Dodawanie formatowania specyficznego dla systemu iOS
Jednym ze sposobów ustawiania formatowania specyficznego dla systemu iOS jest utworzenie niestandardowego modułu renderowania dla kontrolki i zestawu stylów i kolorów specyficznych dla platformy.
Inne opcje kontrolowania sposobu, w jaki wygląd aplikacji systemu Xamarin.Forms iOS to:
- Konfigurowanie opcji wyświetlania w pliku Info.plist
- Ustawianie stylów kontrolek za pośrednictwem interfejsu
UIAppearanceAPI
Te alternatywy zostały omówione poniżej.
Dostosowywanie pliku Info.plist
Plik Info.plist umożliwia skonfigurowanie niektórych aspektów renderowania aplikacji systemu iOS, takich jak sposób (i czy) wyświetlany jest pasek stanu.
Na przykład użyj następującego kodu, aby ustawić kolor paska nawigacyjnego i kolor tekstu na wszystkich platformach:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
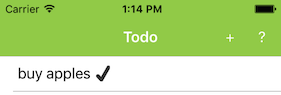
Wynik jest wyświetlany w poniższym fragmencie kodu ekranu. Zwróć uwagę, że elementy paska stanu są czarne (nie można go ustawić, Xamarin.Forms ponieważ jest to funkcja specyficzna dla platformy).

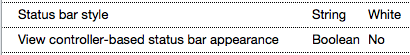
Najlepiej, aby pasek stanu był również biały — coś, co możemy osiągnąć bezpośrednio w projekcie systemu iOS. Dodaj następujące wpisy do pliku Info.plist , aby wymusić, że pasek stanu będzie biały:

lub zmodyfikuj odpowiedni plik Info.plist bezpośrednio, aby uwzględnić:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
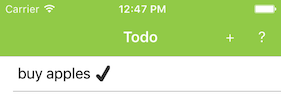
Teraz po uruchomieniu aplikacji pasek nawigacyjny jest zielony, a jego tekst jest biały (ze względu na Xamarin.Forms formatowanie), a tekst paska stanu jest również biały dzięki konfiguracji specyficznej dla systemu iOS:

UIAppearance API
Interfejs UIAppearance API może służyć do ustawiania właściwości wizualizacji w wielu kontrolkach systemu iOS bez konieczności tworzenia niestandardowego modułu renderowania.
Dodanie pojedynczego wiersza kodu do metody AppDelegate.cs FinishedLaunching może stylować wszystkie kontrolki danego typu przy użyciu ich Appearance właściwości. Poniższy kod zawiera dwa przykłady — globalnie stylizowanie paska karty i kontrolki przełącznika:
AppDelegate.cs w projekcie systemu iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
Domyślnie wybrana ikona paska kart w obiekcie TabbedPage będzie niebieski:

Aby zmienić to zachowanie, ustaw UITabBar.Appearance właściwość :
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Powoduje to, że wybrana karta będzie zielona:

Korzystanie z tego interfejsu API umożliwia dostosowanie wyglądu Xamarin.FormsTabbedPage w systemie iOS przy użyciu bardzo małego kodu. Aby uzyskać więcej informacji na temat używania niestandardowego modułu renderowania, zapoznaj się z przepisem Dostosowywanie kart, aby ustawić określoną czcionkę dla karty.
Przełącznik interfejsu użytkownika
Kontrolka Switch jest kolejnym przykładem, który można łatwo stylizować:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Te dwa zrzuty ekranu pokazują domyślną UISwitch kontrolkę po lewej stronie i dostosowaną wersję (ustawienie Appearance) po prawej stronie:


Inne kontrolki
Wiele kontrolek interfejsu użytkownika systemu iOS może mieć domyślne kolory i inne atrybuty ustawione przy użyciu interfejsu UIAppearance API.