Xamarin.Forms Układ CarouselView
CarouselView definiuje następujące właściwości, które kontrolują układ:
ItemsLayout, typuLinearItemsLayout, określa układ do użycia.PeekAreaInsets, typuThickness, określa, ile ma sprawić, aby sąsiadujące elementy były częściowo widoczne.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Domyślnie element CarouselView zostanie wyświetlony w orientacji poziomej. Pojedynczy element będzie wyświetlany na ekranie z gestami przesunięcia, co powoduje przechodzenie do przodu i wstecz przez kolekcję elementów. Jednak orientacja pionowa jest również możliwa. Dzieje się tak, ponieważ ItemsLayout właściwość ma typ LinearItemsLayout, który dziedziczy z ItemsLayout klasy . Klasa ItemsLayout definiuje następujące właściwości:
Orientation, typuItemsLayoutOrientation, określa kierunek, w którym rozszerza się w miarę dodawaniaCarouselViewelementów.SnapPointsAlignment, typuSnapPointsAlignment, określa, jak punkty przyciągania są wyrównane z elementami.SnapPointsType, typuSnapPointsType, określa zachowanie punktów przyciągania podczas przewijania.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych. Aby uzyskać więcej informacji na temat punktów przyciągania, zobacz Snap points (Punkty przyciągania) w przewodniku Xamarin.Forms CollectionView Scrolling (Przewijanie widoku kolekcji).
Wyliczenie ItemsLayoutOrientation definiuje następujące elementy członkowskie:
Verticalwskazuje, żeCarouselViewelement będzie rozszerzany w pionie w miarę dodawania elementów.Horizontalwskazuje, żeCarouselViewelement będzie rozszerzany w poziomie w miarę dodawania elementów.
Klasa LinearItemsLayout dziedziczy z ItemsLayout klasy i definiuje ItemSpacing właściwość typu double, która reprezentuje puste miejsce wokół każdego elementu. Wartość domyślna tej właściwości to 0, a jej wartość musi być zawsze większa lub równa 0. Klasa LinearItemsLayout definiuje również statyczne Vertical i Horizontal składowe. Te elementy członkowskie mogą służyć do tworzenia odpowiednio list pionowych lub poziomych. Alternatywnie LinearItemsLayout można utworzyć obiekt, określając element ItemsLayoutOrientation członkowski wyliczenia jako argument.
Uwaga
CarouselView używa aparatów układu natywnego do wykonywania układu.
Układ poziomy
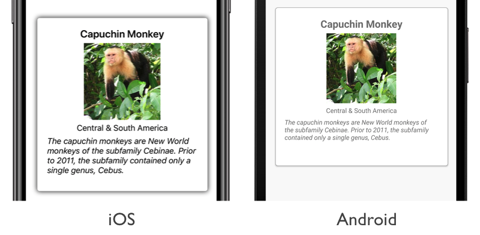
Domyślnie CarouselView jego elementy będą wyświetlane w poziomie. W związku z tym nie jest konieczne ustawienie ItemsLayout właściwości tak, aby korzystała z tego układu:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Można również wykonać ten układ, ustawiając ItemsLayout właściwość na LinearItemsLayout obiekt, określając Horizontal ItemsLayoutOrientation element członkowski wyliczenia jako Orientation wartość właściwości:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
Powoduje to wzrost układu w poziomie w miarę dodawania nowych elementów:
Układ pionowy
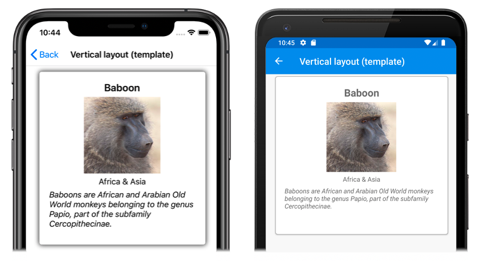
CarouselView element może wyświetlać elementy w pionie, ustawiając ItemsLayout właściwość na LinearItemsLayout obiekt, określając Vertical ItemsLayoutOrientation element członkowski wyliczenia jako Orientation wartość właściwości:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
Powoduje to wzrost układu w pionie w miarę dodawania nowych elementów:
Częściowo widoczne sąsiadujące elementy
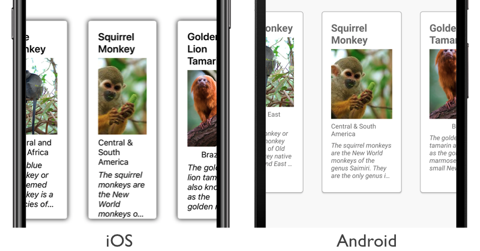
Domyślnie CarouselView wyświetla pełne elementy jednocześnie. To zachowanie można jednak zmienić, ustawiając PeekAreaInsets właściwość na wartość określającą Thickness , ile mają być widoczne sąsiadujące elementy. Może to być przydatne, aby wskazać użytkownikom, że istnieją dodatkowe elementy do wyświetlenia. Poniższy kod XAML przedstawia przykład ustawienia tej właściwości:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
Wynikiem jest to, że sąsiadujące elementy są częściowo widoczne na ekranie:
Odstępy między elementami
Domyślnie nie ma spacji między każdym elementem w elemencie CarouselView. To zachowanie można zmienić, ustawiając ItemSpacing właściwość w układzie elementów używanym CarouselViewprzez element .
CarouselView Gdy właściwość ustawia jej ItemsLayout właściwość LinearItemsLayout na obiekt, LinearItemsLayout.ItemSpacing można ustawić właściwość na wartość reprezentującą double przestrzeń między elementami:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Uwaga
Właściwość LinearItemsLayout.ItemSpacing ma ustawiony wywołanie zwrotne walidacji, co gwarantuje, że wartość właściwości jest zawsze większa lub równa 0.
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Ten kod powoduje układ pionowy, który ma odstęp 20 między elementami.
Dynamiczna zmiana rozmiaru elementów
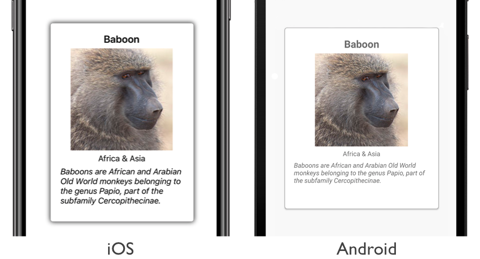
Elementy w obiekcie CarouselView mogą być dynamicznie zmieniane w czasie wykonywania, zmieniając właściwości powiązane z układem elementów w obiekcie DataTemplate. Na przykład poniższy przykład kodu zmienia HeightRequest właściwości i obiektu oraz WidthRequest HeightRequest właściwość jego elementu nadrzędnego Frame:Image
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
Procedura OnImageTapped obsługi zdarzeń jest wykonywana w odpowiedzi na obiekt, który jest naciśnięty Image , i zmienia wymiary obrazu (i jego elementu nadrzędnego Frame), aby był łatwiej przeglądany:
Układ od prawej do lewej
CarouselView może układać jego zawartość w kierunku przepływu od prawej do lewej, ustawiając jej FlowDirection właściwość na RightToLeft. FlowDirection Jednak właściwość powinna być ustawiana na stronie lub układzie głównym, co powoduje, że wszystkie elementy w obrębie strony lub układu głównego powinny odpowiadać na kierunek przepływu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
Wartość domyślna FlowDirection elementu z elementem nadrzędnym to MatchParent. W związku z tym właściwość CarouselView dziedziczy FlowDirection wartość właściwości z klasy ContentPage.
Aby uzyskać więcej informacji na temat kierunku przepływu, zobacz Lokalizacja od prawej do lewej.