Criar e personalizar etiquetas de modelo
Importante
Este artigo só se aplica ao marketing de saída, que será removido do produto em 30 de junho de 2025. Para evitar interrupções, faça a transição para jornadas em tempo real antes dessa data. Mais informações: Visão geral da transição
O recurso de etiquetagem de modelo permite que os usuários adicionem qualquer uma das vários etiquetas disponíveis para listar e exibir telas de modelos para emails, páginas, formulários e segmentos. Leia este tópico para aprender a criar e personalizar as opções de etiquetagem disponíveis para os usuários para cada tipo de modelo. Você estabelecerá essas opções criando campos e valores do conjunto de opções para cada entidade relevante (eles podem ser conjuntos de opções locais ou globais) e configurando cada entidade para identificar o campo do conjunto de opções a ser usado nas etiquetas.
Definir valores e cores da etiqueta para o conjunto de opções global padrão
Em uma instalação padrão, o modelo de email, o modelo de página e as entidades de modelo de formulário estão todos configurados para compartilhar o mesmo conjunto de opções global para estabelecer suas opções de etiqueta de modelo (os segmentos usam um conjunto de opções local). Isso significa que você pode editar apenas um conjunto de opções e disponibilizar suas personalizações para todos esses tipos de modelo de uma só vez.
Nota
O campo pré-configurado para armazenar valores de etiqueta para cada uma dessas entidades não pode ser alterado para usar um conjunto de opções local ou outro conjunto de opções global. Se você precisar usar etiquetas exclusivas para uma dessas entidades, deverá criar um novo campo que seja um conjunto de opções local ou use outro conjunto de opções global e, em seguida, configurar a entidade do modelo e sua entidade de design relacionada para usar esse novo campo para suas etiquetas.
Para estabelecer valores e cores da etiqueta para o conjunto de opções global padrão:
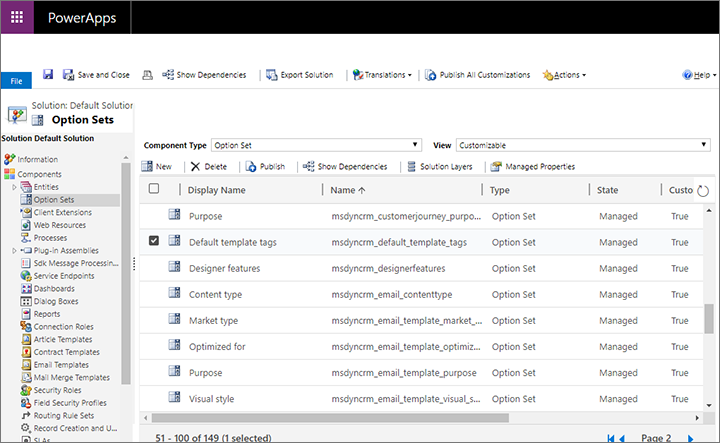
No painel esquerdo, selecione Componentes>Conjuntos de opções para ver uma lista de todos os conjuntos de opções globais.

Localize e abra o conjunto de opções com o Nome = msdyncrm_default_template_tags.
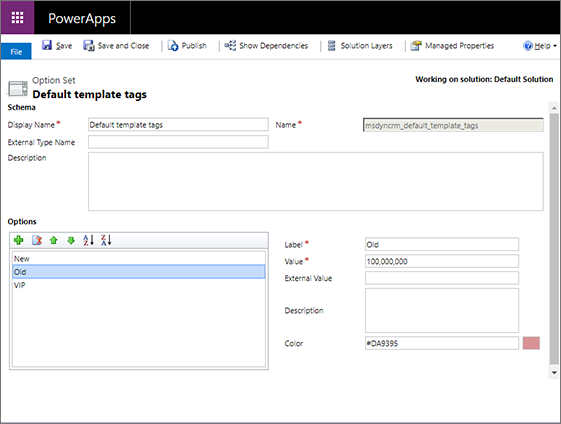
A janela Conjunto de opções será aberta. Use os botões na seção Opções para adicionar ou remover valores do conjunto de opções até ter a coleção de opções necessária.

Para configurar uma etiqueta, selecione-a na lista de Opções e use os campos Etiqueta e Cor para estabelecer o texto visual e a cor do plano de fundo para essa etiqueta.
Continue trabalhando até estabelecer a seleção, nomes e cores para todos as etiquetas necessárias.
Selecione Salvar na barra de comandos para salvar suas configurações.
Selecione Publicar na barra de comandos para disponibilizar suas novas configurações para os usuários do aplicativo.
Definir valores e cores da etiqueta para um conjunto de opções local
Em uma instalação padrão, a entidade do modelo do segmento está configurada para usar um conjunto de opções local para estabelecer suas opções de modelo de etiqueta (modelos de email, página e formulário, todos compartilham o mesmo conjunto de opções global por padrão).
Para estabelecer valores e cores da etiqueta para um conjunto de opções local:
No painel esquerdo, expanda Componentes>Entidades para ver uma lista de todas as entidades.
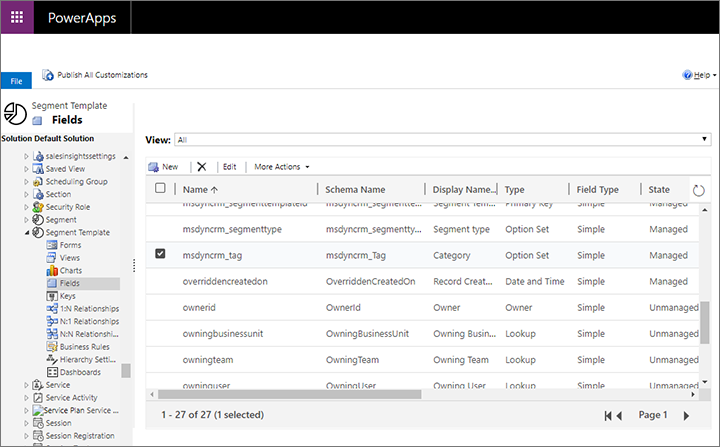
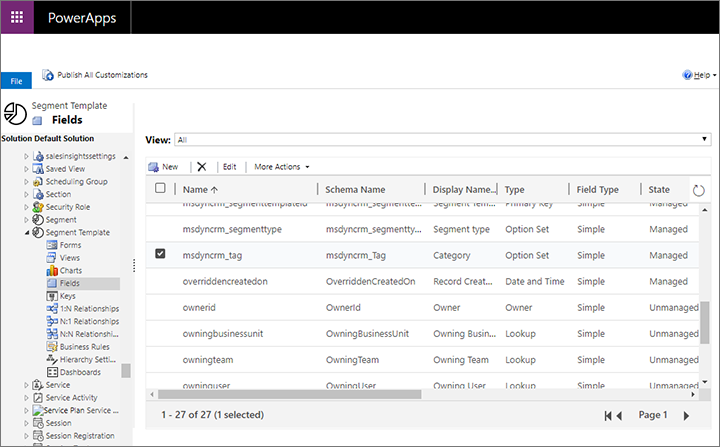
Localize e expanda a entidade do modelo com a qual deseja trabalhar (como Modelo de segmento) e selecione o item Campos aqui.

Localize e abra o campo que a entidade selecionada está usando para definir suas opções de etiqueta. (Em uma instalação padrão, a entidade do modelo de segmento usa o campo com Nome = msdyncrm_tag e Nome de Exibição = Categoria.) Se você não tiver certeza de qual campo sua entidade está usando para etiquetas, consulte Configurar o campo usado para manter as opções de etiqueta para cada entidade para tentar descobrir.
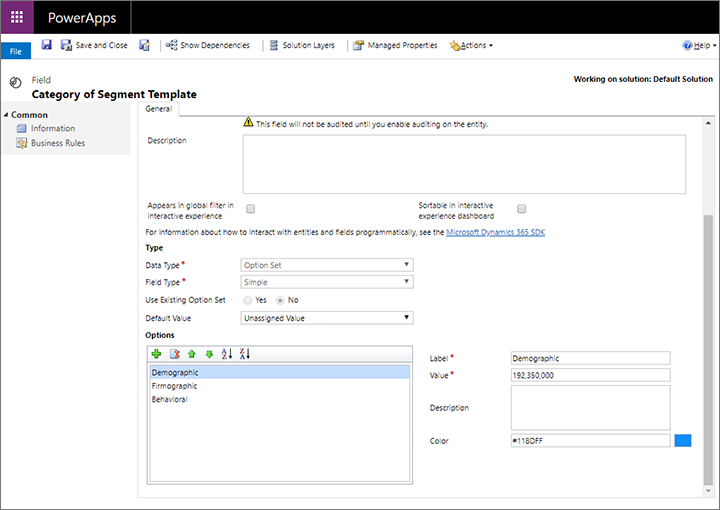
A janela Campo é aberta. Use os botões na seção Opções para adicionar ou remover valores do conjunto de opções até ter a coleção de opções necessária.

Para configurar uma etiqueta, selecione-a na lista de Opções e use os campos Etiqueta e Cor para estabelecer o texto visual e a cor do plano de fundo para essa etiqueta.
Continue trabalhando até estabelecer a seleção, nomes e cores para todos as etiquetas necessárias.
Selecione Salvar na barra de comandos para salvar suas configurações.
Selecione Publicar na barra de comandos para disponibilizar suas novas configurações para os usuários do aplicativo.
Configure o campo usado para manter as opções de etiqueta para cada entidade de modelo
Cada entidade de modelo relevante é entregue com um campo pré-selecionado configurado como a fonte para suas opções de etiqueta. Mas você pode usar um campo diferente, se preferir. A tabela a seguir lista cada entidade de modelo relevante e sua entidade de design relacionada:
| Recurso | Entidade de modelo | Entidade de design |
|---|---|---|
| Emails de marketing | Modelo de email de marketing | Email de marketing |
| Páginas de marketing | Modelo de página de marketing | Página de Marketing |
| Formulários de marketing | Modelo de formulário de marketing | Formulário de marketing |
| Segmentos | Modelo de segmento | Segmento |
Você deve configurar o campo da etiqueta para a entidade do modelo e sua entidade de design relacionada. Isso permite que suas etiquetas apareçam e sejam editáveis para os modelos e apareçam nas galerias de modelos apresentadas pela entidade de design. Use o procedimento a seguir para identificar o campo da etiqueta para uma entidade de modelo. Consulte Configurar o campo usado para exibir etiquetas na galeria para cada entidade de design para obter detalhes sobre como fazer isso para a entidade de design relacionada.
Para configurar o campo usado para definir as opções de etiqueta para cada entidade de modelo:
No painel esquerdo, expanda Componentes>Entidades para ver uma lista de todas as entidades.
Localize e expanda a entidade do modelo com a qual deseja trabalhar.
Selecione o item Campos item na sua entidade selecionada para ver a coleção de campos definidos para essa entidade. Identifique o campo que você deseja usar para definir os valores da etiqueta. O campo deve ser do tipo Conjunto de Opções. Observe o valor que é mostrado na coluna Nome.

Observação
Se você ainda não tiver o campo necessário, crie um como de costume. Deve ser do tipo Conjunto de opções. Você pode definir seu novo campo para usar um conjunto de opções global se quiser compartilhar suas opções com outras entidades ou usar um conjunto de opções local para criar etiquetas exclusivas para sua entidade atual. Consulte Trabalhar com campos e seus tópicos relacionados para obter mais informações sobre como criar e configurar campos.
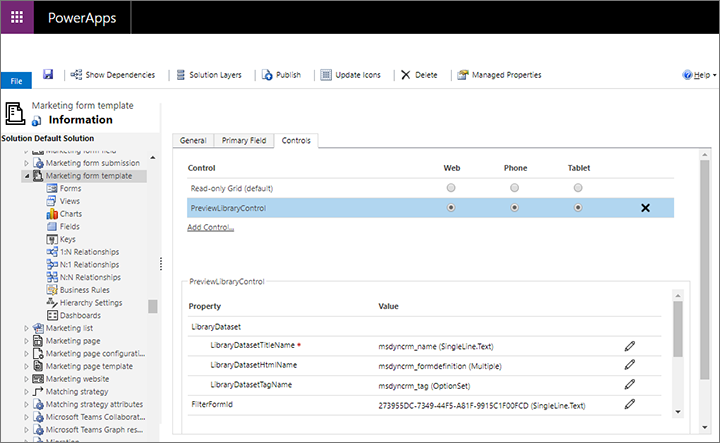
No painel esquerdo, selecione a própria entidade do modelo para abrir sua configuração geral no painel direito. Em seguida, abra a guia Controles no painel direito.

Selecione PreviewLibraryControl abaixo do cabeçalho Controles para configurar este controle.
Na parte inferior do painel direito, observe o Valor mostrado para a propriedade LibraryDatasetTagName. Este é o campo usado atualmente para definir as opções de etiqueta para esta entidade. Se não corresponder ao nome do campo que você encontrou ou criou anteriormente neste procedimento, selecione o botão Configurar propriedade
 para abrir uma caixa de diálogo pop-up onde você pode selecionar o campo que deseja.
para abrir uma caixa de diálogo pop-up onde você pode selecionar o campo que deseja.Selecione Salvar na barra de comandos para salvar suas configurações.
Selecione Publicar na barra de comandos para disponibilizar suas novas configurações para os usuários do aplicativo.
Configure o campo usado para exibir etiquetas na galeria para cada entidade de design
Como mencionado anteriormente, você deve configurar a entidade do modelo e a entidade de design relacionada para identificar o campo que fornece suas configurações de etiqueta. Isso permite que suas etiquetas apareçam e sejam editáveis para os modelos e apareçam nas galerias de modelos apresentadas pela entidade de design. Use o procedimento a seguir para identificar o campo da etiqueta para uma entidade de design. Consulte Configurar o campo usado para manter as opções de etiqueta para cada entidade de modelo para obter uma tabela que lista cada entidade de modelo relevante e sua entidade de design relacionada e para obter detalhes sobre como fazer isso para a entidade de modelo relacionada.
Para configurar o campo usado para definir as opções de etiqueta para uma entidade de design:
Localize e anote o valor exato do Nome para o campo de etiqueta que você já configurou para a entidade de modelo relacionada à entidade de design que você configurará agora, conforme descrito em Configurar o campo usado para manter as opções de etiqueta para cada entidade de modelo.
No painel esquerdo, expanda Componentes>Entidades para ver uma lista de todas as entidades.
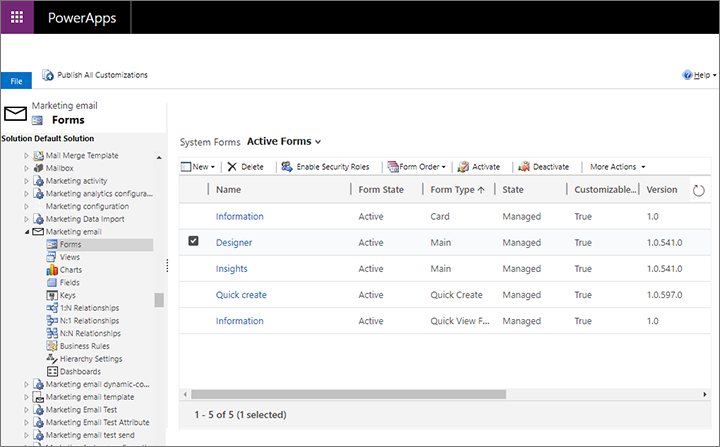
Localize e expanda a entidade do design com a qual deseja trabalhar e selecione o item Formulários aqui.

Selecione e abra o formulário responsável por exibir a galeria de modelos, que varia de acordo com a entidade, conforme mostrado na tabela a seguir (você usará as outras colunas desta tabela posteriormente neste procedimento):
Entidade Formulário Nome do campo e seção Nome do controle Email de marketing Nome = Designer Design>Modelo TemplatePickerControl Formulário de marketing Nome = Informações
e Tipo de formulário = PrincipalDesigner>Modelo do formulário de Marketing PreviewSelectButtonControl Página de Marketing Nome = Configuração Conteúdo>Modelo da página de Marketing PreviewSelectButtonControl Segmento Nome = Informações
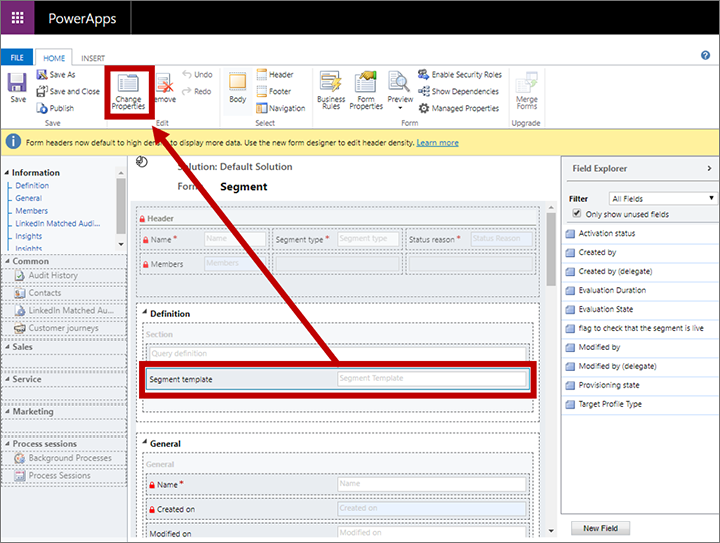
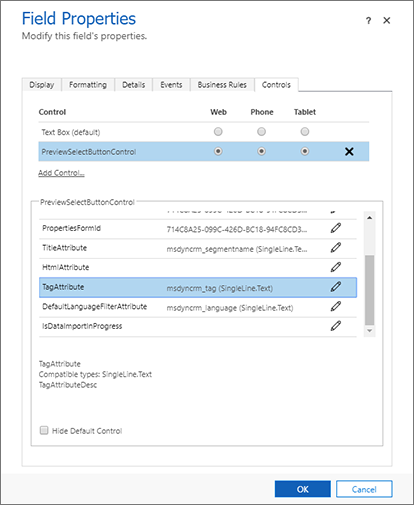
e Tipo de formulário = PrincipalDefinição>Modelo de segmento PreviewSelectButtonControl Um designer de formulários é aberto. No formulário, localize o campo identificado na tabela anterior para o tipo de entidade com a qual você está trabalhando. Selecione este campo e, em seguida, selecione Alterar propriedades na faixa de opções (ou clique duas vezes no campo). A captura de tela a seguir fornece um exemplo de como encontrar o campo relevante para a entidade do segmento.

A caixa de diálogo Propriedades do campo é aberta. Vá para a guia Controles e selecione o controle listado na tabela anterior para o tipo de entidade com a qual você está trabalhando. Em seguida, no painel inferior, role para baixo até ver a propriedade chamada TagAttribute.

Se o campo da etiqueta cujo nome você encontrou no início deste procedimento não for mostrado para a propriedade TagAttribute, selecione o botão Configurar propriedade
 aqui.
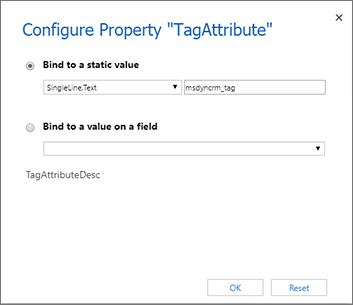
aqui.Uma caixa de diálogo pop-up é aberta para permitir que você defina a propriedade. Selecione o botão de opção Associar a um valor estático, deixe a lista suspensa aqui definida como SingleLine.Text e, em seguida, insira o valor do campo de etiqueta que você encontrou no início do procedimento. Esta não é uma lista suspensa, você deve inserir o valor exatamente como o viu anteriormente.

Selecione OK para fechar a caixa de diálogo de configuração e selecione OK novamente para fechar a caixa de diálogo Propriedades do campo e retornar ao designer de formulários.
No designer de formulários, selecione Salvar na faixa de opções para salvar suas alterações e selecione Publicar para disponibilizar suas novas configurações para os usuários do aplicativo.
Tornar os valores e configurações das etiquetas visíveis em listas e formulários
Se você personalizou os campos usados para apresentar suas etiquetas, também deve atualizar os formulários de entidade-modelo relevantes para fornecer o campo como uma configuração para os usuários. Use técnicas padrão para aplicativos orientados a modelo no Power Apps para fazer essas configurações. Mais informações: Criar e desenvolver formulários de aplicativos controlados por modelos e Compreender exibições de aplicativos baseados em modelo.