível abrir este suplemento a partir do localhost" ao carregar um Suplemento do Office ou ao utilizar o Fiddler.
Dica
Se você estiver testando o seu suplemento no Mac, execute o seguinte comando antes de continuar. O servidor Web local é iniciado quando este comando é executado.
npm run dev-serverPara testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local e abre o Excel com seu suplemento carregado.
npm startPara testar o seu suplemento no Excel em um navegador, execute o seguinte comando no diretório raiz do projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
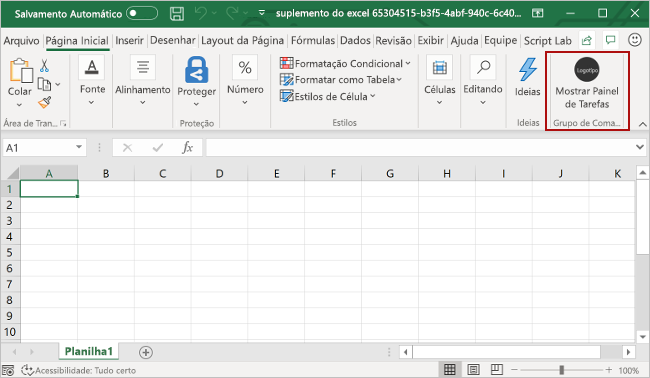
No Excel, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento.

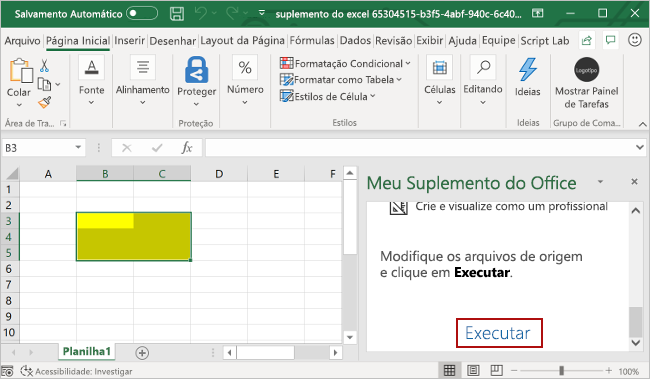
Selecione um intervalo de células na planilha.
Na parte inferior do painel de tarefas, escolha o link Executar para definir a cor do intervalo selecionado como amarelo.

Quando quiser parar o servidor Web local e desinstalar o suplemento, siga as instruções aplicáveis:
Para parar o servidor, execute o seguinte comando. Se tiver utilizado
npm start, o seguinte comando também desinstala o suplemento.npm stopSe tiver carregado manualmente o suplemento em sideload, consulte Remover um suplemento sideloaded.
Próximas etapas
Parabéns, você criou com êxito um suplemento do painel de tarefas do Excel usando o React! Em seguida, saiba mais sobre os recursos de um suplemento do Excel e crie um suplemento mais complexo seguindo as etapas deste tutorial de suplemento do Excel.
Solução de problemas
Certifique-se de que o seu ambiente está pronto para o desenvolvimento do Office ao seguir as instruções em Configurar o seu ambiente de desenvolvimento.
Alguns dos códigos de exemplo utilizam JavaScript ES6. Isto não é compatível com versões mais antigas do Office que utilizam o motor de browser Trident (Internet Explorer 11). Para obter informações sobre como suportar essas plataformas no seu suplemento, consulte Suportar webviews mais antigos da Microsoft e versões do Office. Se ainda não tiver uma subscrição do Microsoft 365 para utilizar para desenvolvimento, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- O passo automático
npm installque o Yo Office executa pode falhar. Se vir erros ao tentar executarnpm start, navegue para a pasta do projeto recentemente criada numa linha de comandos e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Criar projetos de Suplementos do Office com o Yeoman Generator.