Interfejs API wyglądu na platformie Xamarin.iOS
System iOS umożliwia stosowanie ustawień właściwości wizualizacji na poziomie klasy statycznej, a nie na poszczególnych obiektach, tak aby zmiana dotyczyła wszystkich wystąpień tej kontrolki w aplikacji.
Ta funkcja jest uwidaczniona w środowisku Xamarin.iOS za pośrednictwem właściwości statycznej Appearance we wszystkich kontrolkach UIKit, które ją obsługują. Wygląd wizualizacji (właściwości, takie jak kolor odcienia i obraz tła), można zatem łatwo dostosować, aby zapewnić aplikacji spójny wygląd. Interfejs API wyglądu został wprowadzony w systemie iOS 5 i choć niektóre z nich zostały uznane za przestarzałe w systemie iOS 9, jest to nadal dobry sposób na osiągnięcie niektórych stylów i efektów motywów w aplikacjach platformy Xamarin.iOS.
Omówienie
System iOS umożliwia dostosowanie wyglądu wielu kontrolek UIKit, aby standardowe kontrolki były zgodne z marką, którą chcesz zastosować do aplikacji.
Istnieją dwa różne sposoby stosowania wyglądu niestandardowego:
Bezpośrednio w wystąpieniu kontrolki — można ustawić kolor odcienia, obraz tła i pozycję tytułu (a także inne atrybuty) na wielu kontrolkach, takich jak paski narzędzi, paski nawigacji, przyciski i suwaki.
Ustaw wartości domyślne właściwości statycznej Wygląd — atrybuty możliwe do dostosowania dla każdej kontrolki są udostępniane za pośrednictwem właściwości statycznej
Appearance. Wszelkie dostosowania stosowane do tych właściwości będą używane jako domyślne dla dowolnej kontrolki tego typu utworzonej po ustawieniu właściwości.
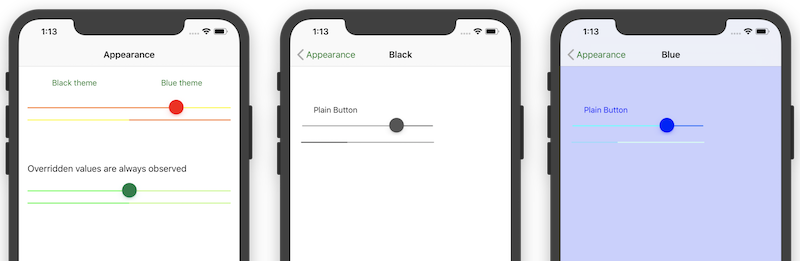
Przykładowa aplikacja Wygląd przedstawia wszystkie trzy metody, jak pokazano na poniższych zrzutach ekranu:
Od systemu iOS 8 serwer proxy wyglądu został rozszerzony do interfejsu TraitCollections.
AppearanceForTraitCollection Może służyć do ustawiania domyślnego wyglądu w określonej kolekcji cech. Więcej informacji na ten temat można przeczytać w przewodniku Wprowadzenie do scenorysów .
Ustawianie właściwości wyglądu
Na pierwszym ekranie statyczna klasa Wygląd służy do stylu przycisków i żółtych/pomarańczowych elementów w następujący sposób:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Style zielonych elementów są ustawione w ten sposób w metodzie ViewDidLoad , która zastępuje wartości domyślne i klasę statyczną Wygląd :
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Korzystanie z interfejsu użytkownikaAppearance na platformie Xamarin.Forms
Interfejs API wyglądu może być przydatny podczas stylów aplikacji systemu iOS w rozwiązaniach platformy Xamarin.Forms. Kilka wierszy w AppDelegate klasie może pomóc zaimplementować określony schemat kolorów bez konieczności tworzenia niestandardowego modułu renderowania.
Motywy niestandardowe i interfejs użytkownikaAppearance
System iOS umożliwia stosowanie wielu atrybutów wizualnych kontrolek interfejsu użytkownika przy użyciu interfejsów API usługi UIAppearance , aby wymusić, że wszystkie wystąpienia określonej kontrolki będą miały taki sam wygląd. Jest to widoczne jako właściwość Wygląd w wielu klasach kontrolek interfejsu użytkownika, a nie w poszczególnych wystąpieniach kontrolki. Ustawienie właściwości wyświetlania we właściwości statycznej Appearance wpływa na wszystkie kontrolki tego typu w aplikacji.
Aby lepiej zrozumieć koncepcję, rozważmy przykład.
Aby zmienić konkretny UISegmentedControl odcień magenta, odwołujemy się do konkretnej kontrolki na naszym ekranie w następujący sposób:ViewDidLoad
sg1.TintColor = UIColor.Magenta;
Alternatywnie ustaw wartość w okienku Właściwości Projektant:
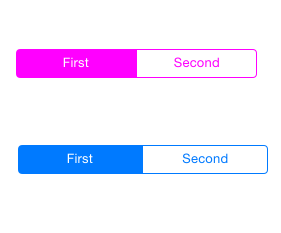
Na poniższej ilustracji pokazano, że to ustawienie odcienia tylko dla kontrolki o nazwie "sg1".
Aby ustawić wiele kontrolek w ten sposób, byłoby całkowicie nieefektywne, więc możemy zamiast tego ustawić właściwość statyczną Appearance na samej klasie. Jest to pokazane w poniższym kodzie:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
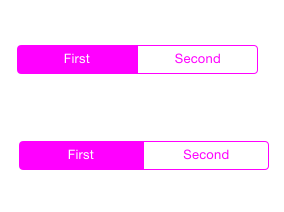
Poniższy obraz ilustruje teraz oba segmentowane kontrolki z wyglądem ustawionym na Magenta:
Appearance właściwości powinny być ustawiane na wczesnym etapie cyklu życia aplikacji, na przykład w zdarzeniu appDelegate FinishedLaunching lub w viewController przed wyświetleniem dotkniętych kontrolek.
Aby uzyskać bardziej szczegółowe informacje, zapoznaj się z artykułem Wprowadzenie do interfejsu API wyglądu.