Tutorial: Como exibir o trajeto de rota usando o serviço Roteiros do Azure Mapas e o Controle de Mapeamento
Esse tutorial mostra como usar a API do serviço Roteiros do Azure Mapas e o Controle de Mapeamento para exibir o trajeto de rota do ponto inicial ao final. Este tutorial demonstra como:
- Criar e exibir o Controle de Mapeamento em uma página da Web.
- Defina a renderização de exibição da rota definindo Camadas de símbolo e Camadas de linha.
- Crie e adicione objetos GeoJSON ao mapa para representar os pontos inicial e final.
- Obtenha o trajeto de rota dos pontos inicial e final usando a API de Obtenção de trajeto de Rota.
Confira o tutorial de rota no GitHub para obter o código-fonte. Confira Rotear para um destino para ver um exemplo ao vivo.
Pré-requisitos
Criar e exibir o Controle de Mapeamento
As etapas a seguir mostram como criar e exibir o Controle de Mapeamento em uma página da Web.
Em seu computador local, crie um novo arquivo e nomeie-o como MapRoute.html.
Adicione o seguinte HTML ao arquivo:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Algumas coisas que você precisa saber sobre HTML:
- O cabeçalho HTML inclui arquivos de recurso CSS e JavaScript hospedados pela biblioteca de Controle de Mapeamento do Azure.
- O evento
onloadno corpo da página chama a funçãoGetMapquando o corpo da página termina de carregar. - A função
GetMapcontém o código JavaScript embutido para acessar as APIs do Azure Mapas. Esta função é adicionada na próxima etapa.
Então adicione o código JavaScript a seguir à função
GetMap, logo abaixo do código adicionado na última etapa. Esse código cria um controle de mapeamento e o inicializa usando as chaves de assinatura do Azure Mapas que você fornece. Substitua substituir a cadeia de caracteres<Your Azure Maps Key>pela chave primária do Azure Mapas que você copiou de sua Mapas conta.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Algumas coisas que você precisa saber sobre JavaScript:
Salve suas alterações no arquivo e abra a página HTML em um navegador. O mapa mostrado é o mais básico que você pode fazer chamando
atlas.Mape usando a sua chave de assinatura de conta do Azure Mapas.
Definir renderização de exibição de rota
Neste tutorial, a rota é renderizada usando uma camada de linha. Os pontos inicial e final são renderizados usando uma camada de símbolo. Para obter mais informações sobre como adicionar camadas de linha, confira Adicionar uma camada de linha a um mapa. Para saber mais sobre camadas de símbolo, confira Adicionar uma camada de símbolo a um mapa.
Na função
GetMap, depois de inicializar o mapa, adicione o código JavaScript a seguir.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Algumas coisas que você precisa saber sobre JavaScript:
- Esse código implementa o manipulador de eventos
readydo Controle de Mapeamento. O restante do código neste tutorial está colocado no manipulador de eventosready. - No manipulador de eventos
readydo Controle de Mapeamento, uma fonte de dados é criada para armazenar a rota do ponto inicial ao final. - Para definir como a linha de rota é renderizada, uma camada de linhas será criada e anexada à fonte de dados. Para garantir que a linha de rota não cubra os rótulos de estrada, passe um segundo parâmetro com o valor de
'labels'.
Em seguida, uma camada de símbolo é criada e anexada à fonte de dados. Essa camada especifica como os pontos inicial e final são renderizados. Expressões foram adicionadas para recuperar informações de imagem de ícone e rótulo de texto de propriedades em cada objeto de ponto. Para saber mais sobre as expressões, confira Expressões de estilo controladas por dados.
- Esse código implementa o manipulador de eventos
A seguir, defina o ponto inicial como Microsoft e o ponto final como um posto de gasolina em Seattle. O início e os pontos são criados acrescentando o seguinte código no manipulador de eventos
readydo controle de mapa://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Algumas coisas que você precisa saber sobre JavaScript:
- Esse código cria dois objetos de Ponto GeoJSON para representar os pontos inicial e final, que são então adicionados à fonte de dados.
- O último bloco de código define a exibição da câmera usando a latitude e a longitude dos pontos inicial e final.
- Os pontos de partida e chegada são adicionados à fonte de dados.
- A caixa delimitadora dos pontos de partida e chegada é calculada com a função
atlas.data.BoundingBox.fromData. Essa caixa delimitadora é usada para definir o modo de exibição das câmeras por toda a rota usando a funçãomap.setCamera. - Um preenchimento é adicionado para compensar as dimensões de pixel dos ícones de símbolo.
Para mais informações sobre a propriedade setCamera do controle de Mapa, consulte a propriedade setCamera(CameraOptions | CameraBoundsOptions e AnimationOptions).
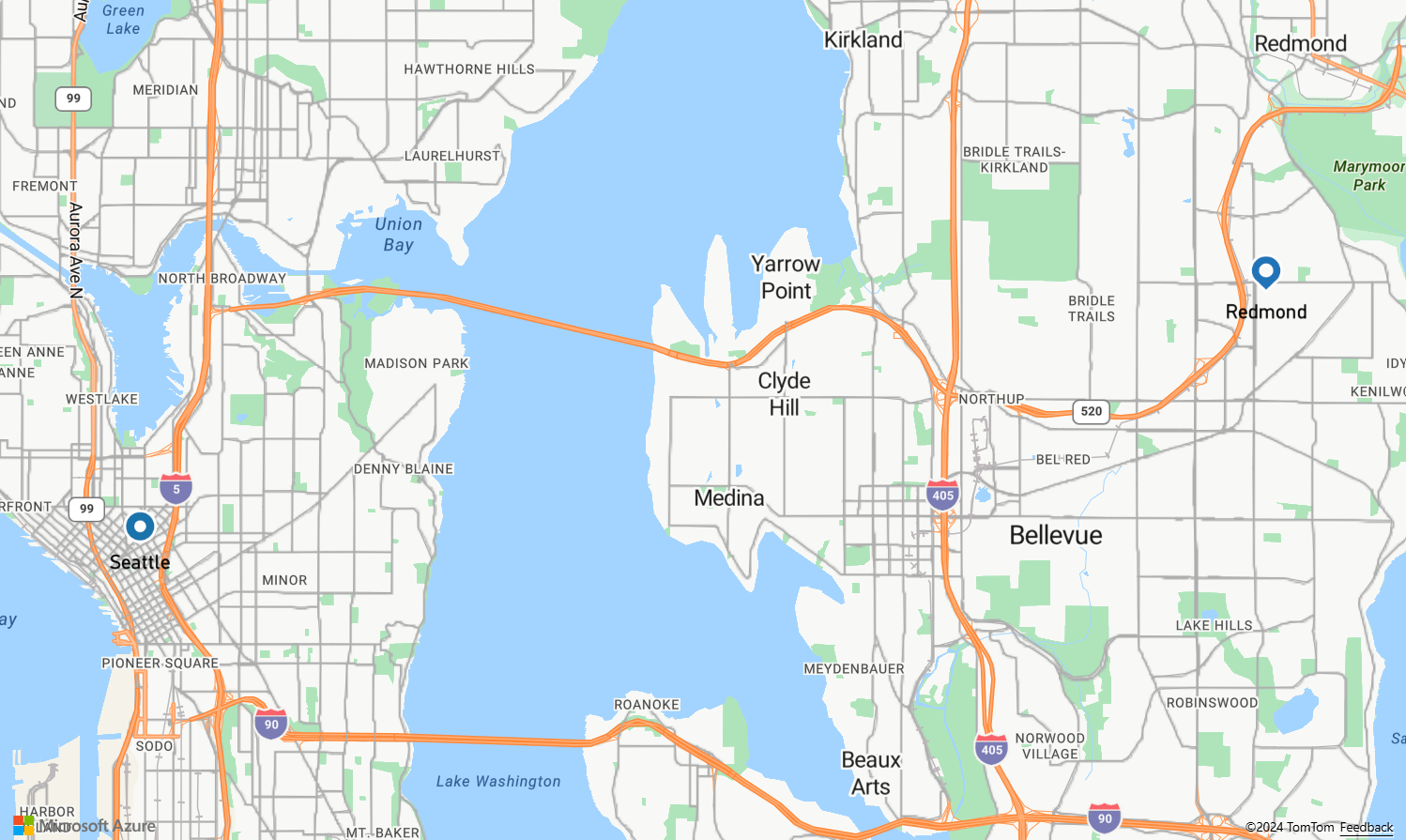
Salve MapRoute.html e atualize o navegador. Agora o mapa está centralizado em Seattle. O alfinete azul em formato de lágrima marca o ponto inicial. O pino redondo azul marca o ponto de extremidade.
Obter trajeto de rota
Esta seção mostra como usar a API de Direções de Rota do Azure Mapas para obter direções de rota e o tempo estimado de chegada de um ponto para outro.
Dica
Os serviços Roteiros do Azure Mapas fornecem APIs para planejar rotas com base em diferentes tipos de rota, como mais rápidas, mais curtas, econômicas ou emocionantes com base na distância, nas condições de tráfego e no meio de transporte usado. O serviço também permite que os usuários planejem rotas futuras com base nas condições históricas de tráfego. Os usuários podem ver a previsão de durações de rota para qualquer determinado horário. Para obter mais informações, confira API de Obtenção de trajeto de rota.
Na função
GetMap, dentro do manipulador de eventosreadydo controle, adicione o seguinte ao código JavaScript.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Algumas coisas que você precisa saber sobre JavaScript:
- Esse código constrói a rota do ponto inicial ao final.
- O
urlconsulta a API do serviço Rota do Azure Mapas para calcular as direções da rota. - Uma matriz de coordenadas é então extraída da resposta e adicionada à fonte de dados.
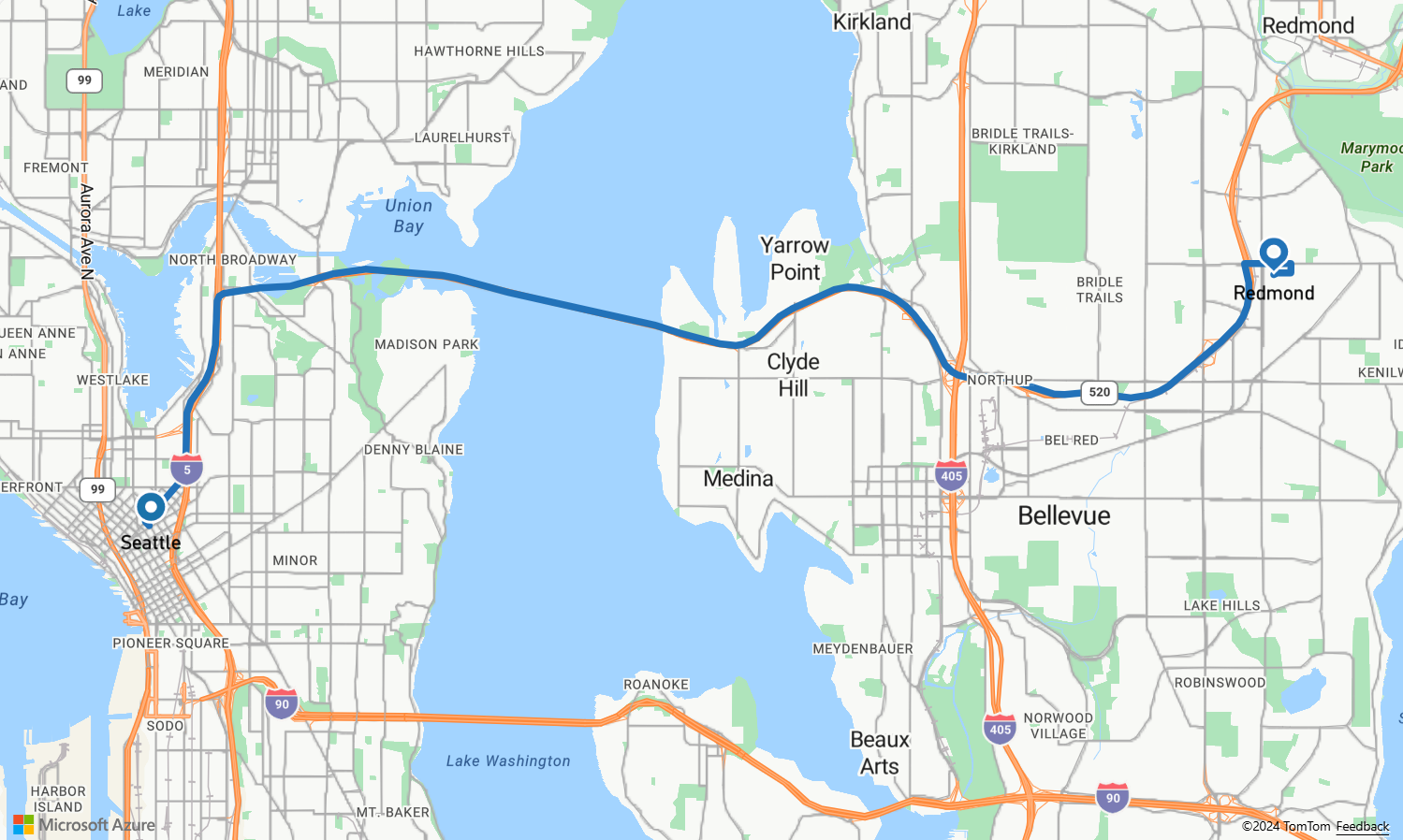
Salve o arquivo MapRoute.html e atualize seu navegador da Web. O mapa agora deve exibir a rota dos pontos inicial ao final.
- Para ver o código completo usado neste tutorial, confira o tutorial de rota no GitHub.
- Para exibir este exemplo ao vivo, confira Rotear para um destino no site de Exemplos de código do Azure Mapas.
Próximas etapas
O tutorial a seguir demonstra como criar uma consulta de rota com restrições como modo de viagem ou tipo de carga. Em seguida, é possível exibir várias rotas no mesmo mapa.