Exemplo 3: Combinar métodos para exibir dados FHIR
Esse exemplo segue o Exemplo 2: Associar dados FHIR no seu aplicativo de tela usando o conector FHIRlink. Ele usa o mesmo aplicativo Exemplo de FHIRlink com o método ListResources, que usamos anteriormente para associar os valores resultantes a um controle de galeria de aplicativo de tela.
Neste exemplo, mostramos como usar os resultados associados de Paciente para recuperar um único recurso FHIR e registros relacionados ao recurso selecionado. Você também pode baixar e importar a solução final como um exemplo de implementação. Para obter mais informações, acesse Baixar exemplo. Antes de começar o exemplo ou usá-lo, consulte Suposições para uso do exemplo.
Observação
FHIR® (de propriedade da Health Level Seven International), Google™ (de propriedade da Google LLC) e EPIC® (de propriedade da Epic Systems Corporation) são marcas registradas. O uso dessas marcas registradas nesta página não constitui endosso da Health Level Seven International, da Google ou da Epic Systems.
Selecionar valores
Quando você invoca o método ListResources do FHIRlink, ele retorna uma lista de recursos FHIR Paciente. Porém, o parâmetro _elements limita os detalhes de cada recurso. Esse comportamento é uma escolha de design padrão, visando otimizar a velocidade das chamadas de ida e volta para serviços FHIR enquanto minimiza dados desnecessários no cliente.
Neste exemplo, você pode saber como recuperar de forma seletiva detalhes completos de um registro quando necessário. Por exemplo, você pode recuperar e exibir detalhes completos do registro Paciente ao selecionar um item na galeria.
Primeiro, você deve capturar a seleção na galeria e a id do Paciente selecionado. Sabemos que o contexto do modelo de item fornece acesso a um item na lista entry. Então, vamos usar esse contexto para capturar detalhes do Paciente selecionado na galeria.
Selecione a galeria PatientList.
Na barra de fórmulas, selecione OnSelect. Como alternativa, você também pode selecionar a guia Avançado no painel de propriedades e pesquisar OnSelect.
No editor de fórmulas, altere o valor de
falseparaUpdateContext({_selectedPatientId: ThisItem.Value.resource.id});Adicione o seguinte valor a uma nova linha no editor:
Reset(TextPatientID);A fórmula agora deve ser semelhante à seguinte expressão:
UpdateContext({_selectedPatientId: ThisItem.Value.resource.id}); Reset(TextPatientID);Depois de capturar o identificador do Paciente selecionado em uma variável, você poderá exibi-lo na tela principal. Para exibir o identificador, adicione os seguintes controles ao formulário:
Adicione um novo Rótulo de Texto ao formulário:
- Nomeie-o como LabelPatientID.
- Defina o valor Texto como ID do Paciente.
Adicione uma nova Entrada de Texto ao formulário:
- Nomeie-a como TextPatientID.
- Defina o valor padrão como
_selectedPatientId - Defina o valor Texto da dica como ID do Paciente.
Como uma etapa extra, vamos adicionar a função Clear para limpar a lista atual de pacientes. Esta etapa ajuda a garantir que a galeria seja limpa a cada solicitação.
Selecione o botão Listar Recursos. Na barra de fórmulas, selecione OnSelect.
Insira as seguintes linhas de código no início da fórmula:
Set(_patientList, Blank()); Clear(_patientListTable);
Agora, você pode salvar as atualizações da fórmula.
Execute o aplicativo no modo de versão preliminar e selecione o botão Listar Recursos.
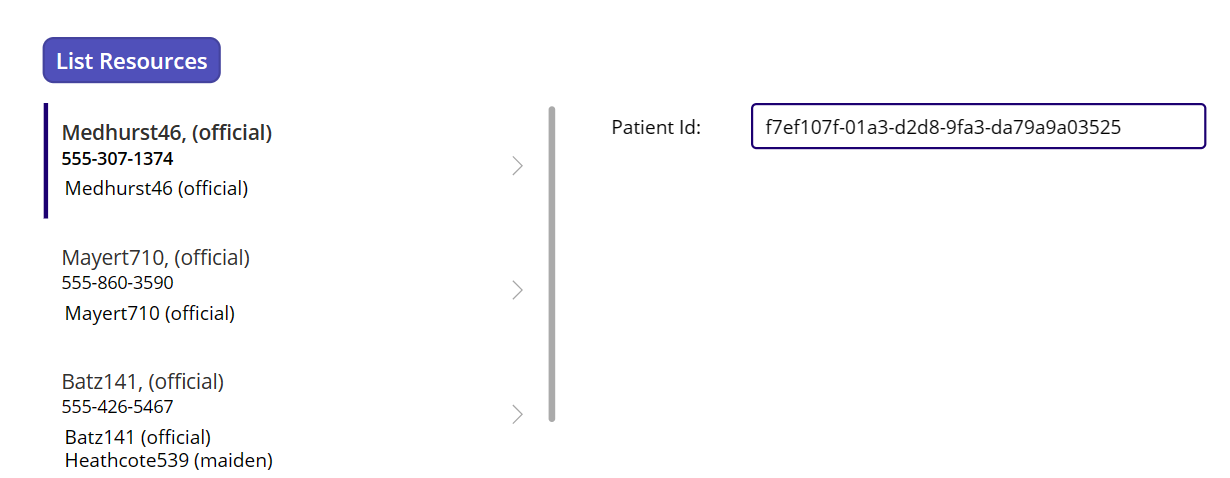
Selecione os itens na lista de pacientes. Você pode ver que o TextPatientID exibe o valor
iddo paciente.
O código para o método OnSelect captura o valor do registro do Paciente selecionado id na variável _selectedPatientId. Os métodos UpdateContext e Redefinir atribuem a variável (local ao contexto da tela) e então atualizam o valor TextPatientID.
Observação
Outra opção para capturar a variável é usar o método Definir. Você pode usar esse método se quiser _selectedPatientId disponível como uma variável global. No momento, o valor tem como escopo somente a tela principal do aplicativo de tela.
Usar o método GetResource
Depois de selecionar o Pacienteid, agora você poderá usar o método GetResource do FHIRlink para recuperar o recurso completo. Esse método do conector recupera um único recurso FHIR para um determinado valor id. Atualize o método OnSelect para executar essa ação.
Selecione a galeria PatientList.
Na barra de fórmulas, selecione OnSelect.
Atualize a fórmula para incluir o seguinte código em uma nova linha:
UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)});Com a nova chamada
UpdateContext, você poderá fazer uma solicitação ao conector FHIR para recuperar todo o recurso do paciente para o valor_selectedPatientId. A fórmula atualizada agora deve ser semelhante à seguinte expressão:UpdateContext({_selectedPatientId: ThisItem.Value.resource.id}); Reset(TextPatientID); UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)});
Associar detalhes do paciente
No Exemplo 2, associamos um registro de Paciente a controles em um modelo de item de galeria. Agora, temos um registro completo do Paciente e podemos associar essas informações de diferentes maneiras.
Tipos de dados simples, como cadeias de caracteres ou datas, podem ser associados a controles padrão, enquanto matrizes filho, como name, identifiers ou telecom podem ser exibidas em suas próprias galerias individuais. Ou você também pode acessar itens filho por posição usando funções, como First.
Neste exemplo, vamos associá-los diretamente a uma Entrada de Texto como fizemos para o identificador do Paciente. Como a resposta do método GetResource é um objeto sem tipo no formato de um único recurso FHIR, você pode acessar muitas propriedades diretamente. Com os itens da matriz filho associados às galerias, você deve converter esses itens em tabelas, como fizemos com o valor entry do pacote FHIR.
Adicione Rótulos de Texto à tela com os seguintes nomes e valores de texto:
Nome Texto LabelMaritalStatus Marital Status:LabelBirthdate Birth Date:LabelGender Gender:TextMaritalStatus First(_selectedPatient.maritalStatus.coding).displayTextBirthdate _selectedPatient.birthDateTextGender _selectedPatient.genderAdicione uma galeria vertical ao formulário e nomeie-o como GalleryIdentifiers.
- Altere o Layout para Título, Subtítulo e Corpo.
- Altere a propriedade Itens para
Table(_selectedPatient.identifier)
No modelo de item da galeria, substitua os controles Rótulos de Texto existentes pelos seguintes pares de rótulos e valores. Você também pode garantir que os controles sejam renderizados corretamente no modelo de item ajustando seu tamanho, posição e alinhamento.
Nome Texto LabelCode Code:LabelValue Value:LabelType Type:LabelSystem System:TextCode ThisItem.Value.codeTextValue First(ThisItem.Value.type.coding).codeTextType ThisItem.Value.type.textTextSystem ThisItem.Value.systemAgora, você pode testar as atualizações. Recupere o registro completo do Paciente usando o método GetResource e associe os controles a Rótulos de Texto e uma propriedade de matriz filho a um novo controle da galeria.
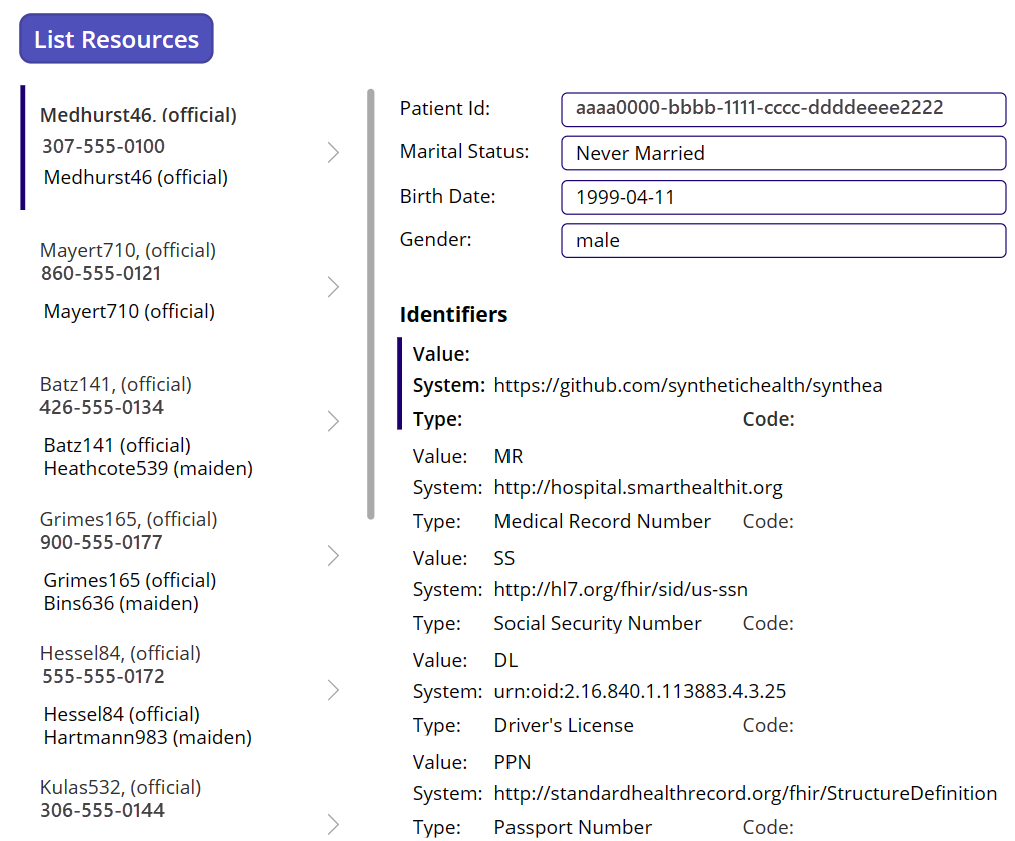
Execute o aplicativo no modo de versão preliminar e selecione o botão Listar Recursos.
Selecione os itens na lista de pacientes. Ao alterar a seleção, você poderá ver todos os campos relacionados e a atualização da galeria.
Obter os registros relacionados
Agora você tem o registro completo do Paciente persistido na variável de contexto _selectedPatient e alguns detalhes do paciente estão sendo exibidos. Usando o mesmo conector, você também pode recuperar registros de recursos FHIR relacionados ao Paciente selecionado, como Consultas.
Dica
Para obter mais informações sobre o tipo de recurso FHIR Consultas, consulte HL7 FHIR – Consulta.
Vamos usar o método familiar ListResources, mas alterar o tipo de recurso solicitado para Consulta e atualizar a lista de _elements solicitados. Você deve adicionar alguns parâmetros extras para filtrar pelo _selectedPatientId atual. Para Encontros, você deve filtrar na propriedade subject usando a ID do paciente.
Selecione a galeria PatientList.
Na barra de fórmulas, selecione OnSelect.
Para atualizar a fórmula, adicione o código a seguir a uma nova linha no editor de fórmulas. A fórmula converte diretamente a matriz
entryem uma tabela, e o método ClearCollect limpa o valor atual de_encounterListe carrega os resultados da conversão da tabela:ClearCollect(_encounterList, Table(FHIRlink.ListResources("Encounter", {_elements:"id,identifier,status,class,period,type", additionalParameters:"subject=" & _selectedPatientId}).entry));A fórmula atualizada agora deve ser semelhante à seguinte expressão:
UpdateContext({_selectedPatientId: ThisItem.resource.id}); Reset(TextPatientID); UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)}); ClearCollect(_encounterList, Table(FHIRlink.ListResources("Encounter", {_elements:"id,identifier,status,class,period,type", additionalParameters:"subject=" & _selectedPatientId}).entry));Adicione uma Galeria Vertical ao formulário e nomeie-a como GalleryEncounters:
- Altere o Layout para Título, Subtítulo e Corpo.
- Defina a propriedade Itens como
_encounterList.entry
No modelo de item da galeria, substitua os controles Rótulos de Texto existentes pelos seguintes pares de rótulos e valores. Você também pode garantir que os controles sejam renderizados corretamente no modelo de item ajustando seu tamanho, posição e alinhamento.
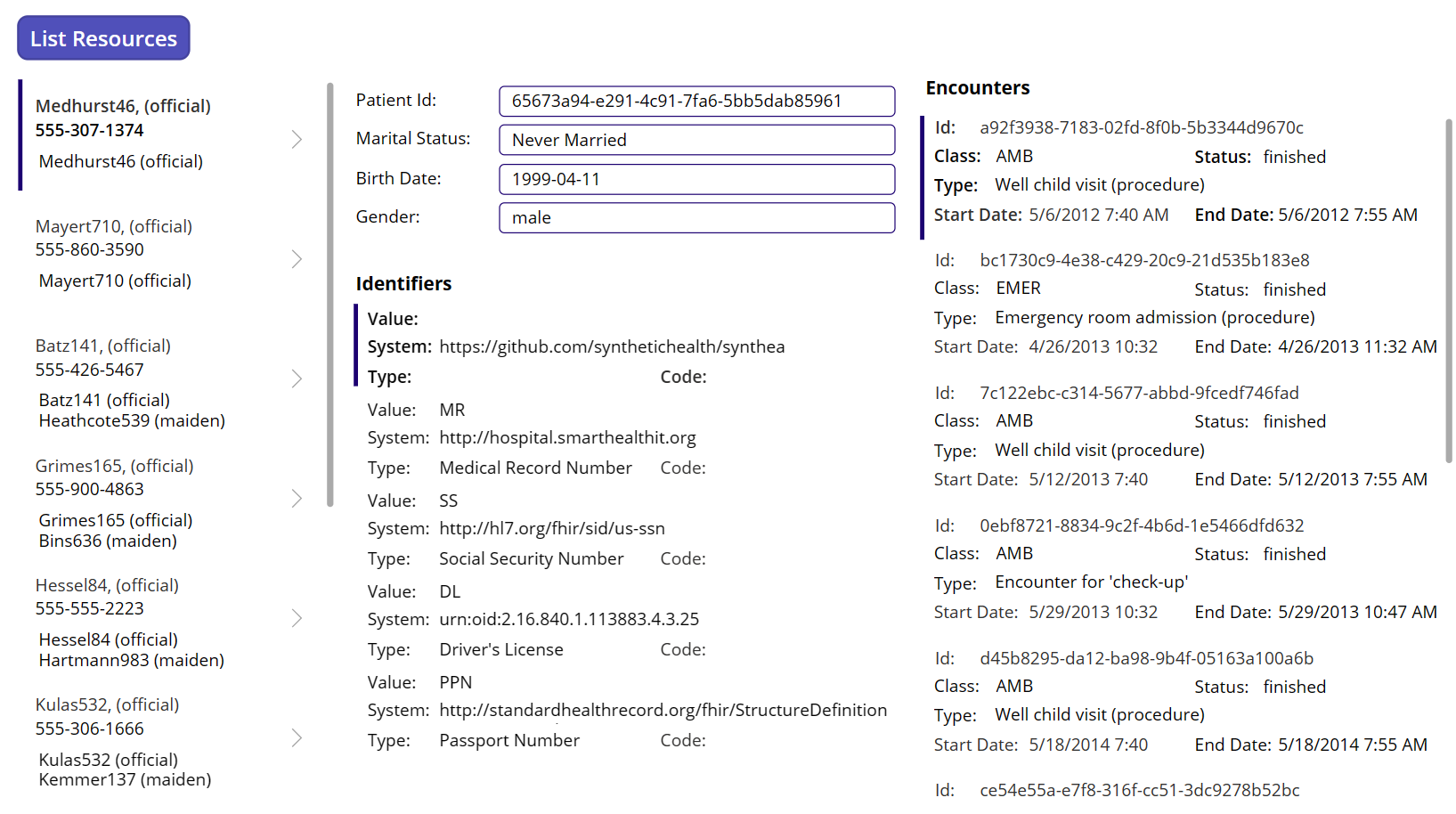
Nome Texto LabelEncId Id:LabelEncClass Class:LabelEncStatus Status:LabelEncType Type:LabelEncStartDate Start Date:LabelEncEndDate End Date:TextEncId ThisItem.resource.idTextEncClass ThisItem.Value.resource.class.codeTextEncStatus ThisItem.Value.resource.statusTextEncType Concat(Filter(Table(ThisItem.Value.resource.type), Value.text), Value.text, ", ")TextEncStartDate Text(DateTimeValue(Text(ThisItem.Value.resource.period.start)), DateTimeFormat.ShortDateTime)TextEncEndDate Text(DateTimeValue(Text(ThisItem.Value.resource.period.end)), DateTimeFormat.ShortDateTime)Execute o aplicativo no modo de versão preliminar e selecione o botão Listar Recursos.
Selecione os itens na lista de pacientes. Para pacientes com Consultas relacionadas, você pode ver que os valores GalleryEncounters também são atualizados.
Agora, adicionamos outra chamada para recuperar quaisquer registros de Consulta relacionadas de um paciente selecionado. Esses registros são exibidos de forma semelhante aos valores Paciente e name relacionados, com formatação de valor de data e hora e alguma formatação visual para destacar os rótulos dos campos. Se necessário, você pode adicionar mais campos a essa lista. Com os novos campos Consulta, você também poderá explorar a adição de mais opções de navegação e dados mais detalhados ao aplicativo.
Baixar exemplo
Você pode baixar e importar a solução de aplicativo de tela concluída deste exemplo como um exemplo de implementação. O exemplo está disponível para download nos três formatos a seguir:
- Pacote zip: FHIRlink Sample3.zip
- Arquivo MSAPP: FHIRlink Sample3.msapp
- Solução do Power Platform (contém todos os exemplos): FHIRlinkSamples.zip
Para obter instruções sobre como importar e exportar aplicativos de tela, consulte Exportar e importar pacotes de aplicativos de tela.
Saber mais
Para se aprofundar em mais detalhes do aplicativo de tela relacionados a este exemplo, consulte: