Jak używać zestawu SDK usługi Mobile Apps Node.js
Ten artykuł zawiera szczegółowe informacje i przykłady pokazujące, jak pracować z zapleczem Node.js w funkcji Mobile Apps Azure App Service.
Wprowadzenie
Usługa Mobile Apps zapewnia możliwość dodawania internetowego interfejsu API dostępu do danych zoptymalizowanych pod kątem urządzeń przenośnych do aplikacji internetowej. Zestaw SDK usługi Mobile Apps jest dostępny dla aplikacji internetowych ASP.NET i Node.js. Zestaw SDK udostępnia następujące operacje:
- Operacje tabel (odczyt, wstawianie, aktualizowanie, usuwanie) na potrzeby dostępu do danych
- Niestandardowe operacje interfejsu API
Obie operacje zapewniają uwierzytelnianie we wszystkich dostawcach tożsamości, którzy Azure App Service zezwalają. Dostawcy ci obejmują dostawców tożsamości społecznościowych, takich jak Facebook, Twitter, Google i Microsoft, a także Azure Active Directory tożsamości przedsiębiorstwa.
Przykłady dla każdego przypadku użycia można znaleźć w katalogu samples w GitHub.
Obsługiwane platformy
Zestaw SDK usługi Mobile Apps Node.js obsługuje bieżącą wersję LTS środowiska Node i nowszej wersji. Obecnie najnowsza wersja LTS to Node w wersji 4.5.0. Inne wersje środowiska Node mogą działać, ale nie są obsługiwane.
Zestaw SDK usługi Mobile Apps Node.js obsługuje dwa sterowniki bazy danych:
- Sterownik node-mssql obsługuje wystąpienia Azure SQL Database i lokalne SQL Server.
- Sterownik sqlite3 obsługuje tylko bazy danych SQLite w jednym wystąpieniu.
Tworzenie podstawowego zaplecza Node.js przy użyciu wiersza polecenia
Każda usługa Mobile Apps Node.js zaplecza jest uruchamiana jako aplikacja ExpressJS. ExpressJS to najbardziej popularna platforma usług internetowych dostępna dla Node.js. Podstawową aplikację Express można utworzyć w następujący sposób:
W oknie polecenia lub programu PowerShell utwórz katalog dla projektu:
mkdir basicappUruchom polecenie ,
npm initaby zainicjować strukturę pakietu:cd basicapp npm initPolecenie
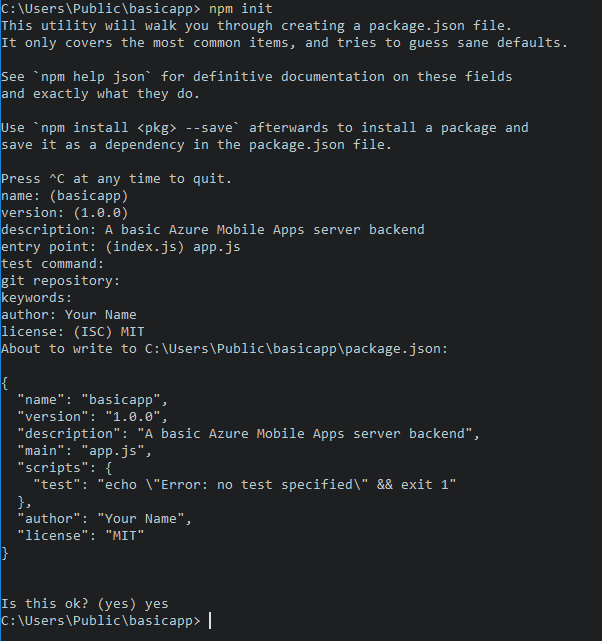
npm initzadaje zestaw pytań, aby zainicjować projekt. Zobacz przykładowe dane wyjściowe:
Zainstaluj biblioteki
expressiazure-mobile-appsz repozytorium npm:npm install --save express azure-mobile-appsUtwórz plik app.js w celu zaimplementowania podstawowego serwera mobilnego:
var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Ta aplikacja tworzy zoptymalizowany pod kątem urządzeń przenośnych internetowy interfejs API z pojedynczym punktem końcowym (/tables/TodoItem), który zapewnia nieuwierzytelniony dostęp do bazowego magazynu danych SQL przy użyciu schematu dynamicznego. Jest to odpowiednie dla następujących przewodników Szybki start biblioteki klienta:
- przewodnik Szybki start klienta Android
- Przewodnik Szybki start klienta Apache Cordova
- IOS Client — szybki start
- Przewodnik Szybki start klienta usługi Windows Store
- Xamarin. IOS client — szybki start
- Xamarin. przewodnik Szybki start klienta Android
- Przewodnik Szybki start klienta platformy Xamarin.Forms
Kod tej podstawowej aplikacji można znaleźć w przykładzie basicapp w GitHub.
Tworzenie zaplecza Node.js przy użyciu Visual Studio 2015
Visual Studio 2015 wymaga rozszerzenia do tworzenia aplikacji Node.js w środowisku IDE. Aby rozpocząć, zainstaluj Node.js Tools 1.1 for Visual Studio. Po zakończeniu instalacji utwórz aplikację Express 4.x:
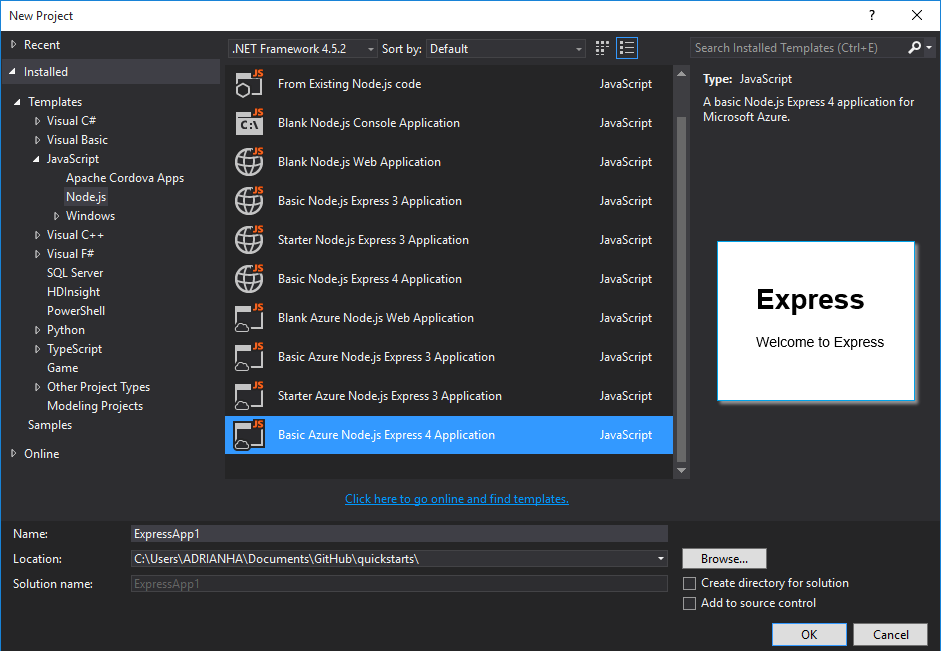
Otwórz okno dialogowe Nowy Project (z pozycji Plik>nowy>Project).
Rozwiń węzeł Szablony>JavaScript>Node.js.
Wybierz pozycję Podstawowa aplikacja azure Node.js Express 4.
Wypełnij nazwę projektu. Wybierz przycisk OK.

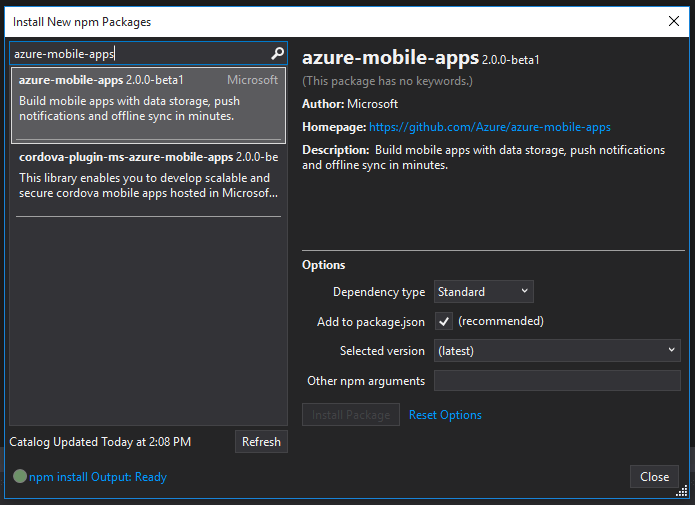
Kliknij prawym przyciskiem myszy węzeł npm i wybierz pozycję Zainstaluj nowe pakiety npm.
Po utworzeniu pierwszej aplikacji Node.js może być konieczne odświeżenie wykazu npm. W razie potrzeby wybierz pozycję Odśwież .
Wprowadź ciąg azure-mobile-apps w polu wyszukiwania. Wybierz pakiet azure-mobile-apps 2.0.0 , a następnie wybierz pozycję Zainstaluj pakiet.

Wybierz pozycję Zamknij.
Otwórz plik app.js, aby dodać obsługę zestawu SDK usługi Mobile Apps. W wierszu 6 w dolnej części instrukcji biblioteki
requiredodaj następujący kod:var bodyParser = require('body-parser'); var azureMobileApps = require('azure-mobile-apps');W przybliżeniu wiersz 27 po innych
app.useinstrukcjach dodaj następujący kod:app.use('/users', users); // Mobile Apps initialization var mobile = azureMobileApps(); mobile.tables.add('TodoItem'); app.use(mobile);Zapisz plik.
Uruchom aplikację lokalnie (interfejs API jest obsługiwany w systemie
https://localhost:3000) lub opublikuj na platformie Azure.
Tworzenie zaplecza Node.js przy użyciu Azure Portal
Zaplecze usługi Mobile Apps można utworzyć bezpośrednio w Azure Portal. Poniższe kroki można wykonać lub utworzyć klienta i serwer razem, wykonując czynności opisane w samouczku Tworzenie aplikacji mobilnej . Samouczek zawiera uproszczoną wersję tych instrukcji i jest najlepszy w przypadku projektów weryfikacji koncepcji.
Zaloguj się do witryny Azure Portal.
Wybierz pozycję +NOWA>aplikacja internetowa + mobilnaaplikacja mobilna>, a następnie podaj nazwę zaplecza usługi Mobile Apps.
W obszarze Grupa zasobów wybierz istniejącą grupę zasobów lub utwórz nową (używając tej samej nazwy co aplikacja).
W przypadku planu App Service wybrano plan domyślny (w warstwie Standardowa). Możesz również wybrać inny plan lub utworzyć nowy.
Ustawienia planu App Service określają lokalizację, funkcje, koszty i zasoby obliczeniowe skojarzone z aplikacją. Aby uzyskać więcej informacji na temat planów App Service i sposobu tworzenia nowego planu w innej warstwie cenowej i w żądanej lokalizacji, zobacz Azure App Service szczegółowe omówienie planów.
Wybierz przycisk Utwórz. Ten krok powoduje utworzenie zaplecza usługi Mobile Apps.
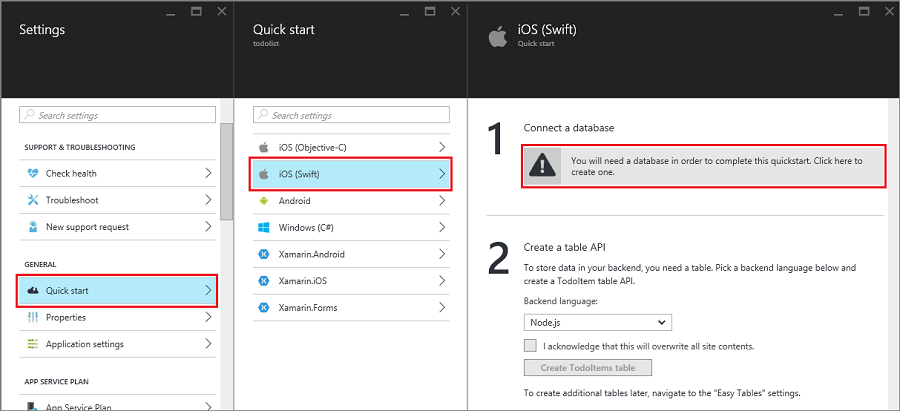
W okienku Ustawienia dla nowego zaplecza usługi Mobile Apps wybierz pozycję Szybki start> platformy > aplikacji klienckiej Połączenie bazy danych.

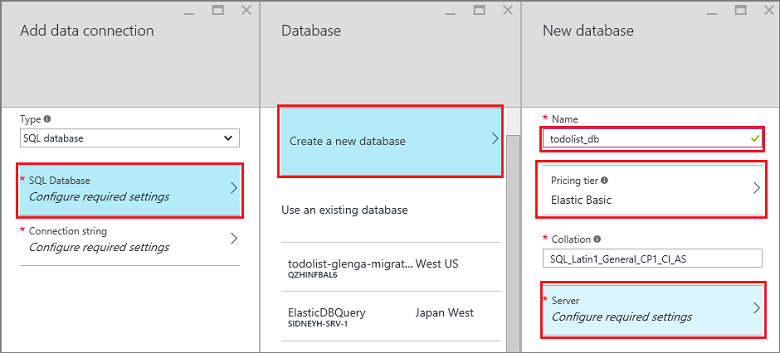
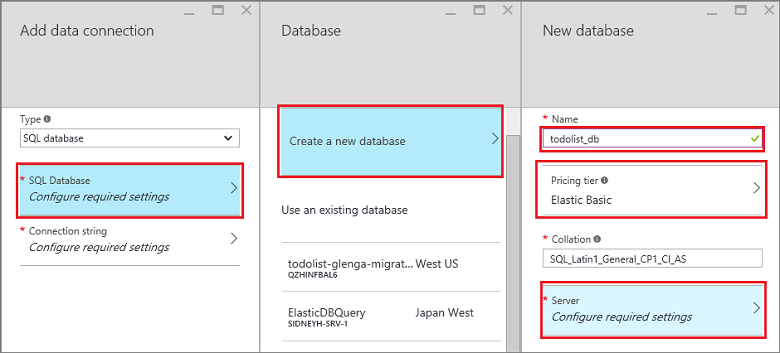
W okienku Dodawanie połączenia danych wybierz pozycję SQL Database>Utwórz nową bazę danych. Wprowadź nazwę bazy danych, wybierz warstwę cenową, a następnie wybierz pozycję Serwer. Możesz użyć tej nowej bazy danych ponownie. Jeśli masz już bazę danych w tej samej lokalizacji, możesz zamiast tego wybrać opcję Użyj istniejącej bazy danych. Nie zalecamy używania bazy danych w innej lokalizacji ze względu na koszty przepustowości i większe opóźnienie.

W okienku Nowy serwer wprowadź unikatową nazwę serwera w polu Nazwa serwera , podaj nazwę logowania i hasło, wybierz pozycję Zezwalaj usługom platformy Azure na dostęp do serwera, a następnie wybierz przycisk OK. Ten krok tworzy nową bazę danych.
W okienku Dodawanie połączenia danych wybierz pozycję Parametry połączenia, wprowadź wartości logowania i hasła dla bazy danych, a następnie wybierz przycisk OK.
Przed kontynuowaniem poczekaj kilka minut na pomyślne wdrożenie bazy danych.
W okienku Wprowadzenie w obszarze Tworzenie interfejsu API tabeli wybierz pozycjęNode.js jako język zaplecza. Zaznacz pole potwierdzam, że spowoduje to zastąpienie całej zawartości witryny, a następnie wybierz pozycję Utwórz tabelę TodoItem.
Pobierz projekt kodu szybkiego startu Node.js zaplecza przy użyciu usługi Git
Podczas tworzenia zaplecza usługi Node.js Mobile Apps przy użyciu okienka Szybki start portalu zostanie utworzony projekt Node.js dla Ciebie i wdrożony w witrynie. W portalu można dodawać tabele i interfejsy API oraz edytować pliki kodu dla zaplecza Node.js. Możesz również użyć różnych narzędzi wdrażania do pobrania projektu zaplecza, aby można było dodawać lub modyfikować tabele i interfejsy API, a następnie ponownie opublikować projekt. Aby uzyskać więcej informacji, zobacz przewodnik wdrażania Azure App Service.
Poniższa procedura używa repozytorium Git do pobrania kodu projektu szybkiego startu:
Zainstaluj narzędzie Git, jeśli jeszcze tego nie zrobiono. Kroki wymagane do zainstalowania narzędzia Git różnią się w zależności od systemów operacyjnych. Aby uzyskać wskazówki dotyczące dystrybucji i instalacji specyficznych dla systemu operacyjnego, zobacz Instalowanie usługi Git.
Zobacz Przygotowywanie repozytorium, aby włączyć repozytorium Git dla witryny zaplecza. Zanotuj nazwę użytkownika i hasło wdrożenia.
W okienku zaplecza usługi Mobile Apps zanotuj ustawienie adresu URL klonowania usługi Git .
git cloneWykonaj polecenie przy użyciu adresu URL klonowania usługi Git. Wprowadź hasło, jeśli jest to wymagane, jak w poniższym przykładzie:$ git clone https://username@todolist.scm.azurewebsites.net:443/todolist.gitPrzejdź do katalogu lokalnego (
/todolistw poprzednim przykładzie) i zwróć uwagę, że pliki projektu zostały pobrane. Znajdź plik todoitem.json w/tableskatalogu . Ten plik definiuje uprawnienia w tabeli. Znajdź również plik todoitem.js w tym samym katalogu. Definiuje skrypty operacji CRUD dla tabeli.Po wprowadzeniu zmian w plikach projektu uruchom następujące polecenia, aby dodać, zatwierdzić, a następnie przekazać zmiany do witryny:
$ git commit -m "updated the table script" $ git push origin masterPo dodaniu nowych plików do projektu należy najpierw uruchomić
git add .polecenie .
Witryna jest ponownie publikowana za każdym razem, gdy do lokacji jest wypychany nowy zestaw zatwierdzeń.
Publikowanie zaplecza Node.js na platformie Azure
Microsoft Azure udostępnia wiele mechanizmów publikowania zaplecza usługi Mobile Apps Node.js w usłudze platformy Azure. Te mechanizmy obejmują narzędzia wdrażania zintegrowane z Visual Studio, narzędziami wiersza polecenia i opcjami ciągłego wdrażania na podstawie kontroli źródła. Aby uzyskać więcej informacji, zobacz przewodnik wdrażania Azure App Service.
Azure App Service zawiera konkretne porady dotyczące Node.js aplikacji, które należy przejrzeć przed opublikowaniem zaplecza:
Włączanie strony głównej aplikacji
Wiele aplikacji jest kombinacją aplikacji internetowych i mobilnych. Możesz użyć platformy ExpressJS, aby połączyć te dwa aspekty. Czasami jednak może być konieczne zaimplementowanie tylko interfejsu mobilnego. Warto podać stronę główną, aby upewnić się, że usługa App Service jest uruchomiona. Możesz podać własną stronę główną lub włączyć tymczasową stronę główną. Aby włączyć tymczasową stronę główną, użyj następującego kodu, aby utworzyć wystąpienie usługi Mobile Apps:
var mobile = azureMobileApps({ homePage: true });
Jeśli ta opcja jest dostępna tylko podczas tworzenia aplikacji lokalnie, możesz dodać to ustawienie do pliku azureMobile.js.
Operacje na tabelach
Zestaw SDK usługi azure-mobile-apps Node.js Server udostępnia mechanizmy uwidaczniania tabel danych przechowywanych w Azure SQL Database jako internetowy interfejs API. Zapewnia pięć operacji:
| Operacja | Opis |
|---|---|
| GET /tables/tablename | Pobierz wszystkie rekordy w tabeli. |
| GET /tables/tablename/:id | Pobierz określony rekord w tabeli. |
| POST /tables/tablename | Utwórz rekord w tabeli. |
| PATCH /tables/tablename/:id | Zaktualizuj rekord w tabeli. |
| DELETE /tables/tablename/:id | Usuń rekord w tabeli. |
Ten internetowy interfejs API obsługuje protokół OData i rozszerza schemat tabeli w celu obsługi synchronizacji danych w trybie offline.
Definiowanie tabel przy użyciu schematu dynamicznego
Aby można było użyć tabeli, należy ją zdefiniować. Tabele można definiować przy użyciu schematu statycznego (gdzie definiuje się kolumny w schemacie) lub dynamicznie (gdzie zestaw SDK kontroluje schemat na podstawie żądań przychodzących). Ponadto można kontrolować określone aspekty internetowego interfejsu API, dodając kod JavaScript do definicji.
Najlepszym rozwiązaniem jest zdefiniowanie każdej tabeli w pliku JavaScript w tables katalogu, a następnie użycie tables.import() metody w celu zaimportowania tabel. Rozszerzenie przykładu podstawowej aplikacji spowoduje dostosowanie pliku app.js:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Zdefiniuj tabelę w pliku ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Tabele domyślnie używają schematu dynamicznego. Aby wyłączyć schemat dynamiczny globalnie, ustaw MS_DynamicSchema dla ustawienia aplikacji wartość false w Azure Portal.
Kompletny przykład można znaleźć w przykładzie todo w GitHub.
Definiowanie tabel przy użyciu schematu statycznego
Możesz jawnie zdefiniować kolumny do uwidocznienia za pośrednictwem internetowego interfejsu API. Zestaw AZURE-mobile-apps Node.js SDK automatycznie dodaje wszystkie dodatkowe kolumny wymagane do synchronizacji danych w trybie offline do podanej listy. Na przykład aplikacje klienckie szybkiego startu wymagają tabeli z dwiema kolumnami: text (ciąg) i complete (wartość logiczna).
Tabelę można zdefiniować w pliku JavaScript definicji tabeli (znajdującym się w katalogu) tables w następujący sposób:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Jeśli tabele są definiowane statycznie, należy również wywołać metodę tables.initialize() w celu utworzenia schematu bazy danych podczas uruchamiania. Metoda tables.initialize() zwraca obietnicę , aby usługa internetowa nie obsługiwała żądań przed zainicjowaniem bazy danych.
Używanie SQL Server Express jako magazynu danych deweloperskich na komputerze lokalnym
Zestaw SDK usługi Mobile Apps Node.js udostępnia trzy opcje obsługi danych z pudełka:
- Użyj sterownika pamięci , aby udostępnić przykładowy magazyn nietrwale.
- Użyj sterownika mssql, aby zapewnić SQL Server Express magazyn danych na potrzeby programowania.
- Użyj sterownika mssql, aby udostępnić magazyn danych Azure SQL Database dla środowiska produkcyjnego.
Zestaw SDK usługi Mobile Apps Node.js używa pakietu mssql Node.js do ustanowienia połączenia z SQL Server Express i SQL Database oraz używania go. Ten pakiet wymaga włączenia połączeń TCP w wystąpieniu SQL Server Express.
Porada
Sterownik pamięci nie zapewnia kompletnego zestawu obiektów do testowania. Jeśli chcesz przetestować zaplecze lokalnie, zalecamy użycie magazynu danych SQL Server Express i sterownika mssql.
Pobierz i zainstaluj Microsoft SQL Server 2014 Express. Upewnij się, że zainstalowano wersję SQL Server 2014 Express with Tools. Jeśli jawnie nie jest wymagana obsługa 64-bitowa, wersja 32-bitowa zużywa mniej pamięci podczas uruchamiania.
Uruchom SQL Server 2014 Configuration Manager:
a. Rozwiń węzeł konfiguracja sieci SQL Server w menu drzewa.
b. Wybierz pozycję Protokoły dla elementu SQLEXPRESS.
c. Kliknij prawym przyciskiem myszy pozycję TCP/IP i wybierz pozycję Włącz. Wybierz przycisk OK w oknie podręcznym.
d. Kliknij prawym przyciskiem myszy pozycję TCP/IP i wybierz polecenie Właściwości.
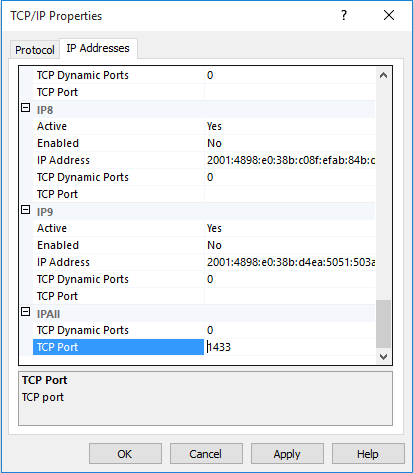
e. Wybierz kartę Adresy IP .
f. Znajdź węzeł IPAll . W polu Port TCP wprowadź wartość 1433.

g. Wybierz przycisk OK. Wybierz przycisk OK w oknie podręcznym.
h. Wybierz pozycję SQL Server Services w menu drzewa.
i. Kliknij prawym przyciskiem myszy SQL Server (SQLEXPRESS) i wybierz polecenie Uruchom ponownie.
j. Zamknij SQL Server 2014 Configuration Manager.
Uruchom SQL Server 2014 Management Studio i połącz się z lokalnym wystąpieniem SQL Server Express:
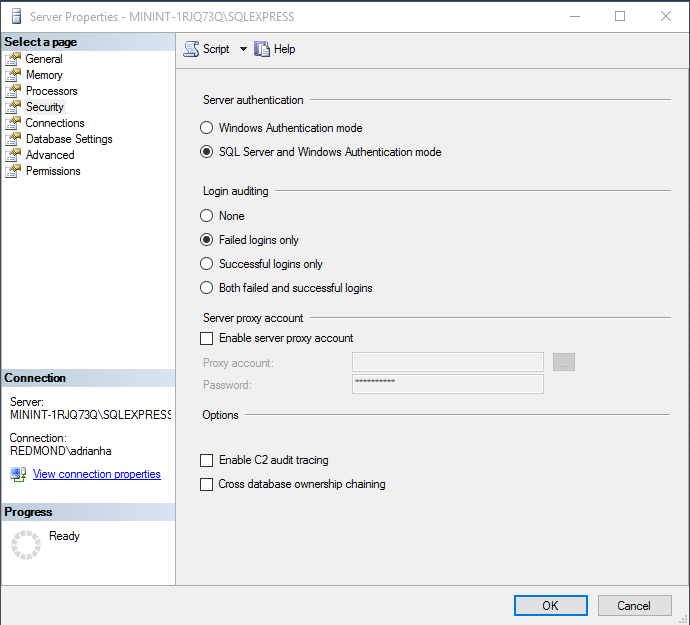
Kliknij prawym przyciskiem myszy wystąpienie w Eksplorator obiektów i wybierz polecenie Właściwości.
Wybierz stronę Zabezpieczenia .
Upewnij się, że wybrano tryb uwierzytelniania SQL Server i Windows.
Wybierz przycisk OK.

Rozwiń węzełIdentyfikatory logowaniazabezpieczeń> w Eksplorator obiektów.
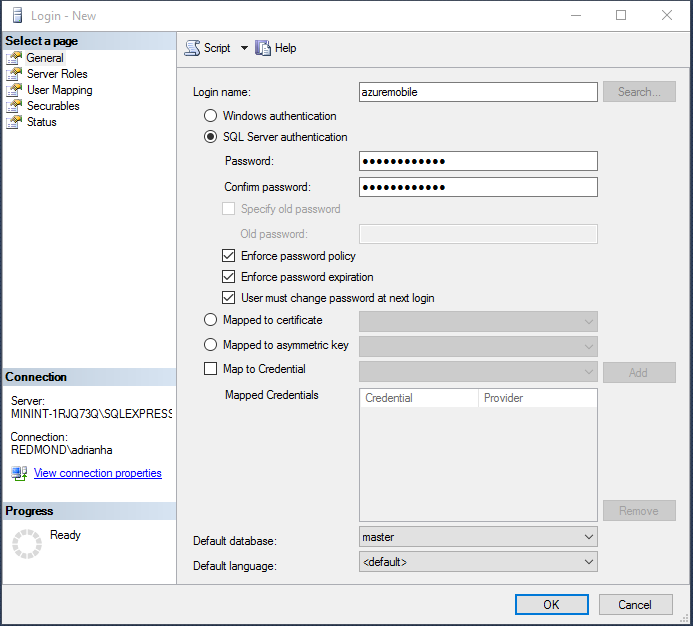
Kliknij prawym przyciskiem myszy pozycję Logowania i wybierz pozycję Nowy identyfikator logowania.
Wprowadź nazwę logowania. Wybierz pozycję SQL Server uwierzytelnianie. Wprowadź hasło, a następnie wprowadź to samo hasło w polu Potwierdź hasło. Hasło musi spełniać wymagania dotyczące złożoności Windows.
Wybierz przycisk OK.

Kliknij prawym przyciskiem myszy nową nazwę logowania i wybierz pozycję Właściwości.
Wybierz stronę Role serwera .
Zaznacz pole wyboru dla roli serwera dbcreator .
Wybierz przycisk OK.
Zamknij SQL Server 2015 Management Studio.
Pamiętaj, aby zarejestrować wybraną nazwę użytkownika i hasło. W zależności od wymagań bazy danych może być konieczne przypisanie dodatkowych ról lub uprawnień serwera.
Aplikacja Node.js odczytuje zmienną SQLCONNSTR_MS_TableConnectionString środowiskową parametrów połączenia dla tej bazy danych. Tę zmienną można ustawić w środowisku. Na przykład możesz użyć programu PowerShell, aby ustawić tę zmienną środowiskową:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Uzyskiwanie dostępu do bazy danych za pośrednictwem połączenia TCP/IP. Podaj nazwę użytkownika i hasło dla połączenia.
Konfigurowanie projektu na potrzeby lokalnego programowania
Usługa Mobile Apps odczytuje plik JavaScript o nazwie azureMobile.js z lokalnego systemu plików. Nie używaj tego pliku do konfigurowania zestawu SDK usługi Mobile Apps w środowisku produkcyjnym. Zamiast tego użyj ustawień aplikacji w Azure Portal.
Plik azureMobile.js powinien wyeksportować obiekt konfiguracji. Najczęstsze ustawienia to:
- Ustawienia bazy danych
- Ustawienia rejestrowania diagnostycznego
- Alternatywne ustawienia mechanizmu CORS
W tym przykładzie azureMobile.js plik implementuje poprzednie ustawienia bazy danych:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
Zalecamy dodanie azureMobile.js do pliku gitignore (lub innej kontroli kodu źródłowego ignoruj plik), aby zapobiec przechowywaniu haseł w chmurze. Zawsze konfiguruj ustawienia produkcyjne w ustawieniach aplikacji w ramach Azure Portal.
Konfigurowanie ustawień aplikacji dla aplikacji mobilnej
Większość ustawień w pliku azureMobile.js ma równoważne ustawienie aplikacji w Azure Portal. Użyj poniższej listy, aby skonfigurować aplikację w ustawieniach aplikacji:
| Ustawienie aplikacji | ustawienie azureMobile.js | Opis | Prawidłowe wartości |
|---|---|---|---|
| MS_MobileAppName | name | Nazwa aplikacji | ciąg |
| MS_MobileLoggingLevel | logging.level | Minimalny poziom dziennika komunikatów do rejestrowania | błąd, ostrzeżenie, informacje, pełne, debugowanie, głupie |
| MS_DebugMode | debugowanie | Włącza lub wyłącza tryb debugowania | wartość true, false |
| MS_TableSchema | data.schema | Domyślna nazwa schematu dla tabel SQL | string (wartość domyślna: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Włącza lub wyłącza tryb debugowania | wartość true, false |
| MS_DisableVersionHeader | wersja (ustawiona na niezdefiniowaną) | Wyłącza nagłówek X-ZUMO-Server-Version | wartość true, false |
| MS_SkipVersionCheck | skipversioncheck | Wyłącza sprawdzanie wersji interfejsu API klienta | wartość true, false |
Aby ustawić ustawienie aplikacji:
- Zaloguj się w witrynie Azure Portal.
- Wybierz pozycję Wszystkie zasoby lub usługi App Services, a następnie wybierz nazwę aplikacji mobilnej.
- Domyślnie zostanie otwarte okienko Ustawienia. Jeśli tak nie jest, wybierz pozycję Ustawienia.
- W menu OGÓLNE wybierz pozycję Ustawienia aplikacji.
- Przewiń do sekcji Ustawienia aplikacji .
- Jeśli ustawienie aplikacji już istnieje, wybierz wartość ustawienia aplikacji, aby edytować wartość. Jeśli ustawienie aplikacji nie istnieje, wprowadź ustawienie aplikacji w polu Klucz i wartość w polu Wartość .
- Wybierz pozycję Zapisz.
Zmiana większości ustawień aplikacji wymaga ponownego uruchomienia usługi.
Użyj SQL Database jako produkcyjnego magazynu danych
Używanie Azure SQL Database jako magazynu danych jest identyczne we wszystkich typach aplikacji Azure App Service. Jeśli jeszcze tego nie zrobiono, wykonaj następujące kroki, aby utworzyć zaplecze usługi Mobile Apps:
Zaloguj się w witrynie Azure Portal.
W lewym górnym rogu okna wybierz przycisk +NOWA aplikacja >internetowa + mobilna>aplikacja mobilna, a następnie podaj nazwę zaplecza usługi Mobile Apps.
W polu Grupa zasobów wprowadź taką samą nazwę jak aplikacja.
Wybrano domyślny plan App Service. Jeśli chcesz zmienić plan App Service:
a. Wybierz pozycję App Service Plan>+Utwórz nowy.
b. Podaj nazwę nowego planu App Service i wybierz odpowiednią lokalizację.
c. Wybierz odpowiednią warstwę cenową dla usługi. Wybierz pozycję Wyświetl wszystko, aby wyświetlić więcej opcji cen, takich jak Bezpłatna i Udostępniona.
d. Kliknij przycisk Wybierz .
e. W okienku planu App Service wybierz przycisk OK.
Wybierz przycisk Utwórz.
Aprowizowanie zaplecza usługi Mobile Apps może potrwać kilka minut. Po aprowizacji zaplecza usługi Mobile Apps portal otworzy okienko Ustawienia zaplecza usługi Mobile Apps.
Możesz połączyć istniejącą bazę danych SQL z zapleczem usługi Mobile Apps lub utworzyć nową bazę danych SQL. W tej sekcji utworzymy bazę danych SQL.
Uwaga
Jeśli masz już bazę danych w tej samej lokalizacji co zaplecze usługi Mobile Apps, możesz zamiast tego wybrać pozycję Użyj istniejącej bazy danych , a następnie wybrać tę bazę danych. Nie zalecamy używania bazy danych w innej lokalizacji z powodu większych opóźnień.
W nowym zapleczu usługi Mobile Apps wybierz pozycję Ustawienia>Mobile App>Data>+Dodaj.
W okienku Dodawanie połączenia danych wybierz pozycję SQL Database — Skonfiguruj wymagane ustawienia>Utwórz nową bazę danych. Wprowadź nazwę nowej bazy danych w polu Nazwa .
Wybierz pozycję Serwer. W okienku Nowy serwer wprowadź unikatową nazwę serwera w polu Nazwa serwera i podaj odpowiedni identyfikator logowania i hasło administratora serwera. Upewnij się, że wybrano opcję Zezwalaj usługom platformy Azure na dostęp do serwera . Wybierz przycisk OK.

W okienku Nowa baza danych wybierz przycisk OK.
Po powrocie do okienka Dodawanie połączenia danych wybierz pozycję Parametry połączenia, a następnie wprowadź nazwę logowania i hasło podane podczas tworzenia bazy danych. Jeśli używasz istniejącej bazy danych, podaj poświadczenia logowania dla tej bazy danych. Wybierz przycisk OK.
Ponownie w okienku Dodawanie połączenia danych wybierz przycisk OK , aby utworzyć bazę danych.
Tworzenie bazy danych może potrwać kilka minut. Użyj obszaru Powiadomienia , aby monitorować postęp wdrażania. Nie postępuj, dopóki baza danych nie zostanie pomyślnie wdrożona. Po wdrożeniu bazy danych parametry połączenia są tworzone dla wystąpienia SQL Database w ustawieniach aplikacji zaplecza usługi Mobile Apps. To ustawienie aplikacji jest widoczne w Ustawienia>Ustawienia aplikacji>Parametry połączenia.
Wymagaj uwierzytelniania w celu uzyskania dostępu do tabel
Jeśli chcesz użyć uwierzytelniania App Service z tables punktem końcowym, musisz najpierw skonfigurować uwierzytelnianie App Service w Azure Portal. Aby uzyskać więcej informacji, zobacz przewodnik konfiguracji dostawcy tożsamości, którego zamierzasz użyć:
- Konfigurowanie uwierzytelniania usługi Azure Active Directory
- Konfigurowanie uwierzytelniania w usłudze Facebook
- Konfigurowanie uwierzytelniania Google
- Konfigurowanie uwierzytelniania firmy Microsoft
- Konfigurowanie uwierzytelniania w usłudze Twitter
Każda tabela ma właściwość dostępu, której można użyć do kontrolowania dostępu do tabeli. Poniższy przykład przedstawia statycznie zdefiniowaną tabelę z wymaganym uwierzytelnianiem.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Właściwość dostępu może przyjmować jedną z trzech wartości:
- anonymous wskazuje, że aplikacja kliencka może odczytywać dane bez uwierzytelniania.
- uwierzytelniony wskazuje, że aplikacja kliencka musi wysłać prawidłowy token uwierzytelniania z żądaniem.
- disabled wskazuje, że ta tabela jest obecnie wyłączona.
Jeśli właściwość dostępu jest niezdefiniowana, dostęp nieuwierzytelniony jest dozwolony.
Używanie oświadczeń uwierzytelniania z tabelami
Podczas konfigurowania uwierzytelniania można skonfigurować różne oświadczenia, które są żądane. Te oświadczenia nie są zwykle dostępne za pośrednictwem context.user obiektu . Można je jednak pobrać przy użyciu context.user.getIdentity() metody . Metoda getIdentity() zwraca obietnicę, która jest rozpoznawana jako obiekt. Obiekt jest kluczowany przez metodę uwierzytelniania (facebook, google, twitter, microsoftaccountlub aad).
Jeśli na przykład skonfigurowano uwierzytelnianie konta Microsoft i zażądano oświadczenia adresów e-mail, możesz dodać adres e-mail do rekordu za pomocą następującego kontrolera tabeli:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.microsoftaccount.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.microsoftaccount.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Aby zobaczyć, jakie oświadczenia są dostępne, użyj przeglądarki internetowej, aby wyświetlić /.auth/me punkt końcowy witryny.
Wyłączanie dostępu do określonych operacji tabeli
Oprócz wyświetlania w tabeli właściwość dostępu może służyć do kontrolowania poszczególnych operacji. Istnieją cztery operacje:
-
readto operacja RESTful GET w tabeli. -
insertto operacja RESTful POST w tabeli. -
updateto operacja RESTful PATCH w tabeli. -
deleteto operacja RESTful DELETE w tabeli.
Na przykład możesz podać tabelę nieuwierzytelnione tylko do odczytu:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Dostosowywanie zapytania używanego z operacjami tabel
Typowym wymaganiem dla operacji tabeli jest zapewnienie ograniczonego widoku danych. Można na przykład podać tabelę, która jest oznaczona identyfikatorem uwierzytelnionego użytkownika, tak aby można było tylko odczytywać lub aktualizować własne rekordy. Poniższa definicja tabeli zawiera następujące funkcje:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Operacje, które zwykle uruchamiają zapytanie, mają właściwość zapytania, którą można dostosować przy użyciu klauzuli where . Właściwość zapytania jest obiektem QueryJS , który służy do konwertowania zapytania OData na coś, co może przetwarzać zaplecze danych. W przypadku prostych przypadków równości (takich jak poprzedni), można użyć mapy. Można również dodać określone klauzule SQL:
context.query.where('myfield eq ?', 'value');
Konfigurowanie usuwania nietrwałego w tabeli
Usuwanie nietrwałe nie powoduje usunięcia rekordów. Zamiast tego oznacza je jako usunięte w bazie danych, ustawiając usuniętą kolumnę na true. Zestaw SDK usługi Mobile Apps automatycznie usuwa nietrwale usunięte rekordy z wyników, chyba że zestaw SDK klienta mobilnego używa polecenia IncludeDeleted(). Aby skonfigurować tabelę do usuwania nietrwałego, ustaw softDelete właściwość w pliku definicji tabeli:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Należy ustanowić mechanizm usuwania rekordów: aplikacji klienckiej, zadania WebJob, funkcji platformy Azure lub niestandardowego interfejsu API.
Rozmieszczanie bazy danych przy użyciu danych
Podczas tworzenia nowej aplikacji warto umieścić tabelę z danymi. Można to zrobić w pliku JavaScript definicji tabeli w następujący sposób:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Rozmieszczanie danych odbywa się tylko wtedy, gdy do utworzenia tabeli użyto zestawu SDK usługi Mobile Apps. Jeśli tabela już istnieje w bazie danych, żadne dane nie są wstrzykiwane do tabeli. Jeśli schemat dynamiczny jest włączony, schemat jest wywnioskowany z danych wstępnie wstępnie wyliczone.
Zalecamy jawne wywołanie tables.initialize() metody w celu utworzenia tabeli po uruchomieniu usługi.
Włączanie obsługi struktury Swagger
Usługa Mobile Apps jest dostarczana z wbudowaną obsługą struktury Swagger . Aby włączyć obsługę struktury Swagger, najpierw zainstaluj narzędzie swagger-ui jako zależność:
npm install --save swagger-ui
Następnie można włączyć obsługę struktury Swagger w konstruktorze usługi Mobile Apps:
var mobile = azureMobileApps({ swagger: true });
Prawdopodobnie chcesz włączyć obsługę programu Swagger tylko w wersjach deweloperskich. Możesz to zrobić przy użyciu NODE_ENV ustawienia aplikacji:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
Punkt swagger końcowy znajduje się w http:// oursite.azurewebsites.net/swagger. Dostęp do interfejsu użytkownika programu Swagger można uzyskać za pośrednictwem punktu końcowego /swagger/ui . Jeśli zdecydujesz się na wymaganie uwierzytelniania w całej aplikacji, program Swagger generuje błąd. Aby uzyskać najlepsze wyniki, wybierz, aby zezwolić na nieuwierzytelnione żądania w ustawieniach uwierzytelniania/autoryzacji Azure App Service, a następnie kontrolować uwierzytelnianie przy użyciu table.access właściwości .
Możesz również dodać opcję Struktury Swagger do pliku azureMobile.js, jeśli potrzebujesz tylko obsługi struktury Swagger na potrzeby programowania lokalnego.
Powiadomienia wypychane
Usługa Mobile Apps integruje się z usługą Azure Notification Hubs, dzięki czemu można wysyłać ukierunkowane powiadomienia wypychane do milionów urządzeń na wszystkich głównych platformach. Za pomocą usługi Notification Hubs można wysyłać powiadomienia wypychane do urządzeń iOS, Android i Windows. Aby dowiedzieć się więcej na temat wszystkich czynności, które można wykonać za pomocą usługi Notification Hubs, zobacz Omówienie usługi Notification Hubs.
Wysyłanie powiadomień push
Poniższy kod pokazuje, jak używać push obiektu do wysyłania powiadomienia wypychanego emisji do zarejestrowanych urządzeń iOS:
// Create an APNS payload.
var payload = '{"aps": {"alert": "This is an APNS payload."}}';
// Only do the push if configured.
if (context.push) {
// Send a push notification by using APNS.
context.push.apns.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Tworząc rejestrację wypychania szablonu od klienta, możesz zamiast tego wysłać komunikat wypychania szablonu do urządzeń na wszystkich obsługiwanych platformach. Poniższy kod pokazuje, jak wysłać powiadomienie szablonu:
// Define the template payload.
var payload = '{"messageParam": "This is a template payload."}';
// Only do the push if configured.
if (context.push) {
// Send a template notification.
context.push.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Wysyłanie powiadomień wypychanych do uwierzytelnionego użytkownika przy użyciu tagów
Gdy uwierzytelniony użytkownik zarejestruje się w celu otrzymywania powiadomień wypychanych, tag identyfikatora użytkownika jest automatycznie dodawany do rejestracji. Za pomocą tego tagu można wysyłać powiadomienia wypychane do wszystkich urządzeń zarejestrowanych przez określonego użytkownika. Poniższy kod pobiera identyfikator SID użytkownika, który wysyła żądanie i wysyła powiadomienie wypychane szablonu do każdej rejestracji urządzenia dla tego użytkownika:
// Only do the push if configured.
if (context.push) {
// Send a notification to the current user.
context.push.send(context.user.id, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Podczas rejestrowania w celu otrzymywania powiadomień wypychanych od uwierzytelnionego klienta upewnij się, że uwierzytelnianie zostało ukończone przed podjęciem próby rejestracji.
Niestandardowe interfejsy API
Definiowanie niestandardowego interfejsu API
Oprócz interfejsu API dostępu do danych za pośrednictwem punktu końcowego /tables usługa Mobile Apps może zapewnić niestandardowe pokrycie interfejsu API. Niestandardowe interfejsy API są definiowane w podobny sposób do definicji tabel i mogą uzyskiwać dostęp do wszystkich tych samych obiektów, w tym uwierzytelniania.
Jeśli chcesz użyć uwierzytelniania App Service przy użyciu niestandardowego interfejsu API, musisz najpierw skonfigurować uwierzytelnianie App Service w Azure Portal. Aby uzyskać więcej informacji, zobacz przewodnik konfiguracji dostawcy tożsamości, którego zamierzasz użyć:
- Konfigurowanie uwierzytelniania usługi Azure Active Directory
- Konfigurowanie uwierzytelniania w usłudze Facebook
- Konfigurowanie uwierzytelniania Google
- Konfigurowanie uwierzytelniania firmy Microsoft
- Konfigurowanie uwierzytelniania w usłudze Twitter
Niestandardowe interfejsy API są definiowane w taki sam sposób jak interfejs API tabel:
- Utwórz
apikatalog. - Utwórz plik JavaScript definicji interfejsu API w
apikatalogu . - Użyj metody importowania
api, aby zaimportować katalog.
Poniżej przedstawiono prototypową definicję interfejsu API opartą na przykładzie podstawowej aplikacji, którego użyliśmy wcześniej:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Weźmy przykładowy interfejs API, który zwraca datę serwera przy użyciu Date.now() metody . Oto plik api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Każdy parametr jest jednym ze standardowych zleceń RESTful: GET, POST, PATCH lub DELETE. Metoda jest standardową funkcją oprogramowania pośredniczącego ExpressJS , która wysyła wymagane dane wyjściowe.
Wymaganie uwierzytelniania w celu uzyskania dostępu do niestandardowego interfejsu API
Zestaw SDK usługi Mobile Apps implementuje uwierzytelnianie w taki sam sposób zarówno dla punktu końcowego tables , jak i niestandardowych interfejsów API. Aby dodać uwierzytelnianie do interfejsu API opracowanego w poprzedniej sekcji, dodaj access właściwość:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
Można również określić uwierzytelnianie dla określonych operacji:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Ten sam token, który jest używany dla punktu końcowego tables , musi być używany dla niestandardowych interfejsów API, które wymagają uwierzytelniania.
Obsługa przekazywania dużych plików
Zestaw SDK usługi Mobile Apps używa oprogramowania pośredniczącego body-parser do akceptowania i dekodowania zawartości treści w przesłaniu. Możesz wstępnie skonfigurować analizator body-parser, aby akceptować większe przekazywanie plików:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Plik jest zakodowany w formacie base-64 przed przesłaniem. To kodowanie zwiększa rozmiar rzeczywistego przekazywania (i rozmiar, dla którego musisz się uwzględnić).
Wykonywanie niestandardowych instrukcji SQL
Zestaw SDK usługi Mobile Apps umożliwia dostęp do całego kontekstu za pośrednictwem obiektu żądania. Można łatwo wykonać sparametryzowane instrukcje SQL do zdefiniowanego dostawcy danych:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Debugowanie
Debugowanie, diagnozowanie i rozwiązywanie problemów z usługą Mobile Apps
Azure App Service udostępnia kilka technik debugowania i rozwiązywania problemów dla aplikacji Node.js. Aby rozpocząć rozwiązywanie problemów z zapleczem usługi Node.js Mobile Apps, zobacz następujące artykuły:
- Monitorowanie Azure App Service
- Włączanie rejestrowania diagnostycznego w Azure App Service
- Rozwiązywanie problemów z Azure App Service w usłudze Visual Studio
Node.js aplikacje mają dostęp do szerokiej gamy narzędzi do rejestrowania diagnostycznego. Wewnętrznie zestaw SDK usługi Mobile Apps Node.js używa rozwiązania Winston do rejestrowania diagnostycznego. Rejestrowanie jest włączane automatycznie po włączeniu trybu debugowania lub ustawieniu MS_DebugMode ustawienia aplikacji na wartość true w Azure Portal. Wygenerowane dzienniki są wyświetlane w dziennikach diagnostycznych w Azure Portal.