Publicar um suplemento desenvolvido com o Código do Visual Studio
Este artigo descreve como publicar um Suplemento do Office criado com o gerador Yeoman e desenvolvido com o Código do Visual Studio (VS Code) ou qualquer outro editor.
Observação
- Para saber mais sobre como publicar um Suplemento do Office criado usando o Visual Studio, confira Publicar o suplemento usando o Visual Studio.
- O processo descrito neste artigo não se aplica a suplementos que utilizem o manifesto unificado para o Microsoft 365. Os suplementos criados com o Teams Toolkit utilizam o manifesto unificado. Para obter informações sobre a publicação de um suplemento que criou com o Teams Toolkit, consulte Implementar a aplicação Teams na nuvem e Implementar a sua primeira aplicação Teams. Este último artigo é sobre as aplicações de separador do Teams, mas aplica-se aos Suplementos do Office criados com o Teams Toolkit.
Publicar um suplemento para que outros usuários acessem o
O Suplemento do Office mais simples é composto por um ficheiro de manifesto e uma página HTML. O ficheiro de manifesto descreve as características do suplemento, como o respetivo nome, as aplicações do Office em que pode ser executado e o URL da página HTML do suplemento. A página HTML está contida numa aplicação Web com a qual os utilizadores interagem quando instalam e executam o seu suplemento numa aplicação do Office. Você pode hospedar o aplicativo Web de um suplemento do Office em qualquer plataforma de hospedagem Web, incluindo o Azure.
Enquanto estiver a desenvolver, pode executar o suplemento no seu servidor Web local (localhost). Quando estiver pronto para publicá-la para que outros utilizadores acedam, terá de implementar a aplicação Web e atualizar o manifesto para especificar o URL da aplicação implementada.
Quando o suplemento estiver a funcionar conforme pretendido, pode publicá-lo diretamente através do Visual Studio Code com a extensão do Armazenamento do Azure.
Usando o Visual Studio Code para publicar
Observação
Estes passos só funcionam para projetos criados com o gerador Yeoman e que utilizam o manifesto apenas do suplemento. Não se aplicam se tiver criado o suplemento com o Teams Toolkit ou o tiver criado com o gerador Yeoman e utilizar o manifesto unificado para o Microsoft 365.
Abra o projeto a partir da respetiva pasta raiz no Visual Studio Code (VS Code).
Selecione Ver>Extensões (Ctrl+Shift+X) para abrir a vista Extensões.
Procure a extensão do Armazenamento do Azure e instale-a.
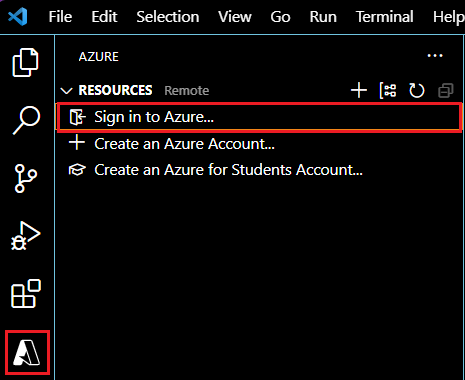
Depois de instalado, é adicionado um ícone do Azure à Barra de Atividade. Selecione-a para aceder à extensão. Se a Barra de Atividade estiver oculta, abra-a ao selecionar Ver> Barrade Atividade deAspeto>.
Selecione Iniciar sessão no Azure para iniciar sessão na sua conta do Azure. Se ainda não tiver uma conta do Azure, crie uma ao selecionar Criar uma Conta do Azure. Siga os passos indicados para configurar a sua conta.

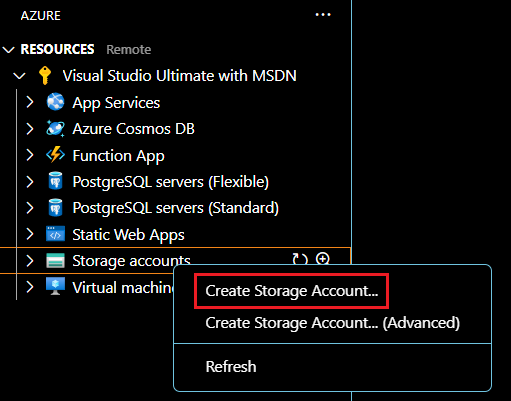
Depois de iniciar sessão, verá que as suas contas de armazenamento do Azure aparecem na extensão. Se ainda não tiver uma conta de armazenamento, crie uma com a opção Criar Conta de Armazenamento na paleta de comandos. Atribua um nome exclusivo global à sua conta de armazenamento, utilizando apenas "a-z" e "0-9". Tenha em atenção que, por predefinição, esta ação cria uma conta de armazenamento e um grupo de recursos com o mesmo nome. Coloca automaticamente a conta de armazenamento nos E.U.A. Oeste. Isto pode ser ajustado online através da sua conta do Azure.

Clique com o botão direito do rato (ou selecione sem soltar) na sua conta de armazenamento e selecione Configurar Site Estático. Ser-lhe-á pedido para introduzir o nome do documento de índice e o nome do documento 404. Altere o nome do documento de índice da predefinição
index.htmlparataskpane.html. Também pode alterar o nome do documento 404, mas não é necessário.Clique com o botão direito do rato (ou selecione sem soltar) novamente a sua conta de armazenamento e, desta vez, selecione Procurar Site Estático. Na janela do browser que é aberta, copie o URL do site.
Abra o ficheiro de manifesto do projeto e altere todas as referências para o URL do localhost (como
https://localhost:3000) para o URL que copiou. Este ponto final é o URL do site estático da conta de armazenamento recentemente criada. Guarde as alterações ao ficheiro de manifesto.Abra uma linha de comandos ou janela de terminal e aceda ao diretório de raiz do projeto de suplemento. Execute o seguinte comando para preparar todos os ficheiros para a implementação de produção.
npm run buildQuando a compilação for concluída, a pasta distno diretório raiz do projeto de suplemento incluirá os arquivos que você implantará nas etapas subsequentes.
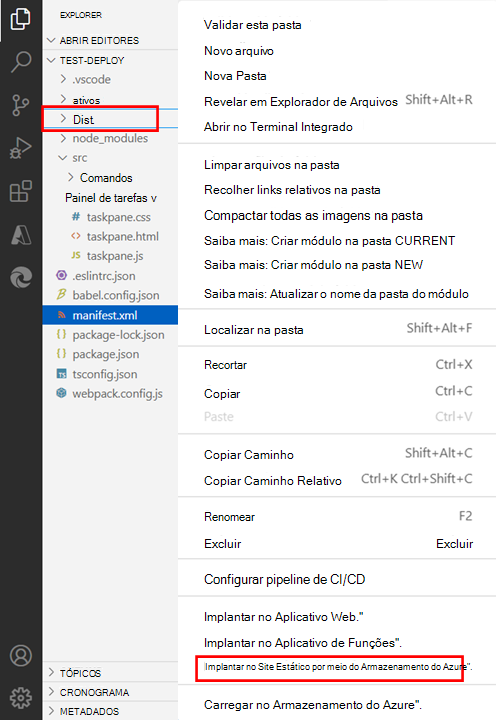
No VS Code, aceda à Explorer e clique com o botão direito do rato (ou selecione sem soltar) a pasta dist e selecione Implementar no Site Estático através do Armazenamento do Azure. Quando lhe for pedido, selecione a conta de armazenamento que criou anteriormente.

Quando a implementação estiver concluída, clique com o botão direito do rato (ou selecione sem soltar) a conta de armazenamento que criou anteriormente e selecione Procurar Site Estático. Esta ação abre o web site estático e apresenta o painel de tarefas.
Por fim, faça sideload do ficheiro de manifesto e o suplemento será carregado a partir do site estático que acabou de implementar.
Implementar funções personalizadas para o Excel
Se o suplemento tiver funções personalizadas, existem mais alguns passos para as ativar na conta de Armazenamento do Azure. Em primeiro lugar, ative o CORS para que o Office possa aceder ao ficheiro functions.json.
Clique com o botão direito do rato (ou selecione sem soltar) na conta de armazenamento do Azure e selecione Abrir no Portal.
No grupo Definições, selecione Partilha de recursos (CORS). Também pode utilizar a caixa de pesquisa para o encontrar.
Crie uma nova regra CORS para o serviço Blob com as seguintes definições.
Propriedade Valor Origens permitidas * Métodos permitidos OBTER Cabeçalhos permitidos * Cabeçalhos expostos Access-Control-Allow-Origin Idade máxima 200 Selecione Salvar.
Cuidado
Esta configuração CORS pressupõe que todos os ficheiros no servidor estão publicamente disponíveis para todos os domínios.
Em seguida, adicione um tipo de MIME para ficheiros JSON.
Crie um novo ficheiro na pasta /src com o nome web.config.
Insira o seguinte XML e guarde o ficheiro.
<?xml version="1.0"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent> </system.webServer> </configuration>Abra o arquivo webpack.config.js.
Adicione o seguinte código na lista de
pluginspara copiar o web.config para o pacote quando a criação for executada.new CopyWebpackPlugin({ patterns: [ { from: "src/web.config", to: "src/web.config", }, ], }),Abra uma linha de comandos e aceda ao diretório de raiz do seu projeto de suplemento. Em seguida, execute o seguinte comando para preparar todos os ficheiros para implementação.
npm run buildQuando a compilação estiver concluída, a pasta dist no diretório de raiz do projeto de suplemento irá conter os ficheiros que irá implementar.
Para implementar, no vs Code Explorer, clique com o botão direito do rato (ou selecione sem soltar) a pasta dist e selecione Implementar no Site Estático através do Armazenamento do Azure. Quando lhe for pedido, selecione a conta de armazenamento que criou anteriormente. Se já tiver implementado a pasta dist , ser-lhe-á pedido que substitua os ficheiros no armazenamento do Azure pelas alterações mais recentes.
Implantar atualizações
Irá implementar atualizações na sua aplicação Web da mesma forma descrita anteriormente. As alterações ao manifesto requerem a redistribuição do manifesto para os utilizadores. O processo para o fazer depende do método de publicação. Para obter mais informações sobre como atualizar o seu suplemento, consulte Manter o seu Suplemento do Office.