Adicionar uma exibição (C#)
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com código-fonte C# está disponível para acompanhar este tópico. Baixe a versão C#. Se você preferir o Visual Basic, alterne para a versão Visual Basic deste tutorial.
Nesta seção, você modificará a HelloWorldController classe para usar arquivos de modelo de exibição para encapsular de forma limpa o processo de geração de respostas HTML para um cliente.
Você criará um arquivo de modelo de exibição usando o novo mecanismo de exibição Razor introduzido com ASP.NET MVC 3. Os modelos de exibição baseados em Razor têm uma extensão de arquivo .cshtml e fornecem uma maneira elegante de criar saída HTML usando C#. O Razor minimiza o número de caracteres e pressionamentos de tecla necessários ao escrever um modelo de exibição e permite um fluxo de trabalho de codificação rápido e fluido.
Comece usando um modelo de exibição com o Index método na HelloWorldController classe. Atualmente, o método Index retorna uma cadeia de caracteres com uma mensagem que é embutida em código na classe do controlador. Altere o Index método para retornar um View objeto, conforme mostrado a seguir:
public ActionResult Index()
{
return View();
}
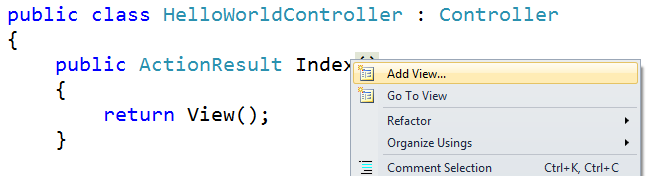
Esse código usa um modelo de exibição para gerar uma resposta HTML para o navegador. No projeto, adicione um modelo de exibição que você pode usar com o Index método. Para fazer isso, clique com o botão direito do mouse dentro do Index método e clique em Adicionar Exibição.

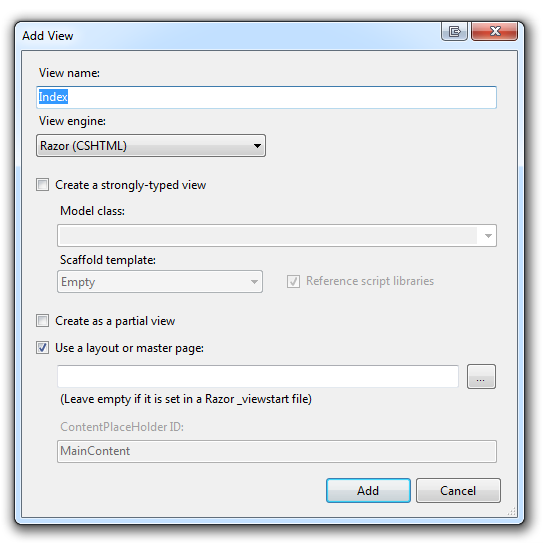
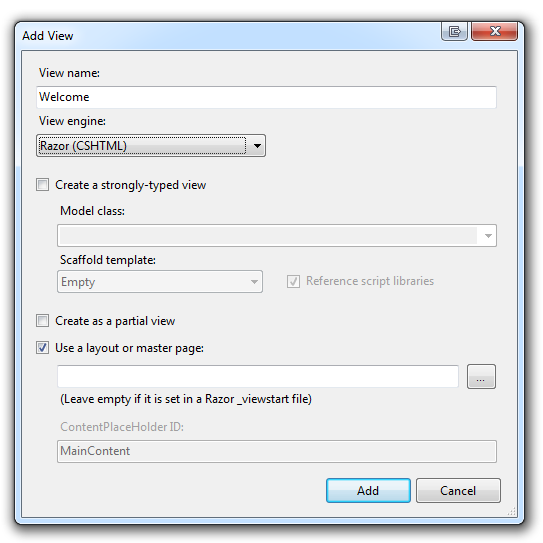
A caixa de diálogo Adicionar vista é exibida. Deixe os padrões do jeito que estão e clique no botão Adicionar :

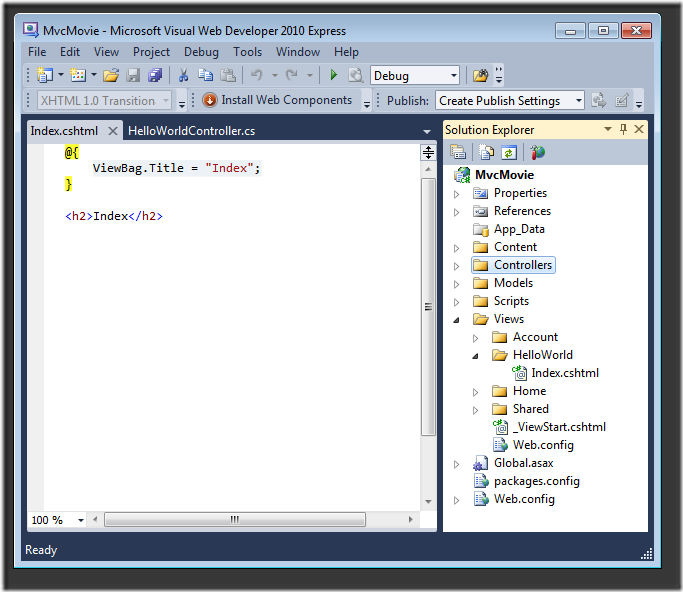
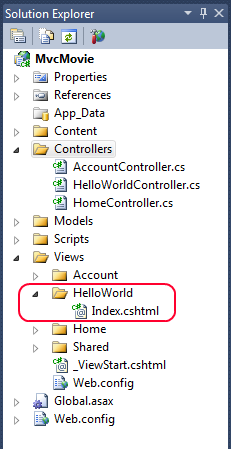
A pasta MvcMovie\Views\HelloWorld e o arquivo MvcMovie\Views\HelloWorld\Index.cshtml são criados. Você pode vê-los no Gerenciador de Soluções:

O seguinte mostra o arquivo Index.cshtml que foi criado:
Adicione um pouco de HTML sob a <h2> tag. O arquivo MvcMovie\Views\HelloWorld\Index.cshtml modificado é mostrado abaixo.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
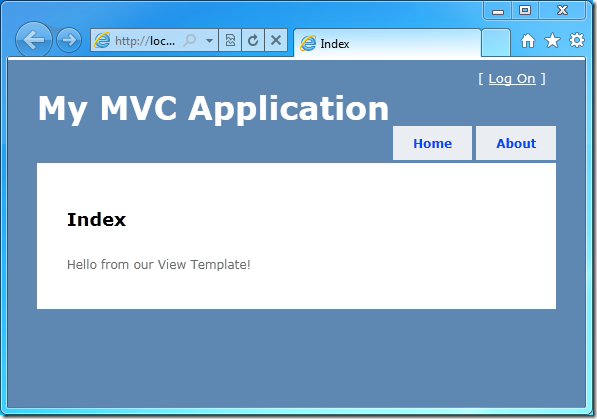
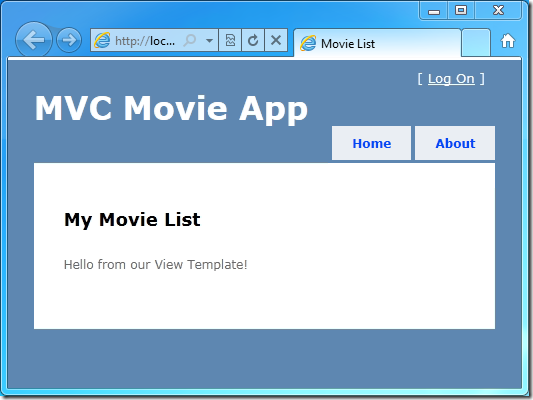
Execute o aplicativo e navegue até o HelloWorld controlador (http://localhost:xxxx/HelloWorld). O Index método em seu controlador não funcionou muito; ele simplesmente executou a instrução return View(), que especificava que o método deveria usar um arquivo de modelo de exibição para renderizar uma resposta ao navegador. Como você não especificou explicitamente o nome do arquivo de modelo de exibição a ser usado, ASP.NET MVC usou como padrão o arquivo de exibição Index.cshtml na pasta \Views\HelloWorld . A imagem abaixo mostra a cadeia de caracteres codificada na exibição.

Parece muito bom. No entanto, observe que a barra de título do navegador diz "Índice" e o título grande na página diz "Meu aplicativo MVC". Vamos mudar isso.
Alterando Modos de Exibição e Páginas de Layout
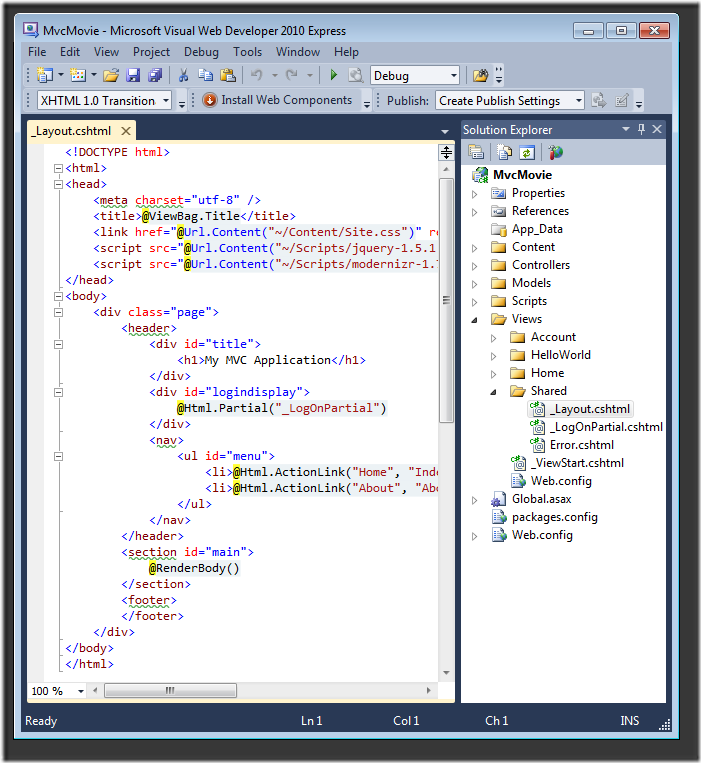
Primeiro, você deseja alterar o título "Meu aplicativo MVC" na parte superior da página. Esse texto é comum a todas as páginas. Na verdade, ele é implementado em apenas um lugar no projeto, embora apareça em todas as páginas do aplicativo. Vá para a pasta /Views/Shared no Gerenciador de Soluções e abra o arquivo _Layout.cshtml . Esse arquivo é chamado de página de layout e é o "shell" compartilhado que todas as outras páginas usam.
Os modelos de layout permitem especificar o layout de contêiner HTML do site em um lugar e, em seguida, aplicá-lo a várias páginas do site. Observe a @RenderBody() linha próxima à parte inferior do arquivo. RenderBody é um espaço reservado onde todas as páginas específicas de exibição que você cria aparecem, "quebradas" na página de layout. Altere o título no modelo de layout de "Meu aplicativo MVC" para "Aplicativo de filme MVC".
<div id="title">
<h1>MVC Movie App</h1>
</div>
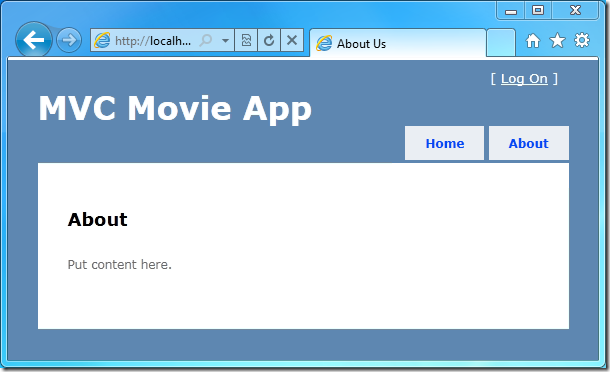
Execute o aplicativo e observe que agora ele diz "MVC Movie App". Clique no link Sobre e você verá como essa página mostra "MVC Movie App" também. Conseguimos fazer a alteração uma vez no modelo de layout e fazer com que todas as páginas do site refletissem o novo título.

O arquivo _Layout.cshtml completo é mostrado abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Agora, vamos alterar o título da página Índice (exibição).
Abra MvcMovie\Views\HelloWorld\Index.cshtml. Existem dois locais para fazer uma alteração: primeiro, o texto que aparece no título do navegador e, em seguida, no cabeçalho secundário (o <h2> elemento). Você os tornará ligeiramente diferentes para que possa ver qual parte do código altera qual parte do aplicativo.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Para indicar o título HTML a ser exibido, o código acima define uma Title propriedade do ViewBag objeto (que está no modelo de exibição Index.cshtml ). Se você olhar para o código-fonte do modelo de layout, observará que o modelo usa esse valor no <title> elemento como parte da <head> seção do HTML. Usando essa abordagem, você pode passar facilmente outros parâmetros entre o modelo de exibição e o arquivo de layout.
Execute o aplicativo e navegue até http://localhost:xx/HelloWorld. Observe que o título do navegador, o cabeçalho primário e os títulos secundários foram alterados. (Se você não vir alterações no navegador, talvez esteja visualizando o conteúdo armazenado em cache. Pressione Ctrl+F5 no navegador para forçar o carregamento da resposta do servidor.)
Observe também como o conteúdo no modelo de exibição Index.cshtml foi mesclado com o modelo de exibição _Layout.cshtml e uma única resposta HTML foi enviada ao navegador. Os modelos de layout facilitam realmente a realização de alterações que se aplicam a todas as páginas do aplicativo.

Nosso pequeno pedaço de "dados" (neste caso, o "Olá do nosso modelo de exibição!" mensagem) é codificado, no entanto. O aplicativo MVC tem um “V” (exibição) e você tem um “C” (controlador), mas ainda nenhum “M” (modelo). Em breve, veremos como criar um banco de dados e recuperar dados de modelo dele.
Passando dados do controlador para a exibição
Antes de irmos para um banco de dados e falarmos sobre modelos, vamos primeiro falar sobre como passar informações do controlador para uma exibição. As classes de controlador são invocadas em resposta a uma solicitação de URL de entrada. Uma classe de controlador é onde você escreve o código que manipula os parâmetros de entrada, recupera dados de um banco de dados e, por fim, decide que tipo de resposta enviar de volta ao navegador. Os modelos de exibição podem ser usados em um controlador para gerar e formatar uma resposta HTML para o navegador.
Os controladores são responsáveis por fornecer quaisquer dados ou objetos necessários para que um modelo de exibição renderize uma resposta ao navegador. Um modelo de exibição nunca deve executar lógica de negócios ou interagir diretamente com um banco de dados. Em vez disso, ele deve funcionar apenas com os dados fornecidos pelo controlador. Manter essa "separação de preocupações" ajuda a manter seu código limpo e mais sustentável.
Atualmente, o Welcome HelloWorldController método de ação na classe usa um name parâmetro e a numTimes e, em seguida, gera os valores diretamente para o navegador. Em vez de fazer com que o controlador renderize essa resposta como uma cadeia de caracteres, vamos alterar o controlador para usar um modelo de exibição. O modelo de exibição gerará uma resposta dinâmica, o que significa que você precisa passar bits de dados apropriados do controlador para a exibição para gerar a resposta. Você pode fazer isso fazendo com que o controlador coloque os dados dinâmicos que o modelo de exibição precisa em um ViewBag objeto que o modelo de exibição possa acessar.
Retorne ao arquivo HelloWorldController.cs e altere o Welcome método para adicionar um Message valor e NumTimes ao ViewBag objeto. ViewBag é um objeto dinâmico, o que significa que você pode colocar o que quiser nele; O ViewBag objeto não tem propriedades definidas até que você coloque algo dentro dele. O arquivo HelloWorldController.cs completo tem esta aparência:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Agora o ViewBag objeto contém dados que serão passados para a visualização automaticamente.
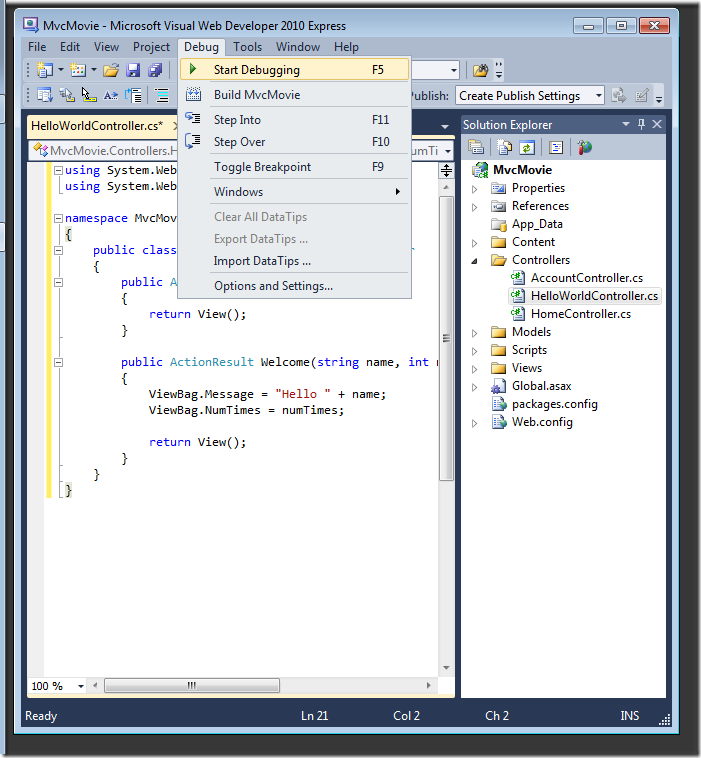
Em seguida, você precisa de um modelo de visualização de boas-vindas! No menu Depurar, selecione Compilar MvcMovie para garantir que o projeto seja compilado.
Em seguida, clique com o botão direito do mouse dentro do Welcome método e clique em Adicionar exibição. Veja como é a caixa de diálogo Adicionar Modo de Exibição :

Clique em Adicionar e adicione o código a seguir no <h2> elemento no novo arquivo Welcome.cshtml. Você criará um loop que diz "Olá" quantas vezes o usuário disser que deveria. O arquivo Welcome.cshtml completo é mostrado abaixo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
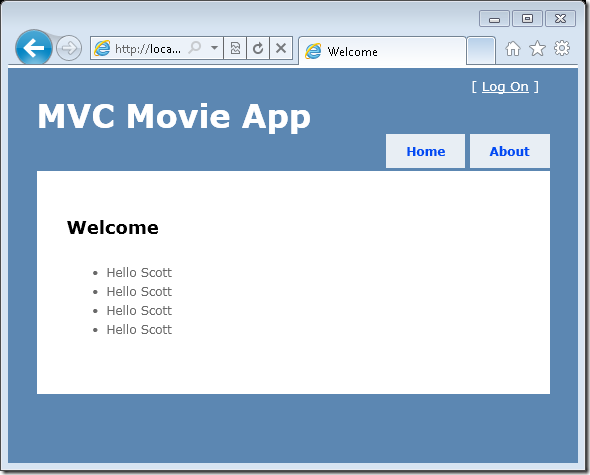
Execute o aplicativo e navegue até a seguinte URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Agora os dados são retirados da URL e passados para o controlador automaticamente. O controlador empacota os dados em um ViewBag objeto e passa esse objeto para a exibição. Em seguida, a exibição exibe os dados como HTML para o usuário.

Bem, isso foi um tipo de “M” de modelo, mas não o tipo de banco de dados. Vamos ver o que aprendemos e criar um banco de dados de filmes.