Configurar personalização na Web em tempo real (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Deixe o Customer Insights - Data criar automaticamente perfis desconhecidos para visitantes não autenticados no site e rastrear as exibições de página e interações em tempo real. Configure o rastreamento na Web, mescle perfis desconhecidos dos clientes com os perfis conhecidos quando eles se autenticarem no site e, em seguida, personalize a experiência deles na Web. Saiba mais em Visão geral da personalização da Web em tempo real.
Assista a este vídeo resumido para saber mais sobre a personalização da Web em tempo real.
Pré-requisitos
Os dados de origem que contêm os clientes do site são ingeridos e unificados.
O Customer Insights - Data usa a chave primária do perfil unificado de cliente para identificar os visitantes do site. A chave primária deve ser um campo que identifique com exclusividade um cliente, como endereço de email, número de telefone ou ID do membro. Por exemplo, no Customer Insights - Data, convém ter uma tabela de origem chamada
LoyaltySignUpscomLoyaltyIdcomo a chave primária que identifica com exclusividade um cliente nessa tabela. Saiba mais em Visão geral das fontes de dados e Visão geral da unificação de dados.
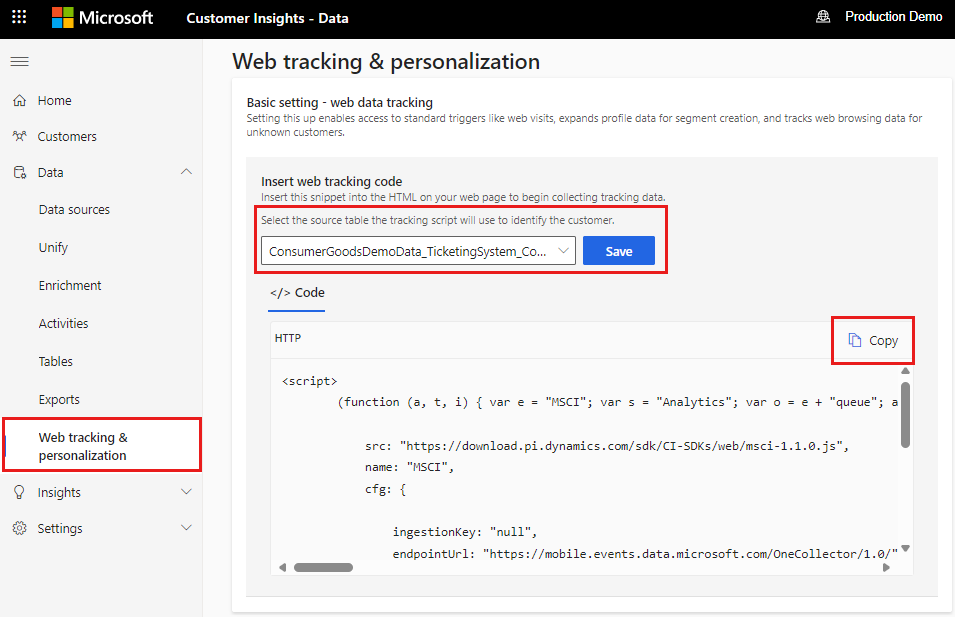
Configurar rastreamento na Web
Entre no Customer Insights - Data e selecione Rastreamento na Web e personalização.

Selecione a tabela que o script de rastreamento deverá usar para identificar os clientes quando eles se autenticarem.
Selecione Copiar para copiar o script de acompanhamento e colá-lo na marca
<head>do site.Se você estiver usando um gerenciador de marcas, como o Google Tag Manager, vá até o portal do Google Tag Manager. Selecione Adicionar nova marca>Configuração da marca>HTML Personalizado, cole o script de rastreamento do Customer Insights - Data e Salvar.
Se você estiver usando um Sistema de Gerenciamento de Conteúdo (CMS) como o Wordpress, o provedor de CMS deverá ter uma maneira fácil de adicionar um script ao cabeçalho do site. Aqui está um exemplo do Wordpress: https://wordpress.com/support/adding-code-to-headers/
Navegue no site como um visitante não autenticado para criar um perfil desconhecido no Customer Insights - Data.
Para exibir os perfis desconhecidos, vá até a página Clientes e selecione Desconhecido. Todos os perfis desconhecidos têm um cookieId como identificador, e as interações do site na linha do tempo são mostradas automaticamente.
Para validar os eventos da Web no Dataverse, entre em https://make.powerapps.com/. Selecione Tabelas>Tudo e selecione as tabelas PersonalizationView e PersonalizationAction.
Autenticar clientes desconhecidos e mesclá-los a conhecidos
Para o Customer Insights - Data mesclar automaticamente um perfil desconhecido a um conhecido quando um visitante se autenticar, selecione a tabela de origem usada por você para identificar os clientes ao configurar o rastreamento da Web. Para identificar e mesclar os perfis, o sistema precisa conhecer a ID exclusiva do cliente autenticado. Ele faz isso chamando a função SetUser.
Entre no Customer Insights - Data e selecione Rastreamento na Web e personalização.
Selecione a tabela que identifica os clientes.
Por exemplo, a tabela de origem
LoyaltySignUpsno Customer Insights - Data usaLoyaltyIdcomo a chave primária, que identifica com exclusividade um cliente nessa tabela.Somente tabelas usadas como uma fonte na unificação de dados são exibidas na lista de tabelas. O Customer Insights - Data identifica automaticamente o visitante usando a chave primária da tabela selecionada por você. A lógica de mesclagem é a mesma do processo de unificação de dados.
Defina a função
setUserno site. Normalmente, você só define essa função na página que autentica os visitantes. O<identifier>é a ID do visitante; por exemplo, jsmith001.<script> function setUser() { window["MSCI"].setUser({ "authId": "<identifier>" }); } </script>Chame a função
setUserquando um visitante se autenticar.<button type="submit" onclick="setUser()">Submit</button>
Personalizar a experiência na Web dos clientes
Você pode personalizar a experiência na Web dos clientes de uma das seguintes maneiras:
Sem código, usando a integração do Optimizely com o Customer Insights - Data. Saiba mais em Personalização da Web no-code usando o Optimizely.
Com código, usando APIs. Consulte qualquer uma das APIs do Customer Insights - Data, que permitam a você recuperar informações avançadas sobre cada cliente, como informações demográficas, interações na Web, atividades, segmentos e medidas. Saiba mais em APIs do Dataverse para Customer Insights - Data.
Como os cookieIds também são usados para identificar com exclusividade um cliente conhecido ou um visitante desconhecido, você também pode usar o cookieId para consultar um perfil. Recupere o cookie de rastreamento na Web do Customer Insights - Data no lado do servidor do site. Os cookies do Customer Insights - Data são armazenados como "_msci" na solicitação.
Por exemplo, usando C#, você pode encontrar o cookieID do visitante atual assim:
string cookieId = Request.Cookies["_msci"]; //CI-D cookieEm seguida, use o cookie como um identificador para consultar qualquer uma das APIs do Customer Insights - Data.
As tabelas de acompanhamento da Web e personalização estão disponíveis no Dataverse.