Xamarin.Forms Etykieta
Wyświetl tekst w Xamarin.Forms
Widok Label jest używany do wyświetlania tekstu, zarówno pojedynczego, jak i wielowierszowego. Etykiety mogą zawierać dekoracje tekstu, kolorowy tekst i używać czcionek niestandardowych (rodzin, rozmiarów i opcji).
Dekoracje tekstu
Dekorowanie tekstu podkreślenia i przekreślenia można zastosować do Label wystąpień, ustawiając Label.TextDecorations właściwość na co najmniej jeden TextDecorations element członkowny wyliczenia:
NoneUnderlineStrikethrough
W poniższym przykładzie Label.TextDecorations XAML pokazano ustawienie właściwości:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Równoważny kod języka C# to:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
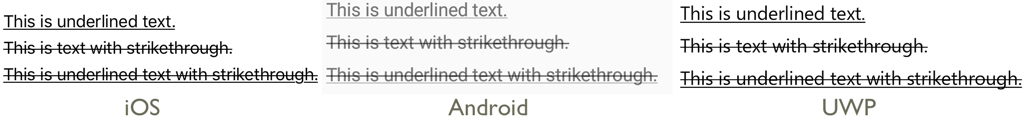
Na poniższych zrzutach ekranu przedstawiono TextDecorations elementy członkowskie wyliczenia zastosowane do Label wystąpień:

Uwaga
Dekoracje tekstu można również stosować do Span wystąpień. Aby uzyskać więcej informacji na temat Span klasy, zobacz Sformatowany tekst.
Przekształcanie tekstu
Obiekt Label może przekształcić wielkość liter tekstu przechowywaną we Text właściwości, ustawiając TextTransform właściwość na wartość TextTransform wyliczenia. Ta wyliczenie ma cztery wartości:
Nonewskazuje, że tekst nie zostanie przekształcony.Defaultwskazuje, że będzie używane domyślne zachowanie platformy. Jest to wartość domyślnaTextTransformwłaściwości.Lowercasewskazuje, że tekst zostanie przekształcony w małe litery.Uppercasewskazuje, że tekst zostanie przekształcony na wielkie litery.
W poniższym przykładzie pokazano przekształcanie tekstu na wielkie litery:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Równoważny kod języka C# to:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Odstępy między znakami
Odstępy między znakami można zastosować do Label wystąpień, ustawiając Label.CharacterSpacing właściwość na double wartość:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Równoważny kod języka C# to:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Wynikiem jest to, że znaki w tekście wyświetlanym przez Label element są oddzielone CharacterSpacing od siebie jednostkami niezależnymi od urządzenia.
Nowe wiersze
Istnieją dwie główne techniki wymuszania tekstu w Label nowym wierszu z kodu XAML:
- Użyj znaku kanału informacyjnego unicode o nazwie " ".
- Określ tekst przy użyciu składni elementu właściwości.
Poniższy kod przedstawia przykład obu technik:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
W języku C#tekst można wymusić na nowym wierszu z znakiem "\n":
Label label = new Label { Text = "First line\nSecond line" };
Kolory
Etykiety można ustawić tak, aby używały niestandardowego koloru tekstu za pośrednictwem właściwości możliwej do TextColor powiązania.
Szczególną ostrożność należy zapewnić, że kolory będą używane na każdej platformie. Ponieważ każda platforma ma inne wartości domyślne dla kolorów tekstu i tła, należy zachować ostrożność, aby wybrać wartość domyślną, która działa na każdym z nich.
Poniższy przykład XAML ustawia kolor tekstu elementu Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Równoważny kod języka C# to:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
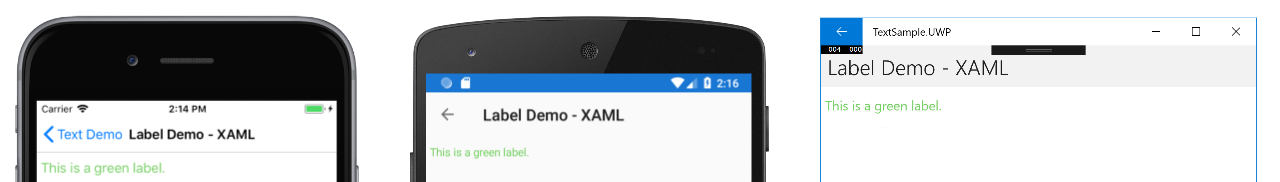
Na poniższych zrzutach ekranu przedstawiono wynik ustawienia TextColor właściwości:

Aby uzyskać więcej informacji na temat kolorów, zobacz Kolory.
Czcionki
Aby uzyskać więcej informacji na temat określania czcionek w obiekcie Label, zobacz Czcionki.
Obcinanie i zawijanie
Etykiety można ustawić tak, aby obsługiwały tekst, który nie mieści się w jednym wierszu na jeden z kilku sposobów, uwidoczniony przez LineBreakMode właściwość. LineBreakMode to wyliczenie z następującymi wartościami:
- HeadTruncation — obcina głowę tekstu, pokazując koniec.
- ZnakWrap — zawija tekst na nowym wierszu na granicy znaku.
- MiddleTruncation — wyświetla początek i koniec tekstu z środkowym zastąpieniem wielokropkiem.
- NoWrap — nie opakowuje tekstu, wyświetlając tylko tyle tekstu, ile można zmieścić w jednym wierszu.
- TailTruncation — pokazuje początek tekstu, obcinając koniec.
- WordWrap — zawija tekst na granicy wyrazu.
Wyświetlanie określonej liczby wierszy
Liczbę wierszy wyświetlanych przez element Label można określić, ustawiając Label.MaxLines właściwość na int wartość:
- Gdy
MaxLineswartość to -1, która jest jego wartością domyślną,LabelwartośćLineBreakModewłaściwości uwzględnia tylko jeden wiersz, prawdopodobnie obcięty lub wszystkie wiersze ze wszystkim tekstem. - Wartość
MaxLines0Labelnie jest wyświetlana. - Gdy
MaxLineswartość to 1, wynik jest identyczny z ustawieniemLineBreakModewłaściwości naNoWrap,HeadTruncation,MiddleTruncationlubTailTruncation. JednakżeLabel, będzie uwzględniać wartośćLineBreakModewłaściwości w odniesieniu do umieszczenia wielokropka, jeśli ma to zastosowanie. - Gdy
MaxLineswartość jest większa niż 1,Labelzostanie wyświetlona maksymalnie określona liczba wierszy, uwzględniając wartośćLineBreakModewłaściwości w odniesieniu do umieszczenia wielokropka, jeśli ma to zastosowanie. Jednak ustawienieMaxLineswłaściwości na wartość większą niż 1 nie ma wpływu, jeśliLineBreakModewłaściwość jest ustawiona naNoWrapwartość .
W poniższym przykładzie XAML pokazano, jak ustawić MaxLines właściwość na obiekcie Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Równoważny kod języka C# to:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
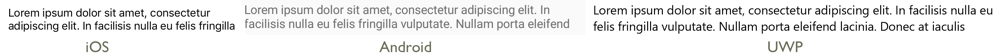
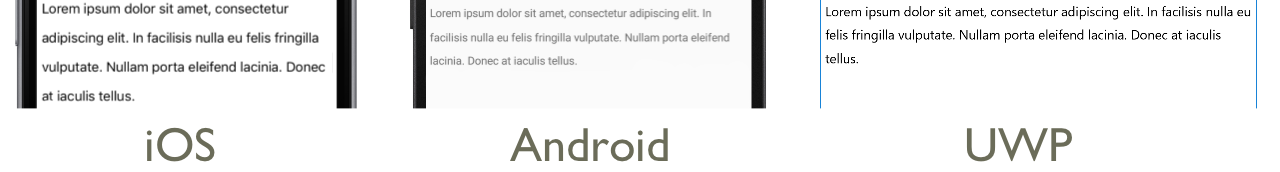
Na poniższych zrzutach ekranu przedstawiono wynik ustawienia MaxLines właściwości na 2, gdy tekst jest wystarczająco długi, aby zajmować więcej niż 2 wiersze:

Wyświetlanie kodu HTML
Klasa Label ma TextType właściwość, która określa, czy Label wystąpienie powinno wyświetlać zwykły tekst, czy tekst HTML. Ta właściwość powinna być ustawiona na jeden z elementów członkowskich TextType wyliczenia:
Textwskazuje, żeLabelbędzie wyświetlany zwykły tekst i jest wartością domyślnąLabel.TextTypewłaściwości.Htmlwskazuje, żeLabelzostanie wyświetlony tekst HTML.
W związku z tym wystąpienia mogą wyświetlać kod HTML, Label ustawiając Label.TextType właściwość na Html, a Label.Text właściwość na ciąg HTML:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
W powyższym przykładzie znaki podwójnego cudzysłowu w kodzie HTML muszą zostać uniknięta przy użyciu symbolu \ .
W języku XAML ciągi HTML mogą stać się nieczytelne z powodu dodatkowego ucieczki symboli < i > :
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Alternatywnie w celu zapewnienia większej CDATA czytelności kod HTML może być podkreśnięty w sekcji:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
W tym przykładzie Label.Text właściwość jest ustawiona na ciąg HTML, który jest wstawiony w CDATA sekcji. Działa to, ponieważ Text właściwość jest właściwością ContentProperty Label klasy .
Na poniższych zrzutach ekranu przedstawiono Label wyświetlany kod HTML:

Ważne
Wyświetlanie kodu HTML w obiekcie Label jest ograniczone do tagów HTML obsługiwanych przez podstawową platformę.
Sformatowany tekst
Etykiety uwidaczniają właściwość umożliwiającą prezentację FormattedText tekstu z wieloma czcionkami i kolorami w tym samym widoku.
Właściwość FormattedText jest typu FormattedString, który składa się z co najmniej jednego Span wystąpienia ustawionego Spans za pośrednictwem właściwości . Span Następujące właściwości mogą służyć do ustawiania wyglądu wizualizacji:
BackgroundColor– kolor tła rozpiętości.CharacterSpacing, typudouble, to odstęp między znakamiSpantekstu.Font— czcionka tekstu w zakresie.FontAttributes— atrybuty czcionki tekstu w zakresie.FontFamily— rodzina czcionek, do której należy czcionka tekstu w zakresie.FontSize— rozmiar czcionki dla tekstu w zakresie.ForegroundColor— kolor tekstu w zakresie. Ta właściwość jest przestarzała i została zastąpionaTextColorprzez właściwość .LineHeight- mnożnik, który ma być stosowany do domyślnej wysokości linii zakresu. Aby uzyskać więcej informacji, zobacz Wysokość linii.Style— styl, który ma być stosowany do zakresu.Text– tekst zakresu.TextColor— kolor tekstu w zakresie.TextDecorations- dekoracje, które mają być stosowane do tekstu w zakresie. Aby uzyskać więcej informacji, zobacz Dekoracje tekstu.
Właściwości BackgroundColor, Texti, i Text możliwe do powiązania mają domyślny tryb OneWaypowiązania . Aby uzyskać więcej informacji na temat tego trybu powiązania, zobacz Domyślny tryb powiązania w przewodniku Tryb powiązania.
Ponadto GestureRecognizers właściwość może służyć do definiowania kolekcji aparatów rozpoznawania gestów, które będą reagować na gesty w obiekcie Span.
Uwaga
Nie można wyświetlić kodu HTML w pliku Span.
W poniższym przykładzie XAML pokazano właściwość składającą FormattedText się z trzech Span wystąpień:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Równoważny kod języka C# to:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Ważne
Właściwość Text obiektu Span można ustawić za pomocą powiązania danych. Aby uzyskać więcej informacji, zobacz Powiązanie danych.
Należy pamiętać, że obiekt Span może również reagować na wszelkie gesty dodane do kolekcji zakresu GestureRecognizers . Na przykład element TapGestureRecognizer został dodany do drugiego Span w powyższych przykładach kodu. W związku z tym, gdy zostanie ona Span naciśnięta, TapGestureRecognizer funkcja będzie odpowiadać przez wykonanie zdefiniowanej ICommand Command przez właściwość . Aby uzyskać więcej informacji na temat funkcji rozpoznawania gestów, zobacz Xamarin.Forms Gesty.
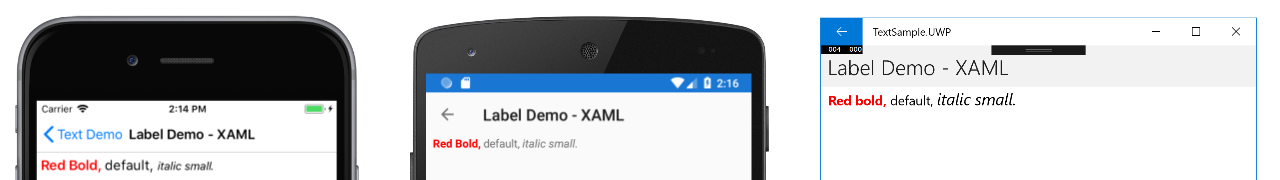
Na poniższych zrzutach ekranu przedstawiono wynik ustawienia FormattedString właściwości na trzy Span wystąpienia:

Wysokość wiersza
Wysokość pionowa elementu Label i Span można dostosować, ustawiając Label.LineHeight właściwość lub Span.LineHeight wartość double . W systemach iOS i Android te wartości są mnożnikami oryginalnej wysokości wiersza, a na platforma uniwersalna systemu Windows (UWP) Label.LineHeight wartość właściwości jest mnożnikiem rozmiaru czcionki etykiety.
Uwaga
- W systemie iOS
Label.LineHeightwłaściwości iSpan.LineHeightzmieniają wysokość wiersza tekstu, który mieści się w jednym wierszu, i tekst, który opakowuje się w wiele wierszy. - W systemie Android
Label.LineHeightwłaściwości iSpan.LineHeightzmieniają tylko wysokość wiersza tekstu zawijanego na wiele wierszy. - Na platformie UWP
Label.LineHeightwłaściwość zmienia wysokość wiersza tekstu zawijanego na wiele wierszy, aSpan.LineHeightwłaściwość nie ma żadnego wpływu.
W poniższym przykładzie XAML pokazano, jak ustawić LineHeight właściwość na obiekcie Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Równoważny kod języka C# to:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
Na poniższych zrzutach ekranu przedstawiono wynik ustawienia Label.LineHeight właściwości na 1.8:

W poniższym przykładzie XAML pokazano, jak ustawić LineHeight właściwość na obiekcie Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Równoważny kod języka C# to:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
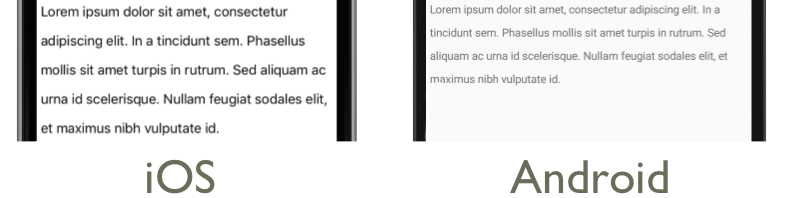
Na poniższych zrzutach ekranu przedstawiono wynik ustawienia Span.LineHeight właściwości na 1.8:

Dopełnienie
Wypełnienie reprezentuje spację między elementem a jego elementami podrzędnym i służy do oddzielania elementu od własnej zawartości. Dopełnienie można zastosować do Label wystąpień, ustawiając Label.Padding właściwość na Thickness wartość:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Równoważny kod języka C# to:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Ważne
W systemie iOS po utworzeniu Padding obiektuLabel, który ustawia właściwość, dopełnienie zostanie zastosowane, a wartość dopełnienia można zaktualizować później. Jednak po utworzeniu Padding obiektuLabel, który nie ustawia właściwości, próba jej ustawienia później nie będzie miała żadnego wpływu.
W systemach Android i platforma uniwersalna systemu Windows Padding wartość właściwości można określić podczas tworzenia lub nowszegoLabel.
Aby uzyskać więcej informacji o dopełnieniu, zobacz Marginesy i Dopełnienie.
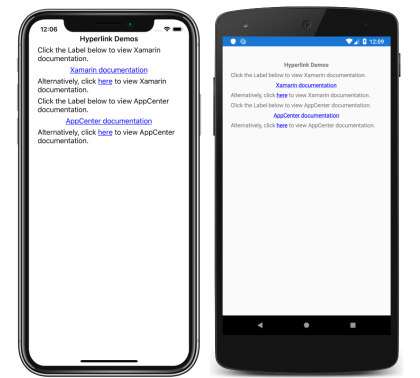
Hiperlinki
Tekst wyświetlany przez Label wystąpienia i Span można przekształcić w hiperlinki przy użyciu następującego podejścia:
TextColorUstaw właściwości iTextDecorationobiektuLabellubSpan.- Dodaj obiekt
TapGestureRecognizerdo kolekcjiLabelobiektu lubSpan, któregoCommandwłaściwość wiąże się z właściwościąICommand, i którejCommandParameterwłaściwość zawiera adresGestureRecognizersURL do otwarcia. - Zdefiniuj element
ICommand, który zostanie wykonany przez elementTapGestureRecognizer. - Napisz kod, który zostanie wykonany przez element
ICommand.
W poniższym przykładzie kodu pokazano Label , którego zawartość jest ustawiona z wielu Span wystąpień:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
W tym przykładzie pierwsze i trzecie Span wystąpienia składają się z tekstu, a drugi Span reprezentuje hiperlink z możliwością zastosowania. Ma kolor tekstu ustawiony na niebieski i ma podkreślenie dekoracji tekstu. Spowoduje to utworzenie hiperlinku, jak pokazano na poniższych zrzutach ekranu:
Gdy hiperlink zostanie naciśnięty, TapGestureRecognizer obiekt odpowie, wykonując definicję zdefiniowaną ICommand przez jej Command właściwość. Ponadto adres URL określony przez CommandParameter właściwość zostanie przekazany jako ICommand parametr.
Kod związany ze stroną XAML zawiera implementację TapCommand :
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
Metoda TapCommand wykonuje metodę Launcher.OpenAsync , przekazując TapGestureRecognizer.CommandParameter wartość właściwości jako parametr. Metoda Launcher.OpenAsync jest dostarczana przez Xamarin.Essentialsusługę i otwiera adres URL w przeglądarce internetowej. W związku z tym ogólny efekt polega na tym, że po naciśnięciu hiperłącza na stronie zostanie wyświetlona przeglądarka internetowa i zostanie wyświetlony adres URL skojarzony z hiperlinkiem.
Tworzenie klasy hiperlinków wielokrotnego użytku
Poprzednie podejście do tworzenia hiperlinku wymaga pisania powtarzalnego kodu za każdym razem, gdy potrzebujesz hiperlinku w aplikacji. Jednak zarówno klasy, jak Label i Span mogą być podklasowane do tworzenia HyperlinkLabel i HyperlinkSpan klas, z dodanym tam kodem rozpoznawania gestów i formatowania tekstu.
Poniższy przykład kodu przedstawia klasę HyperlinkSpan :
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
Klasa HyperlinkSpan definiuje Url właściwość i skojarzona BindablePropertywłaściwość , a konstruktor ustawia wygląd hiperłącza, a TapGestureRecognizer obiekt, który będzie odpowiadać po naciśnięciu hiperlinku. Gdy element HyperlinkSpan zostanie naciśnięty, TapGestureRecognizer obiekt odpowie, wykonując Launcher.OpenAsync metodę w celu otwarcia adresu URL określonego Url przez właściwość w przeglądarce internetowej.
Klasę HyperlinkSpan można używać przez dodanie wystąpienia klasy do kodu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Etykiety stylów
W poprzednich sekcjach opisano ustawienie Label i Span właściwości dla poszczególnych wystąpień. Jednak zestawy właściwości można zgrupować w jeden styl, który jest konsekwentnie stosowany do jednego lub wielu widoków. Może to zwiększyć czytelność kodu i ułatwić implementację zmian projektu. Aby uzyskać więcej informacji, zobacz Style.