Adicionar um controlador (VB)
por Rick Anderson
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com VB.NET código-fonte está disponível para acompanhar este tópico. Baixe a versão VB.NET. Se você preferir C#, mude para a versão C# deste tutorial.
MVC significa model-view-controller. MVC é um padrão para desenvolver aplicativos de modo que cada parte tenha uma responsabilidade separada:
- Modelo: os dados do seu aplicativo.
- Visualizações: os arquivos de modelo que seu aplicativo usará para gerar respostas HTML dinamicamente.
- Controladores: classes que lidam com solicitações de URL de entrada para o aplicativo, recuperam dados de modelo e especificam modelos de exibição que renderizam uma resposta ao cliente.
Abordaremos todos esses conceitos neste tutorial e mostraremos como usá-los para criar um aplicativo.
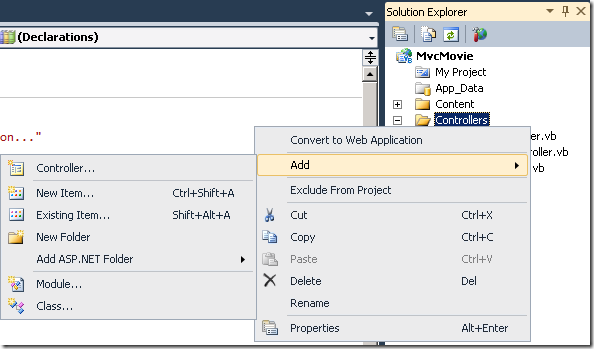
Crie um novo controlador clicando com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções e selecionando Adicionar Controlador.
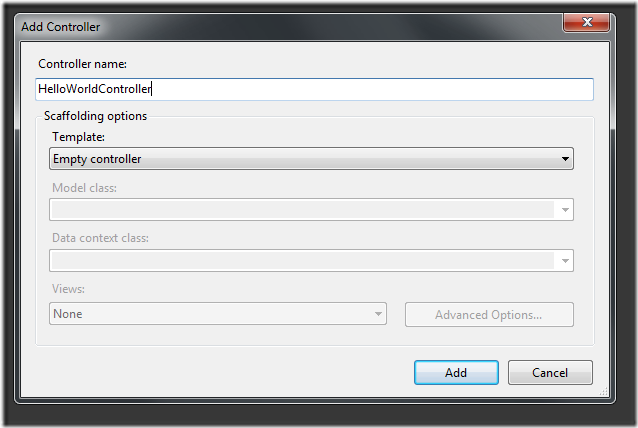
Nomeie seu novo controlador como "HelloWorldController" e clique em Adicionar.
Observe no Gerenciador de Soluções à direita que um novo arquivo foi criado para você chamado HelloWorldController.cs e que o arquivo está aberto no IDE.
Dentro do novo public class HelloWorldController bloco, crie dois novos métodos que se parecem com o código a seguir. Retornaremos uma cadeia de caracteres HTML diretamente do controlador como exemplo.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
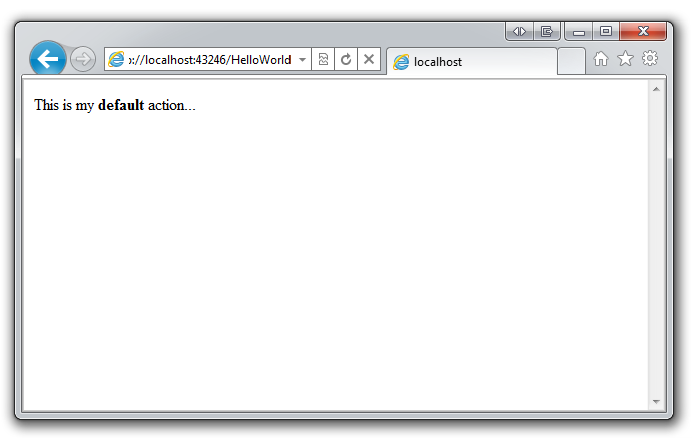
Seu controlador é nomeado HelloWorldController e seu novo método é nomeado Index. Execute o aplicativo (pressione F5 ou Ctrl+F5). Depois que o navegador for inicializado, acrescente "HelloWorld" ao caminho na barra de endereço. (No meu computador, é http://localhost:43246/HelloWorld) Seu navegador será semelhante à captura de tela abaixo. No método acima, o código retornou uma string diretamente. Dissemos ao sistema para retornar apenas um pouco de HTML, e ele o fez!

ASP.NET MVC invoca diferentes classes de controlador (e diferentes métodos de ação dentro delas) dependendo da URL de entrada. A lógica de mapeamento padrão usada pelo MVC ASP.NET usa um formato como este para controlar qual código é invocado:
/[Controller]/[ActionName]/[Parameters]
A primeira parte da URL determina a classe do controlador a ser executada. Portanto, /HelloWorld mapeia para a HelloWorldController classe. A segunda parte da URL determina o método de ação na classe a ser executada. Portanto, /HelloWorld/Index faria com que o Index HelloWorldController método da classe fosse executado. Observe que só tivemos que visitar /HelloWorld acima e o Index método foi usado por padrão. Isso ocorre porque um método chamado Index é o método padrão que será chamado em um controlador se um não for especificado explicitamente.
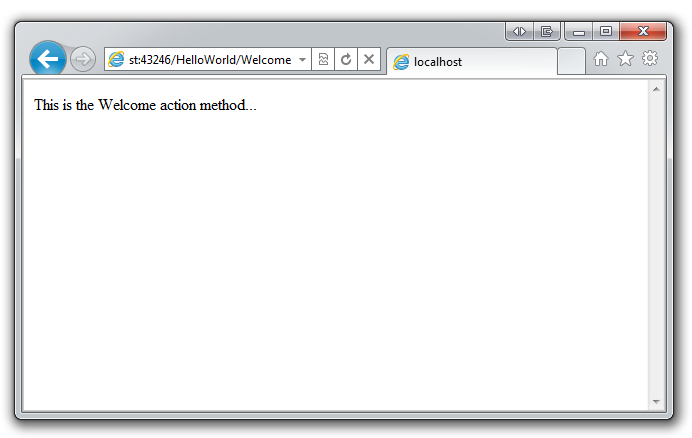
Navegue até http://localhost:xxxx/HelloWorld/Welcome. O método Welcome é executado e retorna a cadeia de caracteres “Este é o método de ação Boas-vindas...”. O mapeamento MVC padrão é /[Controller]/[ActionName]/[Parameters]. Para essa URL, o controlador é HelloWorld e Welcome é o método. Ainda não usamos a [Parameters] parte da URL.

Vamos modificar um pouco o exemplo para que possamos passar algumas informações de parâmetro da URL para o controlador (por exemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Altere seu Welcome método para incluir dois parâmetros, conforme mostrado abaixo. Observe que usamos o recurso de parâmetro opcional VB para indicar que o parâmetro deve ser padronizado numTimes como 1 se nenhum valor for passado para esse parâmetro.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
Execute seu aplicativo e navegue até http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Você pode tentar valores diferentes para name e numtimes. O sistema mapeia automaticamente os parâmetros nomeados da string de consulta na barra de endereços para os parâmetros do método.

Em ambos os exemplos, o controlador tem feito a parte VC do MVC — ou seja, o trabalho de exibição e controlador. O controlador retorna o HTML diretamente. Normalmente, não queremos que os controladores retornem HTML diretamente, pois isso se torna muito complicado para o código. Em vez disso, normalmente usaremos um arquivo de modelo de exibição separado para ajudar a gerar a resposta HTML. Vejamos como podemos fazer isso.