Tutorial do Real-Time Intelligence parte 4: Consultar dados de streaming usando o KQL
Observação
Este tutorial faz parte de uma série. Para a seção anterior, consulte: Real-Time Intelligence tutorial parte 3: Transformar dados em um banco de dados KQL.
Nesta parte do tutorial, você aprenderá a consultar seus dados de streaming usando o KQL. Você escreve uma consulta KQL e visualiza os dados em um gráfico de tempo.
Escrever uma consulta KQL
O nome da tabela criada a partir da política de atualização em uma etapa anterior é TransformedData. Utilize este nome (sensível a maiúsculas e minúsculas) como a fonte de dados para a sua consulta.
Dica
Se você tiver uma assinatura suficiente, poderá usar o recurso Copilot para ajudá-lo a escrever consultas. O Copilot fornece consultas com base em dados em sua tabela e prompts de linguagem natural. Para obter mais informações, consulte Copilot for Real-Time Intelligence (visualização)
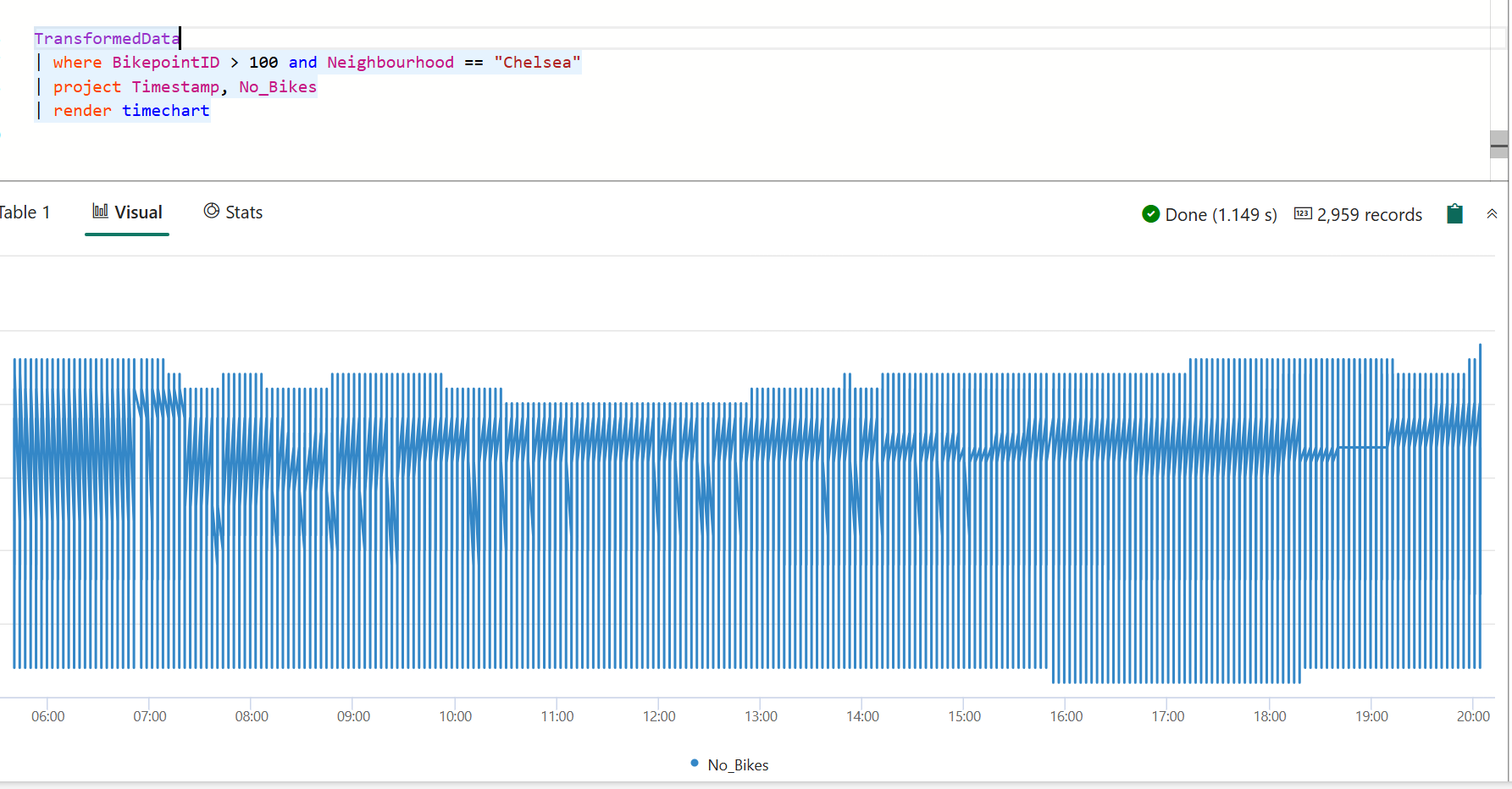
Insira a seguinte consulta. Em seguida, pressione Shift + Enter para executar a consulta.
TransformedData | where BikepointID > 100 and Neighbourhood == "Chelsea" | project Timestamp, No_Bikes | render timechartEsta consulta cria um gráfico de tempo que mostra o número de bicicletas no bairro de Chelsea como um gráfico de tempo.
Criar uma vista materializada
Nesta etapa, cria uma vista materializada, que retorna um resultado com data de up-toda consulta de agregação (sempre atualizado). Consultar uma exibição materializada é mais eficiente do que executar a agregação diretamente sobre a tabela de origem.
Copie/cole e execute o seguinte comando para criar uma vista materializada que mostre o número mais recente de bicicletas em cada estação de bicicletas:
.create-or-alter materialized-view with (folder="Gold") AggregatedData on table TransformedData { TransformedData | summarize arg_max(Timestamp,No_Bikes) by BikepointID }Copie/cole e execute a seguinte consulta para ver os dados na vista materializada visualizados como um gráfico de colunas:
AggregatedData | sort by BikepointID | render columnchart with (ycolumns=No_Bikes,xcolumn=BikepointID)
Você usará essa consulta na próxima etapa para criar um painel Real-Time.
Importante
Se você perdeu alguma das etapas usadas para criar as tabelas, atualizar a política, a função ou as exibições materializadas, use este script para criar todos os recursos necessários: script de comandos do tutorial.
Conteúdo relacionado
Para obter mais informações sobre as tarefas executadas neste tutorial, consulte:
- Escrever uma consulta
- operador de renderização
- Visão geral das visualizações materializadas
- Crie visualizações materializadas