Witaj, Android: Szybki start
W tym dwuczęściowym przewodniku utworzysz pierwszą aplikację platformy Xamarin.Android za pomocą programu Visual Studio i poznasz podstawy tworzenia aplikacji dla systemu Android za pomocą platformy Xamarin.
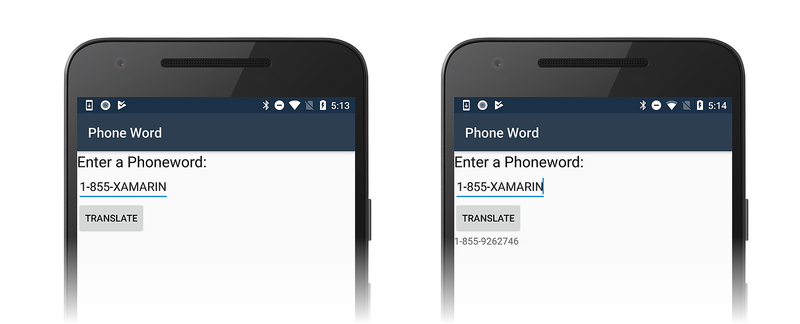
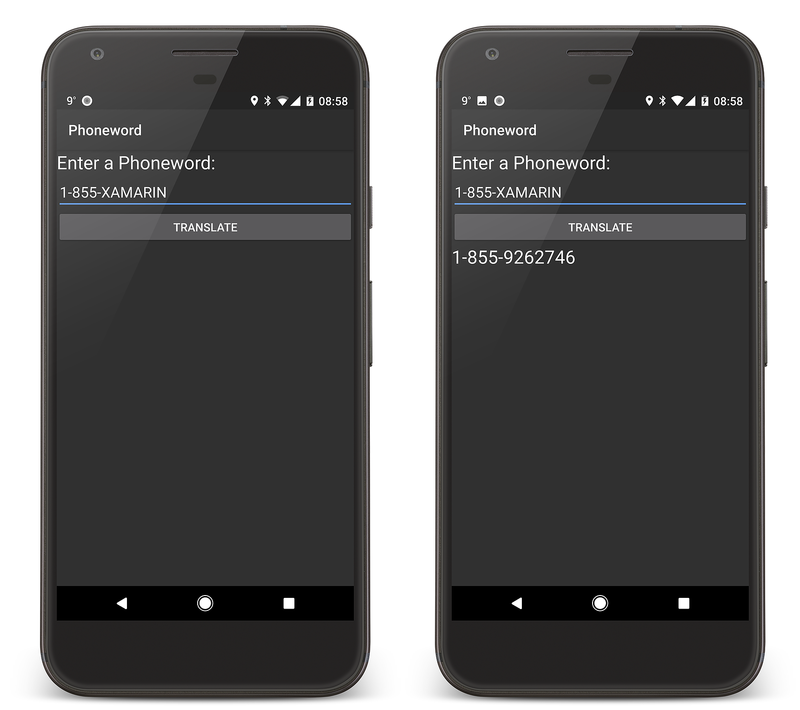
Utworzysz aplikację, która tłumaczy alfanumeryczny numer telefonu (wprowadzony przez użytkownika) na numeryczny numer telefonu i wyświetli numer telefonu użytkownikowi. Ostateczna aplikacja wygląda następująco:
Wymagania dotyczące systemu Windows
Aby wykonać czynności opisane w tym przewodniku, potrzebne są następujące elementy:
Windows 10.
Visual Studio 2019 lub Visual Studio 2017 (wersja 15.8 lub nowsza): Community, Professional lub Enterprise.
Wymagania dotyczące systemu macOS
Aby wykonać czynności opisane w tym przewodniku, potrzebne są następujące elementy:
Najnowsza wersja Visual Studio dla komputerów Mac.
Komputer Mac z systemem macOS High Sierra (10.13) lub nowszym.
W tym przewodniku założono, że najnowsza wersja platformy Xamarin.Android jest zainstalowana i uruchomiona na wybranej platformie. Aby zapoznać się z przewodnikiem dotyczącym instalowania platformy Xamarin.Android, zapoznaj się z przewodnikami instalacji platformy Xamarin.Android.
Konfigurowanie emulatorów
Jeśli używasz emulatora systemu Android, zalecamy skonfigurowanie emulatora do używania przyspieszania sprzętowego. Instrukcje dotyczące konfigurowania przyspieszania sprzętowego są dostępne w temacie Przyspieszanie sprzętowe pod kątem wydajności emulatora.
Tworzenie projektu
Uruchom program Visual Studio. Kliknij pozycję Plik > nowy > projekt , aby utworzyć nowy projekt.
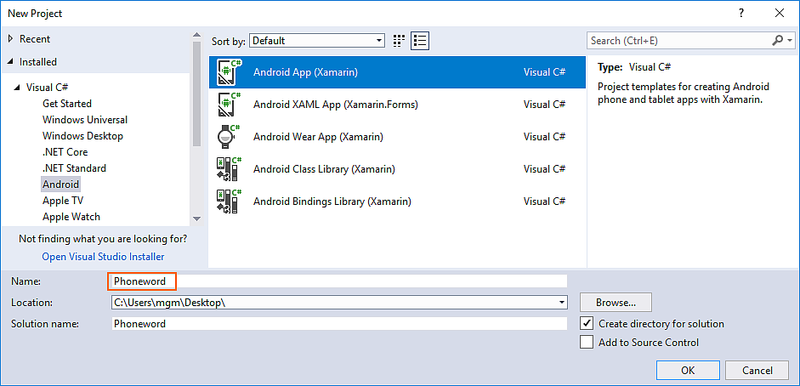
W oknie dialogowym Nowy projekt kliknij szablon Aplikacja systemu Android.
Nadaj nowej nazwie nowy projekt Phoneword i kliknij przycisk OK:
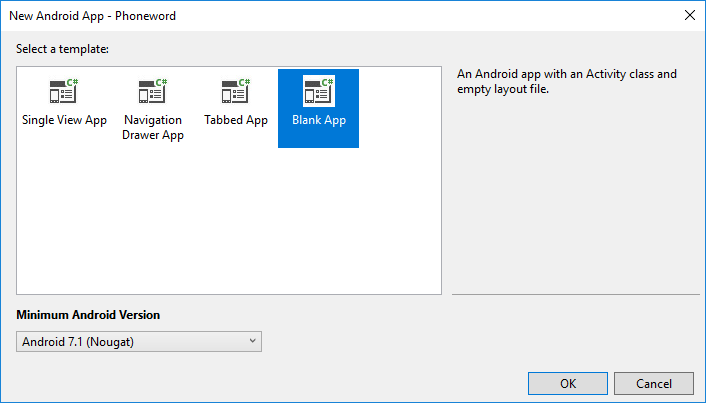
W oknie dialogowym Nowa aplikacja systemu Android kliknij pozycję Pusta aplikacja i kliknij przycisk OK, aby utworzyć nowy projekt:
Tworzenie układu
Napiwek
Nowsze wersje programu Visual Studio obsługują otwieranie plików .xml wewnątrz projektanta systemu Android.
Pliki .axml i .xml są obsługiwane w projektancie systemu Android.
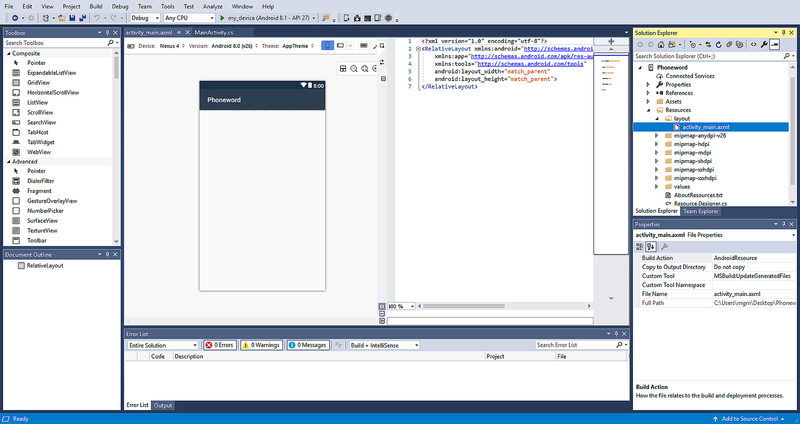
Po utworzeniu nowego projektu rozwiń folder Resources, a następnie folder layout w Eksplorator rozwiązań. Kliknij dwukrotnie plik activity_main.axml , aby otworzyć go w projektancie systemu Android. Jest to plik układu ekranu aplikacji:
Napiwek
Nowsze wersje programu Visual Studio zawierają nieco inny szablon aplikacji.
- Zamiast activity_main.axml układ znajduje się w pliku content_main.axml.
- Domyślny układ będzie mieć wartość
RelativeLayout. Aby wykonać pozostałe kroki na tej stronie, należy zmienić<RelativeLayout>tag<LinearLayout>na i dodać inny atrybutandroid:orientation="vertical"do tagu otwierającegoLinearLayout.
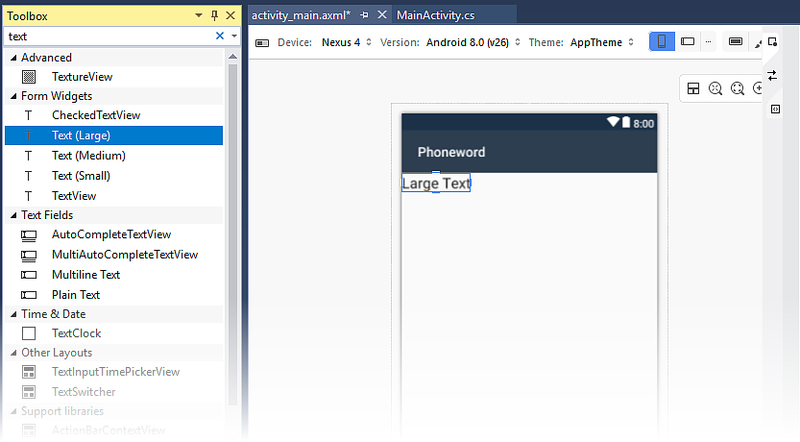
Z przybornika (obszaru po lewej stronie) wprowadź text w polu wyszukiwania i przeciągnij widżet Tekst (duży) na powierzchnię projektową (obszar w środku):
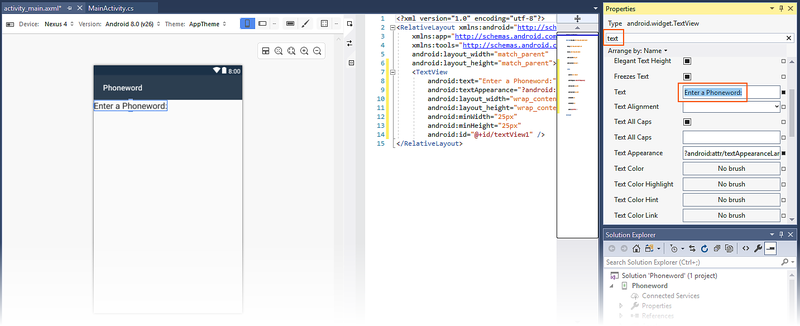
Po wybraniu kontrolki Tekst (duży) na powierzchni projektowej użyj okienka Właściwości , aby zmienić Text właściwość widżetu Tekst (duży) na Enter a Phoneword::
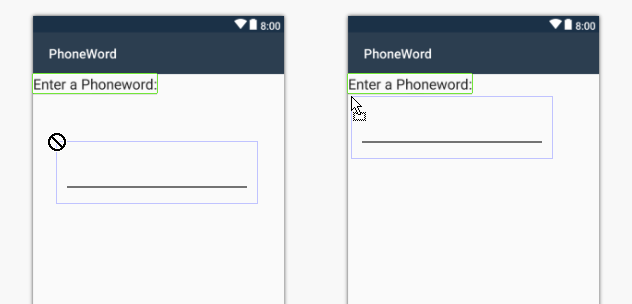
Przeciągnij widżet zwykłego tekstu z Przybornika do powierzchni projektowej i umieść go pod widżetem Tekst (duży). Umieszczanie widżetu nie nastąpi, dopóki nie przeniesiesz wskaźnika myszy do miejsca w układzie, które może zaakceptować widżet. Na poniższych zrzutach ekranu nie można umieścić widżetu (jak widać po lewej stronie), dopóki wskaźnik myszy nie zostanie przeniesiony tuż poniżej poprzedniego TextView (jak pokazano po prawej stronie):
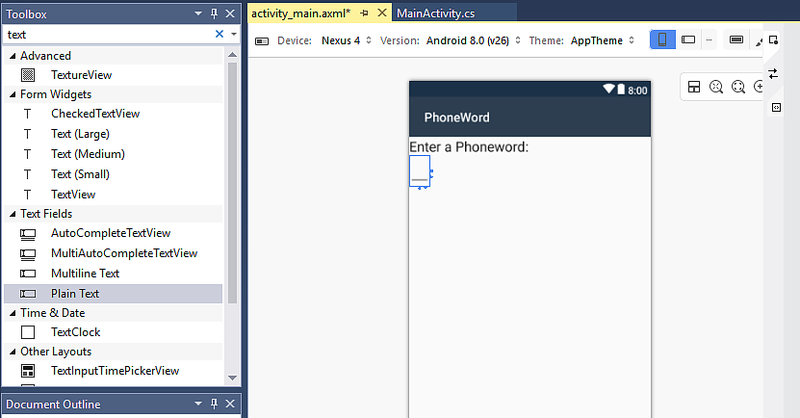
Po poprawnym umieszczeniu zwykłego EditText tekstu (widżetu) zostanie on przedstawiony na poniższym zrzucie ekranu:
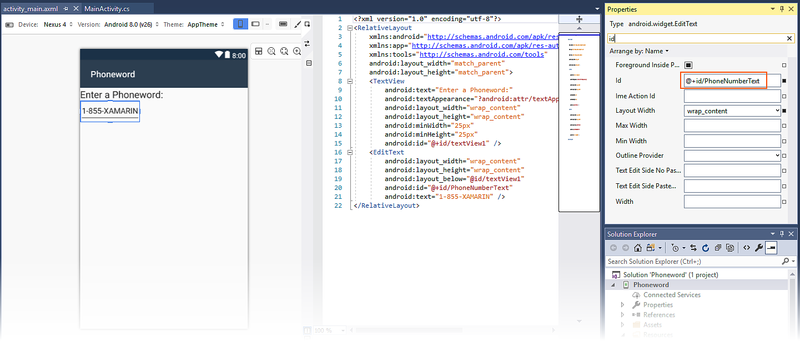
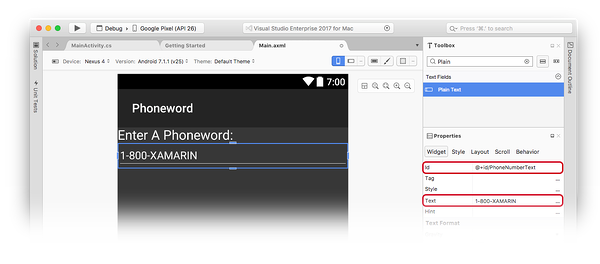
Po wybraniu widżetu Zwykły tekst na powierzchni projektowej użyj okienka Właściwości, aby zmienić Id właściwość widżetu @+id/PhoneNumberText Zwykły tekst na i zmienić Text właściwość na 1-855-XAMARIN:
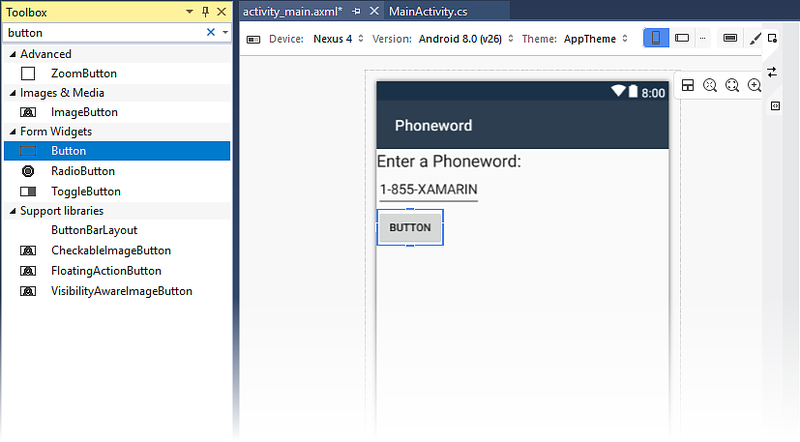
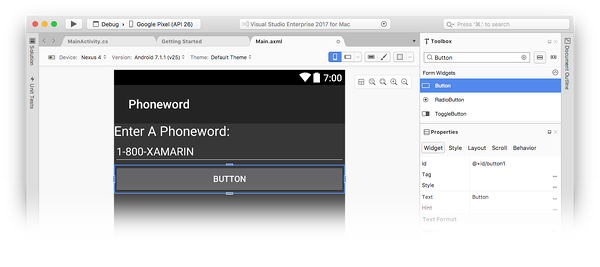
Przeciągnij przycisk z przybornika do powierzchni projektowej i umieść go pod widżetem Zwykły tekst:
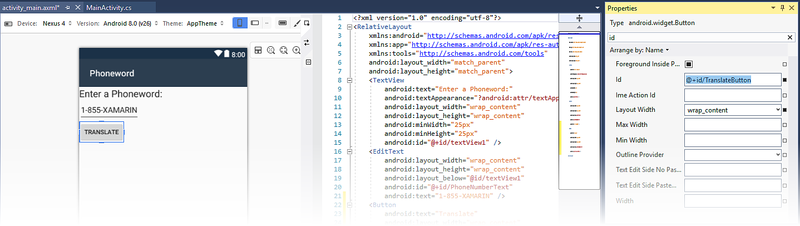
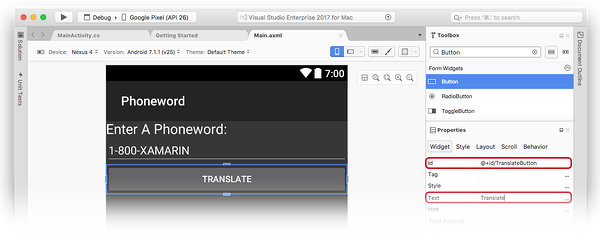
Po wybraniu przycisku na powierzchni projektowej użyj okienka Właściwości, aby zmienić jego Text właściwość na Translate i jej Id właściwość na @+id/TranslateButton :
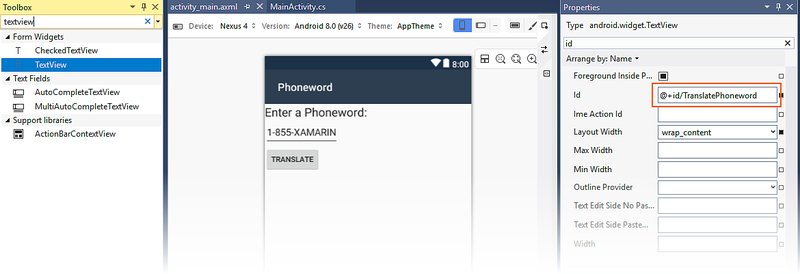
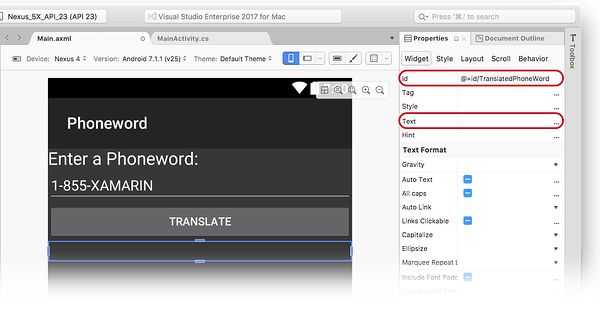
Przeciągnij element TextView z przybornika do powierzchni projektowej i umieść go w widżecie Przycisk. Text Zmień właściwość kontrolki TextView na pusty ciąg i ustaw jej Id właściwość na @+id/TranslatedPhoneword:
Zapisz swoją pracę, naciskając CTRL+S.
Pisanie kodu
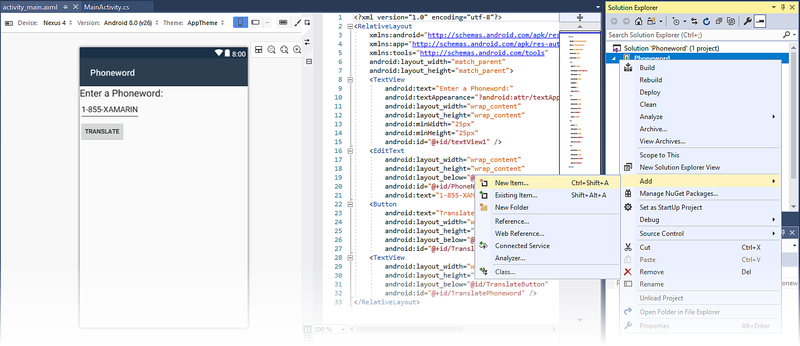
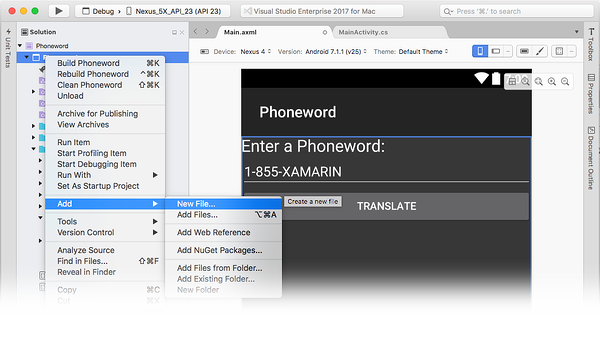
Następnym krokiem jest dodanie kodu w celu przetłumaczenia numerów telefonów z alfanumerycznych na liczbowe. Dodaj nowy plik do projektu, klikając prawym przyciskiem myszy projekt Phoneword w okienku Eksplorator rozwiązań i wybierając polecenie Dodaj > nowy element... jak pokazano poniżej:
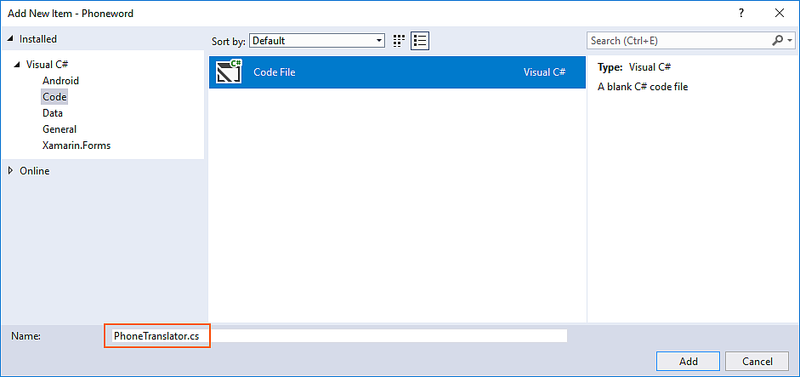
W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Plik kodu programu > Visual C# > i nadaj nowej nazwie plik kodu PhoneTranslator.cs:
Spowoduje to utworzenie nowej pustej klasy języka C#. Wstaw następujący kod do tego pliku:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Zapisz zmiany w pliku PhoneTranslator.cs, klikając pozycję Zapisz plik > (lub naciskając CTRL+S), a następnie zamknij plik.
Podłącz interfejs użytkownika
Następnym krokiem jest dodanie kodu w celu nawiązania komunikacji z interfejsem użytkownika przez wstawienie kodu zapasowego MainActivity do klasy. Zacznij od podłączenia przycisku Tłumacz . MainActivity W klasie znajdź metodę OnCreate . Następnym krokiem jest dodanie kodu przycisku w OnCreatepliku poniżej base.OnCreate(savedInstanceState) wywołań i SetContentView(Resource.Layout.activity_main) . Najpierw zmodyfikuj kod szablonu, tak aby OnCreate metoda była podobna do następującej:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Uzyskaj odwołanie do kontrolek utworzonych w pliku układu za pośrednictwem projektanta systemu Android. Dodaj następujący kod wewnątrz OnCreate metody po wywołaniu metody :SetContentView
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Dodaj kod, który odpowiada na naciśnięcie przez użytkownika przycisku Translate (Tłumacz ).
Dodaj następujący kod do OnCreate metody (po dodaniu wierszy w poprzednim kroku):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Zapisz swoją pracę, wybierając pozycję Plik > Zapisz wszystko (lub naciskając CTRL-SHIFT-S) i skompilując aplikację, wybierając pozycję Kompiluj > ponownie rozwiązanie (lub naciskając CTRL-SHIFT-B).
Jeśli występują błędy, wykonaj poprzednie kroki i popraw wszelkie błędy do momentu pomyślnego skompilowania aplikacji. Jeśli wystąpi błąd kompilacji, taki jak, zasób nie istnieje w bieżącym kontekście, sprawdź, czy nazwa przestrzeni nazw w MainActivity.cs jest zgodna z nazwą projektu (Phoneword), a następnie całkowicie skompiluj rozwiązanie. Jeśli nadal występują błędy kompilacji, sprawdź, czy zainstalowano najnowsze aktualizacje programu Visual Studio.
Ustawianie nazwy aplikacji
Teraz powinna istnieć działająca aplikacja — nadszedł czas, aby ustawić nazwę aplikacji. Rozwiń folder wartości (wewnątrz folderu Resources) i otwórz plik strings.xml. Zmień ciąg nazwy aplikacji na Phone Word tak, jak pokazano poniżej:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Uruchom aplikację
Przetestuj aplikację, uruchamiając ją na urządzeniu z systemem Android lub emulatorze. Naciśnij przycisk TRANSLATE (TŁUMACZ), aby przetłumaczyć 1-855-XAMARIN na numer telefonu:
Aby uruchomić aplikację na urządzeniu z systemem Android, zobacz, jak skonfigurować urządzenie na potrzeby programowania.
Uruchom Visual Studio dla komputerów Mac z folderu Aplikacje lub w centrum uwagi.
Kliknij pozycję Nowy projekt... aby utworzyć nowy projekt.
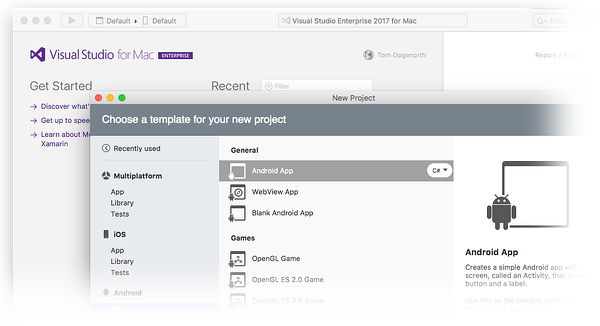
W oknie dialogowym Wybieranie szablonu dla nowego projektu kliknij pozycję Aplikacja dla systemu Android i wybierz szablon Aplikacja systemu Android>. Kliknij przycisk Dalej.
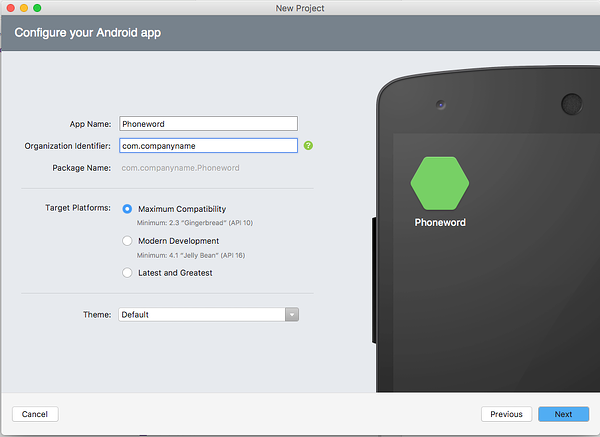
W oknie dialogowym Konfigurowanie aplikacji systemu Android nadaj nowej aplikacji Phoneword nazwę i kliknij przycisk Dalej.
W oknie dialogowym Konfigurowanie nowej aplikacji dla systemu Android pozostaw wartość Nazwa rozwiązania i projektu, Phoneword a następnie kliknij przycisk Utwórz, aby utworzyć projekt.
Tworzenie układu
Napiwek
Nowsze wersje programu Visual Studio obsługują otwieranie plików .xml wewnątrz projektanta systemu Android.
Pliki .axml i .xml są obsługiwane w projektancie systemu Android.
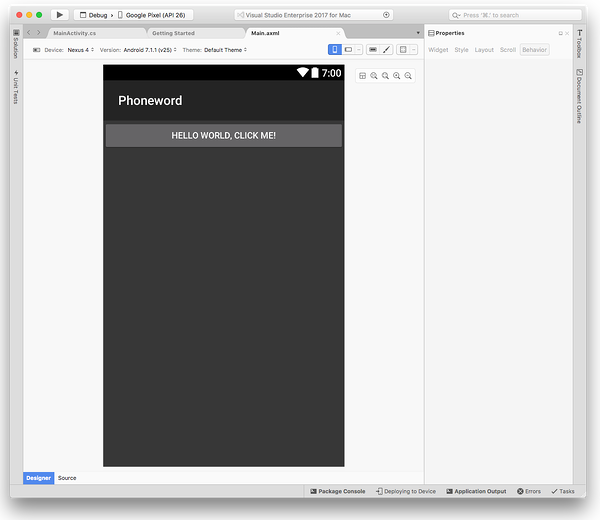
Po utworzeniu nowego projektu rozwiń folder Resources , a następnie folder layout w okienku rozwiązania . Kliknij dwukrotnie plik Main.axml , aby otworzyć go w projektancie systemu Android. Jest to plik układu ekranu, który jest wyświetlany w projektancie systemu Android:
Wybierz pozycję Hello World, kliknij mnie! Przycisk na powierzchni projektowej i naciśnij Delete, aby go usunąć.
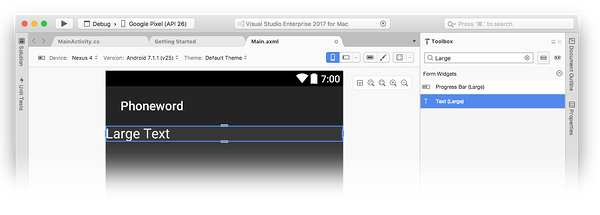
Z przybornika (obszar po prawej stronie) wprowadź text w polu wyszukiwania i przeciągnij widżet Tekst (duży) na powierzchnię projektową (obszar w środku):
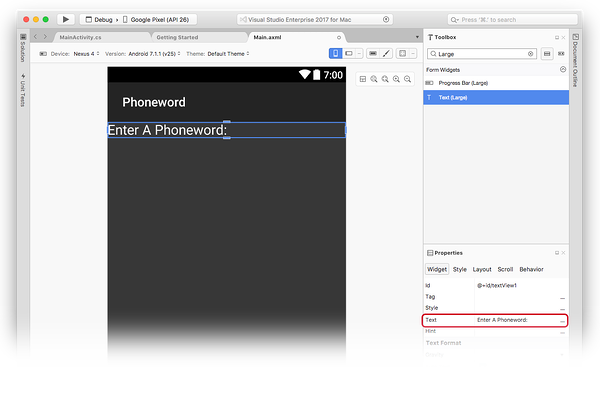
Po wybraniu widżetu Tekst (duży) na powierzchni projektowej możesz użyć okienka Właściwości , aby zmienić Text właściwość widżetu Tekst (duży), tak jak Enter a Phoneword: pokazano poniżej:
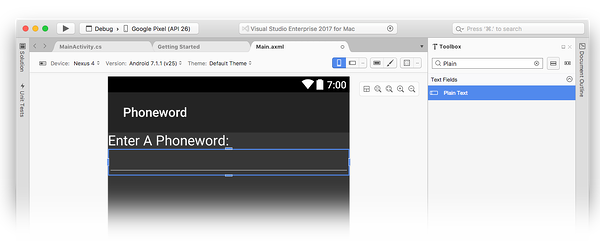
Następnie przeciągnij widżet zwykłego tekstu z Przybornika do powierzchni projektowej i umieść go pod widżetem Tekst (duży). Zwróć uwagę, że możesz użyć pola wyszukiwania, aby ułatwić znajdowanie widżetów według nazwy:
Po wybraniu widżetu Zwykły tekst na powierzchni projektowej możesz użyć okienka Właściwości, aby zmienić Id właściwość widżetu @+id/PhoneNumberText zwykły tekst na i zmienić Text właściwość na 1-855-XAMARIN:
Przeciągnij przycisk z przybornika do powierzchni projektowej i umieść go pod widżetem Zwykły tekst:
Po wybraniu przycisku na powierzchni projektowej możesz użyć okienka Właściwości, aby zmienić Id właściwość przycisku @+id/TranslateButton na i zmienić Text właściwość na Translate :
Przeciągnij element TextView z przybornika do powierzchni projektowej i umieść go w widżecie Przycisk. Po wybraniu kontrolki TextView ustaw id właściwość TextView na @+id/TranslatedPhoneWord i zmień text wartość na pusty ciąg:
Zapisz swoją pracę, naciskając ⌘ + S.
Pisanie kodu
Teraz dodaj kod, aby przetłumaczyć numery telefonów z alfanumeryczne na liczbowe. Dodaj nowy plik do projektu, klikając ikonę koła zębatego obok projektu Phoneword w okienku rozwiązania i wybierając pozycję Dodaj > nowy plik...:
W oknie dialogowym Nowy plik wybierz pozycję Ogólna > pusta klasa, nadaj nowej nazwie plik PhoneTranslator, a następnie kliknij przycisk Nowy. Spowoduje to utworzenie nowej pustej klasy języka C#.
Usuń cały kod szablonu w nowej klasie i zastąp go następującym kodem:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Zapisz zmiany w pliku PhoneTranslator.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S), a następnie zamknij plik. Upewnij się, że nie ma błędów czasu kompilacji, ponownie skompilując rozwiązanie.
Podłącz interfejs użytkownika
Następnym krokiem jest dodanie kodu w celu łączenia interfejsu użytkownika przez dodanie kodu zapasowego MainActivity do klasy.
Kliknij dwukrotnie MainActivity.cs w okienku rozwiązania, aby go otworzyć.
Zacznij od dodania procedury obsługi zdarzeń do przycisku Tłumacz . MainActivity W klasie znajdź metodę OnCreate . Dodaj kod przycisku wewnątrz OnCreateelementu , poniżej base.OnCreate(bundle) wywołań i SetContentView (Resource.Layout.Main) . Usuń istniejący kod obsługi przycisku (tj. kod, który odwołuje się Resource.Id.myButton do niego i tworzy procedurę obsługi kliknięć), tak aby OnCreate metoda była podobna do następującej:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
Następnie należy odwołać się do kontrolek utworzonych w pliku układu za pomocą projektanta systemu Android. Dodaj następujący kod wewnątrz OnCreate metody (po wywołaniu metody ):SetContentView
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Dodaj kod, który odpowiada użytkownikowi na naciśnięcie przycisku Translate (Tłumacz ), dodając następujący kod do OnCreate metody (po dodaniu wierszy w ostatnim kroku):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Zapisz swoją pracę i skompiluj aplikację, wybierając pozycję Skompiluj > wszystko (lub naciskając ⌘ + B). Jeśli aplikacja zostanie skompilowana, w górnej części Visual Studio dla komputerów Mac zostanie wyświetlony komunikat o powodzeniu:
Jeśli występują błędy, wykonaj poprzednie kroki i popraw wszelkie błędy do momentu pomyślnego skompilowania aplikacji. Jeśli wystąpi błąd kompilacji, taki jak, zasób nie istnieje w bieżącym kontekście, sprawdź, czy nazwa przestrzeni nazw w MainActivity.cs jest zgodna z nazwą projektu (Phoneword), a następnie całkowicie skompiluj rozwiązanie. Jeśli nadal występują błędy kompilacji, sprawdź, czy zainstalowano najnowsze aktualizacje platformy Xamarin.Android i Visual Studio dla komputerów Mac.
Ustawianie etykiety i ikony aplikacji
Teraz, gdy masz działającą aplikację, nadszedł czas, aby dodać akcenty końcowe! Rozpocznij od edytowania elementu Label dla MainActivity.
Jest Label to, co system Android wyświetla w górnej części ekranu, aby poinformować użytkowników, gdzie znajdują się w aplikacji. W górnej MainActivity części klasy zmień wartość na Label Phone Word , jak pokazano poniżej:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
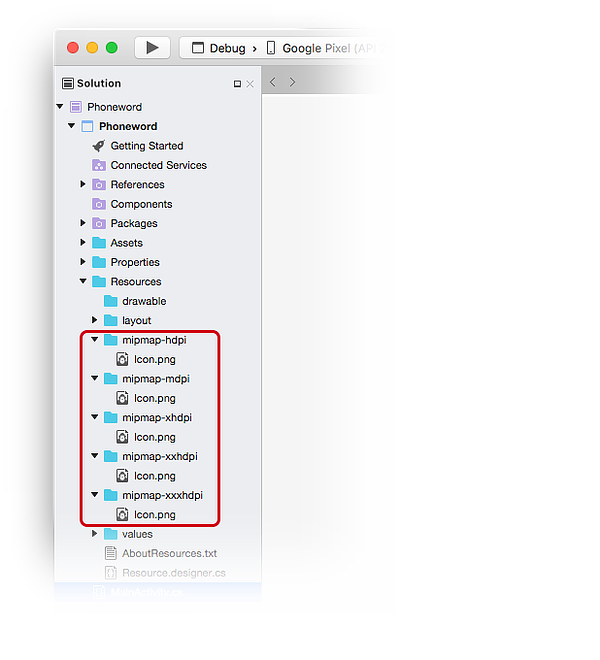
Teraz nadszedł czas, aby ustawić ikonę aplikacji. Domyślnie Visual Studio dla komputerów Mac udostępni domyślną ikonę projektu. Usuń te pliki z rozwiązania i zastąp je inną ikoną. Rozwiń folder Resources w okienku rozwiązania. Zwróć uwagę, że istnieje pięć folderów, które mają prefiks mipmap-, i że każdy z tych folderów zawiera jeden plik Icon.png :
Należy usunąć każdy z tych plików ikon z projektu. Kliknij prawym przyciskiem myszy poszczególne pliki Icon.png i wybierz polecenie Usuń z menu kontekstowego:
Kliknij przycisk Usuń w oknie dialogowym.
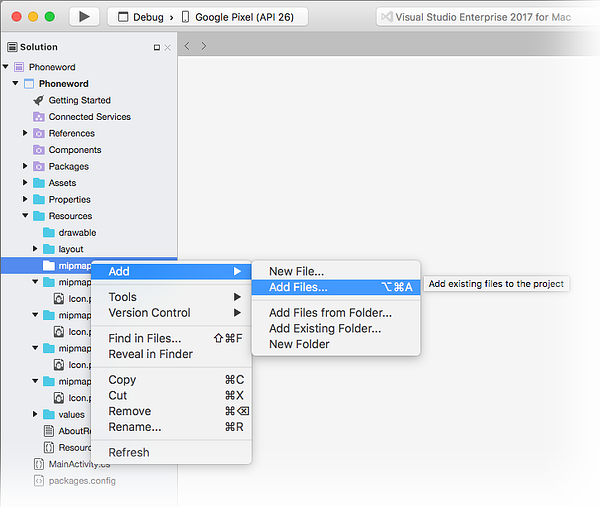
Następnie pobierz i rozpakuj zestaw ikon aplikacji platformy Xamarin. Ten plik zip zawiera ikony aplikacji. Każda ikona jest wizualnie identyczna, ale w różnych rozdzielczościach renderuje się poprawnie na różnych urządzeniach z różnymi gęstościami ekranu. Zestaw plików należy skopiować do projektu platformy Xamarin.Android. W Visual Studio dla komputerów Mac w okienku rozwiązania kliknij prawym przyciskiem myszy folder mipmap-hdpi i wybierz polecenie Dodaj > pliki:
W oknie dialogowym wyboru przejdź do rozpakowanego katalogu Xamarin AdApp Icons i otwórz folder mipmap-hdpi . Wybierz Icon.png i kliknij przycisk Otwórz.
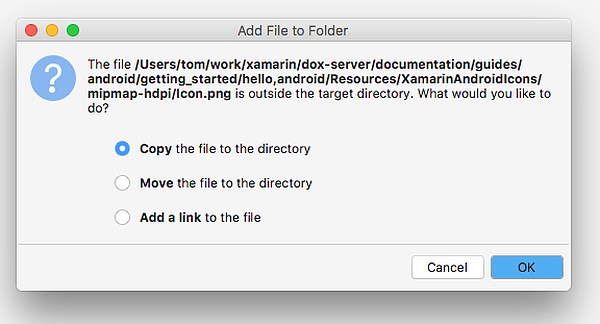
W oknie dialogowym Dodawanie pliku do folderu wybierz pozycję Kopiuj plik do katalogu i kliknij przycisk OK:
Powtórz te kroki dla każdego z folderów mipmap- do momentu skopiowania zawartości folderów mipmap- Xamarin App Icon do ich odpowiedników mipmap- foldery w projekcie Phoneword.
Po skopiowaniu wszystkich ikon do projektu platformy Xamarin.Android otwórz okno dialogowe Opcje projektu, klikając prawym przyciskiem myszy projekt w okienku rozwiązania. Wybierz pozycję Skompiluj > aplikację systemu Android i wybierz pozycję @mipmap/icon w polu kombi Ikona aplikacji:
Uruchom aplikację
Na koniec przetestuj aplikację, uruchamiając ją na urządzeniu z systemem Android lub emulatorze i tłumacząc wartość Phoneword:
Aby uruchomić aplikację na urządzeniu z systemem Android, zobacz, jak skonfigurować urządzenie na potrzeby programowania.
Gratulujemy ukończenia pierwszej aplikacji platformy Xamarin.Android! Teraz nadszedł czas, aby odciąć narzędzia i umiejętności, które właśnie znasz. Dalej jest Hello , Android Deep Dive.