Margines i wypełnienie
Zachowanie układu układu właściwości Margines i Dopełnienie, gdy element jest renderowany w interfejsie użytkownika. W tym artykule przedstawiono różnicę między dwiema właściwościami i sposobem ich ustawiania.
Omówienie
Marginesy i wypełnienie to powiązane pojęcia dotyczące układu:
- Właściwość
Marginreprezentuje odległość między elementem a sąsiednimi elementami i służy do kontrolowania pozycji renderowania elementu oraz położenia renderowania jego sąsiadów.Marginwartości można określić w klasach układu i widoku . - Właściwość
Paddingreprezentuje odległość między elementem a jego elementami podrzędnym i służy do oddzielania kontrolki od własnej zawartości.Paddingwartości można określić w klasach układu .
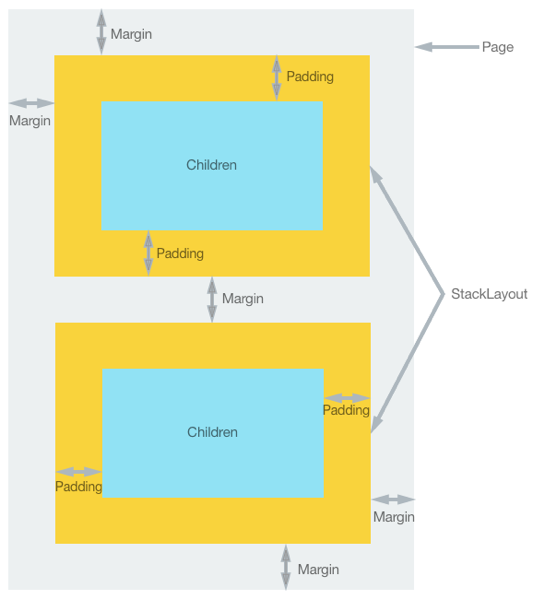
Na poniższym diagramie przedstawiono dwie koncepcje:
Należy pamiętać, że Margin wartości są addytywne. W związku z tym, jeśli dwa sąsiadujące elementy określają margines 20 pikseli, odległość między elementami będzie wynosić 40 pikseli. Ponadto margines i dopełnienie są addytywne, gdy są stosowane, w tej odległości między elementem a dowolną zawartością będzie margines plus dopełnienie.
Określanie grubości
Właściwości Margin i Padding są typu Thickness. Istnieją trzy możliwości tworzenia Thickness struktury:
ThicknessUtwórz strukturę zdefiniowaną przez pojedynczą jednolitą wartość. Pojedyncza wartość jest stosowana do lewej, górnej, prawej i dolnej strony elementu.- Utwórz strukturę zdefiniowaną
Thicknessprzez wartości poziome i pionowe. Wartość pozioma jest symetrycznie stosowana do lewej i prawej strony elementu, a wartość pionowa jest stosowana symetrycznie do góry i dolnej strony elementu. - Utwórz strukturę zdefiniowaną
Thicknessprzez cztery odrębne wartości, które są stosowane do lewej, górnej, prawej i dolnej strony elementu.
Poniższy przykład kodu XAML przedstawia wszystkie trzy możliwości:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
Równoważny kod języka C# jest pokazany w poniższym przykładzie kodu:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Uwaga
Thickness wartości mogą być ujemne, co zwykle powoduje przycinanie lub przerysowywanie zawartości.
Podsumowanie
W tym artykule przedstawiono różnicę między właściwościami Margin i Padding oraz sposób ich ustawiania. Zachowanie układu sterowania właściwościami, gdy element jest renderowany w interfejsie użytkownika.