Distribuir recursos para públicos-alvo segmentados em um aplicativo ASP.NET Core
Nesse guia, você usará o filtro de segmentação para implementar um recurso para públicos-alvo do seu aplicativo ASP.NET Core. Para obter mais informações sobre o filtro de destino, consulte Distribuir recursos para públicos-alvo.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- Um repositório de Configuração de Aplicativos. Criar um repositório.
- Um sinalizador de recurso com filtro de direcionamento. Crie o sinalizador de recurso.
- SDK .NET 6.0 ou posterior.
Crie um aplicativo Web com um sinalizador de recurso
Nessa seção, você cria um aplicativo da web que permite que os usuários efetuem login e usem o sinalizador de recurso Beta que você criou anteriormente.
Crie um aplicativo da Web que se autentique em um banco de dados local utilizando o seguinte comando.
dotnet new webapp --auth Individual -o TestFeatureFlagsNavegue até o diretório TestFeatureFlags recém-criado e adicione referências aos seguintes pacotes NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Azure.IdentityCrie um segredo de usuário para o aplicativo executando os seguintes comandos.
O comando usa o Secret Manager para armazenar um segredo chamado
Endpoints:AppConfiguration, que armazena o ponto de extremidade para seu repositório de Configuração de Aplicativos do Azure. Substitua o espaço reservado<your-App-Configuration-endpoint>pelo ponto de extremidade do seu armazenamento de Configuração de Aplicativos do Azure. Você pode encontrar o ponto de extremidade na lâmina Visão geral do repositório de configuração de aplicativos no portal do Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Adicione a Configuração de Aplicativos do Azure e o gerenciamento de recursos ao seu aplicativo.
Você usa a autenticação
DefaultAzureCredentialno repositório de Configuração de Aplicativos. Siga as instruções para atribuir à credencial a função Leitor de Dados de Configuração de Aplicativo. Certifique-se de permitir tempo suficiente para a permissão se propagar antes de executar seu aplicativo.Atualize o arquivo Program.cs com o código a seguir.
// Existing code in Program.cs // ... ... using Azure.Identity; var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Connect to Azure App Configuration and load all feature flags with no label builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }); // Add Azure App Configuration middleware to the container of services builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services builder.Services.AddFeatureManagement(); // The rest of existing code in Program.cs // ... ...
Habilite a configuração e a atualização do sinalizador de recursos da Configuração de Aplicativos do Azure com o middleware da Configuração de Aplicativos.
Atualize Program.cs com o código a seguir.
// Existing code in Program.cs // ... ... var app = builder.Build(); // Use Azure App Configuration middleware for dynamic configuration refresh app.UseAzureAppConfiguration(); // The rest of existing code in Program.cs // ... ...Adicione uma nova página Razor vazia chamada Beta no diretório Páginas. Ele inclui dois arquivos Beta.cshtml e Beta.cshtml.cs.
@page @model TestFeatureFlags.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs e adicione o
FeatureGateatributo à classeBetaModel.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestFeatureFlags.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra Pages/_ViewImports.cshtml e registre o Auxiliar de Marcação do gerenciador de recursos usando uma diretiva
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreAbra _Layout.cshtml no diretório Páginas/Compartilhado. Insira uma nova marca
<feature>entre os itens de barra de navegação Página Inicial e Privacidade, conforme mostrado nas linhas realçadas abaixo.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>
Habilitar o direcionamento para o aplicativo Web
Um contexto de direcionamento é necessário para avaliação de recursos com direcionamento. Você pode fornecê-lo como um parâmetro para a API featureManager.IsEnabledAsync explicitamente. No ASP.NET Core, o contexto de direcionamento também pode ser fornecido por meio da coleção de serviços como um contexto de ambiente implementando a interface ITargetingContextAccessor.
Acessador de contexto de direcionamento
Para fornecer o contexto de direcionamento, passe o tipo de implementação de ITargetingContextAccessor para o método WithTargeting<T>. Se nenhum tipo for fornecido, uma implementação padrão será usada, conforme mostrado no snippet de código a seguir. O acessador de contexto de direcionamento padrão utiliza HttpContext.User.Identity.Name como UserId e HttpContext.User.Claims do tipo Role para Groups. Você pode referenciar o DefaultHttpTargetingContextAccessor para implementar o seu próprio se a personalização for necessária. Para saber mais sobre como implementar o ITargetingContextAccessor, consulte a referência de recurso para direcionamento.
// Existing code in Program.cs
// ... ...
// Add feature management to the container of services
builder.Services.AddFeatureManagement()
.WithTargeting();
// The rest of existing code in Program.cs
// ... ...
Observação
Para aplicativos Blazor, consulte as instruções para habilitar o gerenciamento de recursos como serviços com escopo.
Filtro de direcionamento em ação
Compile e execute o aplicativo. A princípio, o item Beta não será mostrado na barra de ferramentas porque o Percentual padrão está definido como 0.

Selecione o link Registrar no canto superior direito para criar uma nova conta de usuário. Use um endereço de email de
test@contoso.com. Na tela Registrar Confirmação, selecione a opção Clique aqui para confirmar sua conta.Entre como
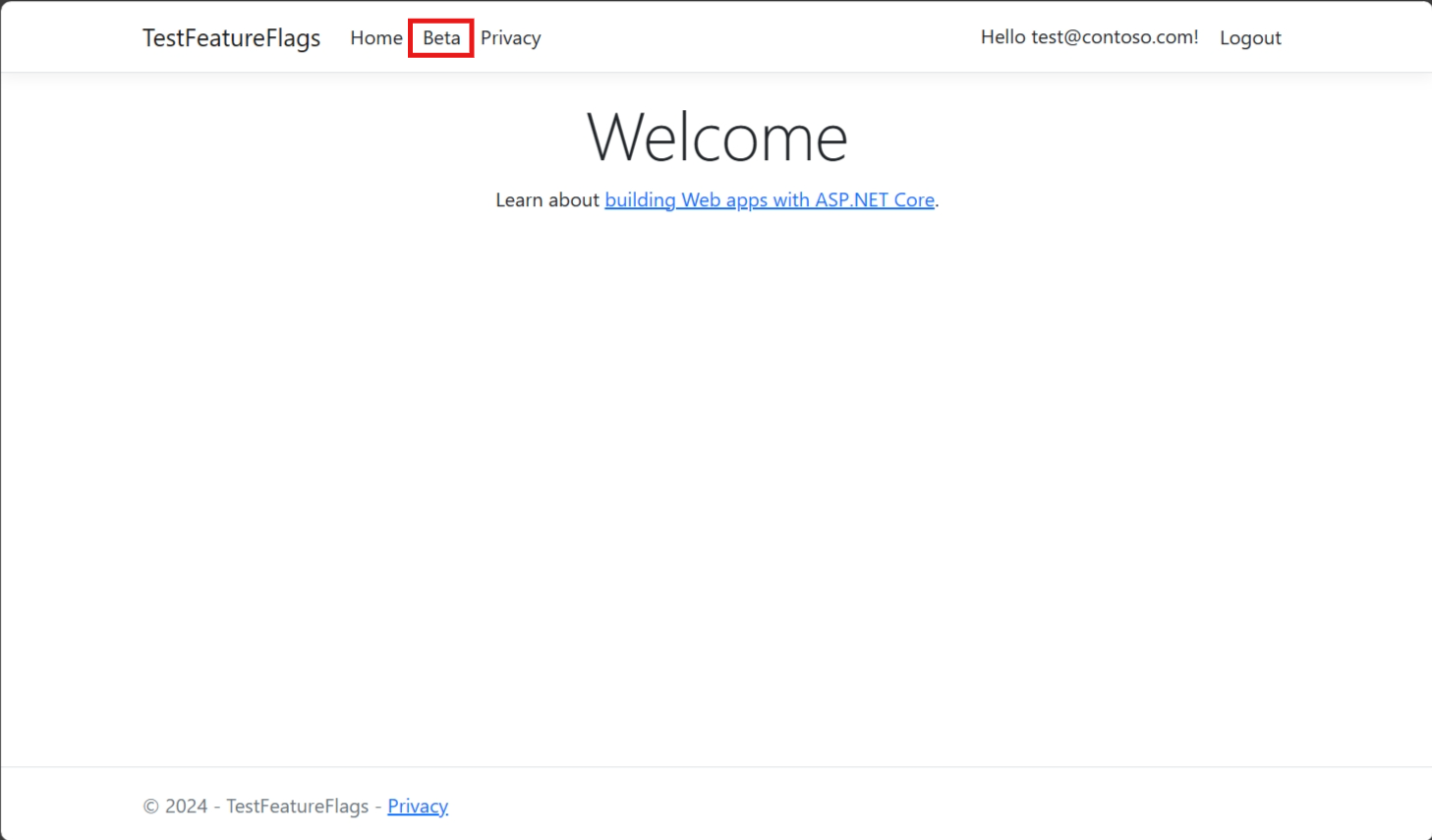
test@contoso.comusando a senha definida durante o registro da conta.O item Beta agora é mostrado na barra de ferramentas porque
test@contoso.comfoi especificado como um usuário de destino.
Agora, entre como
testuser@contoso.comusando a senha definida durante o registro da conta. O item Beta não aparece na barra de ferramentas, porquetestuser@contoso.comestá especificado como um usuário excluído.
Próximas etapas
Para saber mais sobre os filtros de recursos, confira os documentos a seguir.
Para obter o resumo completo dos recursos da biblioteca de gerenciamento de recursos .NET, continue para o documento a seguir.