Exemplo 2: Associar dados FHIR no seu aplicativo de tela usando o conector FHIRlink
Este exemplo segue o Exemplo 1: Configurar e conectar-se ao FHIRlink e usa o mesmo aplicativo de exemplo FHIRlink com o método ListResources do FHIRlink. Neste exemplo, mostramos como associar os resultados da chamada do método e agrupar entradas a um controle de aplicativo de tela.
Você também pode baixar e importar a solução final como um exemplo de implementação. Para obter mais informações, acesse Baixar exemplo. Antes de começar o exemplo ou usá-lo, consulte Suposições para uso do exemplo.
Observação
FHIR® (de propriedade da Health Level Seven International), Google™ (de propriedade da Google LLC) e EPIC® (de propriedade da Epic Systems Corporation) são marcas registradas. O uso dessas marcas registradas nesta página não constitui endosso da Health Level Seven International, da Google ou da Epic Systems.
Associar a um controle de galeria
No exemplo anterior, você exibiu o _patientList valor da variável e viu que ela continha um Bundle objeto e uma lista filho de recursos chamados entry. Esse pacote continha os resultados da seguinte chamada do método ListResources por meio do método OnSelect:
Set(_patientList, FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}));
O elemento principal do recurso do pacote que contém recursos de pacientes individuais é o nó entrada. A chamada do conector FHIRlink.ListResources retorna um pacote FHIR como um tipo de dados de objeto sem tipo. No entanto, você pode acessar esse elemento na variável da lista de pacientes usando a instrução _patientList.entry. Esse elemento é uma matriz que contém os registros de recursos FHIR a serem exibidos.
Dica
Para obter mais informações sobre o tipo de recurso FHIR Pacote, consulte HL7 FHIR – Pacote.
Cada recurso entry representa um registro correspondente retornado da chamada ListResources, que é um recurso FHIR Paciente. O esquema gerado inclui uma representação desse recurso FHIR Paciente que pode ser usado para associar os detalhes no controle da galeria. Para obter mais informações sobre controles Galeria, consulte Controle Galeria no Power Apps.
Antes de associar essa matriz aos controles do aplicativo de tela, vamos primeiro converter a matriz em um tipo de dados Tabela que você pode associar facilmente à galeria. No método OnSelect do botão Listar Recursos, adicione a seguinte linha de código:
ClearCollect(_patientListTable, Table(_patientList.entry));
Esse código converte a matriz _patientList.entry em um tipo de dados Tabela e limpa a coleção anterior. A tabela fornece uma lista de linhas individuais cuja propriedade Value inclui o recurso FHIR Paciente.
Para obter mais informações sobre as funções Power Fx Tabela e ClearCollect, consulte:
Dica
Outra opção para capturar os resultados em uma tabela é utilizar o seguinte código:
ClearCollect(_patientListTable, Table(FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}).entry));
Esse código elimina a necessidade da variável _patientList. No entanto, continuaremos a usar essa variável neste exemplo para exibir o resultado completo da chamada do método ListResources.
Depois de converter a matriz entry em uma tabela, associe os detalhes do modelo de item da galeria usando as seguintes etapas:
Adicione uma galeria vertical à tela principal do aplicativo Exemplo de FHIRlink e rotule-a como PatientList.
Altere o Layout para Título e Subtítulo.
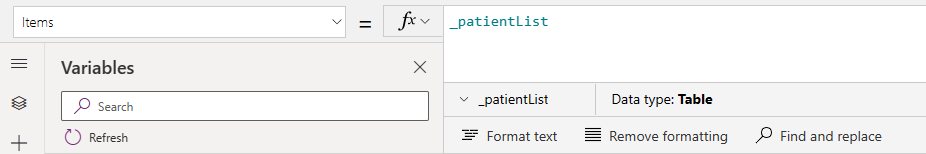
Na propriedade Items da galeria, altere o valor de
CustomGallerySamplepara_patientList.
Atualizar itens da galeria
Ao definir a propriedade Items para a galeria PatientList, você também deve definir os detalhes no modelo de item da galeria. Por padrão, a galeria é associada automaticamente à primeira propriedade disponível na linha da tabela, que é Value.
Observação
O Intellisense não está incluído no objeto Table.Value. Você deve fazer referência à especificação FHIR para as propriedades de um Paciente. Para obter mais informações sobre o tipo de recurso FHIR Paciente, consulte HL7 FHIR – Paciente.
Cada item da lista representa um item da lista entry com um nó resource que contém os detalhes do recurso FHIR Paciente. Use as etapas a seguir para atualizar o modelo de item para associar a esse nó resource:
Selecione o controle de rótulo Title1 na galeria PatientList.
Veja a propriedade Texto no controle de rótulo Title1. Você pode ver que a propriedade é automaticamente definida como o valor
ThisItem.fullUrlAltere a propriedade Texto para
ThisItem.Value.resource
A propriedade resource contém detalhes específicos do recurso FHIR, em que o primeiro parâmetro do método ListResources determina o tipo de recurso FHIR. Neste exemplo, estamos exibindo os recursos Paciente e os valores id, name, birthDate, e telecom por meio do parâmetro _elements.
Dica
O pacote FHIR retornado é baseado nos campos solicitados no parâmetro _elements. Se você não especificar campos no parâmetro _elements, todos os valores serão retornados e o esquema representará todos os campos disponíveis no recurso FHIR retornado. Mas, se os valores dos campos não estiverem presentes nos registros individuais do resultado, o resultado não incluirá esses nós.
Por exemplo, o parâmetro ListResources_elements inclui birthDate. Mas, se um registro de Paciente não tiver um valor para birthDate, os serviços FHIR não retornarão esse atributo.
Ao desenvolver seus aplicativos, sugerimos criar registros que tenham dados de exemplo que representem os dados que seu aplicativo exige. Esta etapa ajuda a garantir que seus testes cubram os cenários esperados na produção.
Cada resultado de resource é diferente, com base no tipo de recurso solicitado pela chamada do método ListResources. O ThisItem.Value.resource atualizado ainda é um objeto e você precisará dele para associar aos valores do campo. Você pode associar os rótulos aos tipos de dados simples disponíveis em resource e ver os valores na galeria.
Selecione o controle de rótulo Title1 na galeria PatientList.
Altere a propriedade Texto para
ThisItem.Value.resource.resourceTypeSelecione o controle de rótulo Subtitle1 na galeria PatientList.
Altere a propriedade Texto para
ThisItem.Value.resource.birthDateExecute o aplicativo no modo de versão preliminar e selecione o botão Listar Recursos.
Agora você pode exibir o conteúdo da lista entry no objeto raiz do pacote, exibindo as propriedades de resource para cada entrada retornada pela solicitação ListResources.
Exibir propriedades complexas
Os recursos FHIR normalmente consistem em vários níveis de propriedades e não estão limitados a tipos de dados simples. Assim como o recurso FHIR Paciente, os elementos podem ser objetos complexos ou matrizes de objetos.
Neste exemplo, as propriedades name e telecom são matrizes multinível. Cada item telecom é um tipo de dados complexo ContactPoint. Você pode combinar os seguintes exemplos para exibição na galeria:
Exemplo 1: Selecionar por posição
Você pode selecionar o primeiro item da lista para uma matriz filho. Essa abordagem pode ser usada para propriedades que geralmente contêm somente um item. Vamos ilustrar um exemplo com a propriedade name.
Use a função First para selecionar o primeiro valor
namena lista. Esta função retorna o primeiro item de uma lista ou matriz. Depois que o primeiro valornamefor retornado, você poderá combinar as propriedadesfamilyeusepara exibição.Selecione o controle de rótulo Title1 na galeria PatientList.
Altere a propriedade Texto para
First(ThisItem.Value.resource.name).family & ", (" & First(ThisItem.Value.resource.name).use & ")"
Observação
Para obter mais informações sobre a função usada neste exemplo, consulte Funções First, FirstN, Index, Last e LastN no Power Apps.
Exemplo 2: Selecionar por critérios
Você pode usar essa opção para exibir uma pesquisa de único item da matriz nas propriedades do item de lista.
Para mostrar o número de telefone residencial, use a função Filter para filtrar os valores do campo
telecomnos valoressystemeuse.A propriedade
telecomé uma matriz como o nóentrydo pacote. Você pode tratá-la da mesma forma convertendo-a em uma Tabela em linha. Após a conversão, você também precisa aplicar o valor aos critérios de filtro.Selecione o controle de rótulo Subtitle1 na galeria PatientList.
Altere a propriedade Texto para
First(Filter(Table(ThisItem.Value.resource.telecom), Value.use="home", Value.system="phone")).Value.value
Observação
Para obter mais informações sobre a função usada neste exemplo, consulte Funções Filter, Search, and LookUp no Power Apps.
Exemplo 3: Concatenar valores
Outra opção para uma matriz filho é concatenar os itens da lista em uma cadeia de caracteres delimitada. Você pode recolher todos os valores da propriedade family em uma única cadeia de caracteres usando a função Concat. Adicionar o caractere de retorno de carro exibe cada nome em uma nova linha. Esta nova fórmula também inclui algumas verificações nulas de integridade.
Semelhante à propriedade telecom, a propriedade name também é uma matriz que deve ser convertida em uma Tabela em linha.
Adicione um novo rótulo ao modelo de item PatientList da galeria. Rotule-o como FamilyNames.
Expanda o tamanho para permitir duas ou três linhas.
Selecione o novo controle de rótulo FamilyNames na galeria PatientList.
Altere a propriedade Texto para
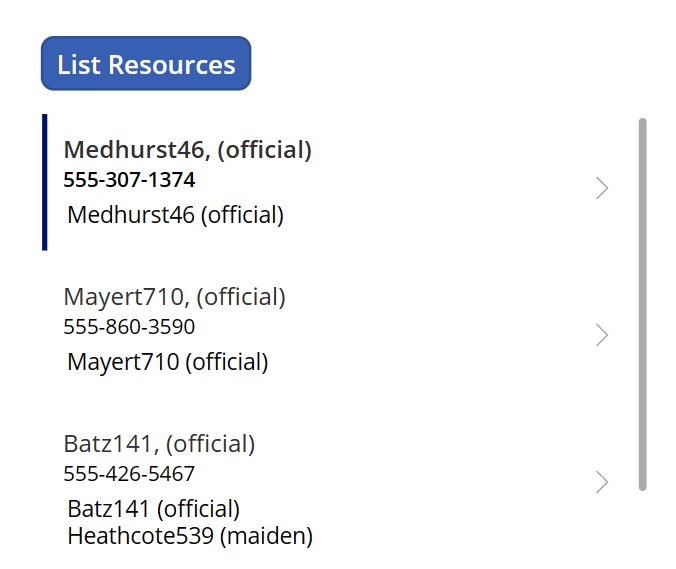
Concat(Filter(Table(ThisItem.Value.resource.name), !IsBlank(Value.family)), Value.family & " (" & Value.use & ")", Char(13))Execute o aplicativo no modo de versão preliminar e selecione o botão Listar Recursos.
Cada recurso FHIR do paciente inclui um campo nome, que é uma matriz de valores. Esse campo permite que um registro de paciente capture vários nomes, como o nome atual e o nome de solteira.
Veja um exemplo do campo Nome do paciente:
"name": [{
"use": "official",
"family": "Grimes165",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
},
{
"use": "maiden",
"family": "Bins636",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
}]
A fórmula usa a função Filter para excluir os valores name sem uma propriedade family. Para cada item, as propriedades family e use são combinadas e a função Concat adiciona o novo delimitador de linha.
Observação
Para mais informações sobre a função Concat e funções relacionadas, consulte Funções Concat e Concatenate no Power Apps.
Baixar exemplo
Você pode baixar e importar a solução de aplicativo de tela concluída deste exemplo como um exemplo de implementação. O exemplo está disponível para download nos três formatos a seguir:
- Pacote zip: FHIRlink Sample2.zip
- Arquivo MSAPP: FHIRlink Sample2.msapp
- Solução do Power Platform (contém todos os exemplos): FHIRlinkSamples.zip
Para obter instruções sobre como importar e exportar aplicativos de tela, consulte Exportar e importar pacotes de aplicativos de tela.
Próximas etapas
Em Exemplo 3: Combinar métodos para exibir dados FHIR, saiba como usar outros métodos do FHIRlink e combiná-los no aplicativo.
Saber mais
Para se aprofundar em mais detalhes do aplicativo de tela relacionados a este exemplo, consulte: