Motyw materiału
Material Theme to styl interfejsu użytkownika, który określa wygląd i działanie widoków i działań, począwszy od systemu Android 5.0 (Lollipop). Motyw materiału jest wbudowany w system Android 5.0, więc jest używany przez systemowy interfejs użytkownika, a także przez aplikacje. Motyw materiału nie jest "motywem" w sensie opcji wyglądu całego systemu, którą użytkownik może dynamicznie wybierać z menu ustawień. Motyw materiału można traktować jako zestaw powiązanych wbudowanych stylów bazowych, których można użyć do dostosowywania wyglądu i działania aplikacji.
System Android udostępnia trzy wersje motywu materialnego:
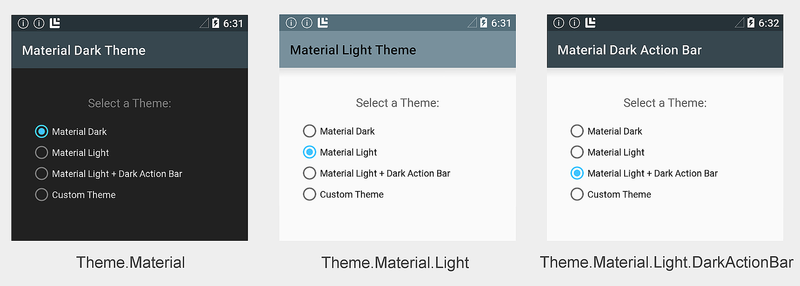
Theme.Material– ciemna wersja motywu materialnego; jest to domyślny smak w systemie Android 5.0.Theme.Material.Light– Jasna wersja motywu materialnego.Theme.Material.Light.DarkActionBar— Jasna wersja motywu materialnego, ale z ciemnym paskiem akcji.
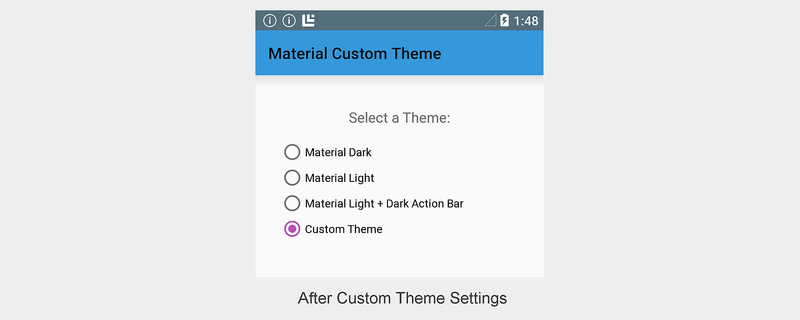
Przykłady tych smaków motywu materiału są wyświetlane tutaj:
Motyw materiału można utworzyć na podstawie własnego motywu, zastąpić niektóre lub wszystkie atrybuty kolorów. Możesz na przykład utworzyć motyw pochodzący z Theme.Material.Lightelementu , ale zastępuje kolor paska aplikacji, aby był zgodny z kolorem marki. Można również stylować poszczególne widoki; Można na przykład utworzyć styl elementu CardView , który ma bardziej zaokrąglone rogi i używa ciemniejszego koloru tła.
Możesz użyć jednego motywu dla całej aplikacji lub użyć różnych motywów dla różnych ekranów (działań) w aplikacji. Na powyższych zrzutach ekranu na przykład jedna aplikacja używa innego motywu dla każdego działania w celu zademonstrowania wbudowanych schematów kolorów. Przyciski radiowe przełączają aplikację na różne działania, a w rezultacie wyświetlają różne motywy.
Ponieważ motyw materiału jest obsługiwany tylko w systemie Android 5.0 lub nowszym, nie można go używać (ani motywu niestandardowego pochodzącego z motywu materialnego) do motywu aplikacji do uruchamiania we wcześniejszych wersjach systemu Android. Możesz jednak skonfigurować aplikację tak, aby korzystała z motywu materiału na urządzeniach z systemem Android 5.0 i bezpiecznie wraca do wcześniejszego motywu, gdy działa w starszych wersjach systemu Android (zobacz sekcję Zgodność tego artykułu, aby uzyskać szczegółowe informacje).
Wymagania
Do korzystania z nowych funkcji motywu materiałowego systemu Android 5.0 w aplikacjach opartych na platformie Xamarin wymagane są następujące elementy:
Xamarin.Android — program Xamarin.Android 4.20 lub nowszy musi być zainstalowany i skonfigurowany przy użyciu programu Visual Studio lub Visual Studio dla komputerów Mac.
Zestaw Android SDK — system Android 5.0 (interfejs API 21) lub nowszy musi być zainstalowany za pośrednictwem Menedżera zestawu ANDROID SDK.
Zestaw Java JDK 1.8 — zestaw JDK 1.7 może być używany, jeśli jest przeznaczony dla interfejsu API poziom 23 i starszych wersji. Zestaw JDK 1.8 jest dostępny w programie Oracle.
Aby dowiedzieć się, jak skonfigurować projekt aplikacji dla systemu Android 5.0, zobacz Konfigurowanie projektu systemu Android 5.0.
Korzystanie z wbudowanych motywów
Najprostszym sposobem używania motywu materiału jest skonfigurowanie aplikacji do używania wbudowanego motywu bez dostosowywania. Jeśli nie chcesz jawnie konfigurować motywu, aplikacja będzie domyślnie Theme.Material ustawiona na (motyw ciemny). Jeśli aplikacja ma tylko jedno działanie, możesz skonfigurować motyw na poziomie działania. Jeśli aplikacja ma wiele działań, możesz skonfigurować motyw na poziomie aplikacji, tak aby używał tego samego motywu we wszystkich działaniach lub możesz przypisać różne motywy do różnych działań. W poniższych sekcjach opisano sposób konfigurowania motywów na poziomie aplikacji i na poziomie działania.
Tworzenie motywów aplikacji
Aby skonfigurować całą aplikację do używania smaku motywu materiału, ustaw android:theme atrybut węzła aplikacji w AndroidManifest.xml na jedną z następujących wartości:
@android:style/Theme.Material– Ciemny motyw.@android:style/Theme.Material.Light– Jasny motyw.@android:style/Theme.Material.Light.DarkActionBar— jasny motyw z ciemnym paskiem akcji.
Poniższy przykład umożliwia skonfigurowanie aplikacji MyApp do używania motywu lekkiego:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Alternatywnie można ustawić atrybut aplikacji Theme w AssemblyInfo.cs (lub Properties.cs). Na przykład:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Gdy motyw aplikacji jest ustawiony na @android:style/Theme.Material.Light, każde działanie w usłudze MyApp będzie wyświetlane przy użyciu polecenia Theme.Material.Light.
Tworzenie motywów działania
Aby motywować działanie, należy dodać Theme ustawienie do atrybutu [Activity] powyżej deklaracji działania i przypisać Theme do smaku motywu materiału, którego chcesz użyć. Poniższy przykład motywuje działanie za pomocą Theme.Material.Lightpolecenia :
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
Inne działania w tej aplikacji będą używać domyślnego Theme.Material schematu kolorów ciemnych (lub, jeśli skonfigurowano, ustawienie motywu aplikacji).
Używanie motywów niestandardowych
Możesz ulepszyć markę, tworząc motyw niestandardowy, który styluje aplikację przy użyciu kolorów marki. Aby utworzyć motyw niestandardowy, należy zdefiniować nowy styl, który pochodzi z wbudowanego smaku motywu materiału, przesłaniając atrybuty kolorów, które chcesz zmienić. Na przykład można zdefiniować motyw niestandardowy, który pochodzi z Theme.Material.Light.DarkActionBar i zmienić kolor tła ekranu, aby beżować zamiast biały.
Motyw materiału uwidacznia następujące atrybuty układu na potrzeby dostosowywania:
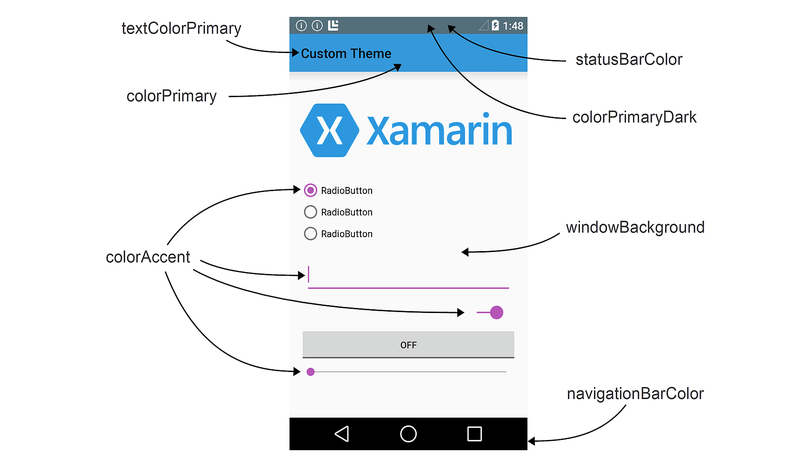
colorPrimary— kolor paska aplikacji.colorPrimaryDark— kolor paska stanu i kontekstowych pasków aplikacji; jest to zwykle ciemna wersja .colorPrimarycolorAccent— Kolor kontrolek interfejsu użytkownika, takich jak pola wyboru, przyciski radiowe i edytowanie pól tekstowych.windowBackground— kolor tła ekranu.textColorPrimary— kolor tekstu interfejsu użytkownika na pasku aplikacji.statusBarColor— kolor paska stanu.navigationBarColor— kolor paska nawigacyjnego.
Te obszary ekranu są oznaczone etykietą na poniższym diagramie:
Domyślnie statusBarColor jest ustawiona wartość colorPrimaryDark. Możesz ustawić statusBarColor kolor stały lub ustawić go tak @android:color/transparent , aby pasek stanu był przezroczysty. Pasek nawigacyjny można również ustawić jako przezroczysty, ustawiając wartość navigationBarColor @android:color/transparent.
Tworzenie niestandardowego motywu aplikacji
Niestandardowy motyw aplikacji można utworzyć, tworząc i modyfikując pliki w folderze Resources projektu aplikacji. Aby stylować aplikację za pomocą motywu niestandardowego, wykonaj następujące kroki:
- Utwórz plik colors.xml w obszarze Zasoby/wartości — ten plik służy do definiowania kolorów motywu niestandardowego. Możesz na przykład wkleić następujący kod do colors.xml , aby ułatwić rozpoczęcie pracy:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Zmodyfikuj ten przykładowy plik, aby zdefiniować nazwy i kody kolorów dla zasobów kolorów, które będą używane w motywie niestandardowym.
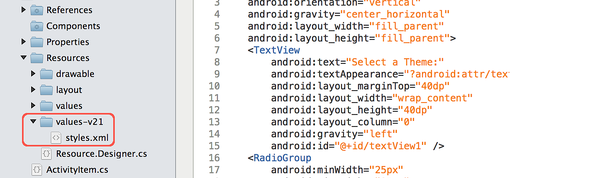
Utwórz folder Resources/values-v21. W tym folderze utwórz plik styles.xml :
Należy pamiętać, że właściwości Resources/values-v21 są specyficzne dla systemu Android 5.0 — starsze wersje systemu Android nie będą odczytywać plików w tym folderze.
resourcesDodaj węzeł do styles.xml i zdefiniujstylewęzeł o nazwie motywu niestandardowego. Oto na przykład plik styles.xml , który definiuje plik MyCustomTheme (pochodzący z wbudowanegoTheme.Material.Lightstylu motywu):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
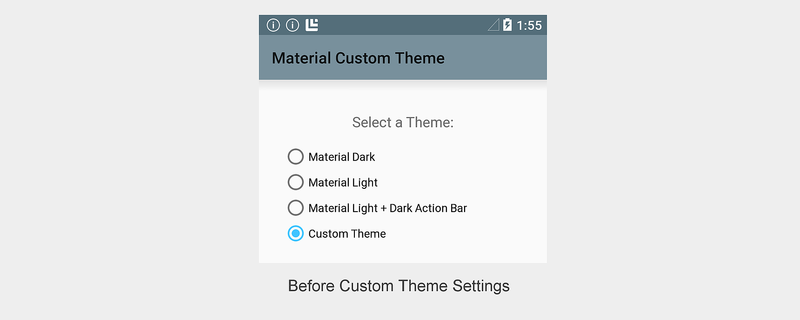
W tym momencie aplikacja korzystająca z obiektu MyCustomTheme wyświetli motyw giełdowy
Theme.Material.Lightbez dostosowań:Dodaj dostosowania kolorów, aby styles.xml , definiując kolory atrybutów układu, które chcesz zmienić. Aby na przykład zmienić kolor
my_bluepaska aplikacji na i zmienić kolor kontrolek interfejsu użytkownika namy_purple, dodaj przesłonięcia kolorów do styles.xml odwołujących się do zasobów kolorów skonfigurowanych w colors.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
Po wprowadzeniu tych zmian aplikacja używająca obiektu MyCustomTheme wyświetli kolor paska aplikacji i my_blue kontrolki interfejsu użytkownika w my_purplesystemie , ale użyje schematu Theme.Material.Light kolorów wszędzie indziej:
W tym przykładzie myCustomTheme pożycza kolory z Theme.Material.Light koloru tła, paska stanu i kolorów tekstu, ale zmienia kolor paska aplikacji na my_blue i ustawia kolor przycisku radiowego na my_purple.
Tworzenie niestandardowego stylu widoku
System Android 5.0 umożliwia również stylizować pojedynczy widok. Po utworzeniu colors.xml i styles.xml (zgodnie z opisem w poprzedniej sekcji) możesz dodać styl widoku do styles.xml. Aby stylować pojedynczy widok, wykonaj następujące czynności:
- Edytuj zasoby/wartości-v21/styles.xml i dodaj
stylewęzeł o nazwie stylu widoku niestandardowego. Ustaw atrybuty kolorów niestandardowych dla widoku w tymstylewęźle. Aby na przykład utworzyć niestandardowy styl Elementu CardView , który ma bardziej zaokrąglone narożniki i używamy_bluego jako kolor tła karty, dodajstylewęzeł do styles.xml (wewnątrzresourceswęzła) i skonfiguruj kolor tła i promień rogu:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- W układzie ustaw
styleatrybut dla tego widoku tak, aby był zgodny z niestandardową nazwą stylu wybraną w poprzednim kroku. Na przykład:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
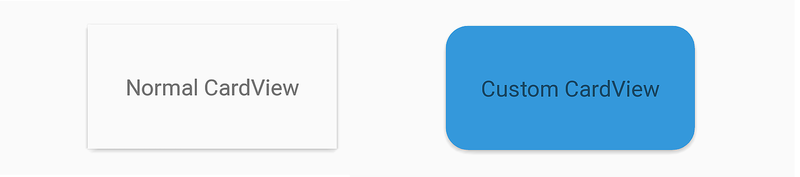
Poniższy zrzut ekranu przedstawia przykład wartości domyślnej CardView (pokazanej po lewej stronie) w porównaniu z motywem CardView niestandardowym CardView.MyBlue (pokazanym po prawej stronie):
W tym przykładzie niestandardowy CardView jest wyświetlany kolor my_blue tła i promień rogu 18dp.
Zgodność
Aby stylować aplikację tak, aby używała motywu materiału w systemie Android 5.0, ale automatycznie przywraca styl zgodny w dół w starszych wersjach systemu Android, wykonaj następujące kroki:
- Zdefiniuj motyw niestandardowy w obszarze Resources/values-v21/styles.xml , który pochodzi ze stylu motywu materiału. Na przykład:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Zdefiniuj motyw niestandardowy w obszarze Zasoby/wartości/styles.xml , które pochodzą ze starszego motywu, ale używa tej samej nazwy motywu co powyżej. Na przykład:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- W AndroidManifest.xml skonfiguruj aplikację przy użyciu nazwy motywu niestandardowego. Na przykład:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Alternatywnie możesz stylować określone działanie przy użyciu motywu niestandardowego:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Jeśli motyw używa kolorów zdefiniowanych w pliku colors.xml, pamiętaj, aby umieścić ten plik w obszarze Zasoby/wartości (zamiast Zasobów/wartości-v21), aby obie wersje motywu niestandardowego mogły uzyskać dostęp do definicji kolorów.
Po uruchomieniu aplikacji na urządzeniu z systemem Android 5.0 zostanie użyta definicja motywu określona w sekcji Resources/values-v21/styles.xml. Gdy ta aplikacja działa na starszych urządzeniach z systemem Android, zostanie automatycznie przywrócona do definicji motywu określonej w obszarze Zasoby/wartości/styles.xml.
Aby uzyskać więcej informacji na temat zgodności motywów ze starszymi wersjami systemu Android, zobacz Zasoby alternatywne.
Podsumowanie
W tym artykule przedstawiono nowy styl interfejsu użytkownika motywu materiału uwzględniony w systemie Android 5.0 (Lollipop). Opisano w nim trzy wbudowane smaki motywów materiałowych, których można użyć do stylu aplikacji, wyjaśniono, jak utworzyć motyw niestandardowy do oznaczania aplikacji, i podano przykład sposobu motywu indywidualnego widoku. Na koniec w tym artykule wyjaśniono, jak używać motywu materiału w aplikacji przy zachowaniu zgodności w dół ze starszymi wersjami systemu Android.