Início Rápido: como usar o Azure Cosmos DB for NoSQL com o SDK do Azure para Node.js
Neste início rápido, você implanta um aplicativo básico do Azure Cosmos DB for Table usando o SDK do Azure para Node.js. O Azure Cosmos DB for Table é um armazenamento de dados sem esquema que permite que aplicativos armazenem dados de tabela estruturados na nuvem. Você aprende como criar tabelas, linhas e executar tarefas básicas dentro do seu recurso do Azure Cosmos DB usando o SDK do Azure para Node.js.
Documentação de referência da API | Código-fonte da biblioteca | Pacote (npm) | Azure Developer CLI
Pré-requisitos
- CLI do Desenvolvedor do Azure
- Docker Desktop
- Node.js 22 ou mais recente
Se você ainda não tiver uma conta do Azure, crie uma conta gratuita antes de começar.
Inicializar o projeto
Use a Azure Developer CLI (azd) para criar uma conta do Azure Cosmos DB for Table e implantar um aplicativo de exemplo em contêineres. O aplicativo de exemplo usa a biblioteca de clientes para gerenciar, criar, ler e consultar dados de exemplo.
Abra um terminal em um diretório vazio.
Se você ainda não estiver autenticado, autentique-se na Azure Developer CLI usando
azd auth login. Siga as etapas especificadas pela ferramenta para se autenticar na CLI usando suas credenciais preferenciais do Azure.azd auth loginExecute
azd initpara inicializar o projeto.azd init --template cosmos-db-nosql-nodejs-quickstartDurante a inicialização, configure um nome de ambiente exclusivo.
Implante a conta do Azure Cosmos DB usando
azd up. Os modelos do Bicep também implantam um aplicativo Web de exemplo.azd upDurante o processo de provisionamento, selecione a sua assinatura, o local desejado e o grupo de recursos de destino. Aguarde o processo de provisionamento ser concluído. O processo pode levar aproximadamente cinco minutos.
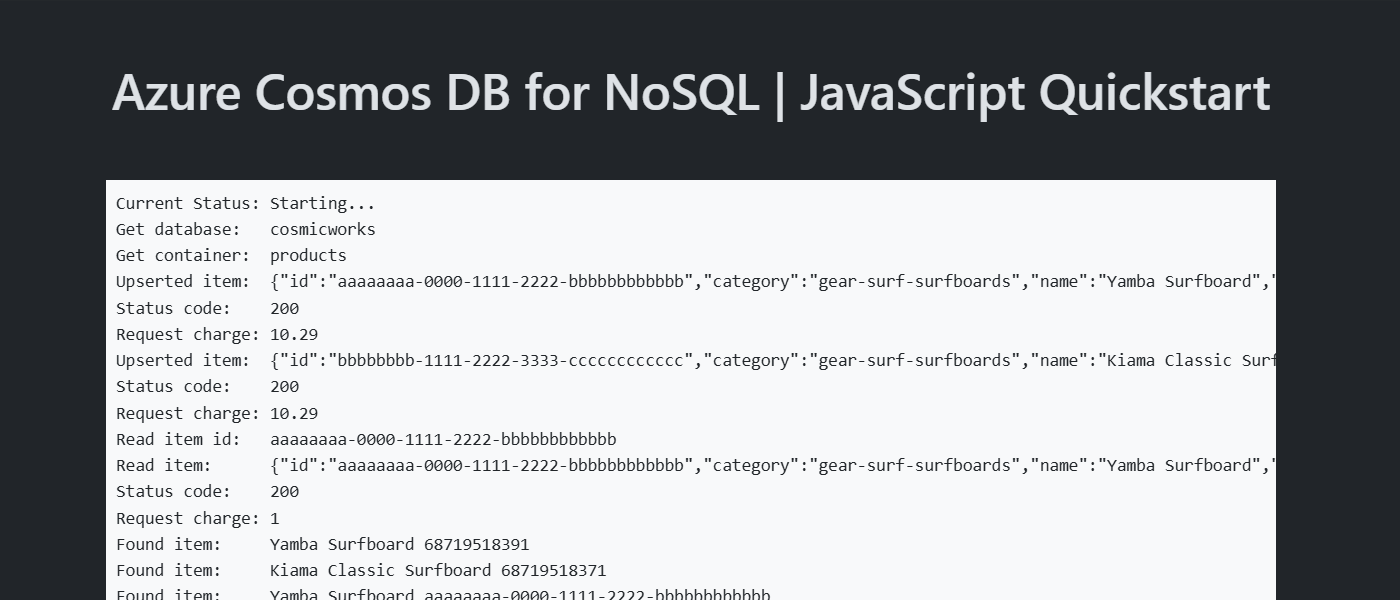
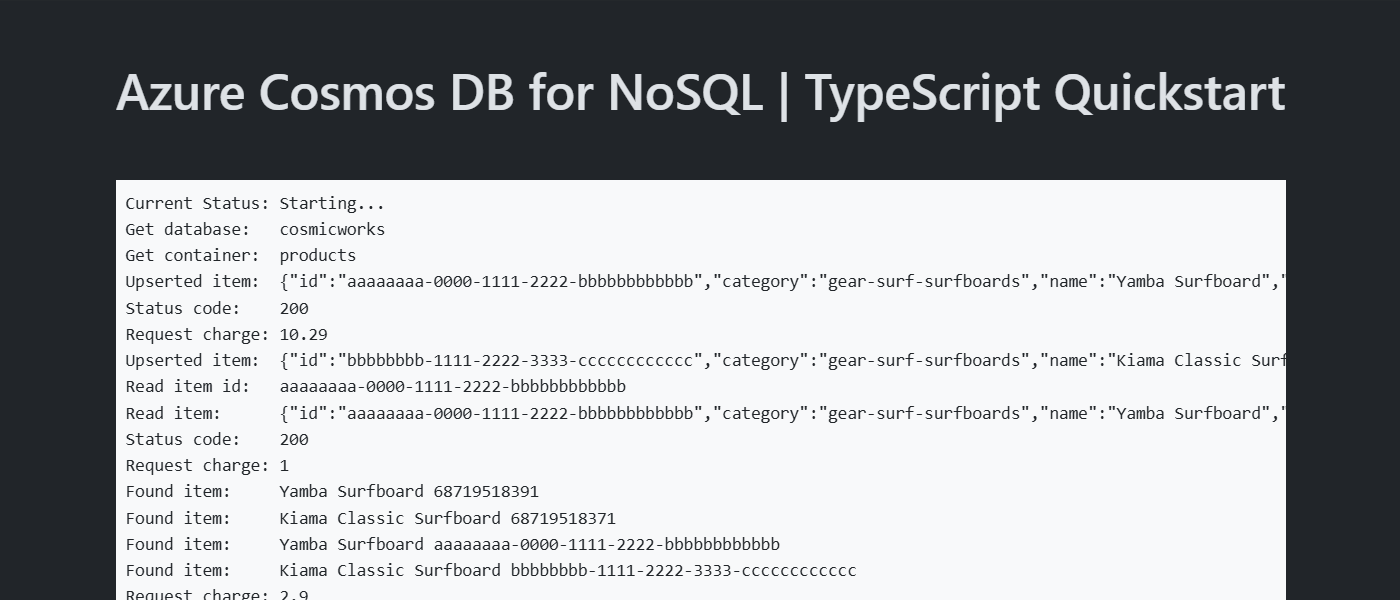
Depois que o provisionamento dos recursos do Azure for concluído, uma URL para o aplicativo Web em execução será incluída na saída.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Use a URL no console para navegar até seu aplicativo Web no navegador. Observe a saída do aplicativo em execução.


Instalar a biblioteca de clientes
A biblioteca de clientes está disponível por meio do Gerenciador de Pacotes do Node, como o pacote @azure/cosmos.
Abra um terminal e vá até a pasta
/src.cd ./srcSe o pacote
@azure/cosmosainda não estiver instalado, instale-o usandonpm install.npm install --save @azure/cosmosInstale também o pacote
@azure/identity, caso ainda não esteja instalado.npm install --save @azure/identityAbra e examine o arquivo src/package.json para validar se as entradas
azure-cosmoseazure-identityexistem.
Modelo de objeto
| Nome | Descrição |
|---|---|
CosmosClient |
Essa é a classe de cliente principal e é usada para gerenciar metadados ou bancos de dados em toda a conta. |
Database |
Ela representa um banco de dados dentro da conta. |
Container |
A classe é usada principalmente para realizar operações de leitura, atualização e exclusão no contêiner ou nos itens armazenados no contêiner. |
PartitionKey |
Ela representa uma chave de partição lógica. É necessária também para muitas operações e consultas comuns. |
SqlQuerySpec |
Esta interface representa uma consulta SQL e todos os parâmetros de consulta. |
Exemplos de código
- Autenticar o cliente
- Obter um banco de dados
- Obter um contêiner
- Criar um item
- Obter um item
- Itens de consulta
O código de exemplo do modelo usa um banco de dados chamado cosmicworks e um contêiner chamado products. O contêiner products traz detalhes como o nome, a categoria, a quantidade, um identificador exclusivo e um sinalizador de venda para cada produto. O contêiner usa a propriedade /category como uma chave de partição lógica.
Autenticar o cliente
Esta amostra cria uma instância do tipo CosmosClient e faz a autenticação usando uma instância de DefaultAzureCredential.
const credential = new DefaultAzureCredential();
const client = new CosmosClient({
'<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
const credential: TokenCredential = new DefaultAzureCredential();
const client = new CosmosClient({
'<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
Obter um banco de dados
Use client.database para recuperar o banco de dados existente chamado cosmicworks.
const database = client.database('cosmicworks');
const database: Database = client.database('cosmicworks');
Obter um contêiner
Recupere o contêiner existente products usando database.container.
const container = database.container('products');
const container: Container = database.container('products');
Criar um item
Crie um objeto com todos os membros que você deseja serializar em JSON. Neste exemplo, o tipo tem um identificador exclusivo, além de campos para categoria, nome, quantidade, preço e venda. Crie um item no contêiner usando container.items.upsert. Esse método executa upsert no item, substituindo o item efetivamente caso ele já exista.
const item = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response = await container.items.upsert(item);
const item: Product = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response: ItemResponse<Product> = await container.items.upsert<Product>(item);
Ler um item
Realize uma operação de leitura de ponto usando o identificador exclusivo (id) e os campos de chave de partição. Use container.item para obter um ponteiro para um item e item.read para recuperar com eficiência o item específico.
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response = await container.item(id, partitionKey).read();
let read_item = response.resource;
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response: ItemResponse<Product> = await container.item(id, partitionKey).read<Product>();
let read_item: Product = response.resource!;
Itens de consulta
Realize uma consulta em vários itens de um contêiner usando container.items.query. Localize todos os itens de uma categoria especificada usando esta consulta parametrizada:
SELECT * FROM products p WHERE p.category = @category
Busce todos os resultados da consulta usando query.fetchAll. Execute um loop pelos resultados da consulta.
const querySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response = await container.items.query(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
const querySpec: SqlQuerySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response: FeedResponse<Product> = await container.items.query<Product>(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
Explorar seus dados
Use a extensão do Visual Studio Code para o Azure Cosmos DB para explorar seus dados do SQL. Você pode executar operações de banco de dados principais, incluindo, mas não se limitando a:
- Executar consultas usando um scrapbook ou o editor de consultas
- Modificar, atualizar, criar e excluir itens
- Importar dados em massa de outras fontes
- Gerenciando bancos de dados e contêineres
Para obter mais informações, consulte Como usar a extensão do Visual Studio Code para explorar dados do Azure Cosmos DB for NoSQL.
Limpar os recursos
Quando você não precisar mais dos recursos ou do aplicativo de exemplo, remova a implantação correspondente e todos os recursos.
azd down