Xamarin.Forms Przewijanie widoku karuzeli
CarouselView definiuje następujące właściwości powiązane z przewijaniem:
HorizontalScrollBarVisibility, typuScrollBarVisibility, który określa, kiedy pasek przewijania poziomego jest widoczny.IsDragging, typubool, który wskazuje, czyCarouselViewelement jest przewijany. Jest to właściwość tylko do odczytu, której wartość domyślna tofalse.IsScrollAnimated, typubool, który określa, czy animacja będzie występować podczas przewijania .CarouselViewDomyślna wartość totrue.ItemsUpdatingScrollMode, typuItemsUpdatingScrollMode, który reprezentuje zachowanieCarouselViewprzewijania po dodaniu nowych elementów do niego.VerticalScrollBarVisibility, typuScrollBarVisibility, który określa, kiedy pionowy pasek przewijania jest widoczny.
Wszystkie te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych.
CarouselView Definiuje również dwie ScrollTo metody, które przewijają elementy do widoku. Jedno z przeciążeń przewija element w określonym indeksie do widoku, podczas gdy drugi przewija określony element do widoku. Oba przeciążenia mają dodatkowe argumenty, które można określić, aby wskazać dokładną pozycję elementu po zakończeniu przewijania i czy animować przewijanie.
CarouselViewScrollToRequested definiuje zdarzenie, które jest wyzwalane po wywołaniu jednej z ScrollTo metod. Obiekt ScrollToRequestedEventArgs , który towarzyszy ScrollToRequested zdarzeniu ma wiele właściwości, w tym IsAnimated, Index, Itemi ScrollToPosition. Te właściwości są ustawiane na podstawie argumentów określonych w ScrollTo wywołaniach metody.
Ponadto definiuje Scrolled zdarzenie, które jest wyzwalane, CarouselView aby wskazać, że wystąpiło przewijanie. Obiekt ItemsViewScrolledEventArgs , który towarzyszy Scrolled zdarzeniu, ma wiele właściwości. Aby uzyskać więcej informacji, zobacz Wykrywanie przewijania.
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, pozycja końcowa przewijania może być kontrolowana, aby elementy zostały w pełni wyświetlone. Ta funkcja jest znana jako przyciąganie, ponieważ elementy są przyciągane do pozycji po zatrzymaniu przewijania. Aby uzyskać więcej informacji, zobacz Punkty przyciągania.
CarouselView może również ładować dane przyrostowo, gdy użytkownik przewija dane. Aby uzyskać więcej informacji, zobacz Ładowanie danych przyrostowo.
Wykrywanie przewijania
Właściwość IsDragging można zbadać, aby określić, czy CarouselView aktualnie przewija elementy.
Ponadto definiuje Scrolled zdarzenie, które jest wyzwalane, CarouselView aby wskazać, że wystąpiło przewijanie. To zdarzenie powinno być używane, gdy wymagane są dane dotyczące przewijania.
W poniższym przykładzie XAML pokazano element CarouselView , który ustawia procedurę obsługi zdarzeń dla Scrolled zdarzenia:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
W tym przykładzie OnCarouselViewScrolled kodu program obsługi zdarzeń jest wykonywany po uruchomieniu Scrolled zdarzenia:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
W tym przykładzie OnCarouselViewScrolled program obsługi zdarzeń generuje wartości ItemsViewScrolledEventArgs obiektu, który towarzyszy zdarzeniu.
Ważne
Zdarzenie Scrolled jest wyzwalane dla przewijania inicjowanych przez użytkownika i przewijania programowego.
Przewijanie elementu w indeksie do widoku
Pierwsza ScrollTo metoda przeciążenia przewija element w określonym indeksie do widoku. CarouselView Biorąc pod uwagę obiekt o nazwie carouselView, w poniższym przykładzie pokazano, jak przewijać element w indeksie 6 do widoku:
carouselView.ScrollTo(6);
Uwaga
Zdarzenie ScrollToRequested jest wyzwalane po ScrollTo wywołaniu metody.
Przewijanie elementu do widoku
Druga ScrollTo metoda przeciążenia przewija określony element do widoku. CarouselView Biorąc pod uwagę obiekt o nazwie carouselView, w poniższym przykładzie pokazano, jak przewinąć element Proboscis Monkey do widoku:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Uwaga
Zdarzenie ScrollToRequested jest wyzwalane po ScrollTo wywołaniu metody.
Wyłączanie animacji przewijania
Podczas przechodzenia między elementami w obiekcie jest wyświetlana animacja przewijania CarouselView. Ta animacja jest wykonywana zarówno w przypadku przewijania inicjowanych przez użytkownika, jak i przewijania programowego. Ustawienie właściwości na IsScrollAnimated false wartość spowoduje wyłączenie animacji dla obu kategorii przewijania.
Alternatywnie argument ScrollTo metody można ustawić tak, animate aby false wyłączyć animację przewijania przy przewijaniu programowym:
carouselView.ScrollTo(monkey, animate: false);
Położenie przewijania kontrolki
Podczas przewijania elementu do widoku można określić dokładną pozycję elementu po zakończeniu przewijania za pomocą position argumentu ScrollTo metod. Ten argument akceptuje element członkowski ScrollToPosition wyliczenia.
MakeVisible
Element ScrollToPosition.MakeVisible członkowski wskazuje, że element powinien być przewijany, dopóki nie będzie widoczny w widoku:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Ten przykładowy kod powoduje minimalne przewinięcie wymagane do przewinięcia elementu do widoku.
Uwaga
Element ScrollToPosition.MakeVisible członkowski jest używany domyślnie, jeśli position argument nie jest określony podczas wywoływania ScrollTo metody.
Rozpocznij
Element ScrollToPosition.Start członkowski wskazuje, że element powinien zostać przewinięty do początku widoku:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Ten przykładowy kod powoduje przewinięcie elementu do początku widoku.
Wyśrodkuj
Element ScrollToPosition.Center członkowski wskazuje, że element powinien zostać przewinięty do środka widoku:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Ten przykładowy kod powoduje przewinięcie elementu do środka widoku.
Zakończenie
Element ScrollToPosition.End członkowski wskazuje, że element powinien zostać przewinięty na końcu widoku:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Ten przykładowy kod powoduje przewinięcie elementu na końcu widoku.
Kontrolowanie położenia przewijania po dodaniu nowych elementów
CarouselViewItemsUpdatingScrollMode definiuje właściwość, która jest wspierana przez właściwość, którą można powiązać. Ta właściwość pobiera lub ustawia wartość wyliczenia reprezentującą ItemsUpdatingScrollMode zachowanie CarouselView przewijania podczas dodawania nowych elementów. Wyliczenie ItemsUpdatingScrollMode definiuje następujące elementy członkowskie:
KeepItemsInViewprogram przechowuje pierwszy element na liście wyświetlany po dodaniu nowych elementów.KeepScrollOffsetgwarantuje, że bieżące położenie przewijania jest zachowywane po dodaniu nowych elementów.KeepLastItemInViewDostosowuje przesunięcie przewijania, aby zachować ostatni element na liście wyświetlany po dodaniu nowych elementów.
Wartość domyślna ItemsUpdatingScrollMode właściwości to KeepItemsInView. W związku z tym, gdy nowe elementy zostaną dodane do CarouselView pierwszego elementu na liście, pozostaną wyświetlane. Aby upewnić się, że ostatni element na liście jest wyświetlany po dodaniu nowych elementów, ustaw ItemsUpdatingScrollMode właściwość na :KeepLastItemInView
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Widoczność paska przewijania
CarouselView definiuje HorizontalScrollBarVisibility i VerticalScrollBarVisibility właściwości, które są wspierane przez właściwości możliwe do powiązania. Te właściwości pobierają lub ustawiają wartość wyliczenia reprezentującą ScrollBarVisibility , gdy pasek przewijania poziomego lub pionowego jest widoczny. Wyliczenie ScrollBarVisibility definiuje następujące elementy członkowskie:
Defaultwskazuje domyślne zachowanie paska przewijania dla platformy i jest wartością domyślną właściwościHorizontalScrollBarVisibilityiVerticalScrollBarVisibility.Alwayswskazuje, że paski przewijania będą widoczne, nawet jeśli zawartość pasuje do widoku.Neverwskazuje, że paski przewijania nie będą widoczne, nawet jeśli zawartość nie pasuje do widoku.
Punkty przyciągania
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, pozycja końcowa przewijania może być kontrolowana, aby elementy zostały w pełni wyświetlone. Ta funkcja jest znana jako przyciąganie, ponieważ elementy przyciągania do pozycji po zatrzymaniu przewijania i są kontrolowane przez następujące właściwości z ItemsLayout klasy:
SnapPointsType, typuSnapPointsType, określa zachowanie punktów przyciągania podczas przewijania.SnapPointsAlignment, typuSnapPointsAlignment, określa, jak punkty przyciągania są wyrównane z elementami.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Uwaga
Gdy nastąpi przyciąganie, wystąpi w kierunku, który produkuje najmniejszą ilość ruchu.
Typ punktów przyciągania
Wyliczenie SnapPointsType definiuje następujące elementy członkowskie:
Nonewskazuje, że przewijanie nie powoduje przyciągania do elementów.Mandatorywskazuje, że zawartość zawsze przyciąga do najbliższego punktu przyciągania, do którego przewijanie naturalnie się zatrzyma, wzdłuż kierunku inercji.MandatorySinglewskazuje to samo zachowanie coMandatoryelement , ale jednocześnie przewija tylko jeden element.
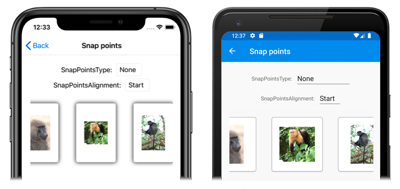
Domyślnie w obiekcie CarouselViewwłaściwość jest ustawiona na SnapPointsType.MandatorySingle, SnapPointsType co gwarantuje, że przewijanie przewija tylko jeden element naraz.
Na poniższych zrzutach ekranu przedstawiono z wyłączonym CarouselView przyciąganiem:
Wyrównanie punktów przyciągania
Wyliczenie SnapPointsAlignment definiuje Startelementy członkowskie , Centeri End .
Ważne
Wartość SnapPointsAlignment właściwości jest uwzględniana tylko wtedy, gdy SnapPointsType właściwość jest ustawiona na Mandatory, lub MandatorySingle.
Rozpocznij
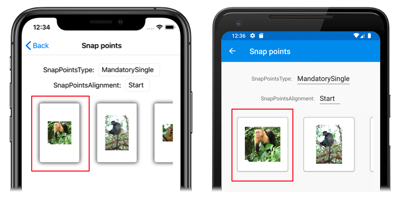
Element SnapPointsAlignment.Start członkowski wskazuje, że punkty przyciągania są wyrównane do krawędzi wiodącej elementów. W poniższym przykładzie XAML pokazano, jak ustawić ten element członkowski wyliczenia:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania w poziomie, CarouselViewlewy element zostanie wyrównany z lewej strony widoku:
Wyśrodkuj
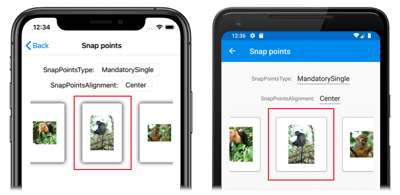
Element SnapPointsAlignment.Center członkowski wskazuje, że punkty przyciągania są wyrównane do środka elementów.
Domyślnie w obiekcie CarouselViewwłaściwość jest ustawiona SnapPointsAlignment na Center. Jednak w przypadku kompletności w poniższym przykładzie XAML pokazano, jak ustawić ten element członkowski wyliczenia:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania w poziomie, CarouselViewelement środkowy zostanie wyrównany do środka widoku:
Zakończenie
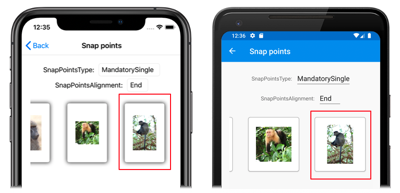
Element SnapPointsAlignment.End członkowski wskazuje, że punkty przyciągania są wyrównane do krawędzi końcowej elementów. W poniższym przykładzie XAML pokazano, jak ustawić ten element członkowski wyliczenia:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania w poziomie, CarouselViewodpowiedni element zostanie wyrównany z prawej strony widoku.