Zastępowanie paska akcji
Omówienie
Jednym z najpopularniejszych zastosowań elementu Toolbar jest zastąpienie domyślnego paska akcji niestandardowym Toolbar (po utworzeniu nowego projektu systemu Android jest używany domyślny pasek akcji). Ponieważ zapewnia Toolbar możliwość dodawania logo markowego, tytułów, elementów menu, przycisków nawigacji, a nawet widoków niestandardowych do sekcji paska aplikacji interfejsu użytkownika działania, oferuje znaczne uaktualnienie na domyślnym pasku akcji.
Aby zamienić domyślny pasek akcji aplikacji na :Toolbar
Utwórz nowy motyw niestandardowy i zmodyfikuj właściwości aplikacji, aby korzystał z tego nowego motywu.
windowActionBarWyłącz atrybut w motywie niestandardowym i włączwindowNoTitleatrybut.Zdefiniuj układ dla elementu
Toolbar.ToolbarDołącz układ do pliku układu Main.axml działania.Dodaj kod do metody Działania
OnCreate, aby zlokalizowaćToolbarelement i wywołać polecenieSetActionBar, aby zainstalowaćToolBarelement jako pasek akcji.
W poniższych sekcjach szczegółowo opisano ten proces. Utworzono prostą aplikację, a jej pasek akcji został zastąpiony Toolbardostosowanym elementem .
Uruchamianie projektu aplikacji
Utwórz nowy projekt systemu Android o nazwie ToolbarFun (zobacz Hello, Android, aby uzyskać więcej informacji na temat tworzenia nowego projektu systemu Android ). Po utworzeniu tego projektu ustaw docelowy i minimalny poziom interfejsu API systemu Android na android 5.0 (poziom 21 interfejsu API — Lollipop) lub nowszy. Aby uzyskać więcej informacji na temat ustawiania poziomów wersji systemu Android, zobacz Opis poziomów interfejsu API systemu Android. Po skompiluj i uruchomieniu aplikacji zostanie wyświetlony domyślny pasek akcji, jak pokazano na tym zrzucie ekranu:
Tworzenie motywu niestandardowego
Otwórz katalog Resources/values i utwórz nowy plik o nazwie styles.xml. Zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
Ten kod XML definiuje nowy motyw niestandardowy o nazwie MyTheme oparty na motywie Theme.Material.Light.DarkActionBar w lollipop. Atrybut windowNoTitle jest ustawiony na true wartość , aby ukryć pasek tytułu:
<item name="android:windowNoTitle">true</item>
Aby wyświetlić niestandardowy pasek narzędzi, wartość domyślna ActionBar musi być wyłączona:
<item name="android:windowActionBar">false</item>
Ustawienie oliwkowo-zielone colorPrimary jest używane dla koloru tła paska narzędzi:
<item name="android:colorPrimary">#5A8622</item>
Stosowanie motywu niestandardowego
Edytuj właściwości/AndroidManifest.xml i dodaj następujący android:theme atrybut do <application> elementu , aby aplikacja korzystała z motywu niestandardowego MyTheme :
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
Aby uzyskać więcej informacji na temat stosowania motywu niestandardowego do aplikacji, zobacz Używanie motywów niestandardowych.
Definiowanie układu paska narzędzi
W katalogu Resources/layout utwórz nowy plik o nazwie toolbar.xml. Zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
Ten kod XML definiuje niestandardowy Toolbar , który zastępuje domyślny pasek akcji. Minimalna wysokość Toolbar obiektu jest ustawiona na rozmiar paska akcji, który zastępuje:
android:minHeight="?android:attr/actionBarSize"
Kolor tła obiektu Toolbar jest ustawiony na kolor oliwkowozielony zdefiniowany wcześniej w styles.xml:
android:background="?android:attr/colorPrimary"
Począwszy od lollipop, android:theme atrybut może służyć do stylu pojedynczego widoku. Motywy ThemeOverlay.Material wprowadzone w Lollipop umożliwiają nakładanie motywów domyślnych Theme.Material , zastępowanie odpowiednich atrybutów, aby uczynić je jasnym lub ciemnym. W tym przykładzie Toolbar użyto motywu ciemnego, aby jego zawartość był jasny w kolorze:
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
To ustawienie jest używane tak, aby elementy menu były kontrastujące z ciemniejszym kolorem tła.
Dołączanie układu paska narzędzi
Edytuj plik układu Resources/layout/Main.axml i zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
Ten układ zawiera Toolbar element zdefiniowany w toolbar.xml i używa elementu , RelativeLayout aby określić, że element Toolbar ma zostać umieszczony w górnej części interfejsu użytkownika (powyżej przycisku).
Znajdowanie i aktywowanie paska narzędzi
Edytuj MainActivity.cs i dodaj następującą instrukcję using:
using Android.Views;
Dodaj również następujące wiersze kodu na końcu OnCreate metody:
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
Ten kod znajduje wywołania Toolbar SetActionBar i , aby Toolbar wykonać domyślne właściwości paska akcji. Tytuł paska narzędzi został zmieniony na Mój pasek narzędzi. Jak pokazano w tym przykładzie kodu, ToolBar można odwoływać się bezpośrednio jako pasek akcji.
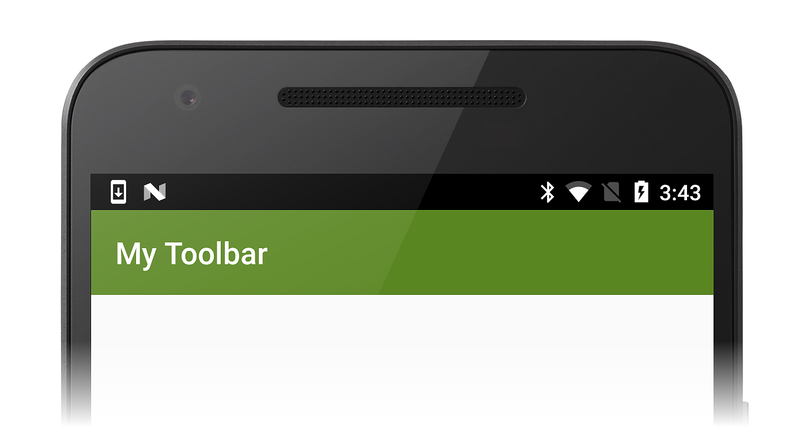
Skompiluj i uruchom tę aplikację — dostosowany Toolbar zostanie wyświetlony zamiast domyślnego paska akcji:
Zwróć uwagę, że Toolbar styl jest stylizowany niezależnie od Theme.Material.Light.DarkActionBar motywu zastosowanego do pozostałej części aplikacji.
Jeśli podczas uruchamiania aplikacji wystąpi wyjątek, zobacz sekcję Rozwiązywanie problemów poniżej.
Dodaj elementy menu
W tej sekcji menu są dodawane do elementu Toolbar. Prawy górny obszar obiektu ToolBar jest zarezerwowany dla elementów menu — każdy element menu (nazywany również elementem akcji) może wykonać akcję w bieżącym działaniu lub wykonać akcję w imieniu całej aplikacji.
Aby dodać menu do pliku Toolbar:
Dodaj ikony menu (jeśli jest to wymagane) do
mipmap-folderów projektu aplikacji. Google udostępnia zestaw bezpłatnych ikon menu na stronie Ikony materiałów.Zdefiniuj zawartość elementów menu, dodając nowy plik zasobu menu w obszarze Zasoby/menu.
Zaimplementuj
OnCreateOptionsMenumetodę działania — ta metoda zawyża elementy menu.Zaimplementuj
OnOptionsItemSelectedmetodę działania — ta metoda wykonuje akcję po naciśnięciu elementu menu.
W poniższych sekcjach przedstawiono szczegółowo ten proces, dodając elementy menu Edytuj i Zapisz do dostosowanego Toolbarelementu .
Ikony menu Zainstaluj
Kontynuuj korzystanie z przykładowej ToolbarFun aplikacji, dodaj ikony menu do projektu aplikacji. Pobierz ikony paska narzędzi, rozpakuj i skopiuj zawartość wyodrębnionych folderów mipmap- do folderów mipmap- projektu w obszarze ToolbarFun/Resources i dołącz każdy dodany plik ikony w projekcie.
Definiowanie zasobu menu
Utwórz nowy podkatalog menu w obszarze Zasoby. W podkatalogu menu utwórz nowy plik zasobu menu o nazwie top_menus.xml i zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
Ten kod XML tworzy trzy elementy menu:
Element menu Edytuj , który używa ikony
ic_action_content_create.png(ołówka).Element menu Zapisz , który używa ikony
ic_action_content_save.png(dyskietka).Element menu Preferencje , który nie ma ikony.
Atrybuty showAsAction elementów menu Edytuj i Zapisz są ustawione na ifRoom wartość — to ustawienie powoduje, że te elementy menu będą wyświetlane, Toolbar jeśli jest wystarczająca ilość miejsca, aby były wyświetlane. Element menu Preferencje ustawia wartość showAsAction never — powoduje to wyświetlenie menu Preferencje w menu przepełnienia (trzy kropki pionowe).
Implementowanie polecenia OnCreateOptionsMenu
Dodaj następującą metodę do MainActivity.cs:
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
System Android wywołuje metodę OnCreateOptionsMenu , aby aplikacja mogła określić zasób menu dla działania. W tej metodzie zasób top_menus.xml jest zawyżony do przekazanego menuelementu . Ten kod powoduje, że nowe elementy menu Edytuj, Zapisz i Preferencje będą wyświetlane w pliku Toolbar.
Implementowanie opcji OnOptionsItemSelected
Dodaj następującą metodę do MainActivity.cs:
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
Gdy użytkownik naciągnie element menu, system Android wywołuje OnOptionsItemSelected metodę i przekazuje element menu, który został wybrany. W tym przykładzie implementacja wyświetla tylko wyskakujące wyskakujące polecenie wskazujące, który element menu został naciśnięty.
Skompiluj i uruchom polecenie ToolbarFun , aby wyświetlić nowe elementy menu na pasku narzędzi.
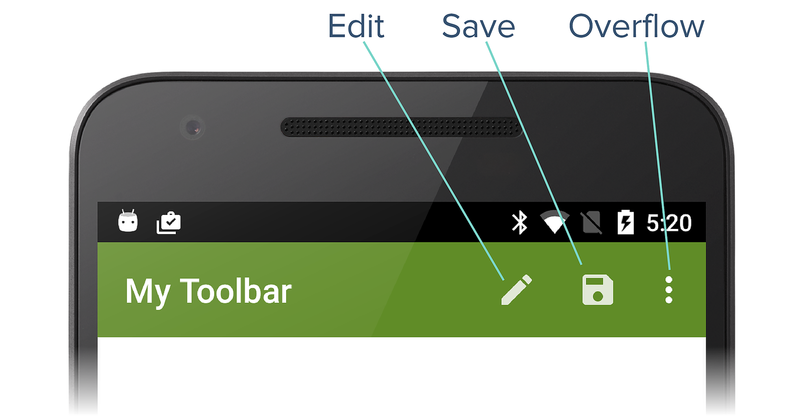
Na Toolbar tym zrzucie ekranu są teraz wyświetlane trzy ikony menu:
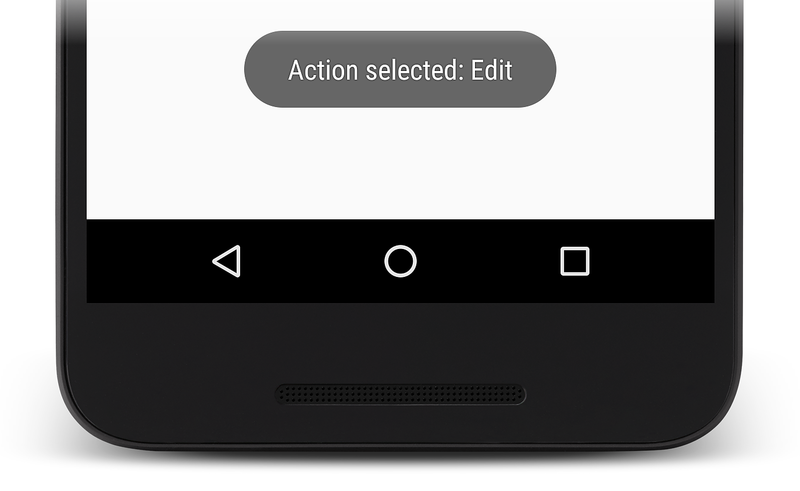
Gdy użytkownik naciągnie element menu Edytuj , zostanie wyświetlony wyskakujący wyskakujący element wskazujący OnOptionsItemSelected , że metoda została wywołana:
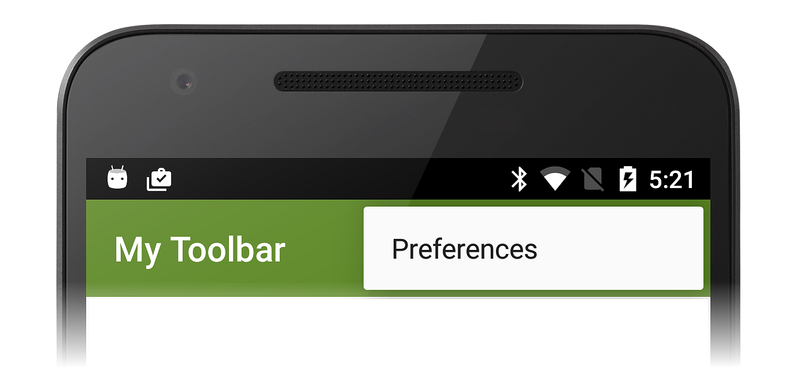
Gdy użytkownik naciągnie menu przepełnienia, zostanie wyświetlony element menu Preferencje . Zazwyczaj mniej typowe akcje należy umieścić w menu przepełnienia — w tym przykładzie jest używane menu przepełnienia dla preferencji , ponieważ nie jest używane tak często, jak Edytuj i Zapisz:
Aby uzyskać więcej informacji na temat menu systemu Android, zobacz temat Menu deweloperów systemu Android.
Rozwiązywanie problemów
Poniższe porady mogą pomóc w debugowaniu problemów, które mogą wystąpić podczas zastępowania paska akcji paskiem narzędzi.
Działanie ma już pasek akcji
Jeśli aplikacja nie jest prawidłowo skonfigurowana do używania motywu niestandardowego zgodnie z wyjaśnieniem w temacie Zastosuj motyw niestandardowy, podczas uruchamiania aplikacji może wystąpić następujący wyjątek:

Ponadto może zostać wygenerowany komunikat o błędzie, taki jak: Java.Lang.IllegalStateException: To działanie zawiera już pasek akcji dostarczony przez wystrój okna.
Aby naprawić ten błąd, sprawdź, android:theme czy atrybut motywu niestandardowego został dodany do <application> (we właściwościach/AndroidManifest.xml), zgodnie z opisem we wcześniejszej sekcji Stosowanie motywu niestandardowego. Ponadto ten błąd może być spowodowany tym, że Toolbar układ lub motyw niestandardowy nie został poprawnie skonfigurowany.