Início Rápido: Adicionar sinalizadores de recursos a cargas de trabalho no Serviço de Kubernetes do Azure
Neste início rápido, você criará um sinalizador de recurso na Configuração de Aplicativos do Azure e o usará para controlar dinamicamente a visibilidade de uma nova página da Web em um aplicativo ASP.NET Core em execução no AKS sem reiniciá-lo ou reimplantá-lo.
Pré-requisitos
Siga os documentos para usar a configuração dinâmica no Serviço de Kubernetes do Azure.
- Início Rápido: Usar a Configuração de Aplicativos do Azure no Serviço de Kubernetes do Azure
- Tutorial: Usar a configuração dinâmica no Serviço de Kubernetes do Azure
Criar um sinalizador de recurso
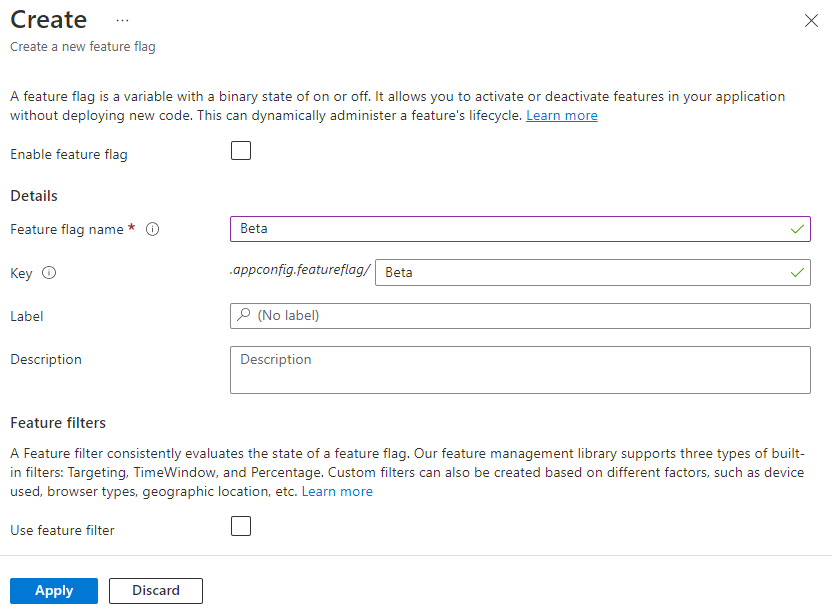
Adicione um sinalizador de recurso chamado Beta ao repositório da Configuração de Aplicativos e deixe o Rótulo e a Descrição com seus valores padrão. Para mais informações sobre como adicionar sinalizadores de recursos a um repositório usando o portal do Azure ou a CLI, acesse Criar um sinalizador de recurso.

Usar um sinalizador de recurso
Nesta seção, você usará sinalizadores de recursos em um aplicativo Web ASP.NET simples e o executará no AKS (Serviço de Kubernetes do Azure).
Navegue até o diretório do projeto que você criou no Início Rápido e execute o comando a seguir para adicionar uma referência ao pacote NuGet Microsoft.FeatureManagement.AspNetCore versão 3.2.0 ou posterior.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAbra program.cse adicione o gerenciamento de recursos à coleção de serviços do aplicativo chamando
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Adicione
using Microsoft.FeatureManagement;ao início do arquivo se não estiver lá.Adicione uma nova página Razor vazia chamada Beta no diretório Páginas. Ele inclui dois arquivos Beta.cshtml e Beta.cshtml.cs.
Abra Beta.cshtml e atualize-o com a seguinte marcação:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs e adicione o atributo
FeatureGateà classeBetaModel. O atributoFeatureGategarante que a página Beta fique acessível somente quando o sinalizador de recurso Beta está habilitado. Se o sinalizador de recurso Beta não estiver habilitado, a página retornará 404 Não Encontrado.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra Pages/_ViewImports.cshtml e registre o Auxiliar de Marcação do gerenciador de recursos usando uma diretiva
@addTagHelper:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreO código anterior permite que o Auxiliar de Marcação do
<feature>seja usado nos arquivos .cshtml do projeto.Abra _Layout.cshtml no diretório Páginas\Compartilhado. Insira uma nova marca
<feature>entre os itens de barra de navegação Página Inicial e Privacidade, conforme mostrado nas linhas realçadas abaixo.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>A marca
<feature>garante que o item de menu Beta seja mostrado somente quando o sinalizador de recurso Beta está habilitado.Conteinerize o aplicativo e Envie imagem por push para o Registro de Contêiner do Azure.
Implantar o aplicativo. Atualize o navegador e a página da Web terá esta aparência:

Usar o Provedor do Kubernetes para carregar sinalizadores de recursos
Atualize o arquivo appConfigurationProvider.yaml localizado no diretório de Implantação com o conteúdo a seguir.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueDica
Quando os
selectorsnão forem especificados na seçãofeatureFlag, o Provedor de Kubernetes não carregará sinalizadores de recursos do repositório de Configuração de Aplicativos. O intervalo de atualização padrão dos sinalizadores de recursos é de 30 segundos quandofeatureFlag.refreshestá habilitado. Você pode personalizar esse comportamento com o parâmetrofeatureFlag.refresh.interval.Execute o comando a seguir para aplicar as mudanças.
kubectl apply -f ./Deployment -n appconfig-demoAtualize o sinalizador de recurso Beta no repositório de Configuração de Aplicativos. Habilite o sinalizador marcando a caixa de seleção abaixo de Habilitado.
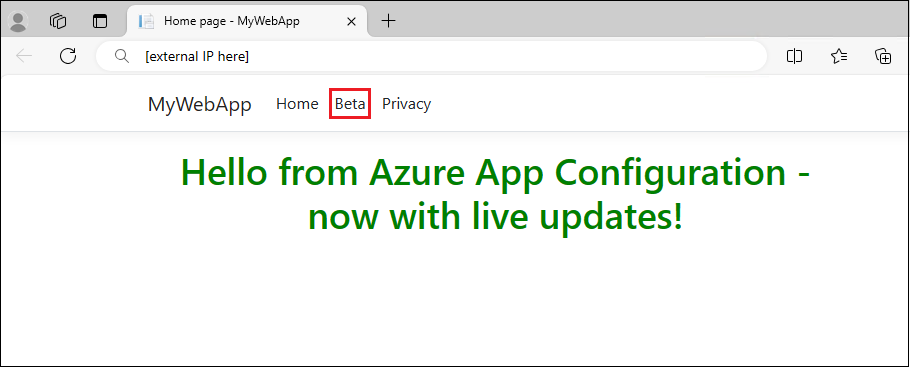
Depois de atualizar o navegador várias vezes, o conteúdo atualizado ficará visível depois que o ConfigMap for atualizado dentro de 30 segundos.

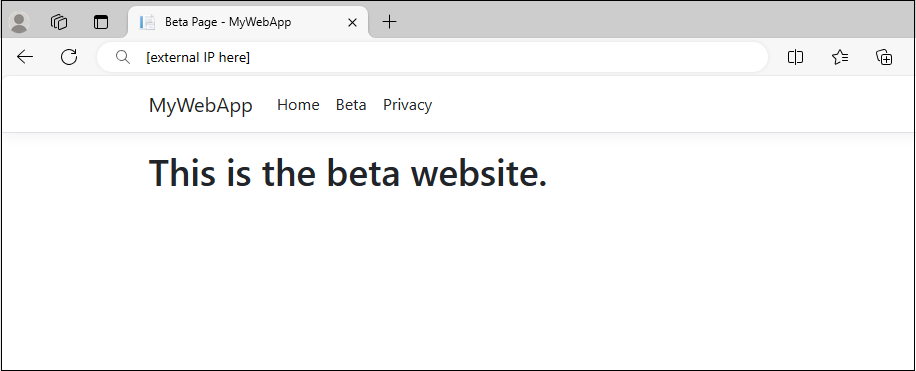
Selecione o menu Beta. Ele levará você para o site beta que foi habilitado dinamicamente.

Limpar os recursos
Desinstale o Provedor do Kubernetes de Configuração de Aplicativos do seu cluster do AKS se quiser manter o cluster do AKS.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Se não deseja continuar usando os recursos criados neste artigo, exclua o grupo de recursos que você criou aqui para evitar encargos.
Importante
A exclusão de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos contidos nele são excluídos permanentemente. Não exclua acidentalmente grupo de recursos ou recursos incorretos. Se tiver criado os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que você deseja manter, exclua cada um individualmente do respectivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome..., digite o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para conferir uma visão geral.
- Selecione Excluir grupo de recursos.
- Você receberá uma solicitação para confirmar a exclusão do grupo de recursos. Insira o nome do grupo de recursos para confirmar e selecione Excluir.
Após alguns instantes, o grupo de recursos e todos os recursos dele são excluídos.
Próximas etapas
Neste início rápido, você:
- A funcionalidade de gerenciamento de recursos foi adicionada a um aplicativo ASP.NET Core em execução no AKS (Serviço de Kubernetes do Azure).
- Conectou seu cluster do AKS ao seu repositório de Configuração de Aplicativos usando o Provedor do Kubernetes da Configuração de Aplicativos.
- Uma ConfigMap com valores-chave e sinalizadores de recursos do repositório de Configuração de Aplicativos foi criada.
- O aplicativo com a configuração dinâmica do seu repositório de Configuração de Aplicativos foi executado sem alterar o código do aplicativo.
Para saber mais sobre o Provedor de Kubernetes da Configuração de Aplicativos do Azure, confira Referência do Provedor de Kubernetes da Configuração de Aplicativos do Azure.
Para saber mais sobre a funcionalidade de gerenciamento de recursos, prossiga para o tutorial a seguir.