Introdução ao chat de IA sem servidor com RAG usando LlamaIndex
Simplifique o Desenvolvimento de aplicativos de IA com RAG usando seus próprios dados gerenciados pelas tecnologias LlamaIndex, Azure Functions e Serverless. Essas ferramentas gerenciam a infraestrutura e o dimensionamento automaticamente, permitindo que você se concentre na funcionalidade de chatbot. O LlamaIndex manipula o pipeline de dados desde a ingestão até a resposta transmitida.

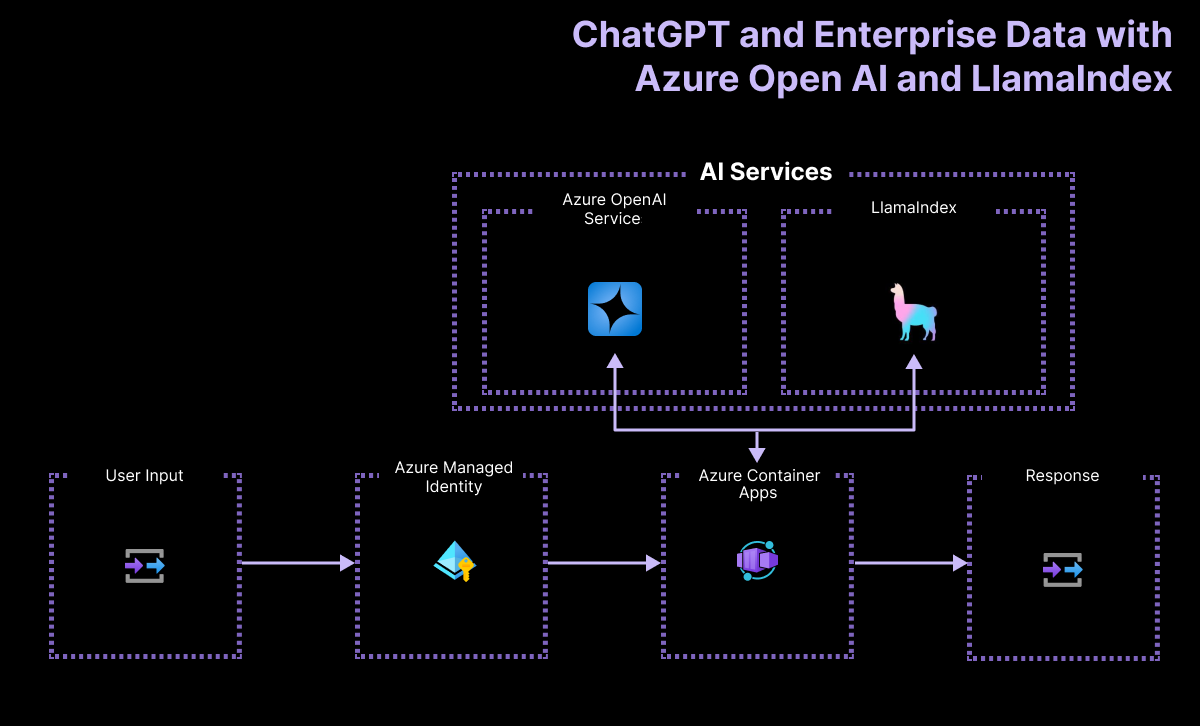
Visão geral da arquitetura
O fluxo do aplicativo inclui:
- Usando a interface de chat para inserir um prompt.
- Enviando o prompt do usuário para a API sem servidor por meio de chamadas HTTP.
- Receber o prompt do usuário e usar a estrutura LlamaIndex para processar e transmitir a resposta. A API sem servidor usa um mecanismo para criar uma conexão com o LLM (modelo de linguagem grande) do Azure OpenAI e o índice de vetor do LlamaIndex.
Uma arquitetura simples do aplicativo de chat é mostrada no diagrama a seguir:

Este exemplo usa LlamaIndex para gerar inserções e armazenar em seu próprio repositório de vetores. O LlamaIndex também fornece integração com outros repositórios de vetores , incluindo a Pesquisa de IA do Azure. Essa integração não é demonstrada neste exemplo.
Onde está o Azure nessa arquitetura?
A arquitetura do aplicativo depende dos seguintes serviços e componentes:
- do Azure OpenAI representa o provedor de IA para o qual enviamos as consultas do usuário.
- LlamaIndex é a estrutura que nos ajuda a ingerir, transformar e vetorizar nosso conteúdo (arquivo PDF) e criar um índice de pesquisa de nossos dados.
- Azure Container Apps é o ambiente de contêiner em que o aplicativo está hospedado.
- a Identidade Gerenciada do Azure nos ajuda a garantir a melhor segurança de classe e elimina os requisitos para você, como desenvolvedor, lidar com credenciais e chaves de API.
O LlamaIndex gerencia os dados desde a ingestão até a recuperação
Para implementar um sistema RAG (Retrieval-Augmented Generation) usando LlamaIndex, as seguintes etapas principais são combinadas com a funcionalidade LlamaIndex:
| Processo | Descrição | LlamaIndex |
|---|---|---|
| Ingestão de dados | Importar dados de fontes como PDFs, APIs ou bancos de dados. | SimpleDirectoryReader |
| Documentos em partes | Divida documentos grandes em partes menores. | SentenceSplitter |
| Criação de índice vetor | Crie um índice de vetor para pesquisas de similaridade eficientes. | VectorStoreIndex |
| Recuperação recursiva (opcional) do índice | Gerenciar conjuntos de dados complexos com recuperação hierárquica. | |
| Converter para mecanismo de consulta | Converta o índice de vetor em um mecanismo de consulta. | asQueryEngine |
| Configuração de consulta avançada (opcional) | Use agentes para um sistema multiagente. | |
| Implementar o pipeline RAG | Defina uma função objetiva que usa consultas de usuário e recupera partes de documentos relevantes. | |
| Executar recuperação | Processar consultas e reordenar documentos. | RetrieverQueryEngine, CohereRerank |
Pré-requisitos
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir este artigo. Você pode executar o contêiner de desenvolvimento em Codespaces do GitHub (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Uma assinatura do Azure – Criar uma gratuita
- Permissões de conta do Azure – sua conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso do Usuário ou Proprietário.
- Uma conta do GitHub.
Abrir o ambiente de desenvolvimento
Use as instruções a seguir para implantar um ambiente de desenvolvimento pré-configurado contendo todas as dependências necessárias para concluir este artigo.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code para Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use os Codespaces do GitHub para que você tenha as ferramentas e dependências de desenvolvedor corretas pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar codespaces por até 60 horas gratuitas por mês com duas instâncias principais. Para saber mais, confira Armazenamento e horas por núcleo incluídos mensalmente no GitHub Codespaces.
Abrir no "codespace".
Aguarde até que o codespace inicie. Esse processo de inicialização pode levar alguns minutos.
No terminal na parte inferior da tela, faça login no Azure com a Azure Developer CLI.
azd auth loginConclua o processo de autenticação.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar o aplicativo de chat sem servidor no Azure. As etapas a seguir explicam o processo de implantação do exemplo no Azure.
Implantar aplicativo de chat no Azure
Importante
Os recursos do Azure criados nesta seção incorrem em custos imediatos, principalmente do recurso do Azure AI Search. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Para provisionar os recursos do Azure e implantar o código-fonte, execute o seguinte comando da CLI do Desenvolvedor do Azure:
azd upUse a tabela a seguir para responder aos prompts:
Rápido Resposta Nome do ambiente Mantenha-o curto e minúsculo. Adicione seu nome ou alias. Por exemplo, john-chat. Ele é usado como parte do nome do grupo de recursos.Subscrição Selecione a assinatura na qual criar os recursos. Local (para hospedagem) Selecione um local próximo a você na lista. Local para o modelo OpenAI Selecione um local próximo a você na lista. Se o mesmo local estiver disponível como seu primeiro local, selecione-o. Aguarde até que o aplicativo seja implantado. Pode levar de 5 a 10 minutos para a implantação ser concluída.
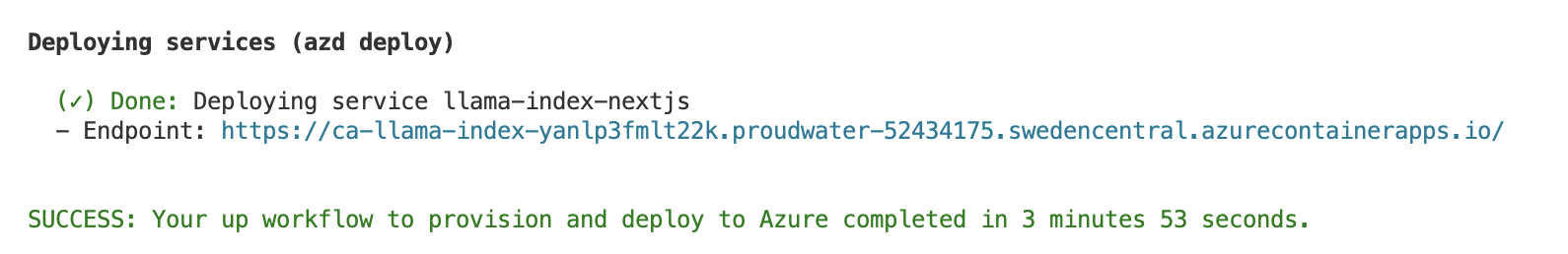
Depois de implantar o aplicativo com êxito, você verá duas URLs exibidas no terminal.
Selecione essa URL rotulada
Deploying service webapppara abrir o aplicativo de chat em um navegador.
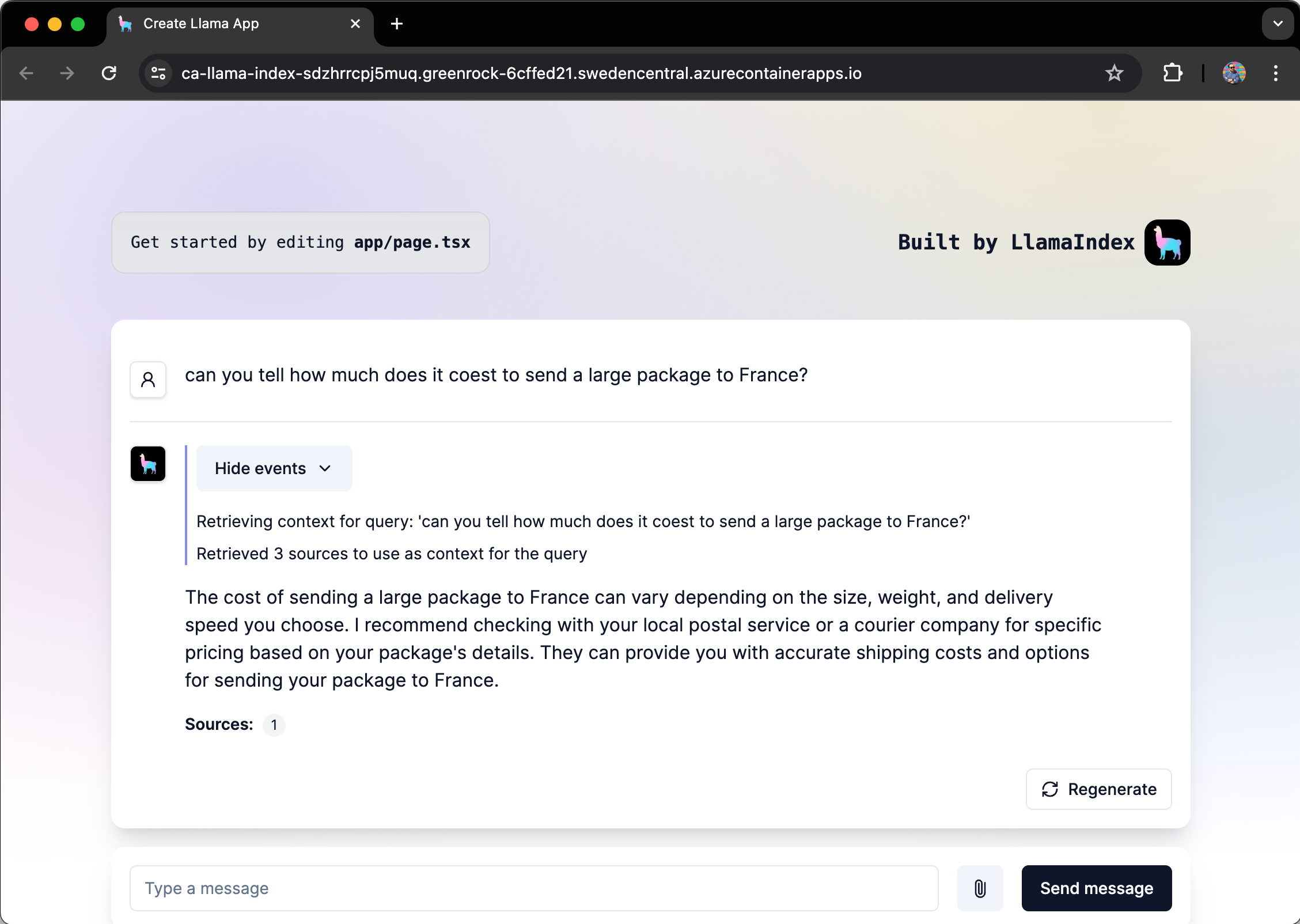
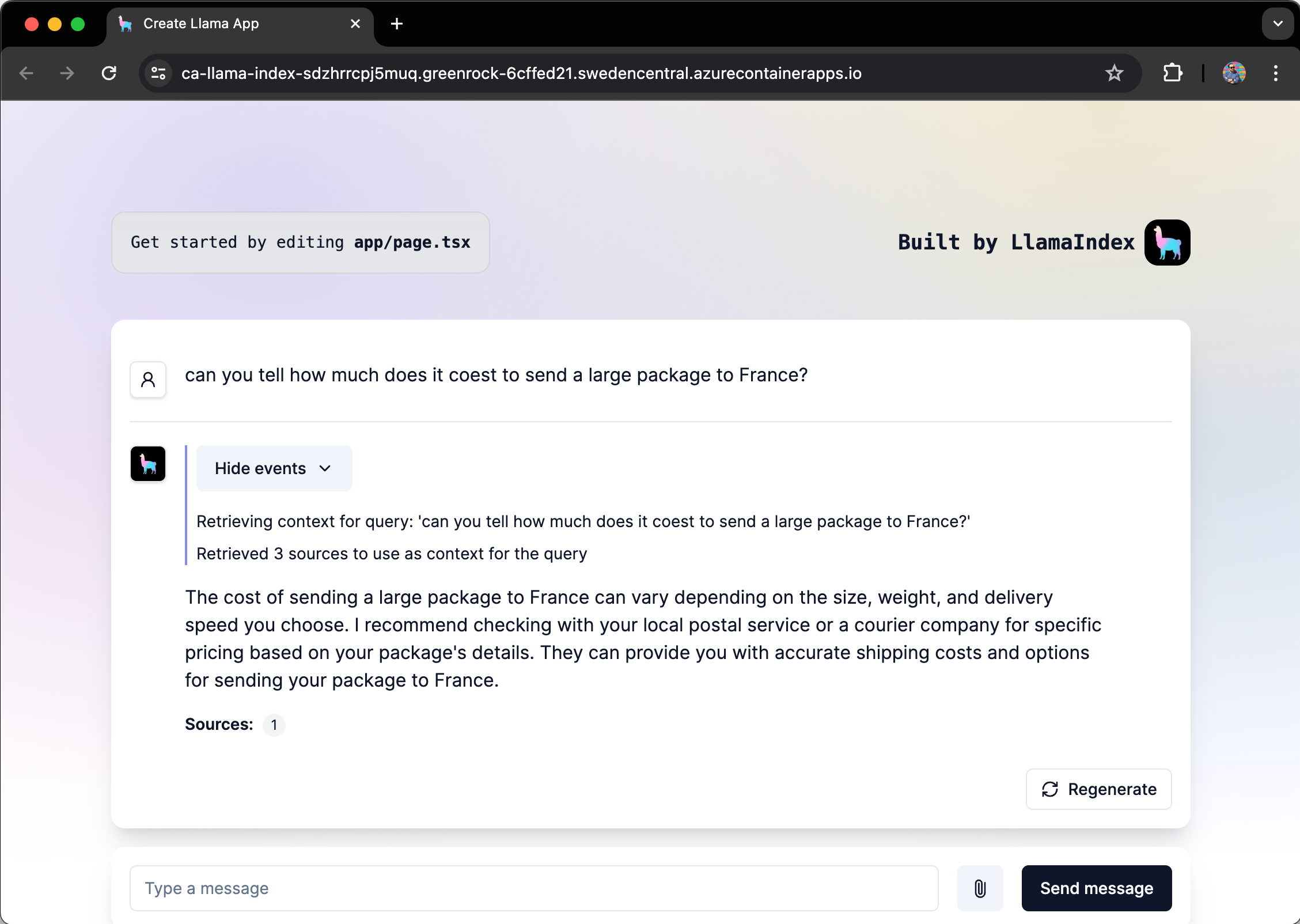
Usar o aplicativo de chat para obter respostas de arquivos PDF
O aplicativo de chat é pré-carregado com informações sobre os padrões físicos para correspondência postal doméstica de um catálogo de arquivos PDF. Você pode usar o aplicativo de chat para fazer perguntas sobre a carta de endereçamento e os pacotes. As etapas a seguir explicam o processo de uso do aplicativo de chat.
No navegador, selecione ou insira Quanto custa enviar um pacote grande para a França?.
LlamaIndex deriva a resposta usa o arquivo PDF e transmite a resposta.

A resposta vem do Azure OpenAI com influência dos dados PDF ingeridos no repositório de vetores LlamaIndex.
Limpar recursos
Para limpar recursos, há duas coisas a serem resolvidas:
- Recursos do Azure, você pode limpar os recursos com a CLI do Desenvolvedor do Azure, azd.
- Seu ambiente de desenvolvedor: GitHub Codespaces ou DevContainers via Visual Studio Code.
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados para sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais encargos.
Execute o seguinte comando da CLI do Desenvolvedor do Azure para excluir os recursos do Azure e remover o código-fonte:
azd down --purge
Limpar ambientes de desenvolvedor
A exclusão do ambiente GitHub Codespaces garante que você possa maximizar a quantidade de horas gratuitas por núcleo que você tem direito na sua conta.
Importante
Para saber mais sobre os direitos da sua conta do GitHub, confira O GitHub Codespaces inclui mensalmente armazenamento e horas de núcleo.
Faça login no painel do Codespaces do GitHub (https://github.com/codespaces).
Localize seus Codespaces atualmente em execução, originados do repositório
Azure-Samples/llama-index-javascriptdo GitHub.
Abra o menu de contexto,
..., do codespace e então selecione Excluir.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Se o problema não for resolvido, registre seu problema nos problemas do repositório.
