Xamarin.Forms Style tekstu
Tekst stylizowania w Xamarin.Forms
Style mogą służyć do dostosowywania wyglądu etykiet, wpisów i edytorów. Style można definiować raz i używać w wielu widokach, ale styl może być używany tylko z widokami jednego typu.
Style można nadawać Key i stosować selektywnie przy użyciu właściwości określonej kontrolki Style .
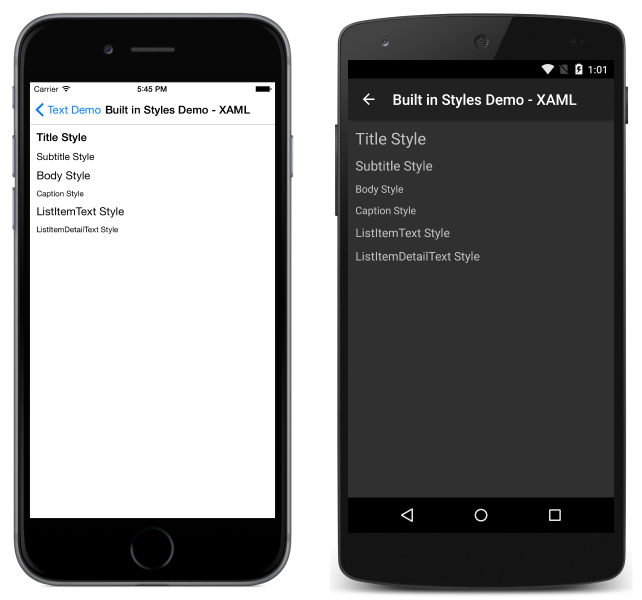
Wbudowane style
Xamarin.Forms zawiera kilka wbudowanych stylów dla typowych scenariuszy:
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
Aby zastosować jeden z wbudowanych stylów, użyj DynamicResource rozszerzenia znaczników, aby określić styl:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
W języku C#wbudowane style są wybierane z Device.Styles:
label.Style = Device.Styles.TitleStyle;

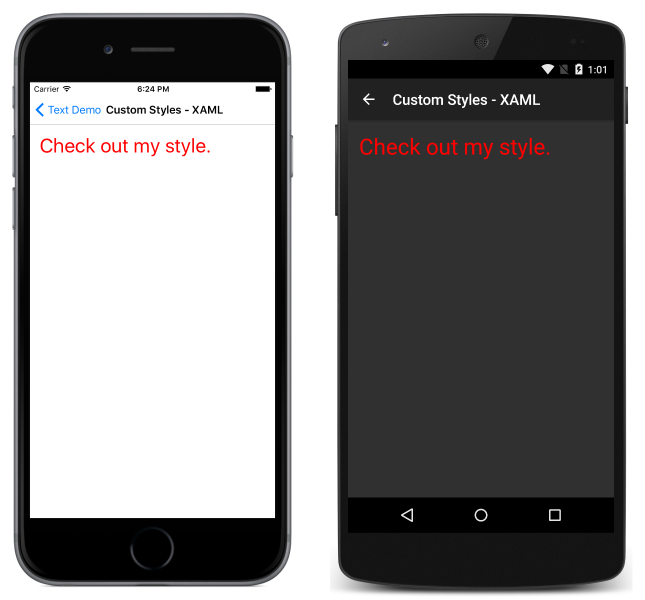
Style niestandardowe
Style składają się z elementów ustawiających i ustawiających składają się z właściwości, a wartości, na które zostaną ustawione właściwości.
W języku C# styl niestandardowy etykiety o czerwonym tekście o rozmiarze 30 jest definiowany w następujący sposób:
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
W języku XAML:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
Należy pamiętać, że zasoby (w tym wszystkie style) są zdefiniowane w obiekcie ContentPage.Resources, który jest elementem równorzędnym bardziej znanego ContentPage.Content elementu.

Stosowanie stylów
Po utworzeniu stylu można go zastosować do dowolnego widoku pasującego do elementu TargetType.
W języku XAML style niestandardowe są stosowane do widoków przez podanie ich Style właściwości za StaticResource pomocą rozszerzenia znaczników odwołującego się do żądanego stylu:
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
W języku C#style można stosować bezpośrednio do widoku lub dodawać do i pobierać z strony ResourceDictionary. Aby dodać bezpośrednio:
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
Aby dodać i pobrać z strony ResourceDictionary:
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
Wbudowane style są stosowane inaczej, ponieważ muszą reagować na ustawienia ułatwień dostępu. Aby zastosować wbudowane style w języku XAML, DynamicResource używane jest rozszerzenie znaczników:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
W języku C#wbudowane style są wybierane z Device.Styles:
label.Style = Device.Styles.TitleStyle;
Ułatwienia dostępu
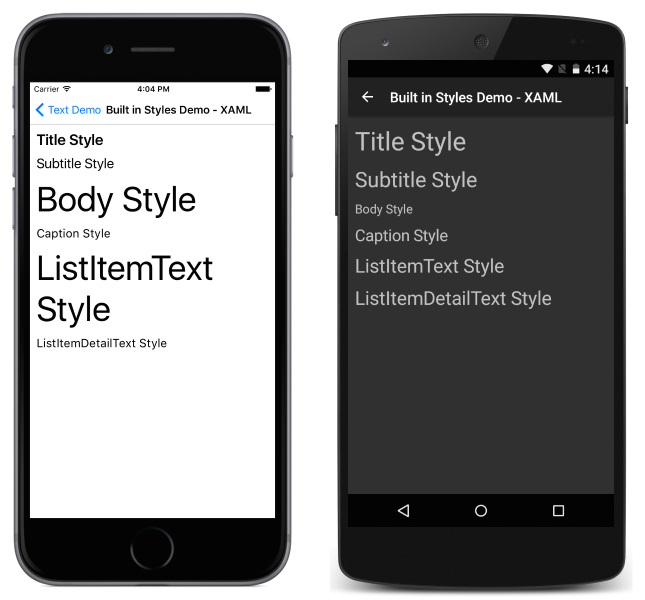
Wbudowane style istnieją, aby ułatwić przestrzeganie preferencji ułatwień dostępu. W przypadku korzystania z dowolnego z wbudowanych stylów rozmiary czcionek będą automatycznie zwiększane, jeśli użytkownik odpowiednio ustawia preferencje ułatwień dostępu.
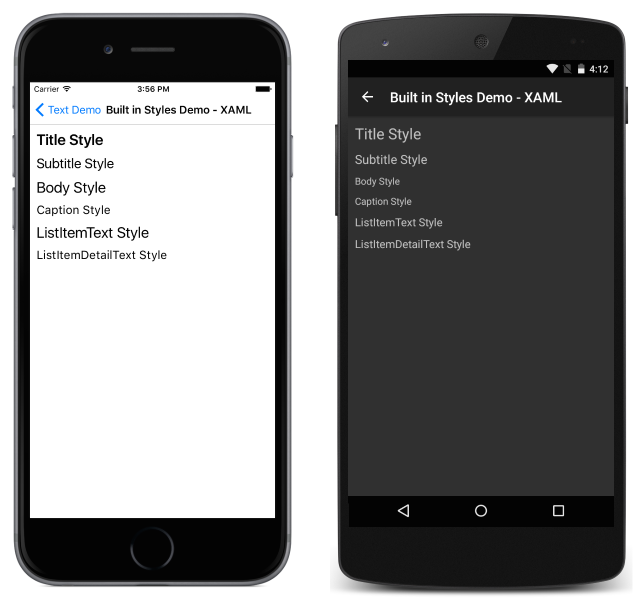
Rozważmy następujący przykład tej samej strony widoków stylizowany z wbudowanymi stylami z włączonymi i wyłączonymi ustawieniami ułatwień dostępu:
Wyłączono:

Włączono:

Aby zapewnić dostępność, upewnij się, że wbudowane style są używane jako podstawa dla dowolnych stylów związanych z tekstem w aplikacji i że używasz stylów spójnie. Zobacz Style , aby uzyskać więcej informacji na temat rozszerzania i pracy ze stylami ogólnie.