Adicionar uma exibição (VB)
por Rick Anderson
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com VB.NET código-fonte está disponível para acompanhar este tópico. Baixe a versão VB.NET. Se você preferir C#, mude para a versão C# deste tutorial.
Nesta seção, vamos modificar a HelloWorldController classe para usar um arquivo de modelo de exibição para encapsular de forma limpa o processo de geração de respostas HTML para um cliente.
Vamos começar usando um modelo de exibição com o Index método na HelloWorldController classe. Atualmente, o Index método retorna uma string com uma mensagem codificada dentro da classe do controlador. Altere o Index método para retornar um View objeto, conforme mostrado a seguir:
Public Function Index() As ActionResult
Return View()
End Function
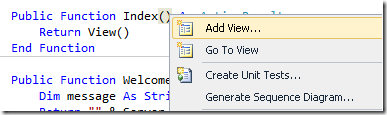
Vamos agora adicionar um modelo de exibição ao nosso projeto que podemos invocar com o Index método. Para fazer isso, clique com o botão direito do mouse dentro do Index método e clique em Adicionar Exibição.
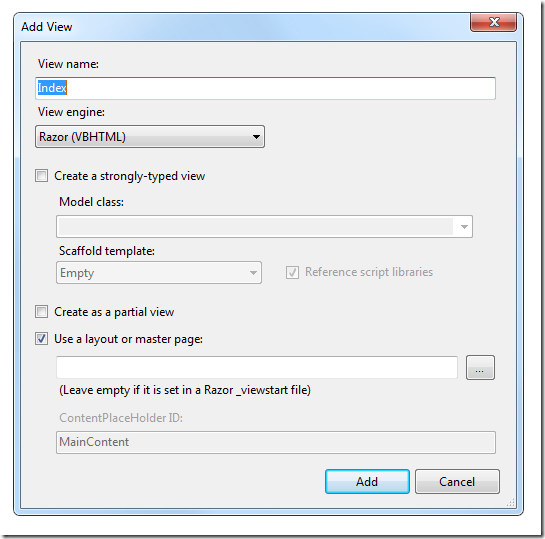
A caixa de diálogo Adicionar vista é exibida. Deixe as entradas padrão e clique no botão Adicionar .
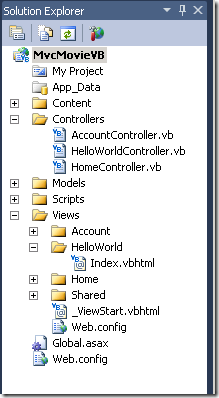
A pasta MvcMovie\Views\HelloWorld e o arquivo MvcMovie\Views\HelloWorld\Index.vbhtml são criados. Você pode vê-los no Gerenciador de Soluções:
Adicione um pouco de HTML sob a <h2> tag. O arquivo MvcMovie\Views\HelloWorld\Index.vbhtml modificado é mostrado abaixo.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
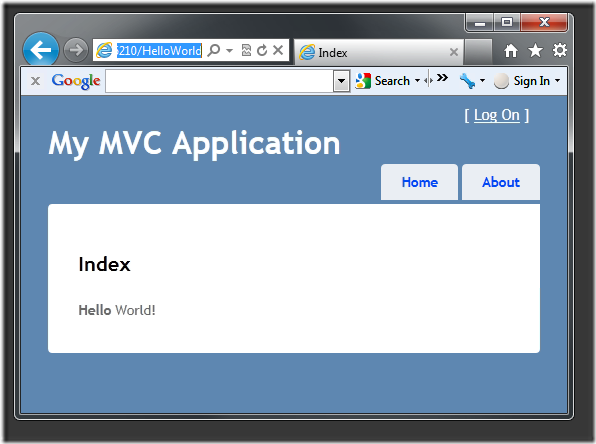
Execute o aplicativo e navegue até o controlador "hello world" (http://localhost:xxxx/HelloWorld). O Index método em seu controlador não funcionou muito; ele simplesmente executou a instrução return View(), que indicava que queríamos usar um arquivo de modelo de exibição para renderizar uma resposta ao cliente. Como não especificamos explicitamente o nome do arquivo de modelo de exibição a ser usado, ASP.NET MVC usou como padrão o arquivo de exibição Index.vbhtml na pasta \Views\HelloWorld . A imagem abaixo mostra a cadeia de caracteres codificada na exibição.
Parece muito bom. No entanto, observe que a barra de título do navegador diz "Índice" e o título grande na página diz "Meu aplicativo MVC". Vamos mudar isso.
Alterando exibições e páginas de layout
Primeiro, vamos alterar o texto "Meu aplicativo MVC". Esse texto é compartilhado e aparece em todas as páginas. Na verdade, ele aparece em apenas um lugar em nosso projeto, embora esteja em todas as páginas do nosso aplicativo. Vá para a pasta /Views/Shared no Gerenciador de Soluções e abra o arquivo _Layout.vbhtml . Esse arquivo é chamado de página de layout e é o "shell" compartilhado que todas as outras páginas usam.
Observe a @RenderBody() linha de código perto da parte inferior do arquivo. RenderBody é um espaço reservado onde todas as páginas que você cria aparecem, "embrulhadas" na página de layout. Altere o <h1> título de " Meu aplicativo MVC" para "Aplicativo de filme MVC".
<div id="title">
<h1>MVC Movie App</h1>
</div>
Execute o aplicativo e observe que agora ele diz "MVC Movie App". Clique no link Sobre e essa página também mostrará "MVC Movie App".
O arquivo _Layout.vbhtml completo é mostrado abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Agora, vamos alterar o título da página Índice (exibição).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Abra MvcMovie\Views\HelloWorld\Index.vbhtml. Existem dois locais para fazer uma alteração: primeiro, o texto que aparece no título do navegador e, em seguida, no cabeçalho secundário (o <h2> elemento). Vamos torná-los um pouco diferentes para que você possa ver qual parte do código altera qual parte do aplicativo.
Execute o aplicativo e navegue atéhttp://localhost:xx/HelloWorld. Observe que o título do navegador, o cabeçalho primário e os títulos secundários foram alterados. É fácil fazer grandes alterações em seu aplicativo com pequenas alterações em uma exibição. (Se você não vir alterações no navegador, talvez esteja visualizando o conteúdo armazenado em cache. Pressione Ctrl+F5 no navegador para forçar o carregamento da resposta do servidor.)
Nosso pequeno pedaço de "dados" (neste caso, a mensagem "Olá, Mundo!") é codificado, no entanto. Nosso aplicativo MVC tem V (visualizações) e temos C (controladores), mas nenhum M (modelo) ainda. Em breve, veremos como criar um banco de dados e recuperar dados de modelo dele.
Passando dados do controlador para a exibição
Antes de irmos para um banco de dados e falarmos sobre modelos, vamos primeiro falar sobre como passar informações do Controller para um View. Queremos passar o que um modelo de exibição requer para renderizar uma resposta HTML a um cliente. Esses objetos normalmente são criados e passados por uma classe de controlador para um modelo de exibição e devem conter apenas os dados que o modelo de exibição requer — e nada mais.
Anteriormente, com a HelloWorldController classe, o Welcome método de ação usava um name parâmetro e um numTimes e, em seguida, enviava os valores dos parâmetros para o navegador. Em vez de fazer com que o controlador continue a renderizar essa resposta diretamente, vamos colocar esses dados em um saco para o View. Controllers e Views podem usar um ViewBag objeto para armazenar esses dados. Isso será passado para um modelo de exibição automaticamente e usado para renderizar a resposta HTML usando o conteúdo do pacote como dados. Dessa forma, o controlador se preocupa com uma coisa e o modelo de exibição com outra — permitindo-nos manter uma "separação de interesses" limpa dentro do aplicativo.
Como alternativa, poderíamos definir uma classe personalizada e, em seguida, criar uma instância desse objeto por conta própria, preenchê-la com dados e passá-la para o View. Isso geralmente é chamado de ViewModel, porque é um modelo personalizado para o View. Para pequenas quantidades de dados, no entanto, o ViewBag funciona muito bem.
Retorne ao arquivo HelloWorldController.vb altere o Welcome método dentro do controlador para colocar o Message e o NumTimes no ViewBag. O ViewBag é um objeto dinâmico. Isso significa que você pode colocar o que quiser. O ViewBag não tem propriedades definidas até que você coloque algo dentro dele.
O completo HelloWorldController.vb com a nova classe no mesmo arquivo.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
Agora nosso ViewBag contém dados que serão passados para o View automaticamente. Novamente, alternativamente, poderíamos ter passado nosso próprio objeto assim, se quiséssemos:
return View(myCustomObject)
Agora precisamos de um WelcomeView modelo! Execute o aplicativo para que o novo código seja compilado. Feche o navegador, clique com o botão direito do mouse dentro do Welcome método e clique em Adicionar Exibição.
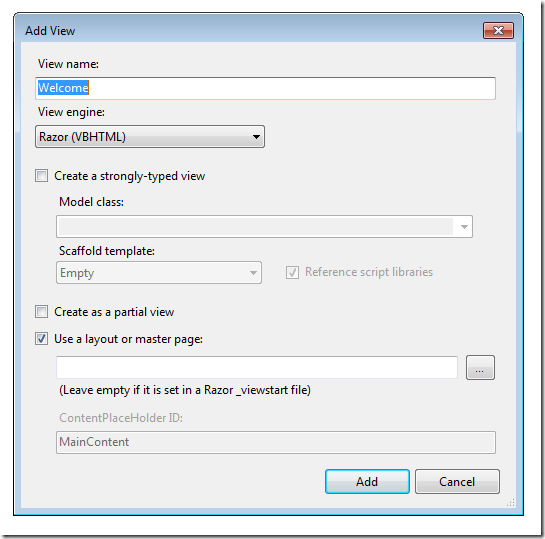
Veja como é a caixa de diálogo Adicionar Exibição .
Adicione o código a seguir sob o <h2> elemento no novo Welcome.vbhtml. Faremos um loop e diremos "Olá" quantas vezes o usuário disser que devemos!
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
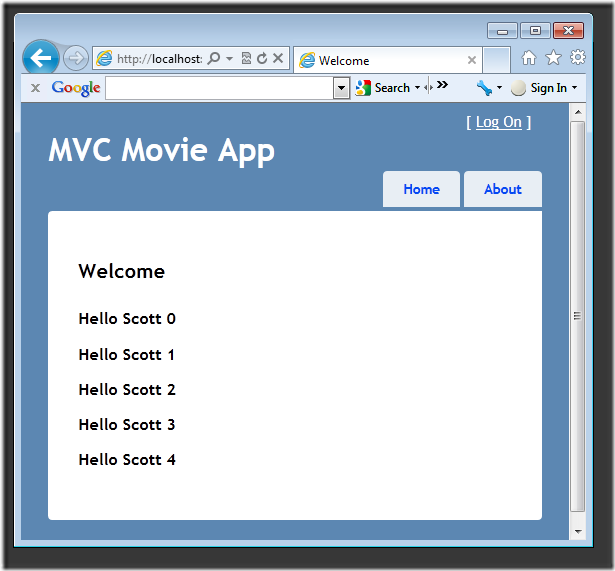
Execute o aplicativo e navegue até http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Agora os dados são retirados da URL e passados para o controlador automaticamente. O controlador empacota os dados em um Model objeto e passa esse objeto para a exibição. A exibição exibe os dados como HTML para o usuário.
Bem, isso foi um tipo de “M” de modelo, mas não o tipo de banco de dados. Vamos ver o que aprendemos e criar um banco de dados de filmes.