Adicionar um controlador (C#)
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com código-fonte C# está disponível para acompanhar este tópico. Baixe a versão C#. Se você preferir o Visual Basic, alterne para a versão Visual Basic deste tutorial.
MVC significa model-view-controller. MVC é um padrão para desenvolver aplicativos bem arquitetados e fáceis de manter. Os aplicativos baseados em MVC contêm:
- Controladores: classes que lidam com solicitações de entrada para o aplicativo, recuperam dados do modelo e especificam modelos de exibição que retornam uma resposta ao cliente.
- Modelos: classes que representam os dados do aplicativo e que usam a lógica de validação para impor regras de negócios para esses dados.
- Exibições: arquivos de modelo que seu aplicativo usa para gerar respostas HTML dinamicamente.
Abordaremos todos esses conceitos nesta série de tutoriais e mostraremos como usá-los para criar um aplicativo.
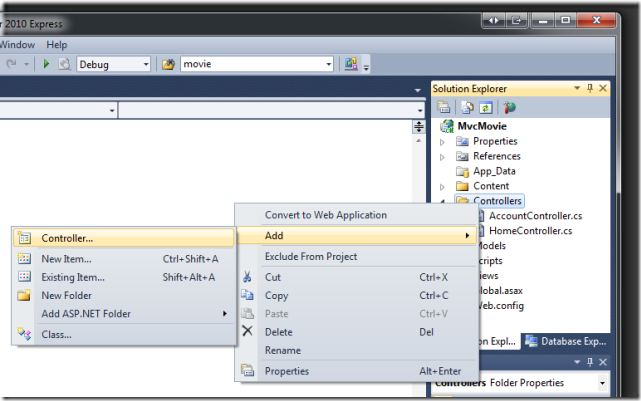
Vamos começar criando uma classe de controlador. No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores e selecione Adicionar Controlador.
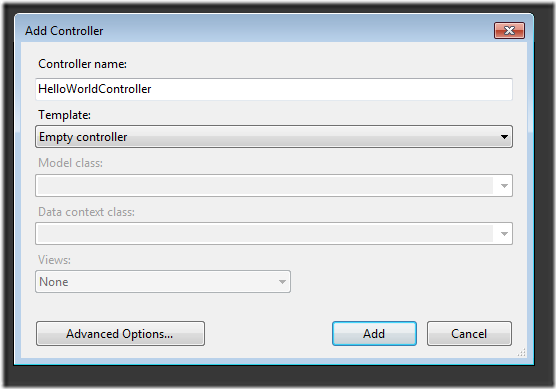
Nomeie seu novo controlador como "HelloWorldController". Deixe o modelo padrão como Controlador vazio e clique em Adicionar.
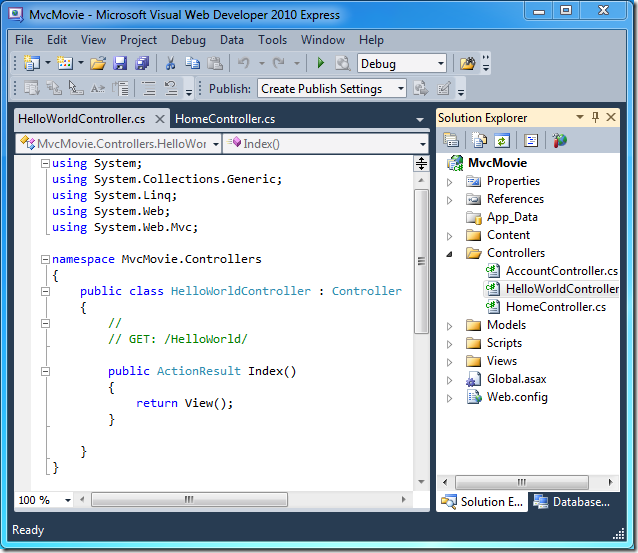
Observe no Gerenciador de Soluções que um novo arquivo foi criado com o nome HelloWorldController.cs. O arquivo está aberto no IDE.

Dentro do public class HelloWorldController bloco, crie dois métodos que se parecem com o código a seguir. O controlador retornará uma string de HTML como exemplo.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
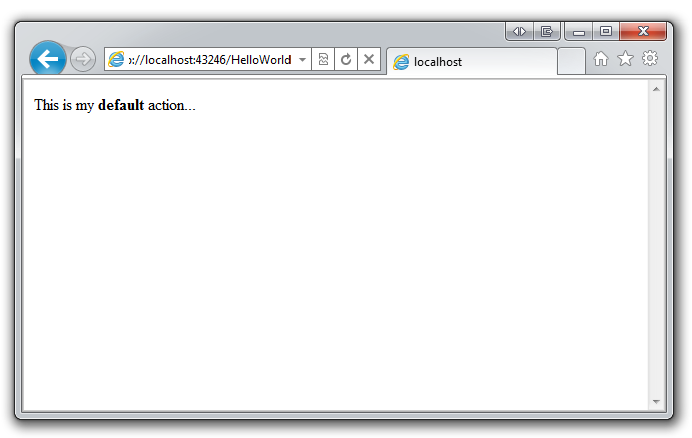
Seu controlador é nomeado HelloWorldController e o primeiro método acima é chamado Index. Vamos invocá-lo a partir de um navegador. Execute o aplicativo (pressione F5 ou Ctrl+F5). No navegador, acrescente "HelloWorld" ao caminho na barra de endereços. (Por exemplo, na ilustração abaixo, é http://localhost:43246/HelloWorld.) A página no navegador será semelhante à captura de tela a seguir. No método acima, o código retornou uma string diretamente. Você disse ao sistema para apenas retornar um pouco de HTML, e ele o fez!

ASP.NET MVC invoca diferentes classes de controlador (e diferentes métodos de ação dentro delas) dependendo da URL de entrada. A lógica de mapeamento padrão usada pelo MVC ASP.NET usa um formato como este para determinar qual código invocar:
/[Controller]/[ActionName]/[Parameters]
A primeira parte da URL determina a classe do controlador a ser executada. Portanto, /HelloWorld mapeia para a HelloWorldController classe. A segunda parte da URL determina o método de ação na classe a ser executada. Portanto, /HelloWorld/Index faria com que o Index HelloWorldController método da classe fosse executado. Observe que só tivemos que navegar até /HelloWorld e o Index método foi usado por padrão. Isso ocorre porque um método chamado Index é o método padrão que será chamado em um controlador se um não for especificado explicitamente.
Navegue até http://localhost:xxxx/HelloWorld/Welcome. O método Welcome é executado e retorna a cadeia de caracteres “Este é o método de ação Boas-vindas...”. O mapeamento MVC padrão é /[Controller]/[ActionName]/[Parameters]. Para essa URL, o controlador é HelloWorld e Welcome é o método de ação. Você ainda não usou a parte [Parameters] da URL.

Vamos modificar um pouco o exemplo para que você possa passar algumas informações de parâmetro da URL para o controlador (por exemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Altere seu Welcome método para incluir dois parâmetros, conforme mostrado abaixo. Observe que o código usa o recurso de parâmetro opcional C# para indicar que o parâmetro deve ser padronizado numTimes como 1 se nenhum valor for passado para esse parâmetro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Execute seu aplicativo e navegue até a URL de exemplo (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Você pode tentar valores diferentes para name e numtimes na URL. O sistema mapeia automaticamente os parâmetros nomeados da string de consulta na barra de endereços para os parâmetros em seu método.

Em ambos os exemplos, o controlador tem feito a parte "VC" do MVC — ou seja, o trabalho de exibição e controlador. O controlador retorna o HTML diretamente. Normalmente, você não quer que os controladores retornem HTML diretamente, pois isso se torna muito complicado para o código. Em vez disso, normalmente usaremos um arquivo de modelo de exibição separado para ajudar a gerar a resposta HTML. Vejamos a seguir como podemos fazer isso.