Tutorial: localizar e exibir rotas para diferentes modos de viagem usando o Azure Mapas
Este tutorial demonstra como usar o serviço Roteiros e o Controle de Mapeamento dos Azure Mapas a fim de exibir trajetos de rota para veículos particulares e comerciais (caminhões) com o tipo de carga USHazmatClass2.
Neste tutorial, você aprenderá como:
- Criar e exibir o Controle de Mapeamento em uma página da Web
- Renderizar dados de tráfego em tempo real em um mapa
- Solicitar e exibir rotas para veículos particulares e comerciais em um mapa
Pré-requisitos
Observação
Para obter mais informações sobre a autenticação nos Azure Mapas, confira Gerenciar a autenticação nos Azure Mapas.
Criar uma nova página da Web usando a API de controle de mapeamento
As etapas a seguir mostram como criar e exibir o Controle de Mapeamento em uma página da Web.
Em seu computador local, crie um novo arquivo e nomeie-o como MapTruckRoute.html.
Adicione o seguinte HTML ao arquivo:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Algumas coisas que você precisa saber sobre HTML:
- O cabeçalho HTML inclui arquivos de recurso CSS e JavaScript hospedados pela biblioteca de Controle de Mapeamento do Azure.
- O evento
onloadno corpo da página chama a funçãoGetMapquando o corpo da página termina de carregar. - A função
GetMapcontém o código JavaScript embutido para acessar as APIs do Azure Mapas.
Então adicione o código JavaScript a seguir à função
GetMap, logo abaixo do código adicionado na última etapa. Esse código cria um controle de mapeamento e o inicializa usando as chaves de assinatura do Azure Mapas que você fornece. Substitua a cadeia de caracteres<Your Azure Maps Subscription Key>pela chave de assinatura do Azure Mapas que você copiou da conta do Mapas.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Algumas coisas que você precisa saber sobre JavaScript:
Salve o arquivo e abra-o em seu navegador. O navegador exibe um mapa básico chamando
atlas.Mapusando sua chave de assinatura do Azure Mapas.
Renderizar dados de tráfego em tempo real em um mapa
Na função
GetMap, depois de inicializar o mapa, adicione o código JavaScript a seguir. Esse código implementa o manipulador de eventosreadydo Controle de Mapeamento.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Algumas coisas que você precisa saber sobre JavaScript:
- Esse código implementa o manipulador de eventos
readydo Controle de Mapeamento. O restante do código neste tutorial está colocado no manipulador de eventosready. - No manipulador
readyde eventos do mapa, a configuração do fluxo de tráfego no mapa é definida comorelative, que é a velocidade da estrada em relação ao fluxo livre. - Confira mais opções de tráfego na Interface TrafficOptions.
- Esse código implementa o manipulador de eventos
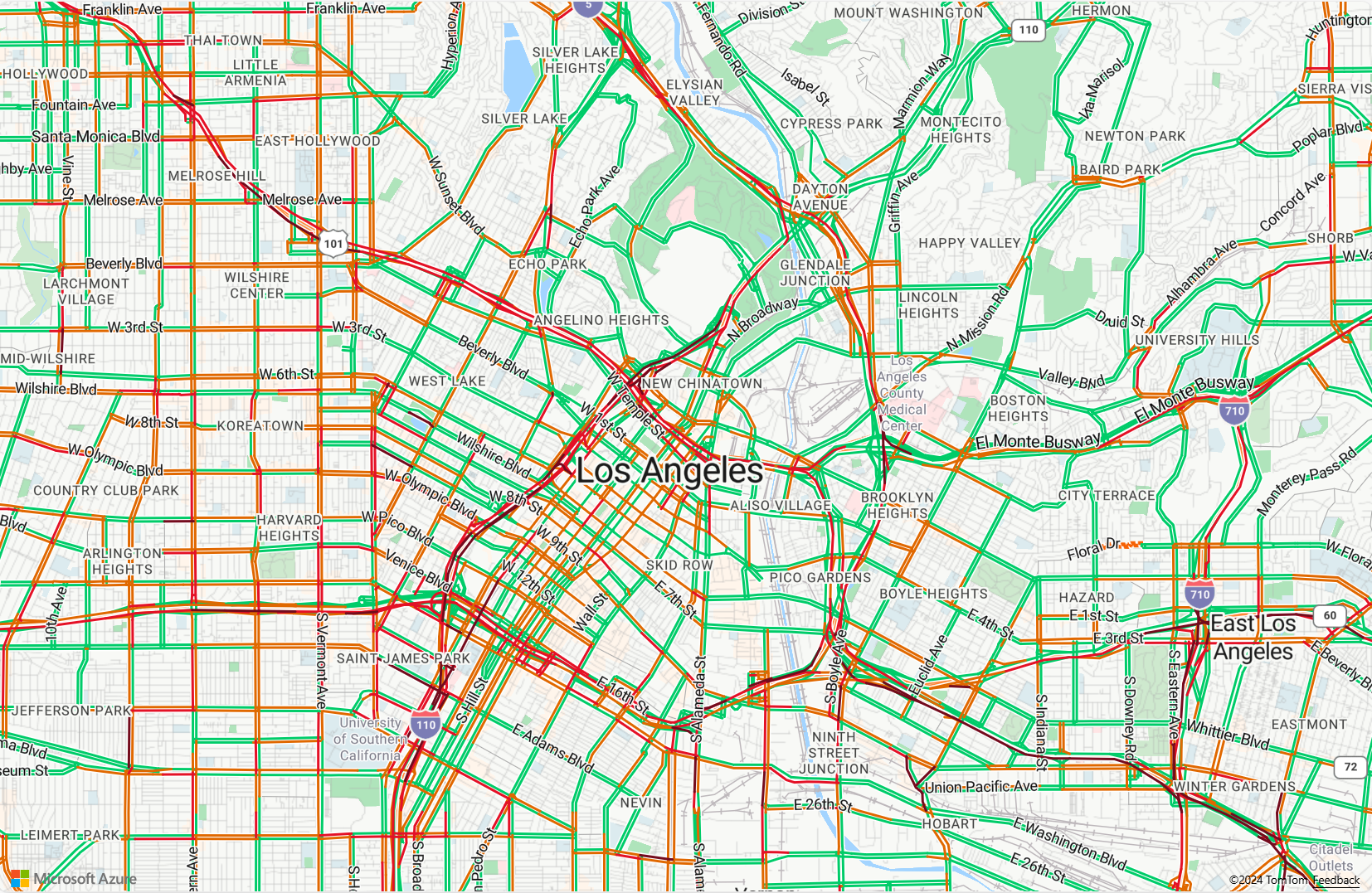
Salve o arquivo MapTruckRoute.html e atualize a página em seu navegador. Se você amplia o mapa de qualquer cidade, como Los Angeles, as ruas aparecem com o fluxo de tráfego atual.
Definir renderização de exibição de rota
Neste tutorial, duas rotas são calculadas no mapa. A primeira rota é calculada para um veículo particular (carro). A segunda rota é calculada para um veículo comercial (caminhão) a fim de mostrar a diferença entre os resultados. Após a renderização, o mapa exibe um ícone de símbolo para os pontos de partida e chegada da rota e as geometrias das linhas de rota com cores diferentes para cada caminho. Para obter mais informações sobre como adicionar camadas de linha, confira Adicionar uma camada de linha a um mapa. Para saber mais sobre camadas de símbolo, confira Adicionar uma camada de símbolo a um mapa.
No manipulador de eventos
readydo Controle de Mapeamento, acrescente o código a seguir.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Algumas coisas que você precisa saber sobre JavaScript:
- No manipulador de eventos
readydo Controle de Mapeamento, uma fonte de dados é criada para armazenar a rota do ponto inicial ao final. - Expressões são usadas para recuperar a largura da linha e a cor das propriedades no recurso de linhas de rota.
- Para garantir que a linha de rota não cubra os rótulos de estrada, passe um segundo parâmetro com o valor de
'labels'.
Em seguida, uma camada de símbolo é criada e anexada à fonte de dados. Essa camada especifica como os pontos inicial e final são renderizados. Expressões são adicionadas para recuperar a imagem do ícone e as informações do rótulo de texto das propriedades em cada objeto de ponto. Para saber mais sobre as expressões, confira Expressões de estilo controladas por dados.
- No manipulador de eventos
Em seguida, defina o ponto de partida como uma empresa fictícia em Seattle chamada Fabrikam e o ponto de chegada como um escritório da Microsoft. No manipulador de eventos
readydo Controle de Mapeamento, acrescente o código a seguir.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Sobre o JavaScript:
- Esse código cria dois objetos de Ponto GeoJSON para representar os pontos inicial e final, que são então adicionados à fonte de dados.
- O último bloco de código define a exibição da câmera usando a latitude e a longitude dos pontos inicial e final.
- Os pontos de partida e chegada são adicionados à fonte de dados.
- A caixa delimitadora dos pontos de partida e chegada é calculada com a função
atlas.data.BoundingBox.fromData. Essa caixa delimitadora é usada para definir o modo de exibição das câmeras por toda a rota usando a funçãomap.setCamera. - Um preenchimento é adicionado para compensar as dimensões de pixel dos ícones de símbolo.
- Para obter mais informações, consulte a função setCamera na documentação técnica da Microsoft.
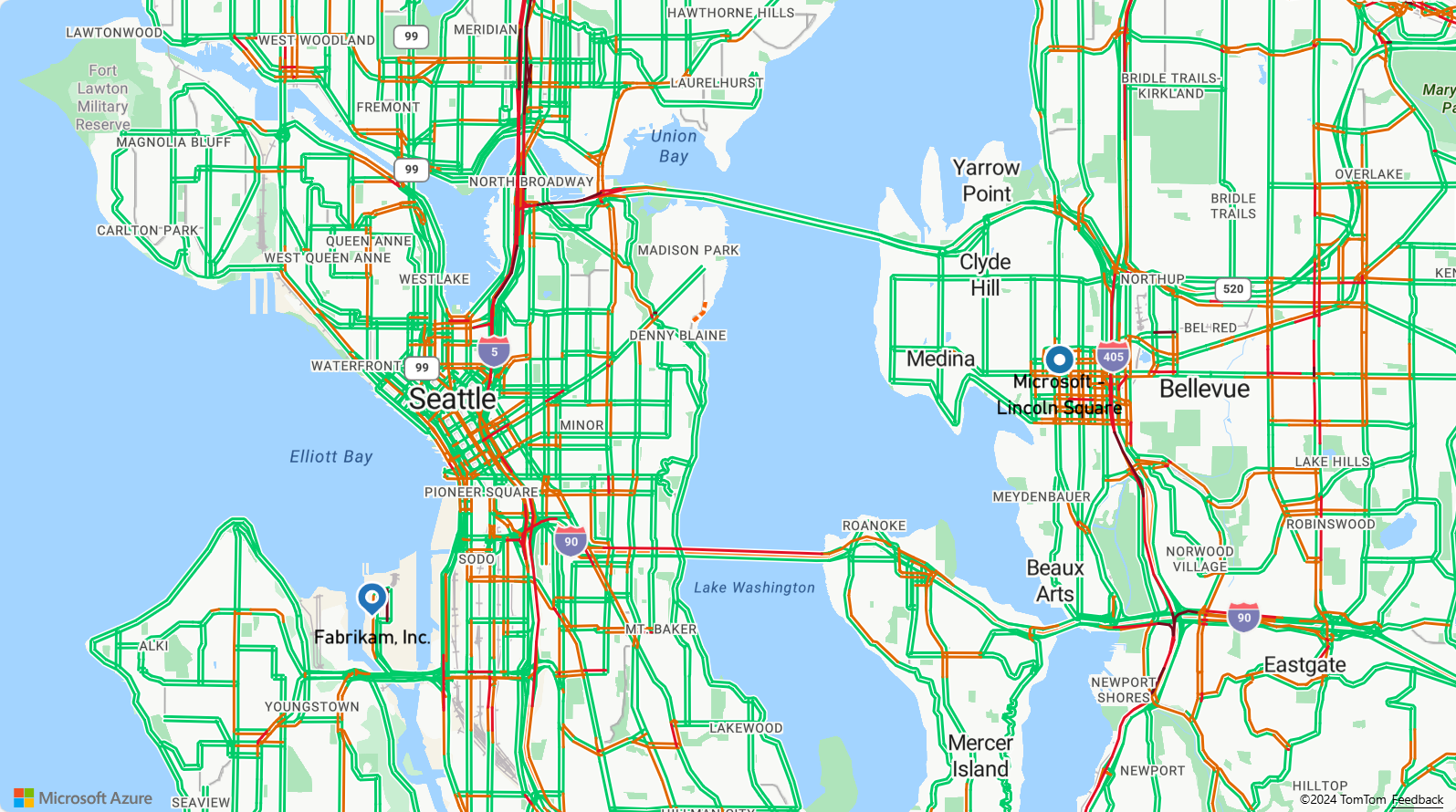
Salve TruckRoute.html e atualize o navegador. Agora o mapa está centralizado em Seattle. O alfinete azul em formato de lágrima marca o ponto inicial. O alfinete azul redondo marca o ponto final.
Solicitar e exibir rotas para veículos particulares e comerciais em um mapa
Esta seção mostra como usar o serviço Roteiros do Azure Mapas para obter o trajeto de um ponto a outro com base no seu meio de transporte. Dois modos de transporte são usados: caminhão e carro.
Dica
O serviço Roteiros fornece APIs para planejar rotas mais rápidas, mais curtas, econômicas ou emocionantes com base na distância, nas condições de trânsito e no meio de transporte usado. O serviço também permite que os usuários planejem rotas futuras com base nas condições históricas de tráfego. Os usuários podem ver a previsão de durações de rota para qualquer determinado horário. Para obter mais informações, confira API de Obtenção de trajeto de rota.
Na função
GetMap, dentro do manipulador de eventos do controleready, adicione o seguinte código JavaScript para construir uma rota de caminhão do ponto inicial ao final. Essa rota é criada e exibida para um caminhão transportando carga com classificaçãoUSHazmatClass2.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Sobre o JavaScript acima:
- Este código consulta o serviço Roteiros dos Azure Mapas por meio da API de Trajetos de Rota dos Azure Mapas.
- Em seguida, a linha de rota é criada a partir das coordenadas de cada turno da resposta.
- A linha da rota é então adicionada à fonte de dados.
- Duas propriedades são adicionadas à linha de rota de caminhão: uma cor de traço azul
#2272B9e uma largura de traço de nove pixels. - A linha de rota recebe um índice de 0 para garantir que a rota de caminhão seja renderizada antes de qualquer outra linha na fonte de dados. A razão é que o cálculo de rota de caminhão geralmente é mais lento do que um cálculo de rota de carro. Se a linha de rota de caminhão for adicionada à fonte de dados após a rota de carro, ela será renderizada acima dela.
Dica
Para ver todas as opções e valores possíveis para a API de Trajetos de Rota do Azure Mapas, confira Parâmetros de URI para Trajetos de Rota POST.
Em seguida, adicione o seguinte código Javascript para criar uma rota para um carro.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Sobre o JavaScript:
- Este código consulta o serviço de rotas do Azure Mapas por meio do método API de Trajetos de Rota do Azure Mapas.
- Em seguida, a linha de rota é criada a partir das coordenadas de cada turno e adicionada à fonte de dados.
- Duas propriedades são adicionadas à linha de rota de caminhão: uma cor de traço roxa
#B76DABe uma largura de traço de cinco pixels.
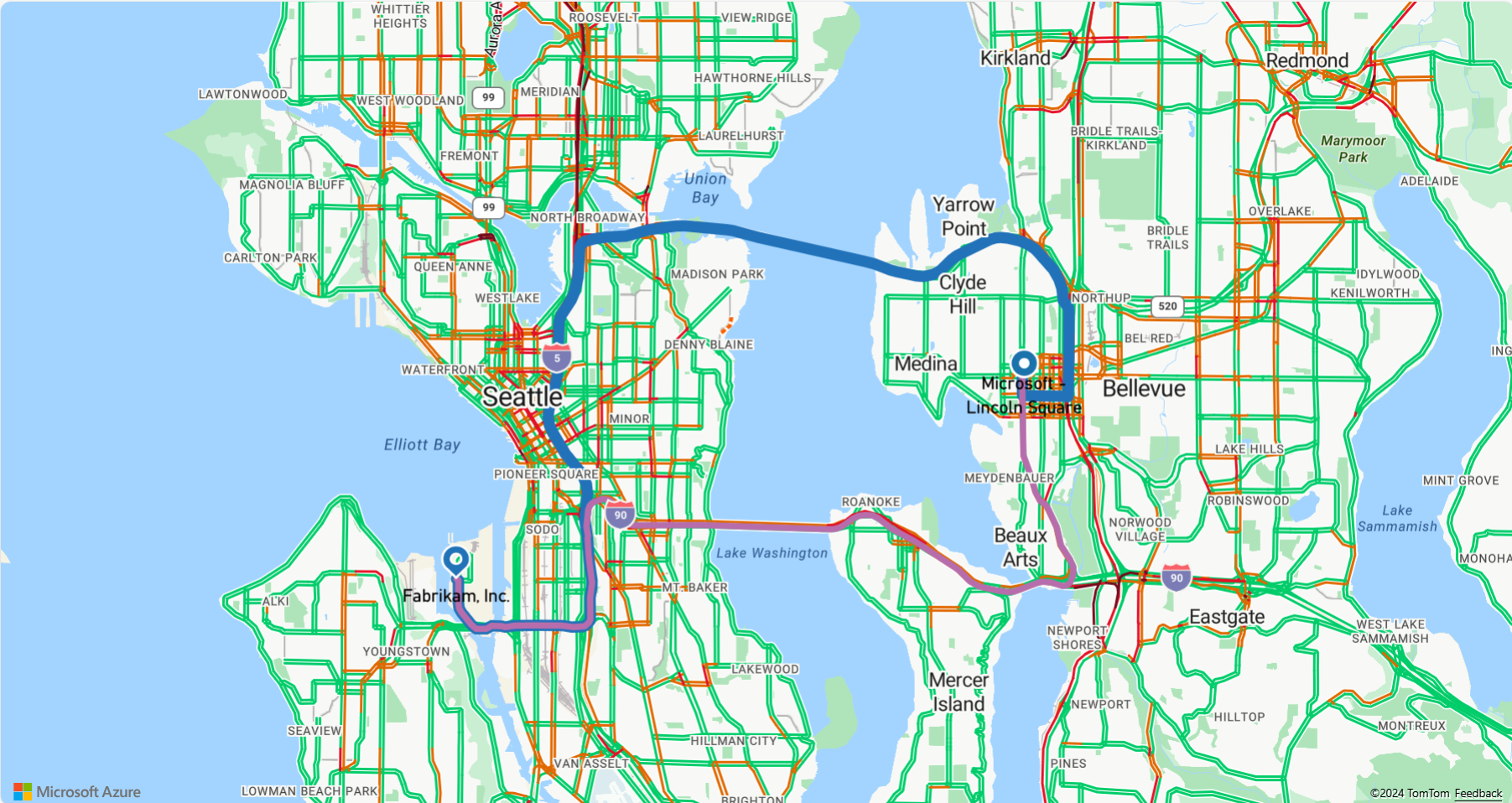
Salve o arquivo TruckRoute.html e atualize seu navegador da Web. Agora, o mapa exibirá as rotas de caminhão e de carro.
- A rota do caminhão é exibida usando uma linha azul espessa e a rota do carro é exibida usando uma linha roxa.
- A rota de carro passa pelo Lago Washington pela estrada I-90, que atravessa túneis em áreas residenciais. Como os túneis estão em áreas residenciais, a carga de resíduos perigosos é restrita. A rota de caminhão, que especifica um tipo de carga
USHazmatClass2, é direcionada para usar uma rota diferente que não tenha essa restrição.
- Para ver o código completo usado neste tutorial, confira o tutorial Truck Route no GitHub.
- Para exibir este exemplo ao vivo, confira Várias rotas por modo de viagem no site de Exemplos de código do Azure Mapas.
- Você também pode usar Expressões de estilo controladas por dados.
Próximas etapas
O próximo tutorial demonstra o processo de criação de um localizador de lojas simples usando o Azure Mapas.