Introdução ao OpenAI do Azure com Assistentes e chamada de função no JavaScript
Este artigo mostra como implantar e executar o Início Rápido do Assistente do OpenAI do Azure sem servidor. Este exemplo implementa um aplicativo de assistentes usando o JavaScript, os assistentes do Serviço OpenAI do Azure com chamada de função e o Azure Functions.
Visão geral da arquitetura
Os Assistentes do OpenAI do Azure permitem que você crie assistentes de IA adaptados às suas necessidades por meio de instruções personalizadas e aumentadas por ferramentas avançadas, como interpretador de código e funções personalizadas. Neste artigo, fornecemos um passo a passo detalhado de introdução à API de Assistentes.
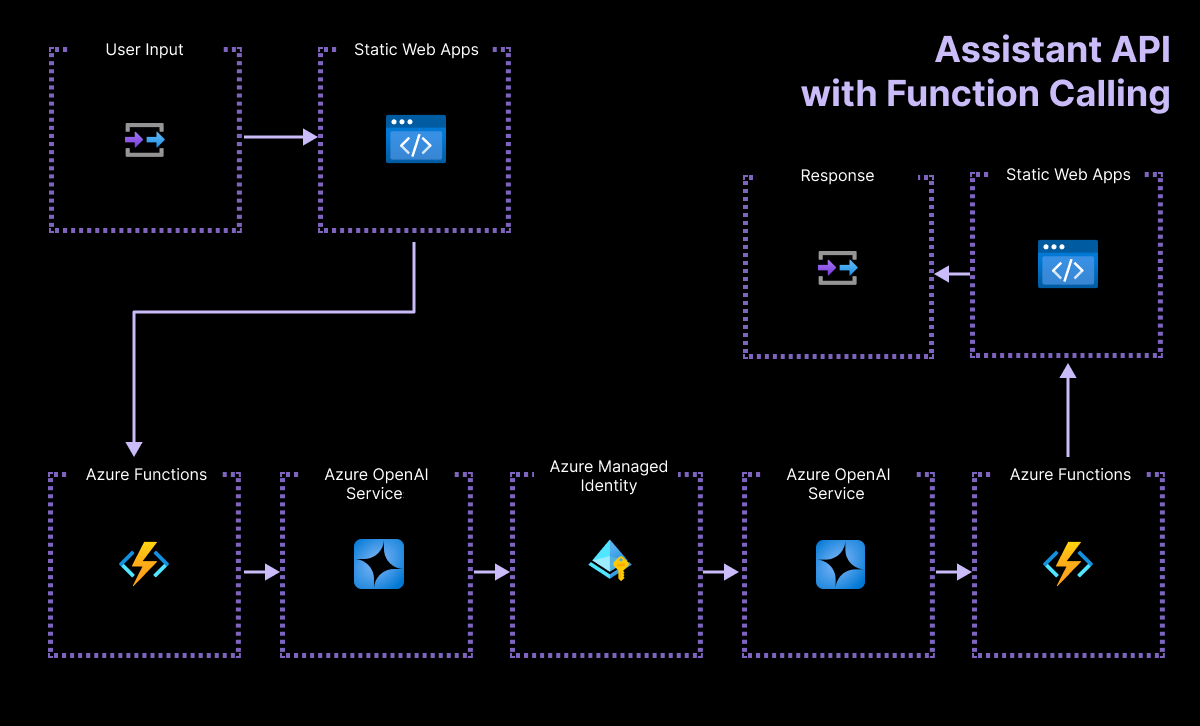
 Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
Este aplicativo é criado em torno de dois componentes principais:
Uma página HTML simples com arquivos CSS e JavaScript básicos e hospedada em Aplicativos Web Estáticos do Azure.
Uma API sem servidor criada com o Azure Functions e usando o SDK do JavaScript do OpenAI. O aplicativo sem servidor envia a definição de assistentes, incluindo a chamada de função para o ponto de extremidade OpenAI. O ponto de extremidade responde com a chamada de função de acompanhamento e os parâmetros necessários para concluir essa chamada.
- A chamada de função do exemplo simula uma chamada à API gerando um valor de ticker de ações aleatório com base no símbolo de ações enviado para o Azure Function. Essa simulação pode ser substituída por uma API remota em sua solução.
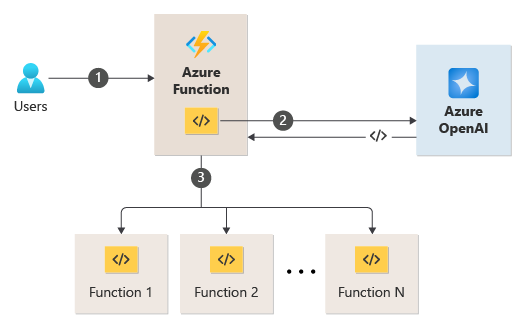
 Diagrama mostrando a integração do Azure Functions com o OpenAI do Azure em que o OpenAI do Azure pode retornar nomes de função de acompanhamento que o Azure Functions deve chamar.
Diagrama mostrando a integração do Azure Functions com o OpenAI do Azure em que o OpenAI do Azure pode retornar nomes de função de acompanhamento que o Azure Functions deve chamar.
Pré-requisitos
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir este artigo. Você pode executar o contêiner de desenvolvimento em Codespaces do GitHub (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Uma assinatura do Azure – crie uma gratuitamente
- Permissões de conta do Azure – sua conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso do Usuário ou Proprietário.
- Uma conta do GitHub.
Abrir o ambiente de desenvolvimento
Use as instruções a seguir para implantar um ambiente de desenvolvimento pré-configurado contendo todas as dependências necessárias para concluir este artigo.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code para Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use os Codespaces do GitHub para que você tenha as ferramentas e dependências de desenvolvedor corretas pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para saber mais, confira Armazenamento e horas por núcleo incluídos mensalmente no GitHub Codespaces.
Inicie o processo para criar um GitHub Codespace no branch
maindo repositório GitHubAzure-Samples/azure-openai-assistant-javascript.Clique com o botão direito do mouse no botão a seguir e selecione Abrir link em nova janela para ter o ambiente de desenvolvimento e a documentação disponíveis ao mesmo tempo.
Na página Criar codespace, analise as definições de configuração do codespace e selecione Criar codespace
Aguarde até que o codespace seja iniciado. Esse processo de inicialização pode levar alguns minutos.
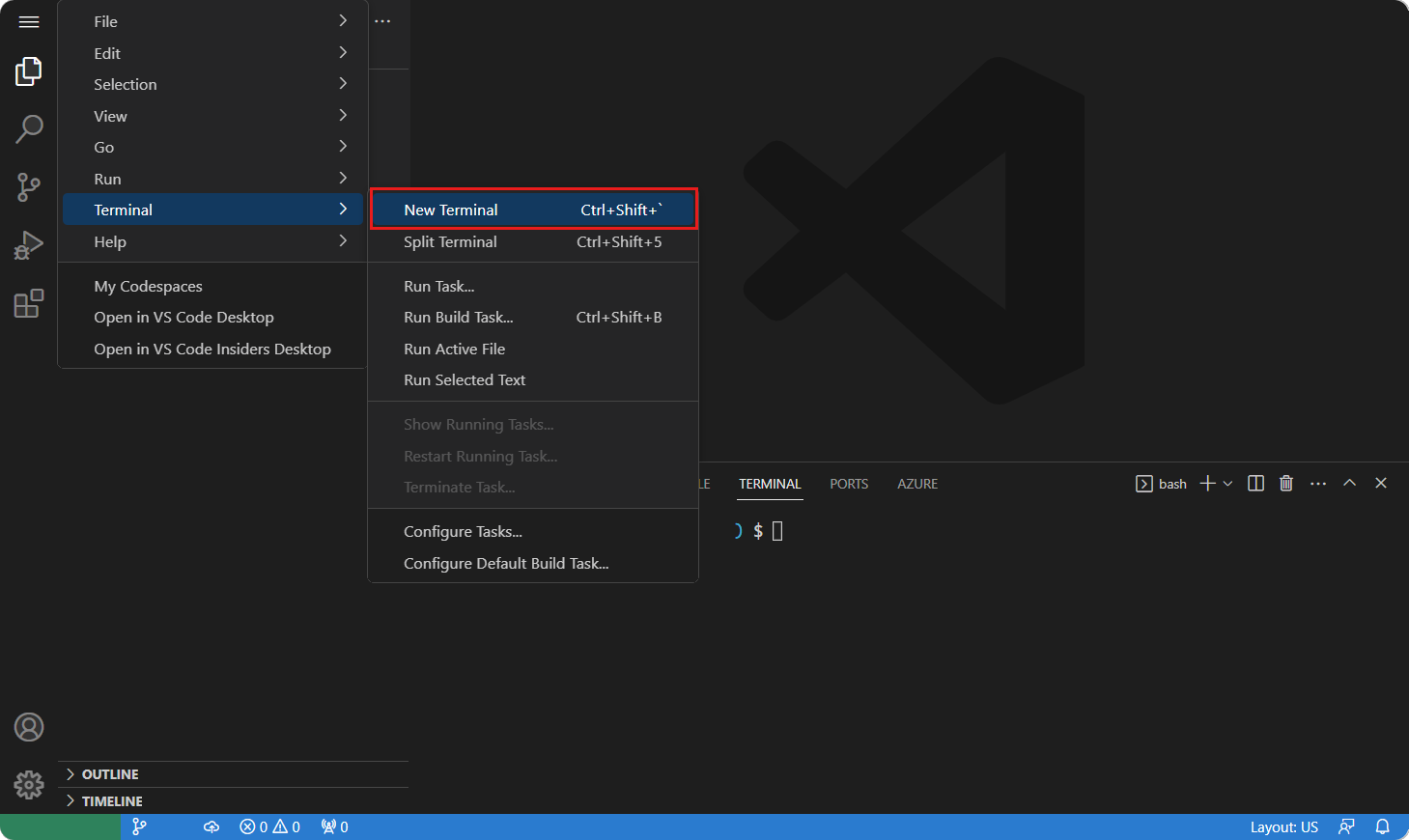
No terminal na parte inferior da tela, entre no Azure com o Azure Developer CLI.
azd auth loginCopie o código do terminal e cole-o em um navegador. Siga as instruções para autenticar com sua conta do Azure.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar um aplicativo de função no Azure. As etapas a seguir explicam o processo de implantação do exemplo no Azure.
Implantar o aplicativo de assistentes no Azure
Importante
Os recursos do Azure criados nesta seção geram custos imediatos, principalmente do recurso de Pesquisa de IA do Azure. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Execute o seguinte comando do Azure Developer CLI para provisionar os recursos do Azure e implantar o código-fonte:
azd upQuando for solicitado que você insira um nome de ambiente, mantenha-o curto e minúsculo. Por exemplo,
myenv. Ele é usado como parte do nome do grupo de recursos.Quando solicitado, selecione uma assinatura para criar os recursos.
Quando for solicitado que você selecione um local na primeira vez, selecione um local próximo a você. Esse local é usado para a maioria dos recursos, incluindo hospedagem.
Se for solicitado que você solicite um local para o modelo OpenAI, selecione um local próximo a você. Se o mesmo local estiver disponível como seu primeiro local, selecione-o.
Aguarde até que o aplicativo seja implantado. Pode levar de 5 a 10 minutos para a implantação ser concluída.
Depois de implantar o aplicativo com êxito, você verá uma URL exibida no terminal.
Selecione essa URL rotulada como
Deploying service webpara abrir o aplicativo de assistente em um navegador.
Usar o aplicativo assistente
Você pode usar o aplicativo de assistente para obter o preço do mercado de ações de MSFT. As etapas a seguir explicam o processo de uso do aplicativo de assistente. O assistente pode enviar as respostas por email. Como o recurso de envio de email não está configurado, modifique o prompt para não usar essa instrução.
No navegador, copie e cole no seguinte prompt:
Based on the latest financial data and current stock market trends, can you provide a detailed analysis of Microsoft's current state? Please include insights into their recent performance, market position, and future outlook. Additionally, retrieve and include the latest closing price of Microsoft's stock using its ticker symbol (MSFT).Selecione o botão Executar. O resultado deve ser semelhante à resposta a seguir.
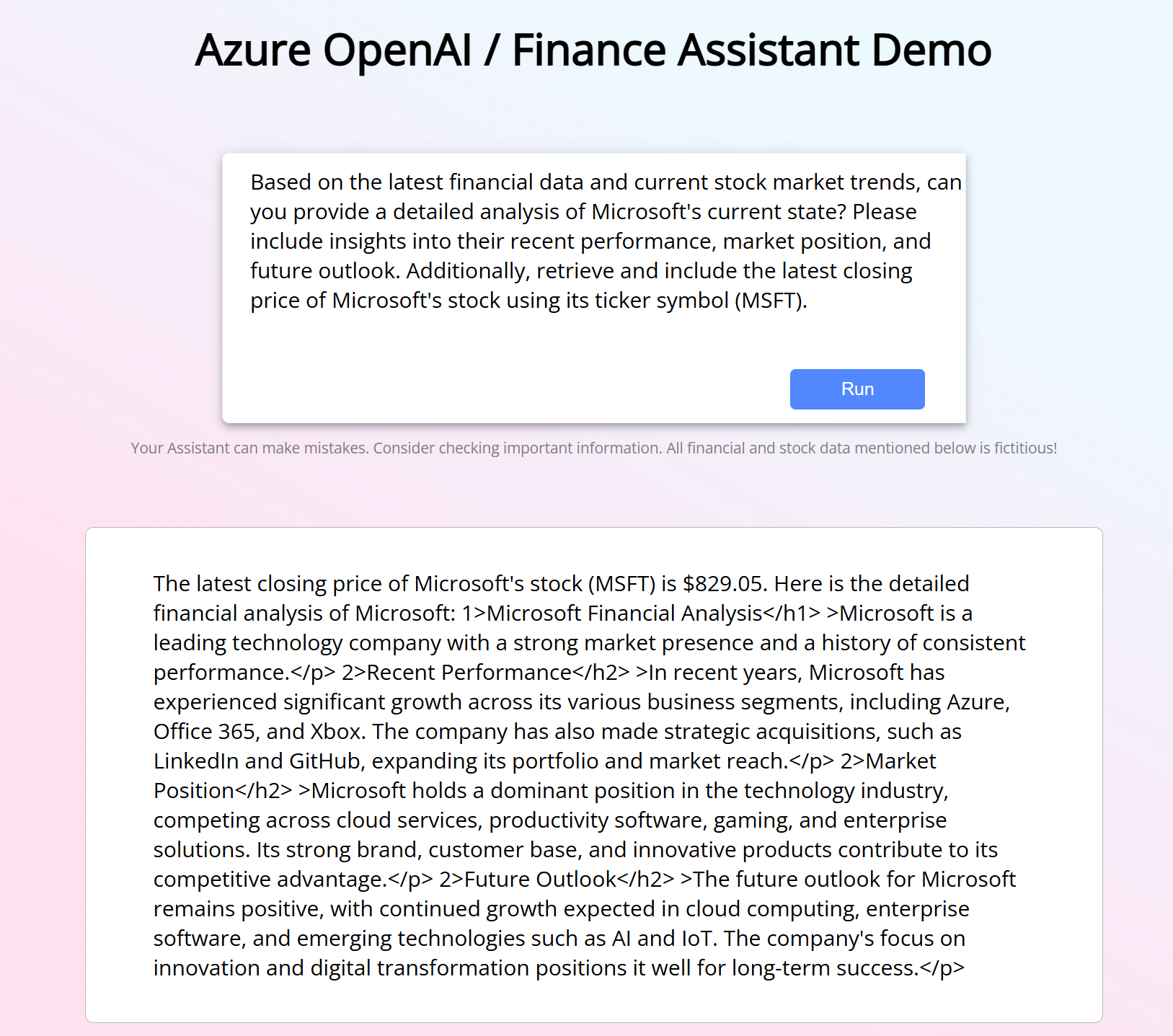
 Captura de tela da primeira resposta do aplicativo de assistente.
Captura de tela da primeira resposta do aplicativo de assistente.
Limpar os recursos
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados para sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais encargos.
Execute o seguinte comando do Azure Developer CLI para excluir os recursos do Azure e remover o código-fonte:
azd down --purge
Limpar GitHub Codespaces
A exclusão do ambiente GitHub Codespaces garante que você possa maximizar a quantidade de horas gratuitas por núcleo que você tem direito na sua conta.
Importante
Para saber mais sobre os direitos da sua conta do GitHub, confira O GitHub Codespaces inclui mensalmente armazenamento e horas de núcleo.
Entre no painel do GitHub Codespaces (https://github.com/codespaces).
Localize seus Codespaces atualmente em execução, originados do repositório
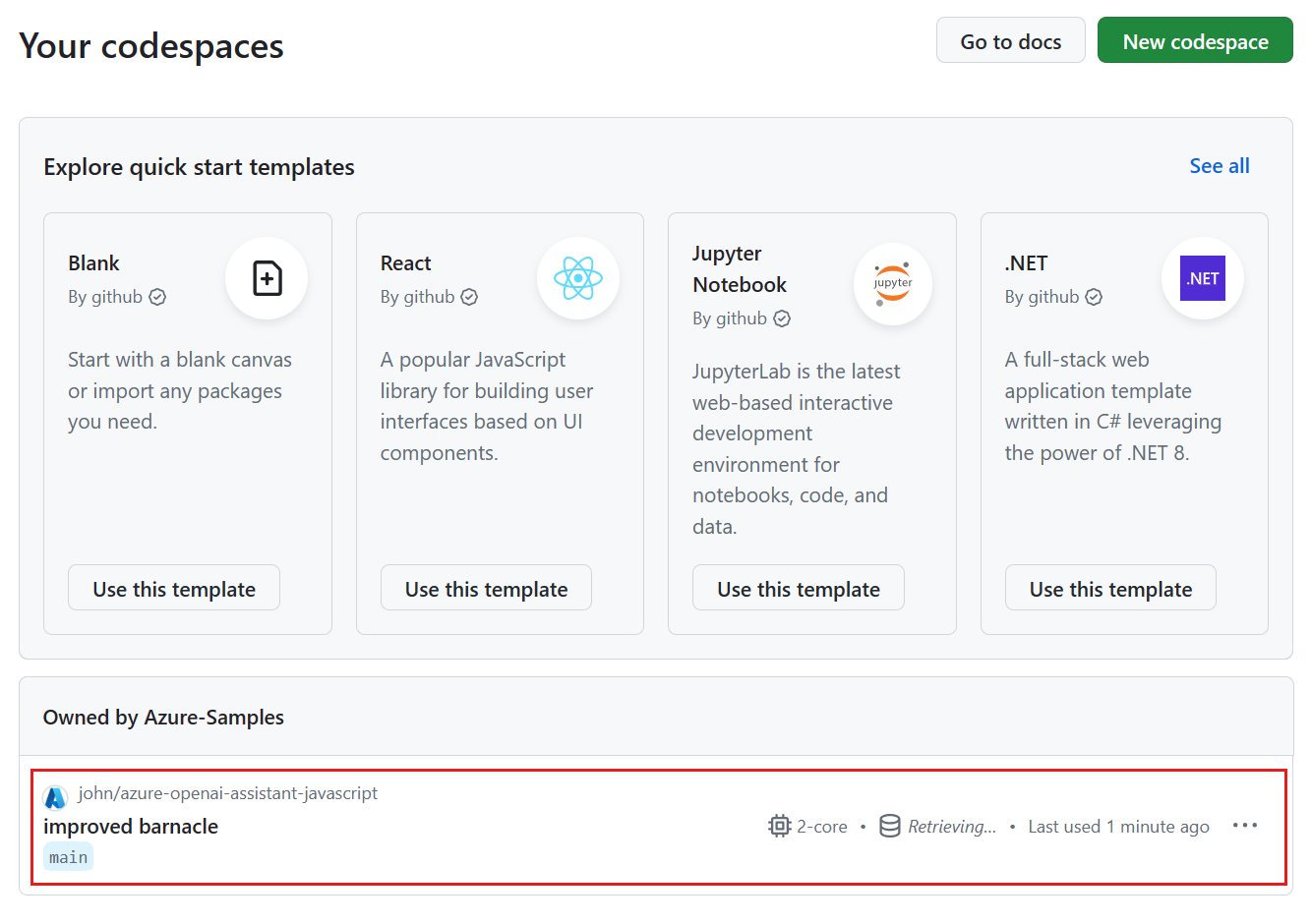
Azure-Samples/azure-openai-assistant-javascriptdo GitHub. Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Abra o menu de contexto,
..., do codespace e então selecione Excluir.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Se o seu problema não for resolvido, registre-o nos Problemas do repositório.
 Captura de tela da opção de menu codespaces para abrir um novo terminal.
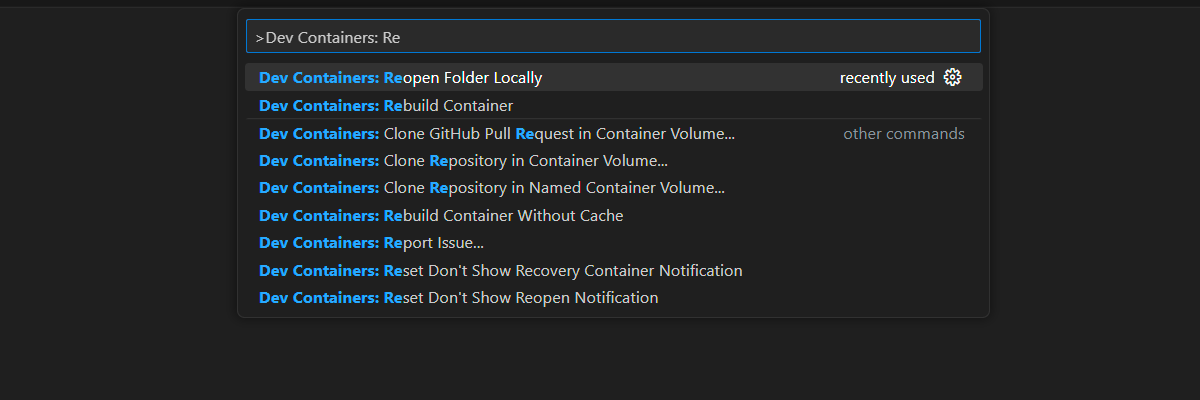
Captura de tela da opção de menu codespaces para abrir um novo terminal. Captura de tela da opção Paleta de Comandos para reabrir a pasta atual no seu ambiente local.
Captura de tela da opção Paleta de Comandos para reabrir a pasta atual no seu ambiente local.