Xamarin.Forms Dane carouselView
CarouselView zawiera następujące właściwości, które definiują dane do wyświetlenia i ich wygląd:
ItemsSource, typuIEnumerable, określa kolekcję elementów do wyświetlenia i ma wartośćnulldomyślną .ItemTemplate, typuDataTemplate, określa szablon do zastosowania do każdego elementu w kolekcji elementów do wyświetlenia.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Uwaga
CarouselView definiuje właściwość reprezentującą ItemsUpdatingScrollMode zachowanie CarouselView przewijania podczas dodawania do niego nowych elementów. Aby uzyskać więcej informacji na temat tej właściwości, zobacz Kontrolowanie położenia przewijania po dodaniu nowych elementów.
CarouselView program obsługuje wirtualizację danych przyrostowych podczas przewijania użytkownika. Aby uzyskać więcej informacji, zobacz Ładowanie danych przyrostowo.
Wypełnianie obiektu CarouselView danymi
Element jest CarouselView wypełniany danymi, ustawiając jego ItemsSource właściwość na dowolną kolekcję, która implementuje IEnumerableelement . Domyślnie CarouselView wyświetla elementy w poziomie.
Ważne
CarouselView Jeśli element jest wymagany do odświeżenia w miarę dodawania, usuwania lub zmieniania elementów w kolekcji źródłowej, podstawowa kolekcja powinna być kolekcjąIEnumerable, która wysyła powiadomienia o zmianie właściwości, takie jak ObservableCollection.
CarouselView Można wypełnić danymi za pomocą powiązania danych, aby powiązać jego ItemsSource właściwość z kolekcją IEnumerable . W języku XAML jest to osiągane za Binding pomocą rozszerzenia znaczników:
<CarouselView ItemsSource="{Binding Monkeys}" />
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
W tym przykładzie ItemsSource dane właściwości są powiązane z właściwością Monkeys połączonego modelu widoków.
Uwaga
Skompilowane powiązania można włączyć w celu zwiększenia wydajności powiązań danych w Xamarin.Forms aplikacjach. Aby uzyskać więcej informacji, zobacz Skompilowane powiązania.
Aby uzyskać informacje na temat zmiany orientacji CarouselView , zobacz Xamarin.Forms Układ CarouselView. Aby uzyskać informacje na temat sposobu definiowania wyglądu każdego elementu w obiekcie CarouselView, zobacz Definiowanie wyglądu elementu. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Xamarin.Forms Powiązanie danych.
Definiowanie wyglądu elementu
Wygląd każdego elementu w obiekcie CarouselView można zdefiniować, ustawiając CarouselView.ItemTemplate właściwość na wartość DataTemplate:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
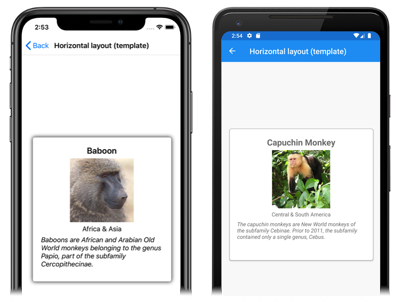
Elementy określone w obiekcie DataTemplate definiują wygląd każdego elementu w elemencie CarouselView. W tym przykładzie układ w obiekcie DataTemplate jest zarządzany przez element StackLayout, a dane są wyświetlane z obiektem Image i trzema Label obiektami, które są powiązane z właściwościami Monkey klasy:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Na poniższych zrzutach ekranu przedstawiono wynik tworzenia szablonów każdego elementu:
Aby uzyskać więcej informacji na temat szablonów danych, zobacz Xamarin.Forms Szablony danych.
Wybieranie wyglądu elementu w czasie wykonywania
Wygląd każdego elementu w CarouselView obiekcie można wybrać w czasie wykonywania na podstawie wartości elementu, ustawiając CarouselView.ItemTemplate właściwość na DataTemplateSelector obiekt:
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Właściwość ItemTemplate jest ustawiana na MonkeyDataTemplateSelector obiekt. W poniższym przykładzie przedstawiono klasę MonkeyDataTemplateSelector :
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
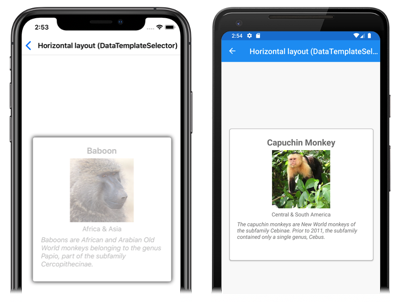
Klasa MonkeyDataTemplateSelector definiuje AmericanMonkey właściwości, OtherMonkey DataTemplate które są ustawione na różne szablony danych. Zastąpienie OnSelectTemplate zwraca szablon, AmericanMonkey gdy nazwa małpy zawiera "Ameryka". Gdy nazwa małpy nie zawiera ciągu "Ameryka", OnSelectTemplate zastąpienie zwraca OtherMonkey szablon, który wyświetla dane wyszarane:
Aby uzyskać więcej informacji na temat selektorów szablonów danych, zobacz Create a DataTemplateSelector (Tworzenie selektora Xamarin.Forms szablonów danych).
Ważne
W przypadku używania polecenia CarouselViewnigdy nie należy ustawiać elementu DataTemplate głównego obiektów na ViewCellwartość . Spowoduje to zgłoszenie wyjątku, ponieważ CarouselView nie ma pojęcia komórek.
Wyświetlanie wskaźników
Wskaźniki reprezentujące liczbę elementów i bieżącej pozycji w elemencie CarouselView, można wyświetlić CarouselViewobok elementu . Można to zrobić za pomocą kontrolki IndicatorView :
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
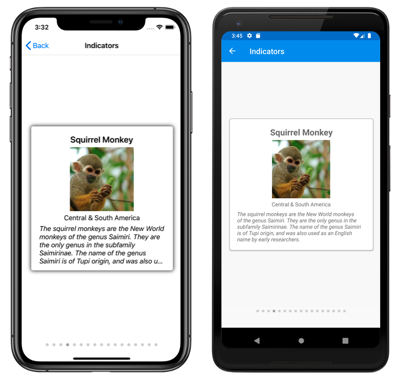
W tym przykładzie element IndicatorView jest renderowany pod CarouselViewelementem , ze wskaźnikiem dla każdego elementu w elemencie CarouselView. Obiekt IndicatorView jest wypełniany danymi, ustawiając CarouselView.IndicatorView właściwość na IndicatorView obiekt. Każdy wskaźnik to jasnoszary okrąg, a wskaźnik reprezentujący bieżący element w kolorze ciemnoszarym CarouselView :
Ważne
CarouselView.IndicatorView Ustawienie właściwości powoduje IndicatorView.Position powiązanie właściwości z właściwością CarouselView.Position i IndicatorView.ItemsSource powiązanie właściwości z właściwościąCarouselView.ItemsSource.
Aby uzyskać więcej informacji na temat wskaźników, zobacz Xamarin.Forms IndicatorView.
Menu kontekstowe
CarouselView obsługuje menu kontekstowe dla elementów danych za pośrednictwem elementu , które wyświetla menu kontekstowe za pomocą SwipeViewgestu przesunięcia. Jest SwipeView to kontrolka kontenera, która opakowuje element zawartości i udostępnia elementy menu kontekstowego dla tego elementu zawartości. W związku z tym menu kontekstowe są implementowane dla elementu CarouselView przez utworzenie obiektu SwipeView definiującego zawartość SwipeView zawijaną oraz elementy menu kontekstowego, które są ujawniane przez gest przesunięcia. Jest to osiągane przez dodanie elementu SwipeView do DataTemplate obiektu definiującego wygląd każdego elementu danych w obiekcie CarouselView:
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
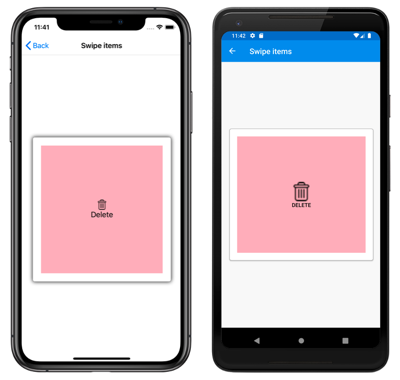
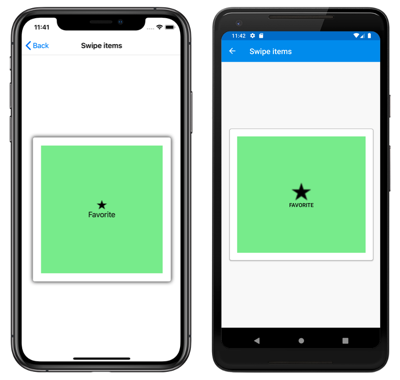
W tym przykładzie SwipeView zawartość jest elementem StackLayout definiującym wygląd każdego elementu otoczonego elementem Frame w obiekcie CarouselView. Elementy przesunięcia są używane do wykonywania akcji na SwipeView zawartości i są ujawniane, gdy kontrolka jest przesuwana z góry i od dołu:
SwipeViewobsługuje cztery różne kierunki przesunięcia, a kierunek przesunięcia jest definiowany przez kolekcję SwipeItems kierunkowaSwipeItems, do których dodawane są obiekty. Domyślnie element machnięcia jest wykonywany po naciśnięciu przez użytkownika. Ponadto po wykonaniu elementu szybkiego przesunięcia elementy są ukryte, a zawartość jest ponownie wyświetlana SwipeView . Te zachowania można jednak zmienić.
Aby uzyskać więcej informacji na temat kontrolki SwipeView , zobacz Xamarin.Forms SwipeView.
Przeciągnij, aby odświeżyć
CarouselView program obsługuje funkcję ściągania w celu odświeżenia za pomocą RefreshViewelementu , co umożliwia odświeżanie danych przez ściąganie elementów. Jest to kontrolka RefreshView kontenera, która zapewnia funkcję ściągania w celu odświeżenia elementu podrzędnego, pod warunkiem, że element podrzędny obsługuje zawartość przewijaną. W związku z tym ściąganie do odświeżania jest implementowane dla obiektu CarouselView przez ustawienie go jako elementu podrzędnego elementu RefreshView:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
Równoważny kod języka C# to:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
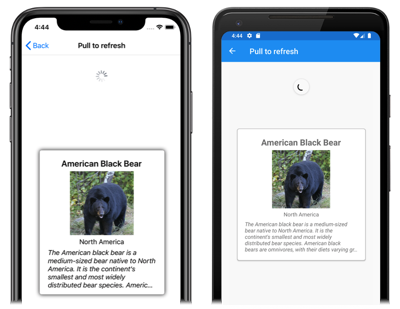
Gdy użytkownik inicjuje odświeżanie, ICommand jest wykonywany zdefiniowany przez Command właściwość , co powinno odświeżyć wyświetlane elementy. Wizualizacja odświeżania jest wyświetlana podczas odświeżania, która składa się z animowanego okręgu postępu:
Wartość RefreshView.IsRefreshing właściwości wskazuje bieżący stan .RefreshView Po wyzwoleniu odświeżania przez użytkownika ta właściwość zostanie automatycznie przeniesiona do trueelementu . Po zakończeniu odświeżania należy zresetować właściwość do false.
Aby uzyskać więcej informacji na temat RefreshViewusługi , zobacz Xamarin.Forms RefreshView.
Przyrostowe ładowanie danych
CarouselView program obsługuje wirtualizację danych przyrostowych podczas przewijania użytkownika. Umożliwia to scenariusze, takie jak asynchroniczne ładowanie strony danych z usługi internetowej, podczas przewijania użytkownika. Ponadto punkt ładowania większej ilości danych można skonfigurować, aby użytkownicy nie widzieli pustego miejsca lub przestali się przewijać.
CarouselView definiuje następujące właściwości do kontrolowania przyrostowego ładowania danych:
RemainingItemsThreshold, typuint, próg elementów, które nie są jeszcze widoczne na liście, na którejRemainingItemsThresholdReachedzostanie wyzwolone zdarzenie.RemainingItemsThresholdReachedCommand, typuICommand, który jest wykonywany poRemainingItemsThresholdosiągnięciu.RemainingItemsThresholdReachedCommandParameter, typuobject, który jest parametrem przekazanym do .RemainingItemsThresholdReachedCommand
CarouselView Definiuje RemainingItemsThresholdReached również zdarzenie, które jest wyzwalane, gdy CarouselView element jest przewijany wystarczająco daleko, że RemainingItemsThreshold elementy nie zostały wyświetlone. To zdarzenie można obsłużyć w celu załadowania większej liczby elementów. Ponadto po uruchomieniu RemainingItemsThresholdReached zdarzenia jest wykonywane, RemainingItemsThresholdReachedCommand co umożliwia przyrostowe ładowanie danych w modelu viewmodel.
Wartość RemainingItemsThreshold domyślna właściwości to -1, co oznacza, że RemainingItemsThresholdReached zdarzenie nigdy nie zostanie wyzwolone. Gdy wartość właściwości to 0, RemainingItemsThresholdReached zdarzenie zostanie wyzwolone po wyświetleniu ostatniego elementu w elemencie ItemsSource . W przypadku wartości większych niż 0 zdarzenie zostanie wyzwolone, RemainingItemsThresholdReached gdy ItemsSource zawiera ona jeszcze nie przewijaną liczbę elementów.
Uwaga
CarouselView Sprawdza, RemainingItemsThreshold czy właściwość jest zawsze większa niż lub równa -1.
W poniższym przykładzie XAML pokazano CarouselView , że dane są ładowane przyrostowo:
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
W tym przykładzie kodu zdarzenie jest uruchamiane, RemainingItemsThresholdReached gdy istnieją 2 elementy jeszcze nie przewijane, a w odpowiedzi wykonuje OnCollectionViewRemainingItemsThresholdReached program obsługi zdarzeń:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Uwaga
Dane można również ładować przyrostowo przez powiązanie RemainingItemsThresholdReachedCommand elementu z implementacją ICommand w modelu viewmodel.